Hur lägger man till produktvarianter i WooCommerce?
Innehållsförteckning
Skapa WooCommerce produkter med variationer kan verka ganska knepiga vid första anblicken. Speciellt en nybörjare inom webbutveckling kan snabbt bli bestört över det smygande sättet WooCommerce har gömt sina variabla produktinställningar. Ändå är det viktigt att förstå WooCommerces inre funktioner. Ungefär 28% av alla onlinebutiker använder WooCommerce som sin huvudsakliga e-handelsplattform och själva pluginet är den mest populära modulen på internet med 68% användningsfördelning. Det kan till och med hävdas att passionerat studera WooCommerce är en väg till framgång online på grund av det otroliga sättet WooCommerce integrerar innehåll. Men låt oss avstå från WooCommerce-berömmet och återgå till uppgiften – lägga till produktvarianter i WooCommerce.
Vad är en produktvariation?
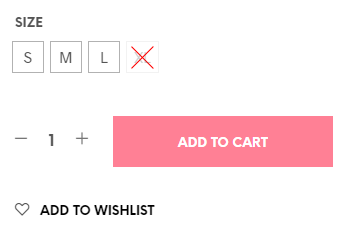
I huvudsak är en variabel WooCommerce-produkt en vara med olika attribut. En tröja kan till exempel vara S-storlek och blå eller XL-storlek och röd. Det är fortfarande samma tröja, men med olika egenskaper. Vissa onlinebutiker hänvisar till och med till originalprodukten och dess varianter med hjälp av överordnad > underordnad hierarki. Så bli inte förvånad om du råkar snubbla över en sådan butik.
Du kanske undrar - varför gå igenom besväret med att skapa alla dessa varianter när du bara kunde skapa många enkla WooCommerce-produkter? Tja, låt oss överväga denna fråga ur kundens synvinkel. Han skulle behöva skumma igenom varje produktsida individuellt tills han hittade rätt storlek och färg. Men med variationer kan han/hon göra allt från en enda skärm, vilket omedelbart förbättrar hans/hennes upplevelse på din webbplats. Dessutom är det värt att notera att olika varianter kan ha olika priser, så det skulle vara lättare att jämföra de två artiklarna från en enda skärm också. En variant kan bidra till att öka synligheten för en annan och på så sätt förbättra konverteringen och öka försäljningen. Ta inte lätt på variationer! Genom att tillämpa dem intelligent och implementera dem i enlighet därmed kan ditt företag bara dra nytta av och fortsätta blomstra.
Skapa en variabel WooCommerce-produkt
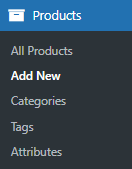
Nätbutiker med en relativt liten mängd produkter skapar vanligtvis sina variabla WooCommerce-produkter manuellt. Låt oss börja med att göra detsamma. Leta upp Produkter fliken i din instrumentpanel. Klicka på Lägg till en ny fliken för att skapa en ny produkt.
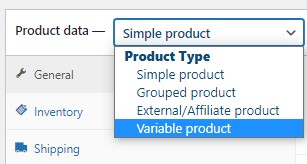
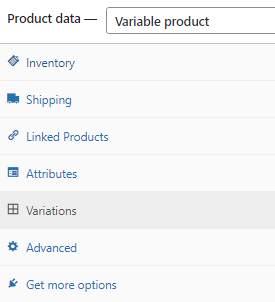
På skärmen för att skapa produkter hittar du Product Data metabox och välj Variabel produkt. Som standard, a Enkel produkt väljs.
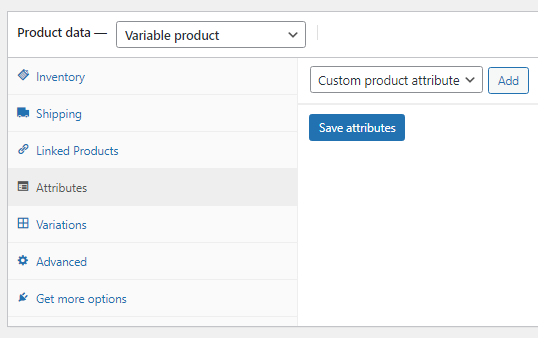
Du kanske har märkt att ytterligare en flik dök upp – Variationer. Som namnet avslöjar kommer denna speciella sats av produktinställningar att vara vårt bröd och smör under hela den här handledningen. Men inte än, börja med att fylla i all annan grundläggande produktinformation som SKU. I vårt exempel kommer vi att skapa en tröja med olika varianter.
