Elementor vs Visual Composer
Innehållsförteckning
Visual Composer har funnits på internet länge – Elementor vs Visual Composer. Du kanske har sett det här förut. För några år sedan var sidbyggaren som heter WP Bakery och Visual composer ganska lika. Men nu är de två individuella plugins och du kan använda vilken som helst av dem du vill. Från och med nu ska vi prata om den visuella kompositören. Det är ett bra plugin som du kan använda.
Vi kommer att se en fullständig jämförelse mellan Elementor och Visual Composer. Dessa är de två bästa plugins om du vill bygga sidor. Vi kommer att jämföra dem här.
Gränssnitt – Elementor vs Visual Composer
Vi börjar med gränssnittet. Detta kommer att berätta hur lätt det är att använda byggaren. Om byggarens gränssnitt är trevligt blir det ganska lättare att använda den byggaren. Därför kan du ha detta i åtanke.
Nu kan vi fortsätta och se hur gränssnittet är för båda byggarna.
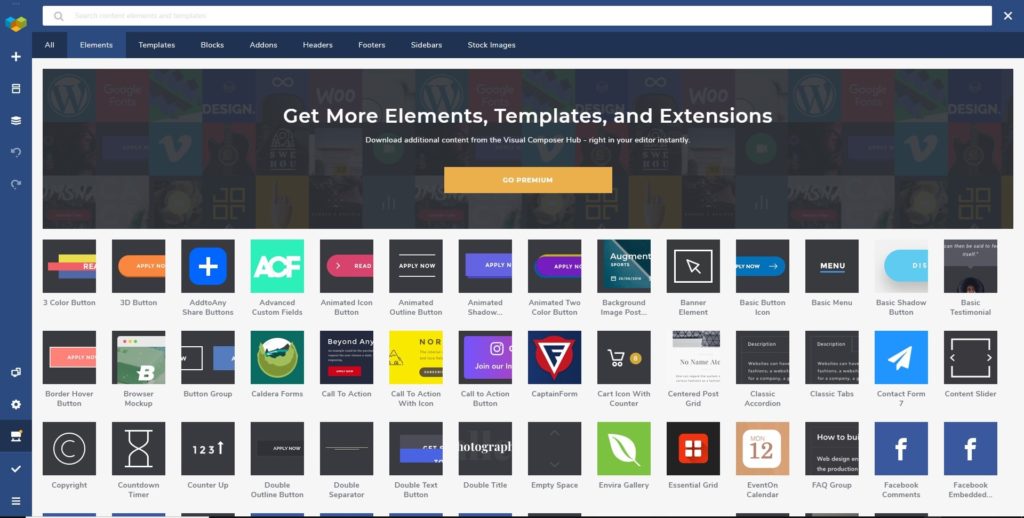
Den visuella kompositören som namnet säger är en visuell kompositör som kommer med en dra och släpp-byggare. Med detta kan du enkelt skapa de sidor du älskar. Det finns många bra alternativ som du kan välja. För gränssnittet kommer du att ha en liveredigerare. Ett av problemen här som du kan möta är att alla funktioner endast är tillgängliga direkt i liveläget.
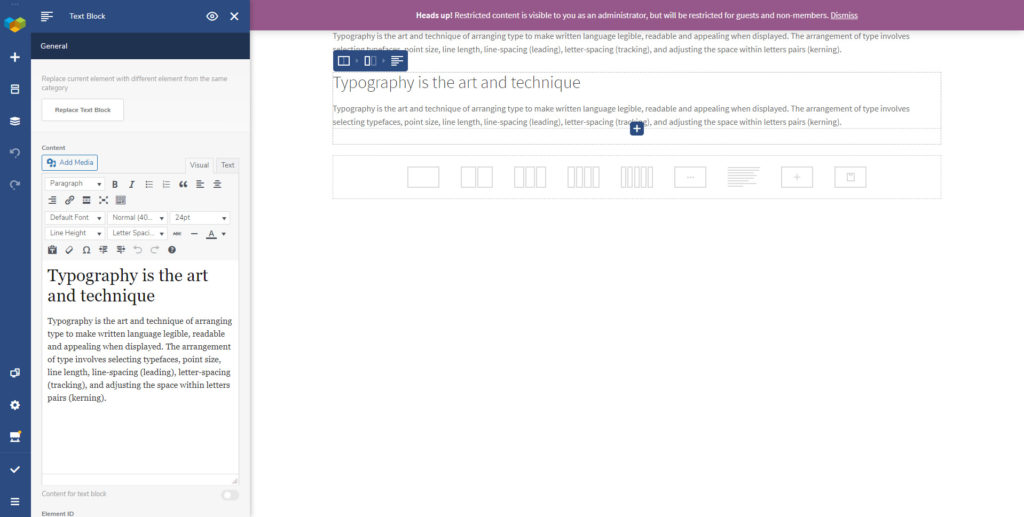
Med enklare ord finns det ingen sidofält där du kan göra ändringarna. Om du vill göra ändringarna gör du det måste endast använda huvudredigeraren. Det här kan bli ganska förvirrande. Om du har erfarenhet av att använda vilken webbplatsbyggare som helst, kan du säkert använda det. Men om du inte gillar några sådana byggare och är bekväm med WordPress-anpassare, kanske du vill ta en titt på Elementor.
