Elementor Motion Effects: Hur du livar upp din webbplats
Innehållsförteckning
Sedan introduktionen av Elementor Pro 2.5, har rörelseeffekter framgångsrikt integrerats i vår favorit sidbyggare. Utan tvekan en kraftfull och intrikat uppsättning designverktyg. Utan någon kodning kan vi tillämpa rörelseeffekter på alla element, kolumner eller avsnitt i din Elementor-byggd hemsida. För den genomsnittliga användaren kommer en statisk webbplats inte att vara lika tilltalande och iögonfallande som en med vackra animationer och sömlösa övergångar. Det kan nästan anses vara absolut nödvändigt i webbutveckling att lära sig rörelseeffekter i allmänhet, eftersom kunderna är väldigt förtjusta i dem. Låt oss gå igenom varje effekt i Elementor och se själva hur de kan appliceras på din WordPress-webbplats.
Hitta rörelseeffekter i Elementor
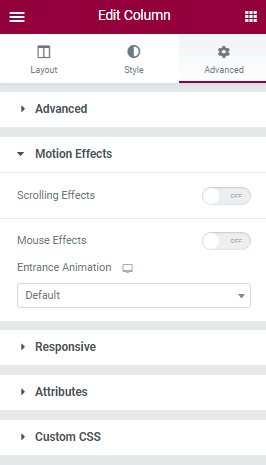
Utvecklarteamet bakom Elementor har gjort ett fantastiskt jobb genom att på ett lättillgängligt sätt integrera rörelseeffekter i alla aspekter av sidbyggarens designverktyg. Du kan hitta rörelseeffekter i widgetens sidofält, bekvämt placerat i Advanced Open water inställningar.
Elementor stöder två typer av rörelseeffekter- Rullande effekter och Museffekter. Rullningseffekter tillämpas när användaren rullar i valfri riktning och museffekter tillämpas när användaren svävar över elementet med sin mus. Båda dessa effekter aktiveras och inaktiveras genom att klicka på den rundade knappen bredvid de ovan nämnda effekterna.
Tänk på att § är den enda komponenten på webbplatsen som endast stöder rullningseffekter, men förutom det är du fri att applicera båda dessa effekter var du än vill. Under denna handledning råder vi dig att "leka" med olika alternativ och värderingar för att få ett allmänt grepp om gränserna som utvecklarna sätter.
Rullande effekter
Vertikal rullning
Du har säkert hört talas om parallaxeffekten. Den vertikala rullningen är just det. Det är en teknik som används i webbutveckling där bakgrunden på webbplatsen rullar i en annan takt än förgrunden. Denna effekt strävar efter att skapa en optisk illusion för att skapa en "känsla" av djup inom webbplatsens tvådimensionella utrymme. Historiskt sett är den vertikala rullningen en av de första rörelseeffekterna som skapats för webbplatser och fortfarande en av de mest effektiva.
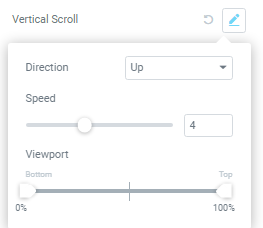
Gå till Elementor-widgetens sidofält och ta en titt på vertikala rullningskonfigurationer. Som du kan se, om effekten har tillämpats kan ses av den markerade redigera knapp. Om vertikal rullning är aktiv (eller någon annan rörelseeffekt), kommer en ny ikon (cirkulär pil) att visas bredvid redigeringsknappen- Tillbaka till standard. Den här knappen gör precis vad du tror att den gör - återställer inställningarna till standardläget.
Klicka på redigera knapp. Det finns 3 alternativ tillgängliga för dig- Riktning, Fart, och Utsiktsplats. Riktning styr på vilket sätt elementet kommer att röra sig när användaren rullar. Fart administrerar hur snabbt elementet kommer att röra sig. Utsiktsplats ställer in hur stor del av höjden på visningsporten som elementet kommer att använda.
