Hur man lägger till teckensnitt i Elementor
Innehållsförteckning
En av de saker som folk vill ha här är att lägga till teckensnitt till Elementor-funktionen. Med detta kan användaren lägga till typsnitt. Tja, det finns många sätt du kan göra det på. Vi kommer att täcka de bästa sätten för Elementor att lägga till typsnitt. Elementor är en av de bästa byggarna du kan använda för att skapa en fantastisk sida som du kan ha för din webbplats. Det finns många bra alternativ från vilka du kan ändra olika saker i elementet. Om du har lagt till ett element finns det mer än tillräckligt med alternativ för redigering och anpassning av det elementet.
Hur ändrar jag teckensnittet?
Till en början är det viktigt att veta att många människor inte har en aning om huruvida de kan ändra typsnittet i Elementor eller inte.
Tja, det finns ett enkelt sätt att ändra teckensnittet i Elementor. Vi kommer att prata om det här. Om du redan vet hur du kan ändra typsnittet här kan du direkt gå vidare till nästa steg från vilket vi lägger till typsnittet.
För att ändra typsnittet i Elementor måste du först skapa ett element. Du kan öppna vilken sida som helst i Elementor och sedan redigera den. Nu behöver du bara ta vilket element du vill och börja göra ändringarna i det.
När vi ändrar texten kommer vi att ta "rubrik" som element här.
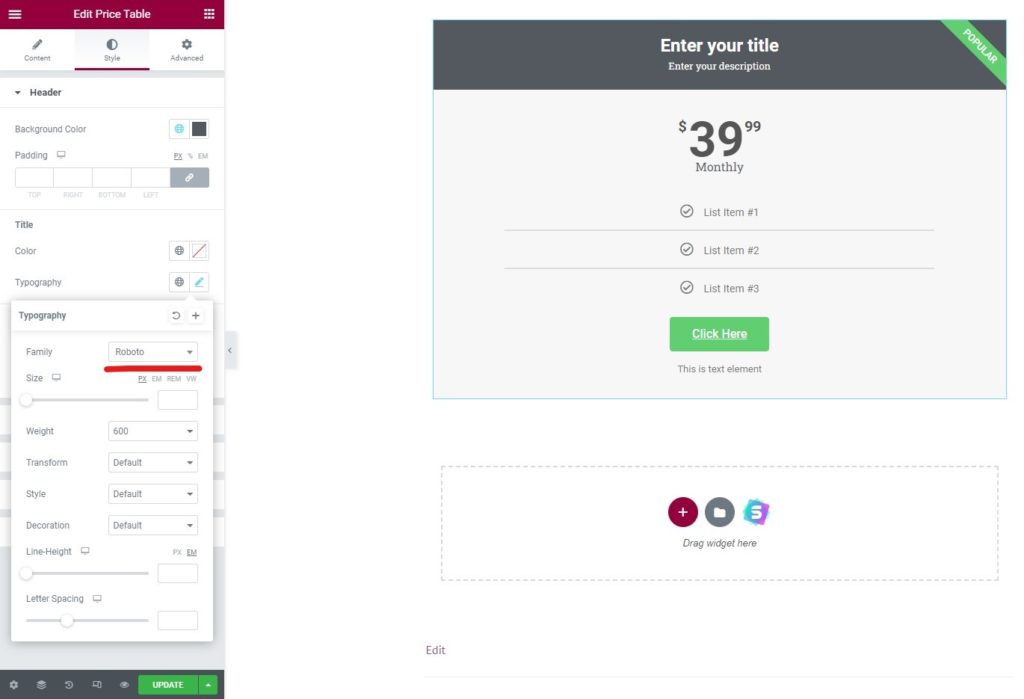
När du har elementet på sidan kan du ändra elementets teckensnitt. För det måste du gå över till alternativet "Style". I stilalternativet hittar du olika inställningar som du kan använda här.
