Elementor-integration med ACF
Innehållsförteckning
I den här handledningen kommer vi att ta en titt på hur man integrerar ACF med Elementor. År efter år, sedan starten, har WordPress sidbyggarplugin Elementor upplevt en stadig ökning i popularitet, framför allt dess förmåga att enkelt integrera andra kraftfulla plugins, till exempel, Avancerad anpassade fält(ACF), har varit en viktig funktion, mycket uppskattad av webbutvecklare och designers över hela världen. I den här artikeln kommer vi att ta en titt på grunderna i Advanced Custom Fields(ACF), hur det integreras i Elementors miljö och vilka möjligheter det erbjuder för den genomsnittliga användaren. ACF är ett plugin med betydande historia inom webbdesignvärlden. Tillsammans med ett kraftfullt designverktyg som Elementor, förbättras ACF:s möjligheter avsevärt.
ACF synopsis
Vad är det Avancerade anpassade fält (ACF) plugin? I ett nötskal är ACF ett plugin som låter användaren lägga till anpassade metafält på WordPress sidor och inlägg och kontrollera innehållsflödet relativt enkelt. I grund och botten använder den anpassad postmeta för att utöka ditt innehåll med anatomiskt strukturerad data. En mer avancerad funktion som ACF erbjuder är möjligheten att gruppera dina anpassade datafält i metaboxar. Allt eftersom tiden går och din erfarenhet växer kommer du att se att ACF är en viktig del av många webbplatser. Det gör det möjligt för webbutvecklare att snabbt och effektivt ändra allt tillhörande innehåll. Om din kund helt plötsligt har begärt att betydande ändringar ska göras, kan du enkelt göra dessa justeringar utan att slösa bort dyrbara timmar. Låt oss nu ta en titt på hur ACF fungerar tillsammans med Elementor.
Fördelar med att använda ACF tillsammans med Elementor
Historiskt sett har det största hindret för alla sidbyggare varit det faktum att de är statiska. Dynamiskt innehåll kunde inte visas och allt måste göras manuellt, sida för sida, post för post. Men de senaste versionerna tillåter att dynamiskt innehåll läggas till på ett sätt som är både responsivt och enkelt att hantera. Att para ihop Elementor och ACF har aldrig varit enklare.
Du kan skapa mallar med Elementor som använder sig av ACF:s metafält. Genom att anta en sådan sammanslagning kan vi replikera data med några få klick på en knapp istället för att manuellt redigera varje sida eller inlägg. Allt fler webbbyråer drar nytta av denna funktion eftersom det ökar arbetsbelastningen som en byrå kan bära och möjliggör större frihet under designprocessen. Många byråer använder numera Elementor tillsammans med ACF eftersom det ger dem möjlighet att sälja mellanklasssajter som är anpassade till sin natur, men inte alltför anpassningsbara, vilket gör produkten mer kostnadseffektiv och lättare att underhålla. Ärligt talat, vi skrapar bara på ytan av vad ACF verkligen kan göra när det paras ihop med Elementor.
ACF Grundläggande användning med Elementor
Låt oss börja med att hitta ACF-panelen i WordPress-instrumentpanelen. Leta efter ett menyalternativ "Anpassade fält", efter att ha klickat på den kommer du att presenteras med en rullgardinsmeny med flera alternativ: "Fältgrupper", "Lägg till ny", ”Verktyg” och ”Uppdateringar”. Därefter, efter att ha klickat på "Lägg till ny" knappen kommer du att omdirigeras till Fältgrupp fönster.
