Elementor vs Page Builder av SiteOrigin
Innehållsförteckning
Du kanske har hört dessa två namn Elementor vs Page Builder av SiteOrigin är en av jämförelserna som alla vill ha. När du söker efter sidbyggaren i WordPress-pluginkatalogen ser du dessa två namn. Därför kanske du undrar om det finns två liknande byggare vilken är bäst, eller hur?
Om du också undrar samma sak är du på rätt plats. I den här guiden ska vi göra en fullständig jämförelse mellan dessa två byggare. Elementor vs Page Builder från SiteOrigin är det enda du behöver se.
Översikt över Elementor vs Page Builder av SiteOrigin
Till en början börjar vi med en översikt över båda dessa byggare. Elementor är en välkänd byggare som du kan använda för att skapa den bästa sidan. Å andra sidan har vi en byggare av SiteOrigin. För de som inte vet är SiteOrigin ett populärt namn i WordPress-branschen. De har många teman som du kan använda.
Det finns några av de grundläggande skillnaderna som är lätta att påpeka. Därför blir det lättare för dig att välja en av byggarna från dessa två.
Med det sagt, låt oss börja jämförelsen och se hela kampen mellan Elementor vs Page Builder av SiteOrigin.
Gränssnitt – Elementor vs SiteOrigin
Vi börjar med gränssnittet. Den största skillnaden ligger här.