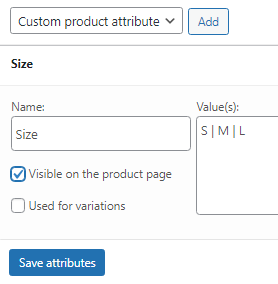
Leta reda på attribut flik i samma Product Data metabox och öppna den. I det här fönstret kommer alla attribut och deras värden för just denna produkt(tröja) att lagras. WooCommerce tillåter att spara globala attribut, men vi kommer att ta itu med det lite senare i den här artikeln. Som du kan se finns det ett alternativ att lägga till Anpassade produktattribut. Klicka på Lägg till knappen för att fortsätta.
Två nya inmatningsfält har dykt upp – Namn och Värde(n). De Namn är ganska självförklarande, det kommer att vara namnet på attributet. I vårt fall Namn is Storlek. Värde(n) kommer att vara de egenskaper som attributet kommer att ha. Om attributet är Storlekoch sedan Värden kan vara S, M och L. Kom ihåg att använda "|" symbol för att skilja värden från varandra.
Det finns en kryssruta gömd under Namn fönstret kallas Används för variationer. Markera den för att aktivera dessa attribut för varianter. Tryck till sist på Spara attribut knapp.
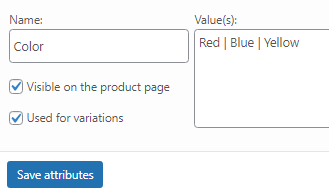
Låt oss skapa ett annat attribut som heter Färg. På samma sätt som tidigare, fyll i Namn och Värde(n) fält. Vi kommer att använda röda, blå och gula färger. Kryssa för Används för variationer kryssruta som tidigare och Spara attribut igen.
Du har skapat 2 attribut för din variabel WooCommerce-produkt med 3 värden vardera. Låt oss nu se hur själva varianterna kan skapas. Precis under attribut fliken är Variationer fliken, öppna den.
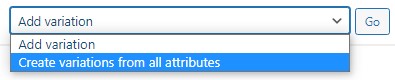
Det finns en rullgardinsmeny med 2 alternativ – Lägg till variation och Skapa varianter från alla attribut. Den första låter dig välja attribut manuellt och skapa produktvarianter en efter en. Den andra gör exakt vad den anger, skapar varianter med alla attribut du har etablerat tidigare. Vi kommer att välja det andra alternativet. tryck på Go knappen för att fortsätta.
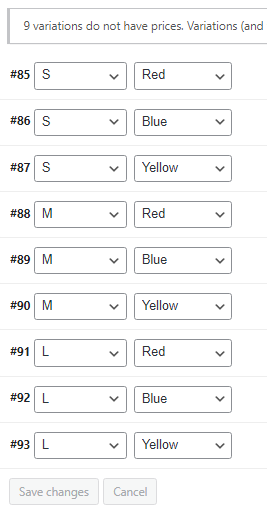
2 attribut med 3 värden vardera kommer att skapa 9 variationer i gengäld. WooCommerce kan endast behandla 50 varianter åt gången, så notera det när dina varianter överstiger 50. I sådana fall måste du trycka på Go knappen igen tills WooCommerce bearbetar alla produktvarianter.
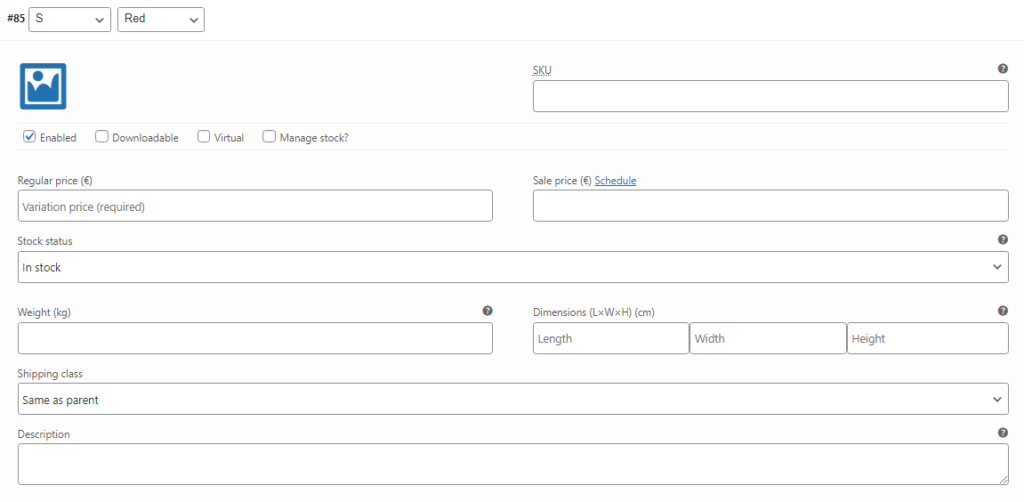
Se hur enkelt det är att skapa produktvarianter i WooCommerce. Med några få klick på en knapp har du klarat uppgiften. Tänk dock på att varje produktvariant måste ha ett pris, SKU och andra egenskaper kopplade till sig och det måste göras manuellt.
