Hur skapar man en sticky Header på Elementor?
Innehållsförteckning
Elementor sticky header är något som alla av oss vill ha. När du har en klibbig rubrik kommer det att göra navigeringen snabbare. Användarna kan öppna den meny de vill ha på nolltid. Därför finns det fler chanser att de kommer att besöka andra sidor på din webbplats. Beroende på din webbplatstyp kan det vara nödvändigt att visa rubriken som klibbig. Om du har olika objekt i din menyrad blir det ganska nödvändigt att ha en sticky header på din webbplats. Så om du funderar på att skapa något liknande är du på rätt plats.
Vi kommer att se en komplett guide om hur du kan skapa Elementor sticky header.
Vad är Elementors sticky header?
Vi kommer först att se vad Elementor sticky header är. Du ser på vissa webbplatser när du scrollar ner, du kommer också att se rubriken flyttas med den. Med enklare ord, rubriken sitter fast överst på webbplatsen även när du är längst ner på sidan.
Det är vad den klibbiga rubriken är. Oroa dig inte, det är lättare att göra din rubrik klibbig i Elementor. Vi kommer att se en komplett handledning för detsamma.
Till att börja med kommer vi också att se hur du kan skapa rubriken och ställa in menyn. Många människor har ingen aning om att skapa rubriker. Så vi kommer också att se detsamma.
När vi har ställt in alla dessa saker kommer vi att se en kortfattad information om anpassad CSS.
Observera att du behöver Elementor Pro för detsamma. Du kan inte göra alla dessa saker från Elementors gratisversion.
Så du kan köpa proversionen och sedan komma igång.
Skapa och ställa in menyn
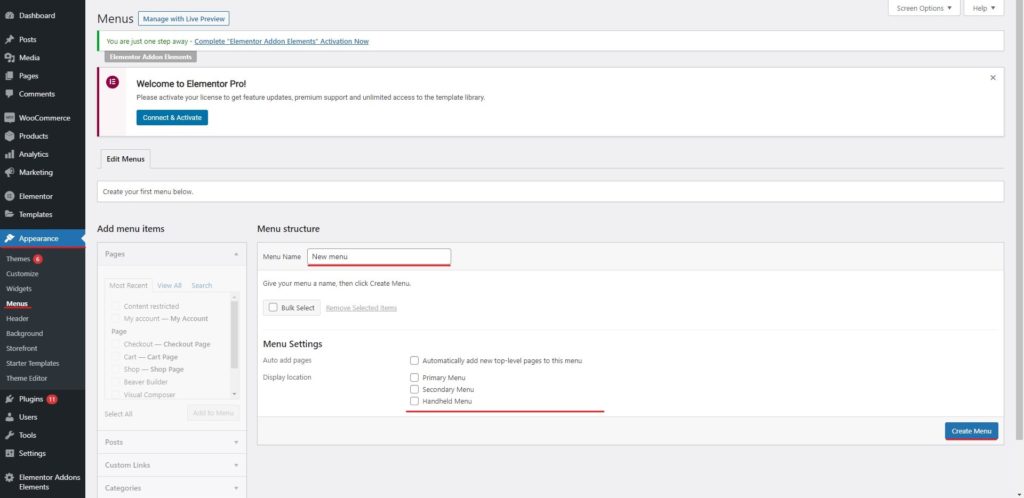
Vi får se först hur du kan skapa en meny. Du kan enkelt gå över till Utseende > Meny och då skapa en meny därifrån.
Det kommer att finnas ett alternativ för att skapa menyn. Om du redan har en meny behöver du inte oroa dig för att skapa en annan meny.
Du kan lägga till alla sidor, länkar och kategorier som du vill ha till menyn. Du kan dra och släppa menyalternativen enligt ditt val.
När du har menyn måste du göra det ange platsen för menyn. Vid botten, kommer du att se alternativet att ange platsen för menyn. Från och med nu kommer vi att se till att ställa in många som den primära menyn.
Du kan markera den primära menyrutan och spara sedan menyn. Detta kommer att säkerställa menyn visas i rubriken som vi ska skapa. Med det sagt, nu kommer vi att gå till avsnittet där vi kommer att se hur man skapar rubriken.
Skapa rubriken
Du måste sedan skapa en rubrik. Rubriken kan skapas med hjälp av temabyggaren.