Page Builder av SiteOrigin är en backend- och frontendbyggare. Med enklare ord, om du bara vill justera elementen som du gör i flödesschemat utan att se det faktiska utseendet, kan du göra det också. Dessutom har den också en front-end-byggare. Med detta kan du se vad du förändrar. Om du lägger till bildspelselementet kommer du att göra det se själva bildspelet på sidan. Den använder dra och släpp funktionalitet. Du kan helt enkelt dra elementet och sedan klistra in det på sidan.
Nu kommer Elementor. Här kommer du skaffa bara front-end-byggaren. Med enklare ord måste du göra det använd dra och släpp-funktionen för att skapa sidorna du vill. Du kan inte bara använda backend-utvecklaren där du kan klistra in elementen och sedan starta arbetet.
Om du pratar om front-end-utvecklaren är båda enkla att använda och fungerar på liknande sätt. Du kommer dock att få en bättre fördel hos SiteOrigin-byggaren på grund av backend-byggaren.
Även om du inte planerar att använda den, är det alltid bättre att ha något på din sida. Du kanske behöver det någon gång.
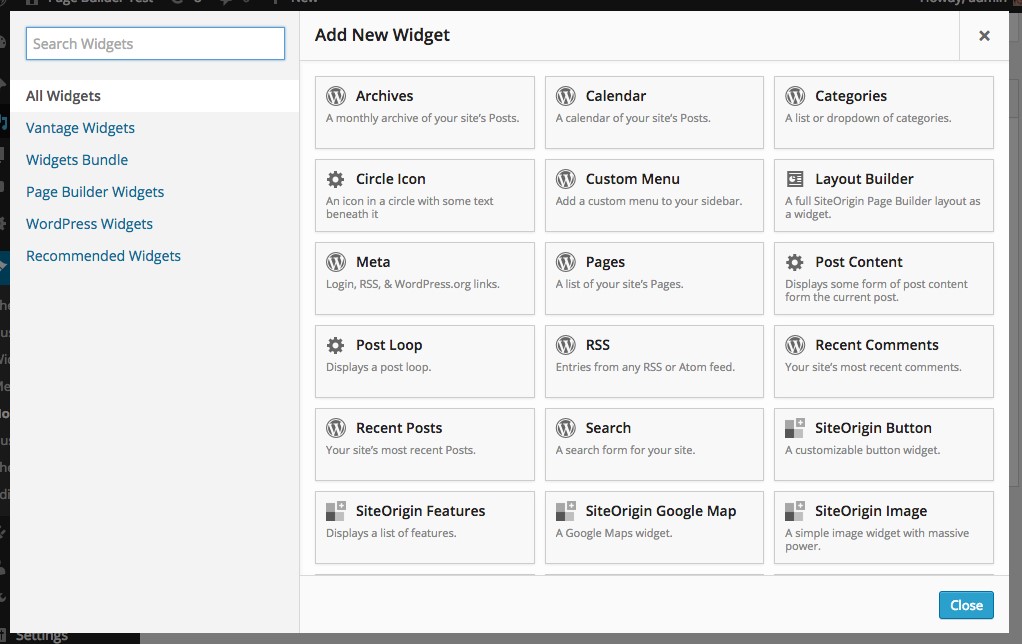
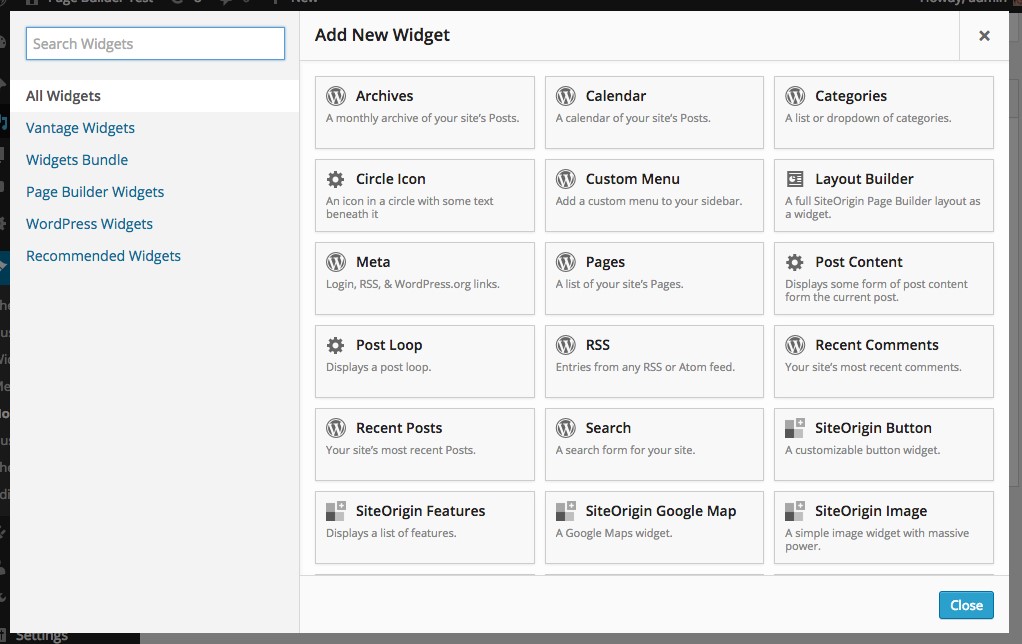
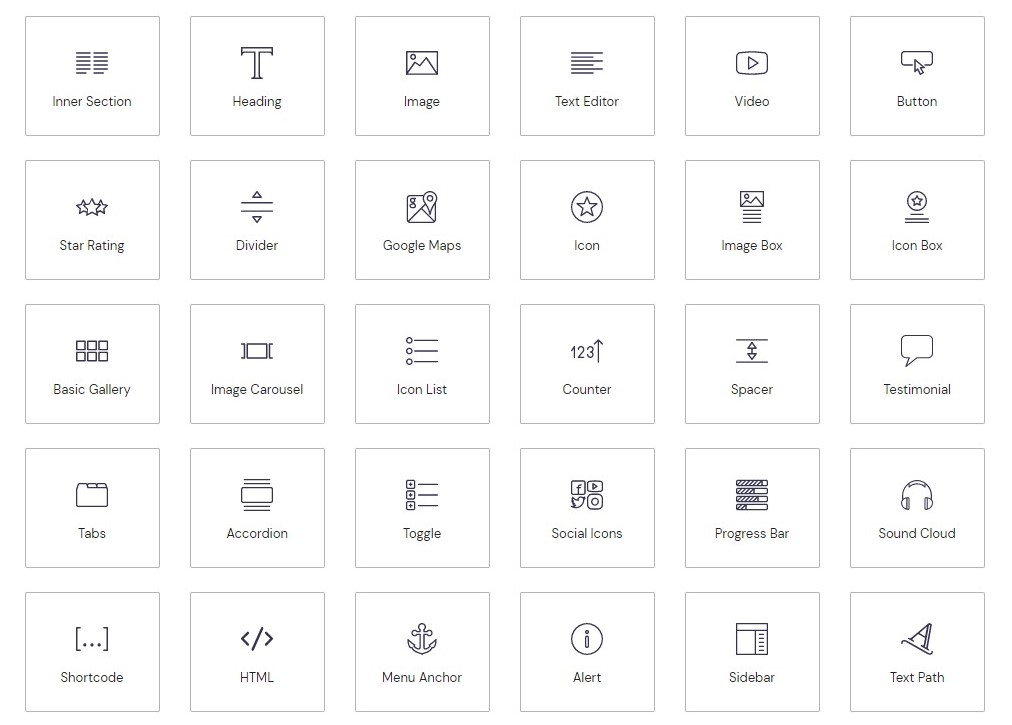
widgets
Det är viktigt att titta på widgetarna också. Dessa är element som du kommer att dag och släppa på sidan. Om det finns alla widgets blir det lättare för dig att skapa den sida du vill ha. På samma sätt, om det inte finns många byggare, blir det ganska svårt att skapa sidan (Elementor vs SiteOrigin).
