Hur man lägger till scroll till nästa avsnitt i Elementor
Innehållsförteckning
Den gamla rullningstekniken är ganska tråkig, eller hur? SÅ, du kanske vill lägga till ett nytt sätt att rulla. För det kan du lägga till Elementor nästa avsnitt bläddra. Nu finns det många missuppfattningar här. Vissa människor vill ha en länk från vilken användarna kan rulla till valfri sektion medan vissa vill ha en sidopanel från vilken användaren kan välja en prick att rulla (precis som du ser navigeringspunkterna i skjutreglaget). Vi kommer att se båda här.
Skapa Elementor nästa avsnitt bläddra med länkar
Nu kanske du har sett många bloggsidor där du har sett en knapp som säger "Kontakt" och när du klickar på den rullar den dig till det sista avsnittet som är för "Kontakt". Detta kan arkiveras av ankarmenyn.
Många kanske också vill lägga till Elementor nästa avsnittsrullning precis så här. SÅ, vi kommer också att prata om det här. Det positiva är att här behöver du inte något plugin från tredje part. Du kan börja använda direkt Elementor och alla alternativ finns där. Så du kan ställa in ankarmenyn såväl som knappen med hjälp av Elementor-plugin.
Metoden är kort och tar inte mycket tid. Låt oss komma igång med metoden och se hur du kan göra det.
Namnge sektionen
Vi måste namnge avsnittet först. Om du vill scrolla till kontaktsektionen måste du scrolla ner till kontaktsektionen i Elementor. Med enklare ord kan du öppna sidan, redigera den med Elementor och sedan gå över till kontaktsektionen.
Nu måste du skapa en tom sektion ovanför kontaktsektionen. Observera att vi bara tar ett exempel på kontaktdelen. Det kan vara vilken sektion som helst där du vill rulla.
I det nya avsnittet kommer vi att lägga till en widget som heter Anchor-menyn. Du hittar den i widgetrutan som är den vänstra panelen i Elementor.
Du kan helt enkelt dra och släppa den.
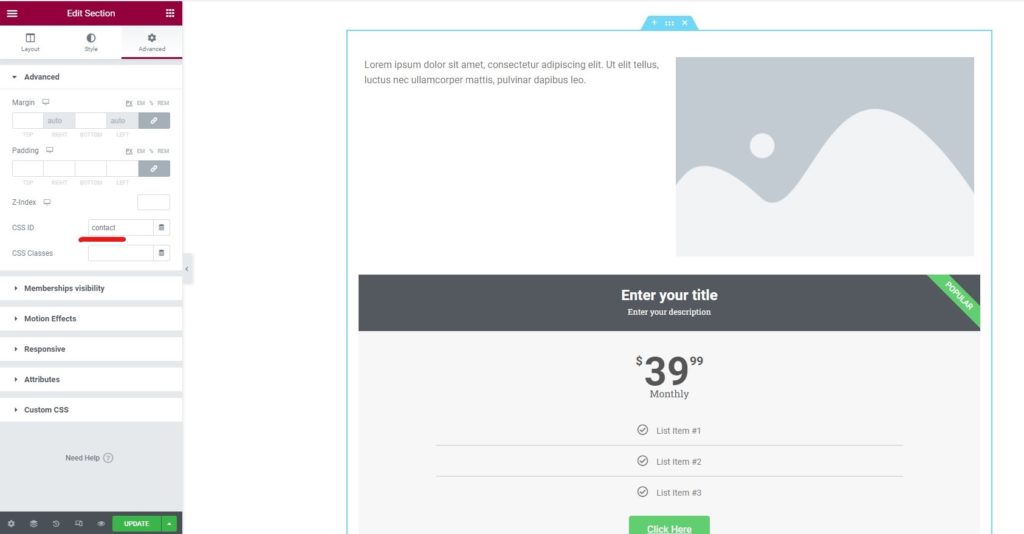
Därefter måste du namnge avsnittet. Ankarmenyns konfiguration kommer bara att ha ett fält där du behöver ange namnet på avsnittet. Du kan ange vilket namn du vill. Se bara till att du kommer ihåg namnet som det är. Du kommer att behöva detta namn i framtiden. Så se till att namnet är lätt att komma ihåg och att du känner till det väl.