Horisontell rullning
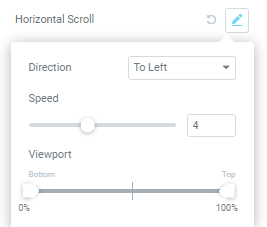
I likhet med den vertikala rullningen är den horisontella rullningen också en parallaxeffekt men förskjuter elementen horisontellt istället för vertikalt. Målet med denna effekt är detsamma, men applikationer inom webbdesign skiljer sig något åt. Om du kommer att använda Elementors responsiva läge, kommer du att märka att det är lite knepigt att konfigurera horisontell rullning effektivt för mobilversionen.
Alternativen för den horisontella rullningen är desamma som för den vertikala rullningen. Den enda skillnaden är att istället för att bestämma om elementen ska röra sig up or ner, anger du deras riktning vänster och höger.
Webbdesigners älskar att använda både den horisontella och vertikala rullningen i kombination för att flytta elementet diagonalt när de rullar. Det är viktigt att studera dessa effekter med stor noggrannhet, eftersom du kommer att snubbla över dem ganska ofta.
Öppenhet
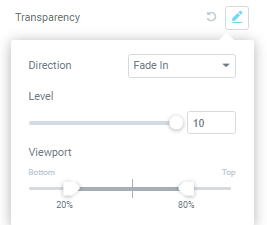
En mycket användbar funktion är öppenhet effekt. Elementorelement kan göras mer eller mindre ogenomskinliga i förhållande till besökarens scroll. Till exempel kanske du vill att din rubrik sakta försvinner när webbplatsen rullas nedåt.
Du kan mixtra med 3 separata alternativ. Låt oss ta en titt på Avstånd alternativet först. Vid första anblicken kanske dess kapacitet inte verkar så tydlig för dig. Det finns 4 vägbeskrivningar tillgängliga:
- Fade in – Elementet börjar transparent och blir gradvis ogenomskinligt.
- Fade out – Elementet börjar ogenomskinligt och blir gradvis genomskinligt.
- Fade out in – Elementet börjar ogenomskinligt, tonar sedan ut och blir transparent och blir sedan ogenomskinligt igen.
- Fade in out – Elementet börjar genomskinligt, blir sedan ogenomskinligt och sedan genomskinligt igen.
Härnäst Nivå alternativ. I grund och botten anger det hur transparent elementet kommer att bli. Värdet är inte särskilt intuitivt i sig, men med lite erfarenhet kommer du att kunna få den allmänna uppfattningen om dess gränser. Utsiktsplats ställer in hur stor del av höjden på visningsporten som elementet kommer att använda.
Fläck
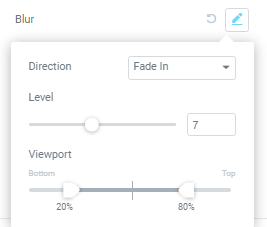
Oskärpa liknar Transparency, men istället för att göra elementet genomskinligt blir det suddigt. Till exempel kanske du vill att en bild ska återfå sitt ursprungliga fokus först när användaren har scrollat ner och nått en viss punkt på din webbplats.
Det finns 3 inställningar tillgängliga. Dessa inställningar fyller samma funktion som inställningar i Öppenhet. Men det är viktigt att notera de små skillnaderna i riktning inställningar:
- Fade in – Elementet börjar suddigt och blir gradvis fokuserat.
- Tona ut – Elementet börjar i fokus och blir gradvis suddigt.
- Tona ut in – Elementet börjar i fokus, tonar sedan ut för att bli suddigt och fokuseras sedan igen.
- Fade in out – Elementet börjar suddigt, blir sedan fokuserat och sedan suddigt igen.
Oskärpeffekten är otroligt användbar när du vill skapa en illusion av djup på din webbplats. Den försöker efterlikna hur objekt visas på avstånd i verkligheten och hur det optiska fokuset ändras baserat på avståndet mellan två fokuspunkter. Med ett smart förhållningssätt till design kommer du att kunna återskapa vilken situation som helst, angående oskärpa effekter, tänkbara.