Vi går helt enkelt över till alternativet "Typografi" här. Typografin har alla inställningar som du behöver.
Du kommer att se alternativet för teckensnittsfamilj där. Den kommer att vara inställd på standard i de flesta fall. Du kan klicka på det och det kommer att öppna ett gäng teckensnitt som du kan använda. Det här är typsnitten som redan finns i Elementor och du kan börja använda dem direkt på din webbplats. Om du älskar något typsnitt härifrån kan du välja det och börja använda det.
Det finns ett annat alternativ som heter "Anpassat teckensnitt", eller hur? Vi kommer att använda det för Elementor lägga till teckensnitt.
Vad är anpassade teckensnitt?
Elementor låter dig lägga till anpassade typsnitt på deras plugin. Den största nackdelen är dock att du måste betala för det. Den här funktionen är endast tillgänglig i proversionen av Elementor. Så om du vill lägga till de anpassade typsnitten i Elementor måste du göra det skaffa Pro-versionen av Elementor.
Det låter dig ladda upp ditt typsnitt. Typsnittet kan laddas ner från många webbplatser. Många bra webbplatser låter dig välja typsnitt. Du kan ladda ner typsnitten därifrån och sedan kan du ladda upp dem på Elementor. Så här kan du lägga till teckensnitt i Elementor.
Vi kommer att se hur du kan ändra det anpassade teckensnittet. Innan dess kanske många inte vill betala för proversionen bara på grund av typsnitten, eller hur? Om så är fallet kommer vi också att se en motorväg som du kan använda Elementor för att lägga till teckensnitt direkt. Det kommer också att stödja anpassade teckensnitt. Däremot kommer funktionerna att vara begränsade.
Till en början kommer vi att se det äkta och rätta sättet.
Lägg till teckensnitt till Elementor med Pro-versionen
Du kan alltid lägg till det anpassade teckensnittet med Elementor Pro. Det är inte bara för det anpassade typsnittet. När du uppgraderar till proversionen kommer det att finnas många funktioner som du kommer att få. Du kan skapa sidhuvudet och sidfoten från Elementor Pro. Om du vill ha ett anpassat tema kan du också göra det.
På samma sätt låter vissa funktioner dig skapa en popup och låter dig även importera de bästa mallarna. Det finns en enorm lista med funktioner som vi kan prata om här. Men vi kommer främst att fokusera på typsnitten här eftersom det är huvudämnet i guiden.
För att börja använda det anpassade teckensnittet måste du skaffa Elementor pro. Du kan installera gratisversionen och sedan du kan uppgradera Elementor från plugin direkt. Det kommer att ge dig pro-tilläggen. Du måste också installera pro-tilläggen.
När alla dessa saker är klara är du redo att lägga till det anpassade teckensnittet.
Förbered de anpassade teckensnitten
Innan vi ser metoden för hur du kan lägga till det anpassade teckensnittet, måste du lägga till det anpassade teckensnittet. En enkel Google-sökning ger dig tillräckligt med resultat.
Några av de bästa webbplatserna som du kan kolla in inkluderar DaFont, teckensnittsutrymme, Adobe Typekit, etc. Du kan kolla in dessa webbplatser och ladda ner typsnitten härifrån.
Observera att du inte använder Google-teckensnitt. Google-teckensnitt finns redan i Elementor. Så om du vill använda det kan du enkelt hitta det i Elementor. Du behöver inte ladda ner typsnittet för det.