Därför måste du se till att du får alla widgets. Allt som du kan lägga till på sidan kallas widgets. Om du till exempel vill lägga till en karta behöver du kartwidgeten. På samma sätt finns det widgets för alla användare. Om du vill lägga till rubriken på webbplatsen behöver du rubrikwidgeten. Alla dessa är de grundläggande widgetarna.
Det viktigaste du behöver se är de extra widgets du får. I Page Builder av SiteOrigin får du mer än 30 widgets som du kan använda på sidan.
Å andra sidan har du det mer än 90 widgets i Elementors sidbyggare. Du kan använda alla widgets där.
Smakämnen unika widgets av Elementor kommer att tillåta dig att ha vad som helst på din webbplats. Vidare behöver du inte tänka mer på detta eftersom antalet widgets ökar. Du kommer snart att se fler widgets i båda dessa byggare. Därför kan du kolla in det senaste. Båda byggarna uppdateras ofta. Som ett resultat kan du förvänta dig mer av dessa byggare.
Från och med nu kommer vinnaren att bli Elementor eftersom du får fler funktioner. Du kan använda Elementor om du vill ha fler widgets och vill skapa en bättre sida.
Redigeringsfunktioner
Låt oss nu prata om redigeringsfunktionerna. Vi kommer att inkludera styling och alla redigeringsfunktioner som du kan behöva.
Du kan använda grundläggande funktioner i båda byggarna. Dessa funktioner inkluderar också dra och släpp-byggare. Inline-redigering är endast tillgänglig i Elementor. Inline-redigering är viktigt för alla byggare om du vill ha snabbhet. Inline-redigeringen kommer att se till att arbetet slutförs på kort tid.
Om du vill redigera en bild kan du dubbelklicka på bilden och ställ in egenskaperna eller ändra bilden helt. Det är detta som gör det snabbare och bättre.
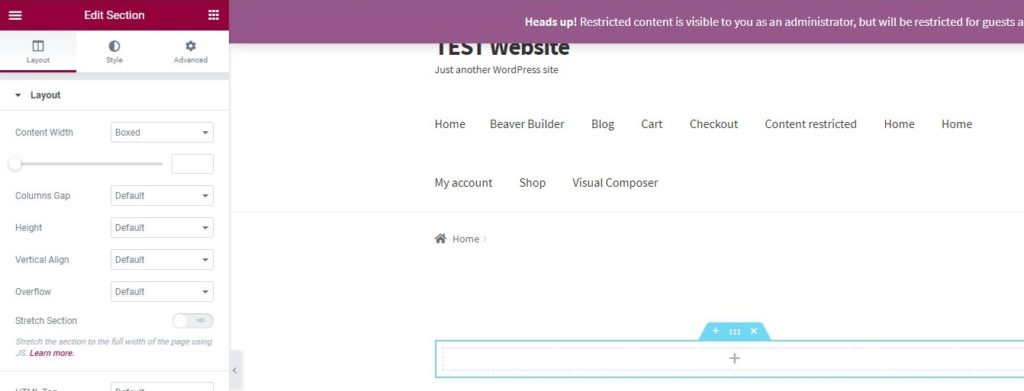
Det finns också många alternativ i widgeten. Du kan anpassa eller styla den efter dina behov. Elementor-byggaren har tre huvudkolumner under vilka du hittar alla alternativ. De tre kolumnerna är innehåll, stil och avancerad. Du kan använda alla dessa tre kolumner för att ändra hur du vill.
Med enklare ord kan du ändra innehållet med hjälp av första kolumnen, ändra positionen och övergripande stil med den andra, och om du vill avancerade alternativ, den tredje kolumnen är för dig. Det finns tillräckligt med alternativ för att anpassa elementet och göra det till det bästa. Å andra sidan får du färre alternativ i SiteOriign builder. Om du jämför det med Elementor-alternativ finns det väldigt få alternativ. Sammantaget ger det många alternativ för att anpassa det efter dina behov. Så detta är inget du behöver tänka på.
Sidmallar
Nu kommer vi att prata om mallarna – Elementor vs SiteOrigin. Var och en av sidbyggarna kommer att ge dig några av de grundläggande mallarna som du kan använda. Om du går med premiumversionen får du premiummallar. Detta är något du måste tänka på. Du kan använda mallarna om du vill ha hemsidan direkt.
Låt oss säga att du har en webbplats och du vill inte skapa sidan från början, vad ska du göra i så fall? Den enkla svaret blir att importera sidan.
Det finns många färdiga mallar tillgängliga i sidbyggaren. De har skapat den endast för din användning. Du kan importera dem och börja använda dem. Om du vill kan du även göra anpassningen där. Detta är ditt val. Om du vill ha fler element kan du lägga till dem också.
Det finns mer än 30-sidiga mallar som du kan använda i SiteOrigin. Alla är fantastiska och låter dig skapa den sida du vill ha. Det är detta som gör den unik. Du kommer dock att bli chockad över att veta att Elementor har många alternativ. Du får mer än 300-sidiga mallar. Du kan välja mellan över 300 mallar.