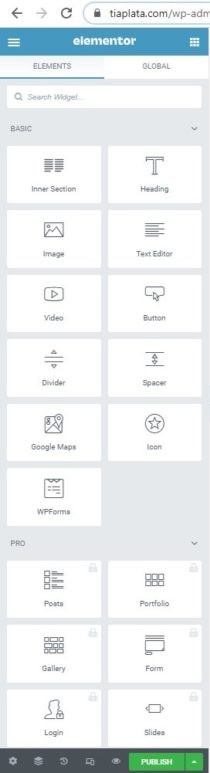
I Elementor, du får den visuella redigeraren och du får även sidofältet där du kan anpassa det ytterligare.
Därför kan detta låta som ett bra alternativ för dig.
I visuell kompositör får du möjlighet att redigera elementet precis ovanför elementet medan du i Elementor kan använda sidofältet. Detta är den enda skillnaden som du kommer att få här.
Beroende på vad du gillar kan du välja den bästa byggmästaren här. Eftersom båda är olika typer av redaktörer kommer det att bero på dig.
Element och widgets
Du behöver elementen eller widgetarna. Utan det, det kommer inte att vara möjligt att lägga till något på sidan. Elementen eller widgetarna är inget annat än de saker som du lägger till på sidan. Om du lägger till ett bildspel på din sida med hjälp av byggaren så beror det på att byggaren har bildspelselementet. På samma sätt kan du bara lägga till elementet om byggaren har elementet. Om byggaren inte har elementet har du inget alternativ att lägga till det.
Därför måste du också se till att du får alla element här. Om det finns fler element i byggaren hjälper det dig att göra din webbplats bättre. Du kan säkert ha fler element här.
I den visuella kompositören, du kommer att få mer än 50 element eller widgets. Detta kommer att inkludera alla viktiga tillägg, liksom det finns många nya tillägg som du kommer att se. För en vanlig webbplats räcker det med 30 element. Du behöver inte mer än så. Här får du 50 element vilket är en fantastisk sak.
Å andra sidan har Elementor mer än 90 widgets eller element. Därför kommer du säkert att få mer flexibilitet här.
Förutom elementen, det finns block tillgängliga i båda. Med rätt block kan du importera blocken direkt. Ett block är inget annat än hela avsnittet. Om du har en tjänstsektion kan du också ha ikonen, texten, rubriken, knappen etc. Knappen, ikonen etc kallas elementen. Men om du vill importera hela blocket får du alla dessa redan gjorda åt dig. Det finns olika layouter där du kan välja din favorit.
Redigeringsfunktioner
Låt oss nu prata om redigeringsfunktionerna. Här kommer vi att prata om hur enkelt det är att redigera vilket element eller text som helst i byggare.
Den visuella byggaren kommer med extremt bekväm inline-redigering. Du kan helt enkelt använda deras dra och släpp-redigerare för att göra ändringarna. Vad detta, du behöver bara klicka på något av alternativen som du vill redigera, och sedan kommer det att visa dig alla möjliga alternativ.
Det finns alla tillgängliga basalternativ. Men det är det säkert missar några av de avancerade alternativen. Därför, om du letar efter avancerade alternativ, kanske detta inte är rätt alternativ och du kan gå med Elementor i så fall. Förutom detta är funktionerna ganska bra vilket gör den unik och de två bästa spelarna på marknaden. Vi kommer säkert att se mer om det och du kommer att ha en ordentlig uppfattning om det.
Theme Builder
Den här funktionen saknas hos många av byggarna där ute. Med detta kan du skapa sidhuvuden och sidfötter på webbplatsen. När sidbyggaren låter dig skapa sidhuvudet och sidfoten på en webbplats kommer det säkert att göra ditt arbete enklare.
Om du använder något minimalt tema och vill anpassa det på ditt sätt, kan du säkert använda alternativet för temabyggare här. Med detta kommer dra och släpp-byggaren att låta dig skapa den webbplats du vill ha.
När du börjar använda dessa saker kan du säkert bygga ditt tema enligt dina önskemål.
Låt oss nu prata om vilka av byggarna i Elementor vs Visual Composer som ger den här funktionen. Tur för dig, här har båda byggarna dessa funktioner. Med enklare ord kan du skapa sidhuvuds- och sidfotsblocken i vilken som helst av byggarna.
Detta gör det säkert till en av de bästa byggarna som finns som du kan använda. Det finns många fler saker att tänka på här. Till exempel, om du redan har ett tema och du vill använda samma sidhuvud och sidfot i ditt tema, måste temat vara kompatibelt med byggaren.
Du kan inte bara lägga till sidhuvudet och sidfoten på vilken webbplats som helst. För det måste du se till att temat är kompatibelt med detsamma. Om temat inte är kompatibelt kommer du inte att kunna lägga till sidhuvuden och sidfötter.