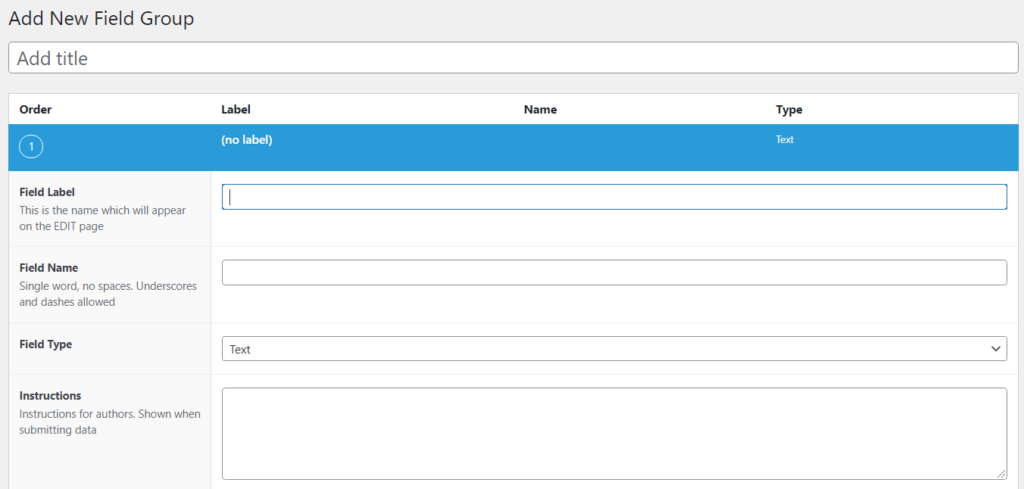
Nu kan du se hela omfattningen av de möjligheter som ACF erbjuder. Först bör du börja med a Titel för ditt nya anpassade metafält för att enkelt kunna navigera genom ditt framtida innehåll. För det andra bör du lägga till ett nytt fält och fylla i det med nödvändig information. Den senaste versionen av ACF (5.0) har introducerat nya fälttyper för användarna att interagera med. Med över 30 inbyggda fälttyper och hundratals användarskapade fälttyper, kunde anpassad fälthantering inte vara enklare.
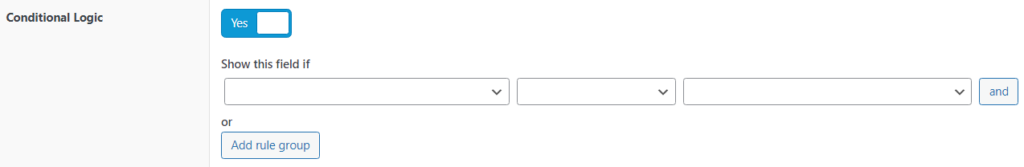
För det tredje kan du ansöka Villkorad logik till ditt fält för att ställa in villkor i enlighet med indata. Det är en mycket uppskattad funktion eftersom den ger oss rätt att sortera och gruppera en stor mängd data med relativ enkelhet.
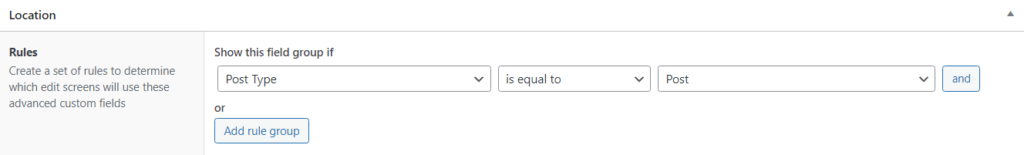
För det fjärde skulle du vilja skapa en uppsättning regler för din Fältgrupp. Genom att tillämpa enkel villkorlig logik på vår Fältgrupp, kan du bestämma var och hur du vill visa ditt inmatningsformulär.
Nu när vi har ställt in vårt första anpassade fält med ACF, bör vi ge ett öga på hur det interagerar med Elementor. Den tidigare nämnda sidbyggaren Elementor har organiserat ACF-integrationen med enorm framgång. Man kan till och med hävda att av alla sidbyggare har Elementor hanterat det bäst. Tidigare var det en dröm för webbutvecklare att skapa dynamiskt innehåll utan kodning, nu är det verklighet för oss alla.
Posttyper och ACF
Det är viktigt att särskilja två vanliga inläggstyper som används i webbutveckling: inlägg och sidor. Även om liknande, inlägg är kronometriska listor, men sidor är hierarkiska i sin struktur (förälder > barn, Etc.). inlägg använda taxonomier, till exempel, Tags och KategorierMedan sidor låt bli. Olikheterna blir uppenbara med tillräcklig erfarenhet. Varför är det så viktigt att förstå skillnaden? Tja, om du inte är väl insatt i kodning och precis har börjat din webbdesignresa, då är det här inläggstyperna du måste arbeta med. Det finns närapå oändliga möjligheter av inläggstyper man kan utveckla genom kodning och smart användning av plugins, men vi kommer att ta upp detta i ett annat omfattande blogginlägg. Låt oss nu se hur Elementor integreras ACF in i sin design.