Rotera
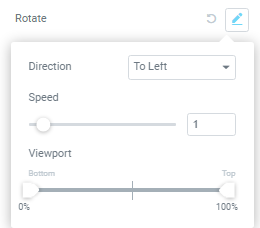
Smakämnen Rotera animering roterar elementet när användaren rullar. Funktionen är tydlig, men generella applikationer kanske inte är det. Låt oss till exempel föreställa oss att du vill visa ett pariserhjul på din webbplats. De stödjande kolumnerna kan vara ett statiskt element som en bild och själva hjulet skulle vara ett separat element (en annan bild). En bild av ett hjul i sig skulle inte rotera eftersom elementet är statiskt, men om du skulle tillämpa rotationseffekten på det skulle du kunna skapa en illusion av att hjulet snurrar när användaren rullar.
Precis som med tidigare effekter kan vi ställa in riktning, hastighet och förhållande till visningsporten i inställningarna. Att hitta rätt värden kan visa sig vara något förvirrande i början, men vi uppmuntrar dig att fiffla runt med inställningar för att få en allmän känsla för värdena.
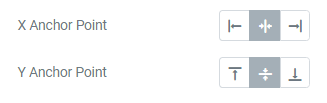
Du kanske har märkt att efter att ha aktiverat rotationsanimeringen dök två nya alternativ upp under listan med rörelseeffekter- X ankarpunkt och Y Ankarpunkt. Båda dessa inställningar reglerar axeln från vilken ditt element börjar rotera. Till exempel, om du skulle ställa in X ankarpunkt till "vänster"Och Y Ankarpunkt till "topp”, då skulle elementet börja rotera från det övre vänstra hörnet av sin behållare.
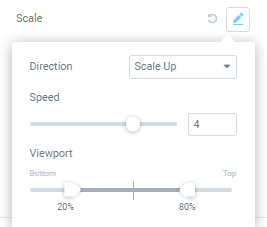
Skala
I huvudsak, Skala låter dig expandera och krympa element enligt scroll. Det används mest i kombination med andra effekter för att skapa komplexa animationer i Elementor. Ett bra exempel på Skala användning skulle vara bakgrunden till ett avsnitt som expanderar när du rullar nedåt och minskar när du rullar uppåt.
Återigen finns det 3 olika inställningar. Vid det här laget måste du ha förstått hur teamet bakom Elementor har utformat sina rörelseeffektinställningar. Fart och Utsiktsplats måste ha blivit självförklarande för dig från och med nu. Men Riktning har 4 olika alternativ som vi skulle vilja diskutera lite i detalj:
- Skala upp – Elementet börjar litet och blir gradvis större.
- Skala ner – Elementet börjar stort och blir gradvis mindre.
- Skala ner uppåt – Elementet börjar stort, blir sedan mindre och växer sedan igen.
- Skala upp ner – Elementet börjar smått, blir sedan större och krymper sedan igen.
Smakämnen Skala effekt har samma X och Y Ankarpunkt inställningar som rotationseffekten. På samma sätt kan du ställa in varifrån på axeln elementet ska börja krympa eller växa. Vanligtvis, Skala används tillsammans med andra rörelseeffekter för att förstärka sina respektive animationer.
Museffekter
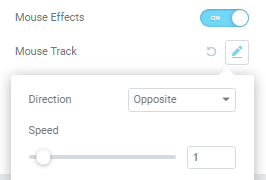
Musspår
Nu när vi är bekanta med rullningseffekter, låt oss ta en titt på museffekter. Museffekter används när det finns ett behov av att skapa en känsla av djup. Elementen flyttas i förhållande till användarens musrörelse. När Musspår är aktiverat kommer det berörda elementet att flytta sig själv i enlighet med musens rörelse.
I inställningarna kan du konfigurera om elementet rör sig i motsatt riktning (Motsatt) eller samma riktning(Direkt). Följaktligen kan du också justera hastigheten på animeringen.