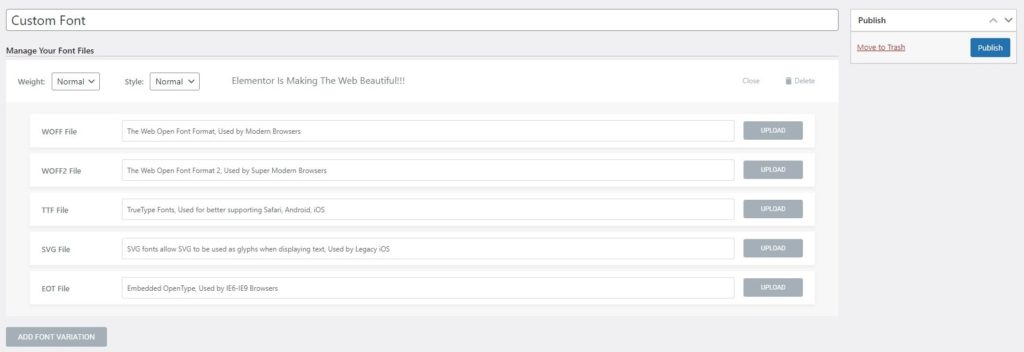
Det finns fem teckensnitt som stöds här.
- Web Open Font Format (WOFF)
- Web Open Font Format (WOFF 2.0)
- TrueType-teckensnitt (TTF)
- SVG-teckensnitt/former
- Inbäddade OpenType-teckensnitt (EOT)
Det rekommenderade skulle vara WOFF, WOFF 2.0, och om du inte hittar det kan du också använda TTF. Förutom dessa kan det finnas problem med att visa teckensnittet i vissa webbläsare. Så det är alltid bättre att använda de rekommenderade.
Om du vill vara unik och använda handstilstypsnittet eller andra liknande typsnitt kan du också använda det här. Håll bara teckensnitten redo och gå sedan till nästa steg.
Lägger till anpassat teckensnitt
Nu när du redan har typsnittet redo laddar vi upp det i Elementor.
Du kan öppna din WordPress-instrumentpanel. I WordPress-instrumentpanelen kan du öppna Elementor och sedan klicka på "Anpassat teckensnitt". Ja, när du uppgraderar till den betalda versionen kommer den att ha den anpassade teckensnittsmenyn där. Du kan helt enkelt klicka på den och sedan visar den de teckensnitt som redan är uppladdade.
Eftersom du är ny här kommer det inte att finnas några typsnitt. Du kan klicka på Lägg till teckensnitt.
Det är här du måste ange namnet på teckensnittsfamiljen och sedan kan du ladda upp filen.
Observera att du måste ange familjens namn manuellt. Detta kommer att visas när du väljer typsnitt. Så det är alltid ett bra val att namnge det perfekt.
Du kommer då att se ett gäng alternativ från vilka du kan ladda upp filen. Det finns många filer som du kan ladda upp här. Beroende på filtyp kan du ladda upp filen.
Om filtypen till exempel är TTF kan du ladda upp den i respektive fälttyp. Vi har redan sett vilka av filerna som stöds. Så du kan använda vilken som helst av dem.
Gör inställningarna
Innan du sparar alla ändringar och börjar använda typsnittet kan du också göra några inställningar.
Det kommer att finnas ett alternativ för typsnittens vikt. Du kan ställa in vikten från den övre baren. När du laddar upp filen kommer du att bli ombedd att välja vikt också. Vidare kommer det att finnas ett alternativ att välja stil också.
Du kan välja båda dessa och sedan kan du spara ändringarna.
Oroa dig inte mer för att välja det perfekta alternativet här. Du kan säkert ändra alla dessa saker från typografialternativen i Elementor-panelen. Så du kan göra ändringarna därifrån också.
Här kan du välja de standardalternativ som du gillar. Därefter kan du spara ändringarna och dina anpassade typsnitt är klara.
Använda Elementor Custom Fonts
Nu är det dags att välja och använda de anpassade typsnitt som vi har valt.
För detta kan du hänvisa till vårt första avsnitt där vi såg hur du kan ändra typsnittet.
I samma panel hittar du alternativet för anpassade typsnitt. Inuti rubriken för anpassade teckensnitt kommer du att se raderna för de teckensnitt som du har lagt till. Det kan också visa dig namnet på teckensnittsfamiljen istället för det anpassade teckensnittet. Så du kan säkert kolla in hela teckensnittsfamiljen i typografisektionen. Du hittar alla alternativ där. Så du kan börja använda Elementor add-teckensnitt härifrån.