Elementor "Theme Builder" och ACF
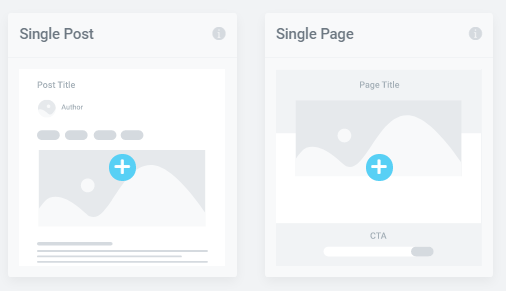
Kraften ligger i Elementor "Temabyggare". Att skapa en mall för en återkommande sida eller inlägg har gjort webbutveckling mycket mer tillgänglig för nya proffs i branschen. Elementor "Temabyggare", när den paras ihop med ACF, tillåter oss att snabbt redigera väsentligt innehåll utan kodning. Börja med att skapa en mall för en enstaka sida eller ett enskilt inlägg. Använd Elementor Widgetpanel för att få tillgång till många designfunktioner och komplettera din webbsidas design. När du är klar kan du fylla i innehållet som du tycker är lämpligt genom att använda Dynamiska taggar. Nästan vilken Elementor-widget som helst med någon form av input stöder Dynamiska taggar alternativ, till exempel Rubrik widget.
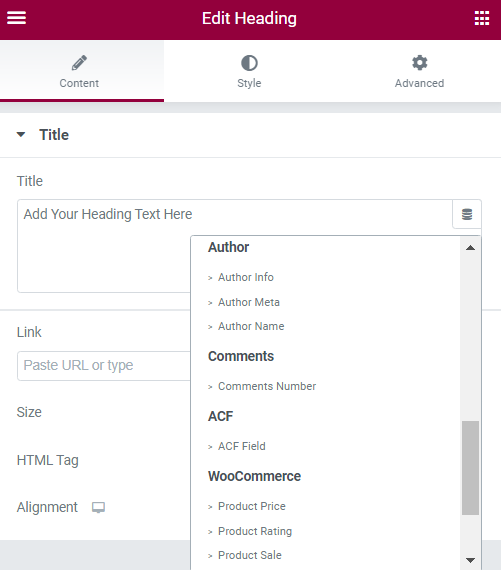
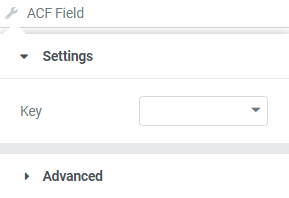
I Widgetpanel, under Innehåll avsnitt, kan du se Titel inmatningsfönster. I det övre högra hörnet kan du identifiera Dynamisk Tags ikon. Efter att ha klickat på den kommer du att presenteras med en rullgardinslista med olika indatatyper. Låt oss hitta ACF-fält alternativet och klicka på det. Du kanske har märkt att ingenting förändrats. Som med vilken som helst dynamisk tagg, det kräver att du klickar på den igen, så att du kan välja och ställa in ACF Field's inställningar. Nu är det dags att använda ACF data från tidigare steg och använd dem på bästa sätt. Du kan välja vilken typ av indata du vill visa och under vilka förhållanden den ska visas. Med tillräckligt mycket pyssel kommer du att få kläm på det och kunna organisera stora informationsblock utan några svårigheter.