Du kan hitta olika plugins på marknaden som hjälper till med WooCommerce produktvariationshantering, men vi kommer att prata om dem lite senare i den här artikeln. Låt oss för närvarande ta en titt på Globala attribut och hur man använder dem.
Globala attribut i WooCommerce
Om din webbutik har många produkter med samma attribut, bör du använda Globala attribut för att snabbt och effektivt tillämpa dem där det behövs. Inom webbutveckling är tiden av avgörande betydelse och detsamma gäller för WooCommerce-drivna onlineföretag. Tack och lov har teamet bakom WooCommerce gjort attributskapandet så enkelt som det blir.
Gå tillbaka till instrumentbrädan och lokalisera Produkter flik som tidigare, men välj attribut.
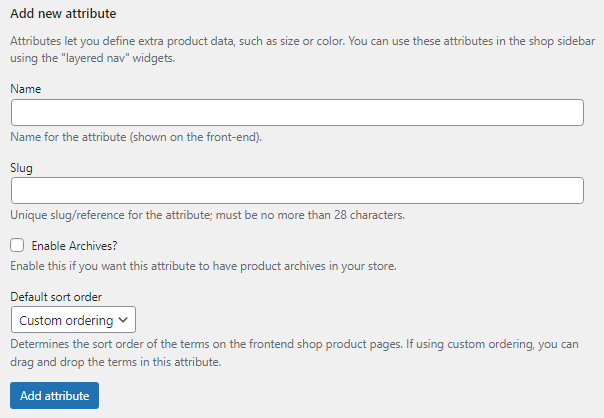
På vänster sida av skärmen ser du olika inställningar för att skapa attribut.
Låt oss gå igenom var och en separat:
- Namn – Titeln på ditt attribut. Till exempel storlek.
- Slug – En variant av ditt attributnamn som används för permalänkar.
- Aktivera arkiv – Om du aktiverar det kommer du att kunna se en butikssida med alla produkter som har just detta attribut. Till exempel om blå används i färg attribut, då kan du se alla objekt med en blå variant liknande här – http://website.com/pa_color/blue/. Sträng pa står för produktattribut.
- Standard sorteringsordning – Det bestämmer hur attributen kommer att sorteras i front-end. Alternativen är - Anpassad beställning, Namn , Namn (numeriskt)och Termins ID. Anpassad beställning låter dig dra och släppa termer som du vill. Namn sorterar termer i alfabetisk ordning och Namn(numeriskt) sorterar baserat på det numeriska värdet. Liknande Anpassad beställning, Termins ID låter dig dra och släppa termer.
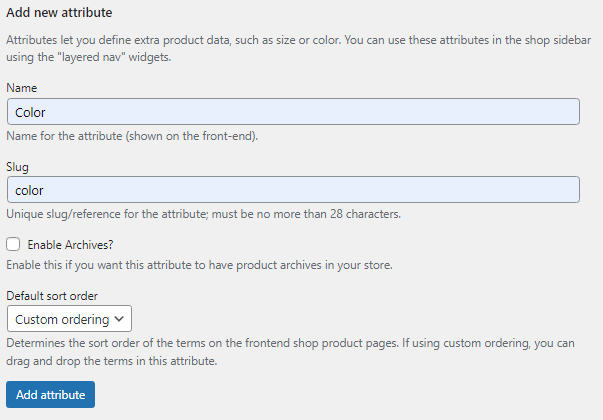
Fyll i dessa fält. I vårt exempel kommer vi att använda Färg som ett attribut. tryck på Lägg till attribut knappen för att bekräfta.
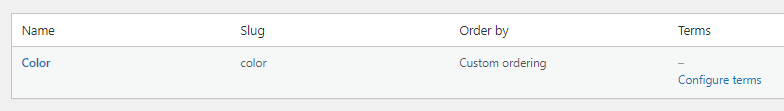
Du har skapat ett attribut, men det är fortfarande tomt. Tryck på den markerade Konfigurera villkor text för att mata in nya värden.