De flesta namnger det exakt vad avsnittet representerar. Så om sektionen representerar kontaktsektionen kan du namnge den till kontakt. Därefter kan du spara ändringarna.
Länka sektionen
Nästa del är där du måste länka avsnittet. Du kan enkelt länka avsnittet till detta.
För att länka din sektion och lägga till Elementor nästa sektionsrullning måste du först skapa länken. Du kan skapa en hyperlänk eller så kan du skapa en knapp härifrån. Det är säkert ditt val.
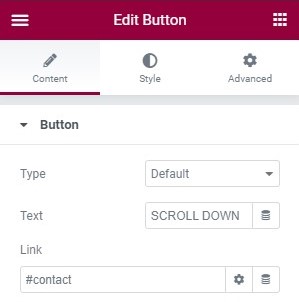
Huvudspelet startar när du går in i länken. I länken måste du ange namnet på avsnittet som vi just skapade. Framför det måste du lägga till "#".
Så om du har skapat en kontaktsektion och har döpt den till "kontakt", måste du ange länkens namn som "#kontakt".
Du behöver inte lägga till något ovanför. Den rullar direkt till avsnittet
Det som är bra här är att du till och med kan lägga till ankarmenylänkarna till menyn. Om du vill lägga till kontakten i huvudnavigeringen i menyn kan du lägga till den där också. Det kommer då att öppna kontaktsektionen direkt. När användaren klickar på den ger det Elementor nästa sektionsrullningseffekt, och sedan landar användaren direkt på sektionen.
Du kan skapa så många sektioner du vill. Se bara till att ankarmenynamnen är unika.
Element eller nästa avsnitt rullningsliknande skjutreglage
Den första metoden handlar om att ha en skjutreglageliknande sida. Du kommer att se ett avsnitt på skärmen. På sidan ser du prickarna som kan hjälpa användarna att scrolla till en annan sektion. Du kanske har sett liknande saker i en Slider. Vi kommer att göra samma sak här.
För det kommer vi att behöva använda en tredjeparts plugin eftersom detta inte är möjligt direkt med hjälp av Elementor. Emellertid kommer Elementor att vara vårt basplugin. Så du måste se till att Elementor-pluginet är installerat och sedan kan du göra följande saker. Så här kan du få igång saker och ting.
Nu kommer vi att prata om namnet på pluginet och hur du kan börja ändra saker.
Plugin för Elementor scroll nästa avsnitt
Insticksprogrammet vi kommer att använda för Elementor nästa avsnittsrullning är HT Mega. Det är ett gratis plugin som du hittar i själva WordPress plugin-katalogen. Du kan helt enkelt gå över till plugin-katalogen och söka efter plugin.
Det är inte bara plugin för Elementor nästa avsnitt scroll. Istället är det ett komplett tilläggspaket för Elementor. Det finns många bra tillägg som du kan använda här. Flipbox, dubbelknapp, bildförstorare och några av sådana tillägg är de populära tilläggen som du hittar i plugin-programmet.
Därför kan du alltid börja använda plugin för att komma igång. Det bästa med pluginet är att du kan välja vilka tillägg du vill aktivera. Detta kommer att använda mindre minne på din server. Så här har du fördelen.
För att komma tillbaka till punkten, om du vill aktivera Elementor nästa avsnittsrullning, måste du först installera plugin. Du kan göra det genom att gå över till WordPress-pluginkatalogen och sedan söka efter plugin-programmet. Du kan leta efter HT mega och installera det första plugin som kommer. Det är ett tilläggsplugin för Elementor. Så se till att Elementor är installerat och aktiverat.
När du väl är där kan du följa nästa steg för att skapa Elementor nästa avsnittsrullning.
Aktivera modulen
Du kanske redan har aktiverat plugin-programmet. Nu måste du aktivera modulen. Som vi har nämnt tidigare finns det många tillägg här som du kan använda. Du behöver bara aktivera den du vill ha.