Anpassade fälttyper i ACF
Som ni är medvetna om vid det här laget är den främsta styrkan med ACF är möjligheten att skapa anpassade fält och slå samman dem till komplexa former. Elementor tillåter oss att visa dessa formulär med minimal ansträngning från designteamet. ACF, som ett plugin, är ett mycket kapabelt verktyg i händerna på någon som vet hur man drar nytta av dess funktioner. Med smart användning och genialiskt tillvägagångssätt kan du gå långt bortom de vanliga WordPress-begränsningarna och utveckla formulär som kan bearbeta stora mängder information. Och det vackraste är att det kan göras utan att skriva en enda rad kod. Men för att kunna göra detta bör du vara bekant med alla anpassade fälttyper. Här är en fullständig lista över alla anpassade fälttyper:
- Text - Enstaka textfält med valfritt HTML-stöd och teckenbegränsningar
- Textområde - Samma som text men kan ha flera rader
- Number - Number-fält som kan ha valfria min / max-värden för gränser och validering
- E-post - Anpassat fält för e-postinmatning inklusive validering
- Lösenord - Lösenordsinmatning med textmaskering
- WYSIWYG Editor - WordPress-editorinmatning med alternativ för medieinsättning och redigerarknappar
- Bild — Ladda upp en bild eller välj en från mediebiblioteket. Returnerar ett objekt, URL eller ID
- File - Samma som bilden men för filer i allmänhet
- Välj - rullgardinsmeny med stöd för flera val
- Kryssruta - Kryssruta för enstaka eller flera objekt
- Radioknapp - Välj ett objekt via radioknappen
- True / False - Grundläggande sant eller falsk väljare
- Sidlänk — Returnerar webbadressen till ett inlägg eller sida.
- Inläggsobjekt - Returnerar ett WordPress-objekt av ett inlägg eller sida, inläggstyp eller taxonomi
- Relation - Samma som inläggsobjekt men med ett avancerat gränssnitt och ordning via dra och släpp
- Taxonomy — Returnerar ett objekt eller ID för en eller flera taxonomier.
- Användare — Välj en eller flera användare. Möjlighet att begränsa valet efter användarroll
- Google Map - Ställ in mitt, zoomnivå och bredd
- Datumväljare - Välj ett kalenderdatum och returnera en formaterad datumsträng
- Färgväljare - Välj en hexadecimal färg
- Meddelande - Lämna ett meddelande
- Flik - Kombinera fält till ett flikgränssnitt
Det är svårt att föreställa sig en situation där du inte skulle kunna skapa anpassade formulär med dessa fälttyper. Utan kodning involverad kommer du fortfarande att kunna skapa WordPress-webbplatser med omfattande databaser. Det är viktigt att notera att genom att använda ACF och Elementor behöver du inte manipulera några kärnfiler, vilket säkerställer att webbplatsens säkerhet inte äventyras.
ACF PRO
Vid det här laget måste du vara väl medveten om vad ACF är skicklig på. Även om gratisversionen erbjuder oss massor av funktioner att arbeta med, premiumversionen ACF PRO ger oss ytterligare attribut som vi kan använda i webbutveckling. Uppgradering till betalversionen ger oss tillgång till ytterligare fältgrupper:
- Repeaterfält – Upprepa innehåll, till exempel, tänk på bilder, teammedlemmar, CTA-brickor, etc.
- Gallery Field – Interaktivt gränssnitt för att hantera en samling bilagor
- Flexibelt innehållsfält – Enkel, strukturerad, blockbaserad redigerare som använder layouter och underfält i designprocessen
- Clone Field – Väljer och visar befintliga fält. Det duplicerar inte några fält i DB, istället laddar det och visar de valda fälten under körning
Fälttyper som repeaters och Galleri är mycket vanliga i webbutvecklingsvärlden. Nästan alla webbplatser använder dem på ett eller annat sätt, så det rekommenderas starkt att få tillgång till dem.
En annan premiumfunktion värd att nämna är ACF Block. Anpassad blockutveckling har alltid krävt en skicklig kunskap i båda PHP, JavaScript och särskilt Reagera JS. – d JavaScript ramverk. I det här fallet fungerar ACF-block som en mellanhand för utvecklare. Du kan enkelt hantera och utveckla innehåll utan att blanda dig i back-end-delen av webbplatsen. Att implementera dina block på Elementor-sidan fungerar på samma sätt som vi beskrev tidigare.