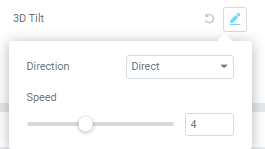
3D lutning
Liknande den Musspår, 3D lutning, i princip, lutar elementet i förhållande till musrörelsen. Vanligtvis används det för mer än ett element eftersom det ger ett snyggt utseende och känsla när det appliceras på rätt sätt. Till exempel använder bilder ganska ofta denna effekt. Nuförtiden finns det en växande trend att tillämpa denna effekt på olika gallerier för att skapa en organisk känsla på webbplatsen.
På samma sätt som musspåret kan vi justera lutningens riktning och animeringens hastighet. Var försiktig när du implementerar dessa effekter på din webbplats. Även om de är tilltalande för ögat och kan fånga besökarens uppmärksamhet, var noga med att inte använda dem för mycket. Innehållet du vill visa kan gå vilse i flödet av webbplatsen eftersom det skulle vara belastat med olika animationer.
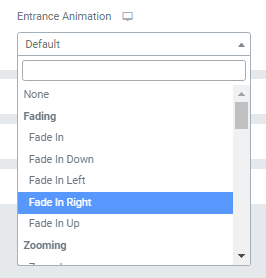
Entréanimation
Du måste ha märkt Entréanimation fönstret skymtar under rörelseeffekterna. Till skillnad från rörelseeffekterna, som lades till något nyligen, Entréanimationer har funnits ganska länge. De lades till samtidigt när Elementor implementerade Box skugga alternativ för dess element. Syftet med dessa animationer är tydligt - att introducera ett element och få det att sticka ut.
Teamet bakom Elementor har försett oss med flera entréanimationer. Det finns totalt 37 olika animationer, låt oss ta en snabb titt på dem alla:
- Fading -Fade in, fade in upp, ner, vänster, höger
- Zooma – Zooma in, zooma in uppåt, nedåt, vänster, höger,
- Studsa – Studsa in, studsa in upp, ner, vänster, höger
- Glidning – Skjut in upp, ner, vänster, höger
- Rotera – Rotera in, rotera in nedåt vänster, neråt höger, uppåt vänster, uppåt höger
- Uppmärksamhetssökande – Studsa, blixt, puls, gummiband, skaka, skaka huvud, gunga, tada, vingla, jello
- Ljushastighet – Ljushastighet in
- Specialerbjudanden – Rulla in
Bara genom att experimentera kommer du att kunna hitta den där animationen som passar dina behov. Med många alternativ som dessa är applikationerna obegränsade. Du kan justera längden på animationer och, om det behövs, ställa in en fördröjning för dem. Animationsfördröjning låter dig ställa in komplicerade scenarier där element vackert kommer in på webbplatsen enligt dina önskemål.
Rörelseeffekter och Elementors Responsive Mode
Varje Elementor-användare är mycket uppskattad av Responsive Mode. Möjligheten att omedelbart justera designen för surfplattor och mobila enheter är en fantastisk funktion som gör att du kan spara tid och arbetsbelastning. Tack och lov kan vi också reglera rörelseeffekternas lyhördhet.
Med ett enkelt klick på en knapp kan vi bestämma var våra effekter ska tillämpas. Om du har lagt till ytterligare brytpunkter via Elementor-inställningarna kan elementens känslighet justeras för dem också. Tänk på att även om vi kan bestämma hur effekterna ska tillämpas, kan vi inte tillämpa responsiva regler för varje rörelseeffekt separat.
slutord
Rörelseeffekter är en viktig del av att skapa webbplatser. Enkla effekter och animationer, när de används i kombination med varandra, kan låta dig skapa unika designmönster. Det är anmärkningsvärt att nämna att Elementor-teamet har byggt sitt rörelseeffektbibliotek från grunden. Detta förhindrar i gengäld redundant kod och minskar risken för konflikter samtidigt som det påverkar sidans laddningstid och prestanda minimalt. Rörelseeffekter är ett otroligt kraftfullt designverktyg som inte ska tas lätt på. Ha en fantastisk tid att utforska de gränslösa tillämpningarna av Elementors rörelseeffekter och håll utkik efter fler artiklar, hej!