För det kan du gå över till HTMega Addons-menyn i instrumentpanelen. Inuti den måste du klicka på alternativet Inställningar. Nu kan du gå över till fliken Element. På fliken Element med inställningar kan du aktivera elementen och börja göra ändringarna enligt ditt val.
Du kan aktivera de moduler du vill ha och avaktivera de du inte vill ha. Du måste aktivera "Scrollnavigering" här. Du kan helt enkelt aktivera det och det är allt.
Nästa steg är att börja använda den.
Skapa en ny Elementor-sida
Nu måste du skapa en ny tom Elementor-sida. Lägg inte till något ännu. Du kan helt enkelt välja den tomma sidan. En av de saker som de flesta gör här är att välja hela arbetsytan. Det kan du också göra.
Å andra sidan, om du vill att menyn ska visas som den är, kan du behålla menyn. Du kan välja den du älskar enligt dina önskemål.
Lägg inte till något mer här. Vi kommer att hålla det tomt och sedan lägga till Elementor nästa avsnittsrullning innan vi lägger till elementen.
Lägg till Elementor nästa avsnittsrullning
Nu måste du öppna den vänstra menyn i Elementor där du hittar alla plugins. Du måste leta efter Scroll Navigation här. Om du inte hittar den direkt kan du helt enkelt söka efter den.
När du har hittat widgeten måste du dra widgeten och sedan lägga till den på sidan.
Du kan lägga till den överst på sidan. Skapa inte någon sektion eller kolumn ännu. Du kan helt enkelt dra och släppa den överst på sidan. Om du har menyn aktiverad på sidan kan du klistra in den under den.
Å andra sidan, om du har en tom duk kan du lägga till den överst. Lägg inte till innehållet ännu. Vi kommer att prata vidare om hur du kan lägga till innehållet.
Lägga till innehållet
Nästa steg är där vi lägger till innehållet. Du behöver bara klicka på Scroll-navigeringswidgeten som vi precis lade till ovan. När du klickar på den kommer du att se några avsnitt som du behöver se.
I rullnavigeringen ser du några fält som du anger. Det här är avsnitten.
Du kan klicka på det första fältet och ge det valfritt namn. Du kommer att se ett rullgardinsfält som säger "Innehållskälla". Vi kommer att ha det som vana ett tag. Inuti den måste du lägga till innehållet där. Den visar dig redaktören där du kan lägga till text, media eller vilken HTML-kod som helst.
Många människor vill lägga till Elementor-innehåll här istället för att lägga till slumpmässigt anpassat innehåll. För det kan du välja Elementor Template som innehållskälla från rullgardinsmenyn. Du kan välja den mall du vill lägga till.
Många människor har inte Elementor-innehållet men de vill lägga till ett anpassat element. För det måste du skapa en Elementor-mall. Låt oss prata mer om det.
Skapa Elementor-mall
Vi kommer att skapa en Elementor-mall för Elementor nästa avsnittsrullning. Till att börja med kan du skapa en tom sida. Se till att det är en helt tom sida utan meny.
Du kan lägga till allt ditt innehåll här. Det är bara innehållet i ett avsnitt och inte hela sidan. Om du till exempel vill att en del av Elementor ska vara "Om oss", kan du bara lägga till om-innehållet här.
Därefter kan du klicka på uppåtpilen nära spara-knappen. Du får möjlighet att spara sidan som en mall. Du kan spara den som en mall därifrån. Nu kan du ge det ett namn som du kan förstå. Det bästa namnet skulle vara att namnge det som ett avsnitt. Om du till exempel måste skapa en om-sektion kan du döpa den till om-sektionen.
På samma sätt måste du skapa alla sektioner. För det måste du skapa en mallfil för alla sektioner. Se till att varje avsnitt finns i den nya mallen. Så, om du vill ha 5 Elementor nästa avsnitt rulla, kan du skapa 5 olika Elementor mallar. Se till att namnen är unika och lätta att förstå vilken mall det är.
Därefter kan du ställa in den i Elementor nästa avsnittsrullning.
Konfigurera Scroll-widgeten
Därefter kan du ställa in avsnittet i rullningsnavigeringen. Du kan öppna föregående flik och ställa in källan som Elementor-mall. Därefter kan du välja den mall som du vill ställa in.