ACF PRO ger också många andra förbättringar till tabellen. Fler fält använder Ajax motordriven sökning, ny PHP åtgärder och filter har lagts till, omdesignad automatisk export till JSON funktion, förbättrad formulärvalidering, bättre gränssnittsformulär, etc. Visst är detta ett av dessa premiumplugins, som är väl värt vartenda öre och fungerar perfekt tillsammans med Elementor.
slutord
ACF används djupt i WordPress-communityt, med mer än 2 miljoner aktiva installationer över hela världen. Genom att kunna integrera ACF-funktioner i Elementor kan du snabbt designa och hantera innehållsblock och anpassa indata till webbplatsens behov. ACF parat med Elementor är en kraftfull duo och kommer förmodligen att fortsätta att vara en viktig del av WordPress-sidans utveckling. Underskatta inte den stora mängd möjligheter som premiumversionen kan introducera. Bara att ha tillgång till en enkel fälttyp, som Galleri, kan avsevärt förbättra innehållet på din WordPress-webbplats och göra den mer hanterbar. Vi hoppas att du har förstått hur Elementor integrerar ACF i denna korta översikt. Att förstå hur ACF fungerar är avgörande för en webbutvecklare eftersom du kommer att snubbla på det då och då. Ta hand om dig!
Vanliga frågor och svar
Hur förbättrar Elementor-integrering med Advanced Custom Fields (ACF) webbplatsutveckling?
Elementor-integrering med Advanced Custom Fields (ACF) förbättrar webbplatsutveckling genom att tillåta designers och utvecklare att skapa mycket anpassade och dynamiska innehållslayouter med hjälp av Elementors intuitiva dra-och-släpp-gränssnitt kombinerat med ACFs kraftfulla datahanteringsfunktioner. Denna integration möjliggör sömlös integrering av anpassade fält och data från ACF i Elementor, vilket ger större flexibilitet och kontroll över innehållspresentation och användarupplevelse.
Kan jag använda ACF:s anpassade fält med Elementors dynamiska innehållsfunktioner?
Ja, du kan använda ACFs anpassade fält med Elementors dynamiska innehållsfunktioner för att fylla i dynamiska innehållselement som text, bilder, länkar och mer med data lagrade i ACF anpassade fält. Elementors dynamiska innehållsfunktion gör att du dynamiskt kan infoga innehåll från olika källor, inklusive ACF-anpassade fält, i dina designs, vilket ger dynamiska och personliga innehållsupplevelser för dina webbplatsbesökare.
Finns det några begränsningar eller överväganden när du använder Elementor med ACF?
När du använder Elementor med ACF är det viktigt att överväga eventuella begränsningar eller kompatibilitetsproblem som kan uppstå, särskilt när du arbetar med komplexa anpassade fältkonfigurationer eller tredjepartstillägg. Även om Elementors integration med ACF är robust, kanske vissa ACF-fälttyper eller konfigurationer inte stöds fullt ut eller är kompatibla med Elementors designmöjligheter. Se dessutom till att du använder de senaste versionerna av både Elementor och ACF för att minimera kompatibilitetsproblem och dra nytta av de senaste funktionerna och förbättringarna.
Hur kan jag säkerställa smidig integration mellan Elementor och ACF under webbplatsutveckling?
För att säkerställa smidig integrering mellan Elementor och ACF under webbplatsutveckling, följ bästa praxis som att korrekt konfigurera ACF-anpassade fält och fältgrupper, organisera dina anpassade fältdata logiskt och förstå hur Elementor interagerar med ACF-datakällor. Testa din design och dina dynamiska innehållselement noggrant för att verifiera att ACF-data visas korrekt i Elementors designmiljö och över olika enheter och skärmstorlekar.
Kan jag återställa ändringar gjorda med Elementor och ACF tillbaka till det ursprungliga tillståndet eller tidigare version?
Ja, du kan återställa ändringar gjorda med Elementor och ACF tillbaka till det ursprungliga tillståndet eller en tidigare version genom att använda Elementors versionshistorikfunktion eller återställa säkerhetskopior av din webbplats. Elementors versionshistorik låter dig se och återgå till tidigare versioner av dina mönster, inklusive ändringar som gjorts med ACF-anpassade fält. Dessutom, om du har sparat säkerhetskopior av din webbplats databas eller filer, kan du återställa tidigare versioner för att ångra ändringar som gjorts med ACF och Elementor.