Mallar
Du behöver också de förbyggda mallarna. Detta är ett bra sätt att börja din webbplatsresa. Om du är ny på byggaren eller till och med WordPress kommer du att älska detta.
Det finns några av mallarna som teamet redan har gjort. Du kan enkelt importera en av mallarna från biblioteket. När du importerar den kan du öppna den i byggaren. Som du kanske har gissat kan du sedan göra ändringarna var du vill på sidan.
Smakämnen mallar är helt anpassningsbara. Du kan ändra vad du vill. Men om du är ny och vill göra klart saker snabbt kan du säkert göra det använd mallen och ändra sedan de mest grundläggande sakerna som behövs. De obligatoriska sakerna här är bilder och text. Om du ändrar texten och bilden på sidan ser du en helt ny sida redo för dig.
Att ändra dessa saker är säkert tillräckligt. Nu, när vi kommer tillbaka till saken, finns det mer än 300 mallar tillgängliga i båda byggarna. Detta kommer att täcka alla nischer. Det spelar ingen roll om du driver en webbdesignbyrå eller om du driver ett VVS-företag, du kan säkert använda mallarna här.
Därför kan du gå med någon av byggarna här. Elementor låter dig också importera hela webbplatspaketet. Här får du ett par sidor med samma tema. Du kan importera den och alla dina webbsidor blir klara. Det är här du kommer att få ett gäng sidor. Det finns mer än 10 webbplatspaket som du kan importera. Du kan välja den bästa och sedan importera.
Prissättning – Elementor vs Visual Composer
Prissättningen är där båda byggarna är ganska lika. Här betalar du samma pris för båda. Det spelar ingen roll om du vill gå med Visual Composer eller om du vill gå med Elementor Pro, du måste betala $49. I grundplanen kan du bara använda byggaren för en webbplats. Om du vill använda det för fler webbplatser måste du betala för det. Det finns många andra planer i båda som du kan kontrollera. Detta beror på hur många webbplatser du vill ha.
Det kommer du säkert få rabatt om du vill använda den på många webbplatser. Därför är det värt att kolla upp. Du kan se om den har alla saker du behöver.
Avgifterna är säkert desamma i båda men det finns en liten twist här. Elementor också har en gratisversion som du kan prova. Du kan installera och aktivera det från den officiella katalogen för WordPress. Det är värt att kolla upp. När du kan installera det får du de grundläggande funktionerna gratis och det finns några intressanta saker också.
Därför, om du vill ha en gratisversion är Elementor svaret för dig. Om inte, kan du gå med någon av dem enligt dina krav. Priset för båda är liknande.
Integration och kompatibilitet
Utan tvekan kan du använda byggaren i nästan alla teman. Det finns dock vissa krav som du måste tänka på. Till exempel, om du vill lägga till sidhuvudet och sidfoten måste du välja det tema som är helt kompatibelt med byggaren. På samma sätt kan det finnas små problem som du kan möta. Om du går med de välrenommerade teman är detta problem mycket sällsynt. Därför kan du säkert välja vilken som helst.
Men om du vill ha sinnesfrid kan du säkert kontrollera temats kompatibilitet. Det finns många teman (mer än 400) där Elementor stöds. Det finns några av teman som är helt kompatibla med Elementor. Till exempel fick du Hestia-temat och det finns också ett lättviktstema från Elementor som heter Hello. Det kan du också använda.
Efter kompatibiliteten, du måste se integrationsalternativen. Byggaren måste fungera bra med alla extra plugins. Det finns många plugins som du behöver som borde fungera med byggaren. Om du använder e-postmarknadsföring behöver du ett plugin som samlar in leads. På samma sätt kommer många andra plugins att behöva korrekt integration.
Här, båda plugins är kompatibla med alla plugins. Du kan enkelt använda vilket plugin du vill här. Det här är det fina med byggarna.
Nästa sak du behöver se är tillägget. I Elementor får du olika tilläggsplugin från tredje part. Det här är plugin-programmen som du kan använda för att öka funktionaliteten för plugin-programmet.
Om du har plugin får du fler tillägg eller widgets.
Slutlig dom – Elementor vs Visual Composer
Nu kommer den slutliga vinnaren av Elementor vs Visual Samman. Som du kanske har sett har vi övervägt alla faktorer som du kan behöva i detta. Om du tar hand om alla dessa faktorer behöver du inte titta på fler saker.
Du kan se att i de flesta fall är båda ganska lika. Du kan säkert använda någon av dem enligt dina önskemål.
Här är vårt förslag. Om du är bekant med att använda dra och släpp webbplats byggmästare och älskar redigeringsstilen, du kan gå med en visuell kompositör. På samma sätt, om du vill ha kombinationen av två, kan du gå med Elementor. Elementor är säkert bättre än en visuell kompositör. Vidare kommer det att bero på dina krav för att veta vilket som är bäst. Du kan titta på båda.