För nästa avsnitt kan du lägga till ett annat fält.
Spara och publicera ändringarna. Nu kan du testa sidan för att se om allt fungerar enligt dina krav.
slutord
Avslutningsvis handlade det här om Elementor nästa avsnittsrullning. Vi såg två huvudsakliga sätt som du kan använda för att lägga till Elementor nästa avsnittsrullning. Båda är olika. Beroende på dina krav kan du välja den som passar dig. Det rekommenderas också att du inte använder båda samtidigt eftersom det kommer att göra användarna i förvirring. Du kan säkert lägga till fler effekter om du använder det första tricket. Saker som parallaxeffekter kan också läggas till sidan för att göra den mer interaktiv och intressant. Elementor har många funktioner som du kan kolla in.
Vanliga frågor och svar
Kan jag anpassa rullningsbeteendet när jag använder funktionen "Bläddra till nästa avsnitt" i Elementor?
Ja, du kan anpassa rullningsbeteendet när du använder funktionen "Bläddra till nästa avsnitt" i Elementor genom att justera olika inställningar i Elementor-redigeraren eller använda anpassad CSS. Elementor erbjuder alternativ för att styra rullningshastigheten, lättnadseffekten och offsetavståndet, så att du kan skräddarsy rullningsupplevelsen för att matcha dina designpreferenser och mål för användarupplevelsen.
Fungerar funktionen "Scroll to the Next Section" med anpassade eller tredjeparts rullningsplugins eller skript?
Kompatibiliteten för funktionen "Bläddra till nästa avsnitt" med anpassade eller tredjeparts rullningsplugin eller skript kan variera beroende på den specifika implementeringen och funktionen hos dessa plugins eller skript. I vissa fall kan konflikter eller problem uppstå när man kombinerar flera rullningsrelaterade funktioner på en webbplats. Det är viktigt att testa kompatibiliteten för funktionen "Bläddra till nästa avsnitt" med alla anpassade eller tredjeparts rullningsplugins eller skript och åtgärda eventuella konflikter som kan uppstå.
Hur kan jag säkerställa att funktionen "Bläddra till nästa avsnitt" fungerar smidigt på olika enheter och webbläsare?
För att säkerställa att funktionen "Bläddra till nästa avsnitt" fungerar smidigt över olika enheter och webbläsare, använd principer för responsiv design och testa din webbplats prestanda på olika enheter och webbläsare. Elementors inbyggda svarskontroller och förhandsgranskningsalternativ låter dig optimera rullningsupplevelsen för olika skärmstorlekar och upplösningar. Överväg dessutom att använda webbläsartestverktyg eller tjänster för att identifiera och åtgärda eventuella kompatibilitetsproblem som kan påverka rullningsbeteendet.
Finns det några prestandaimplikationer eller överväganden att vara medveten om när du använder funktionen "Bläddra till nästa avsnitt" i Elementor?
Även om funktionen "Bläddra till nästa avsnitt" i Elementor vanligtvis inte har några betydande prestandaimplikationer, är det viktigt att överväga den övergripande komplexiteten och optimeringen av din webbplats design. Överdriven användning av rullande animationer eller effekter kan påverka sidladdningstider och användarupplevelse, särskilt på långsammare enheter eller anslutningar. Optimera din webbplats prestanda genom att minimera onödiga animationer, optimera bilder och utnyttja cache- och komprimeringstekniker.
Kan jag återställa ändringar som gjorts i funktionen "Bläddra till nästa avsnitt" till originalläget eller tidigare version?
Ja, du kan återställa ändringar som gjorts i funktionen "Bläddra till nästa avsnitt" till det ursprungliga tillståndet eller en tidigare version genom att ångra de senaste ändringarna i Elementor-redigeraren eller använda funktionen för revisionshistorik. Elementors versionshistorik låter dig se och återställa tidigare versioner av din design, inklusive ändringar som gjorts i rullningsbeteende och andra interaktiva element. Dessutom, om du har dokumenterat dina ändringar eller sparat tidigare versioner av din design, kan du hänvisa till dessa poster för att återgå till den ursprungliga konfigurationen.