Nu kommer vi att se ytterligare ett sätt att Elementor lägga till teckensnitt.
Hur lägger man till teckensnitt i Elementor gratis?
Som vi har nämnt tidigare finns det många sätt du kan lägga till teckensnitt på Elementor. En av dem är betald där vi kommer att använda proversionen av Elementor. Nästa är där vi kommer att använda gratis plugins.
Vi kommer nu att prata om gratis plugins. Det finns två huvudplugins som vi kommer att prata om här. Dessa är gratis plugins från tredjepartsutvecklare. Så du använder inte den officiella koden från Elementor här.
Du måste installera dessa plugins och sedan kan du Elementor lägga till typsnitt. Så många människor föredrar det officiella sättet istället för detta. Båda dessa plugins finns dock i den officiella WordPress-pluginkatalogen. Så det kan du säkert lita på.
Låt oss prata om plugins.
Elementor lägger till anpassade typsnitt
Plugin för anpassade teckensnitt är av Brainstorm Force. Det är samma team av utvecklare som utvecklade Astra-temat som är ett av de bästa teman för Elementor. Det finns många andra plugins som utvecklats av dem.
En av de bästa plugins de har för typsnitten är den här. Custom Fonts låter dig lägga till nya typsnitt till din Elementor.
För närvarande har den mycket begränsat stöd. Det fungerar utmärkt med Elementor, Beaver builder, och om du vill använda det med ett tema kan du använda det med Astra-temat. Eftersom det är av samma utvecklare kommer det att fungera utmärkt här.
Insticksprogrammet låter dig lägga till anpassade typsnitt. Den har ett väldigt enkelt användargränssnitt precis som WordPress standardgränssnitt. Så du kan enkelt börja använda plugin. När du har installerat pluginet kan du gå över till Utseende > Anpassade teckensnitt och sedan ladda upp teckensnitten där.
Det kommer då att börja visas på alla platser. Om du använder Astra-temat kan du också använda det för att ändra teckensnitten för temat. Du kan enkelt hitta detta plugin i WordPress plugin-katalogen. Sök bara efter anpassade teckensnitt så hittar du den här. Du kan leta efter utvecklarens namn som Brainstorm Force.
Smarta teckensnitt
Nästa plugin som du kan använda är också gratis. Smart Fonts är också tillgängligt gratis i WordPress plugin-katalogen. Det fullständiga namnet på plugin är Smart Fonts for Elementor. Så, du kan leta efter samma sak och du hittar den här.
Eftersom den är gjord speciellt för Elementor, fungerar den inte med andra plugins eller teman. Det låter dig ladda upp filen med det anpassade teckensnittet och sedan kommer du att kunna se teckensnittet i Elementor.
För att använda detta plugin kan du logga in på din WordPress-instrumentpanel. I WordPress-instrumentpanelen hittar du alternativet Smart fonts. I avsnittet smarta teckensnitt måste du gå över till inställningarna. Inställningsalternativet låter dig ladda upp typsnittet dit. Du kan sedan börja använda typsnittet.
slutord
Avslutningsvis är det så här du kan lägga till teckensnitt i Elementor. Vi såg två sätt att lägga till typsnitten. Du kan använda vilken som helst av dem. För få människor fungerar inte den kostnadsfria metoden på grund av supportproblem. Du kan alltid prova de kostnadsfria metoderna först och om det inte fungerar kan du uppgradera till Pro. Pro-versionen kommer också att ge dig möjligheten att göra många fler ändringar i Elementor. Så du kan säkert uppgradera till Pro-versionen om du använder Elementor och vill få tillgång till fler saker. Du kommer att låsa upp många funktioner och det finns många mallar för Elementor som du kan använda. Så det är värt att uppgradera.