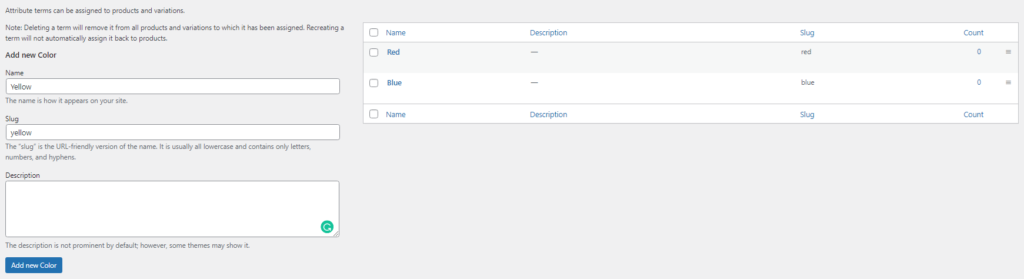
Du kommer att omdirigeras till ett nytt fönster. Här kan du tilldela termer till dina attribut. Som vår egenskap är Färg, då fyller vi den med 3 olika färger – blå, röd och gul. Fyll i alla fält och tryck på den markerade knappen för att bekräfta ditt val.
Skölj och upprepa för alla andra attribut och deras villkor. Nu kan dessa globala attribut appliceras på alla WooCommerce-produkter. I samma Product Data metabox, lokalisera attribut fliken och välj ditt globala attribut från rullgardinsmenyn.
ytterligare Plugins
Även om WooCommerce har möjliggjort variabel produktskapande i gratisversionen, saknas det fortfarande något när det kommer till vissa designval. Tack och lov finns det gott om plugins som kan aktivera den funktionalitet du behöver. Vi kommer att lista några av de mer populära plugins på marknaden och ge en snabb översikt över var och en av dem.
- WooCommerce Bättre Variationer – En av de mer populära plugins där ute. Det ger användarna unika designalternativ för varierande produkter. Varor som inte finns i lager är nedtonade, beställ om produkter i och slutsåld som du vill och du kan till och med visa dina varianter i ett rutformat. Detta plugin gör det enklare för kunderna att beställa. De ytterligare designvalen är verkligen användbara och kan bara öka din försäljning på grund av den extra tillgänglighet som pluginet skapar.
- YITH WooCommerce färg- och etikettvarianter – Det här kan vara pluginet du letade efter. Det ersätter de trista WooCommerce-rullgardinsmenyerna med tilltalande färgprover och andra alternativ. Dina kunder kommer att kunna välja vad de behöver med lätthet, vilket förbättrar deras upplevelse och ökar din försäljning. Dessutom kan du lägga till extra bilder till varianter, lägga till verktygstips och så vidare.
- Bulkvariationsformulär – Särskilt användbart för onlineföretag som hanterar massbeställningar. Med detta plugin kan du lägga till flera varianter i varukorgen samtidigt. Naturligtvis kan du anpassa utseendet ytterligare och bestämma hur det hela ska visas på fronten så att användarna kan välja om de vill köpa i bulk eller separat.
- Produktvariationstabell för WooCommerce – En av de mer unika plugins för varianter på marknaden. Du kan visa alla dina WooCommerce-produktvarianter i en enda datatabell. Kunder kan filtrera och sortera tabellen för att hitta den produkt de behöver. Med korrekt implementering kan du förenkla shoppingupplevelsen med detta dynamiska bordsplugin.
- WooCommerce Variation Master – Rätt namn, eller hur? Tja, pluginet lever upp till sitt namn. Förutom att lägga till swatches och anpassade etiketter till dina produkter kan du lägga till bilder, förvandla gallerier till skjutreglage och till och med göra varukorgen till ett popup-fönster. Om du bara kan välja ett plugin, överväg det här. Allt är också responsivt, så du behöver inte oroa dig för surfplattan eller mobilvyn.
Du kan hitta en mängd plugins på marknaden för nästan vad som helst. Om du känner att dessa plugins inte aktiverar den funktionalitet du vill ha, skumma gärna igenom hundratals andra plugins tills du hittar det du behöver. Tyvärr är varje webbutik unik och något som fungerar för en webbplats kanske inte fungerar för andra och vice versa.
slutord
Som du kan se är det inte så skrämmande att skapa nya produktvarianter i WooCommerce som det kan verka vid första anblicken. Framgångsrik implementering av rörliga produkter kan bara leda till ökad försäljning och bättre konvertering. Kunder älskar optimerade onlinebutiker och undviker sådana som inte är det. Tänk på att allt kan göras med den kostnadsfria WooCommerce-versionen, så överväg att använda plugins om det behövs. Vi hoppas att du får en buggfri resa genom e-handelns värld och håll utkik efter fler artiklar!