Om du har en webbplats och vill skapa sidor för alla webbplatser kan du enkelt använda det förbyggda webbplatspaketet. Det finns några av webbplatspaketen tillgängliga. Satsen kommer att göra ditt arbete enklare. Du kan köpa kitet och sedan kan du börja designa din webbplats. När du importerar kitet får du hela webbplatsen. Med enklare ord, det finns inte en enda sida som du kommer att få men du kommer att få en mängd olika sidor. Därför kommer det att göra ditt arbete enklare.
Extrafunktioner – Elementor vs SiteOrigin
Nu kommer vi att prata om de extra funktionerna som du kommer att få.
Ibland har vi en sida och vi vill inte visa något specifikt beroende på enheten. Det kan finnas ett avsnitt där du kan ladda ner mobilappen. Nu, om personen besöker din webbplats på ett skrivbord, behöver du inte visa dem nedladdningsknappen, eller hur?
Om du inte vill visa dem avsnittet bör det finnas ett enkelt alternativ för att ta bort dem eller dölja dem från en viss enhet. Detta funktionen är tillgänglig i Elementor. Emellertid du kommer inte att få samma funktion i SiteOrigin sidbyggare.
Om du fortfarande vill dölja elementet kan du använda CSS för att dölja namnet på filen. På så sätt kan du enkelt dölja namnet och det är i stort sett allt.
På tal om CSS kommer du att ha ett alternativ att lägga till CSS-koden i båda dessa byggare. Därför kan du lägga till den var som helst.
Integration och support
Du kan använd båda dessa byggare i något av teman. Det finns många teman som är kompatibla med byggarna. Därför kommer kompatibilitet inte att vara ett problem.
SiteOrigin har några av de teman där byggaren är helt kompatibel. Elementor har många tredjepartsteman som bara fungerar på Elementor. Därför kan du använda dessa teman.
Om du pratar generellt kommer många teman att fungera med sidbyggaren.
I Elementor kan du också installera extra plugins. Det här är plugins som gör att du kan ha fler element eller tillägg. Det finns många liknande plugins gratis i WordPress-katalogen. Du kan använda plugins för att utöka funktionaliteten hos byggaren och få fler funktioner.
Prissättning – Elementor vs SiteOrigin
Nu kommer priset. Det kommer att vara svårt att fatta ditt beslut utan att ta en titt på priset. Prissättning kommer att spela en mycket viktig roll.
Här måste du förstå gratisversionen först. Om du är medveten om det, är båda dessa byggare tillgängliga i den officiella pluginkatalogen. Som du kanske vet finns det inga avgifter där. Med enklare ord behöver du inte oroa dig för att betala något om du vill använda gratisversionen.
Den fria versionen kommer att innehålla de grundläggande funktionerna och det kommer att finnas många tillägg eller widgets som saknas. Därför måste du uppgradera till den betalda planen för att få dessa utökade funktioner.
Innan vi pratar om prissättningen, låt oss först förstå gratisversionen. Elementor ger många funktioner i gratisversionen. Om du vill skapa en grundläggande webbplats kan du enkelt skapa den gratis med hjälp av Elementor.
Om du har alla dessa saker redo och bara vill skapa grundsidan kan du börja bygga sidan gratis. Det kommer dock att finnas många människor där ute som vill gå med de avancerade funktionerna. Så vi kommer att prata om premiumversionen nu.
SiteOrigin låter dig ha sidbyggaren till ett mycket normalt pris. Du betalar bara $29 för en signalwebbplatslicens. Å andra sidan, om du vill gå med Elementor, kommer det att kosta dig $49 vilket är stort jämfört med SiteOrigin-licensen.
på samma sätt, om du vill använda den för mer än en webbplats, kan du uppgradera din plan. Andra planer gör att du kan ha fler webbplatser.
Slutlig dom – Elementor vs SiteOrigin
Nu kommer den slutgiltiga domen.
SiteOrigin är en backend-byggare och front-end-byggaren som du får är lätt. Med enklare ord finns det färre funktioner tillgängliga. Å andra sidan kommer du att få fler funktioner i Elementor. Det är bara en visuell byggare. De kompletta temabyggnadsalternativen är endast tillgängliga i Elementor. Det är de två sakerna där det finns en tydlig skillnad mellan dem båda. Tillsammans med detta har Elementor fler mallar som du kan använda.
Om du vill ha ett tydligt svar måste du förstå dina behov. Om du vill ha en frontend-byggare kan du gå med Elementor och om du vill ha backend-byggaren kan du gå med SiteOrigin. På så sätt kan du göra en tydlig val. Du kan också prova båda och se vilken som är bra för dig.