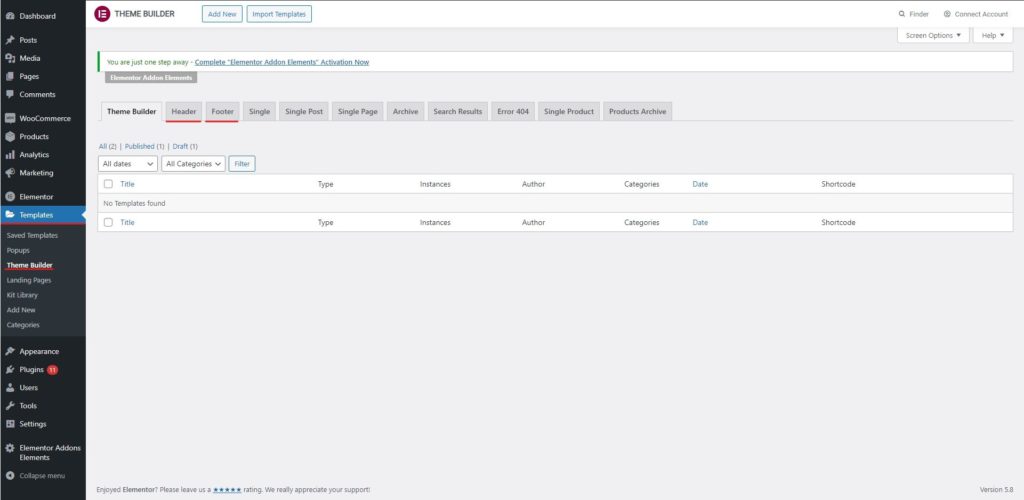
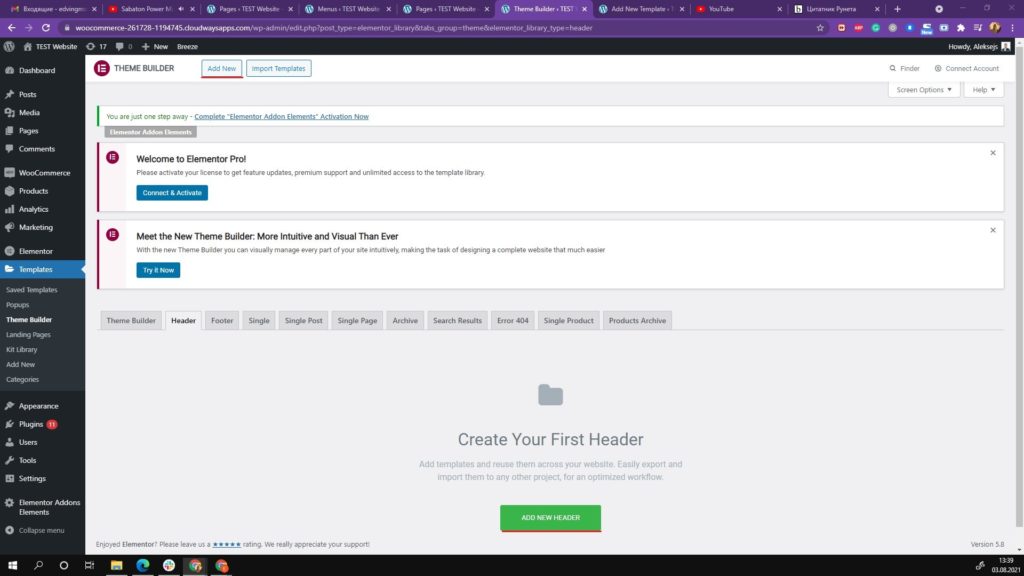
Elementor kommer med en temabyggare som gör det lättare för dig att skapa byggaren. Därför måste du gå över till Mallar och välj sedan temabyggare. Naturligtvis kommer detta alternativ att vara tillgängligt i din WordPress-instrumentpanel.
När du går över till samma sida kommer du att se möjlighet att skapa sidhuvud och sidfot på din webbplats. Eftersom vi för närvarande fokuserar på rubriken kommer vi att välja lägg till en ny rubrik och sedan fortsätta med processen.
Namn och layout
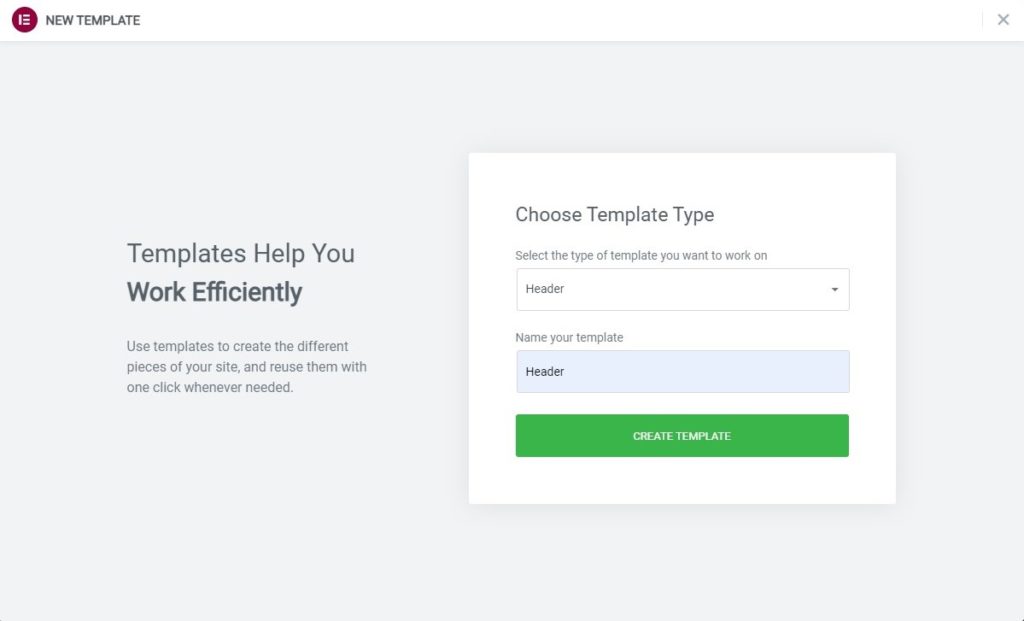
Det låter dig skapa en ny titel.
Du måste först namnge den rubriken. Du kan välja vilket namn du vill och sedan fortsätta. Detta kommer att vara namnet på din rubrik som bara kommer att vara synlig för dig. Från och med nu kommer vi att döpa den till Elementor klibbiga rubrik och sedan fortsätta till resten av stegen.
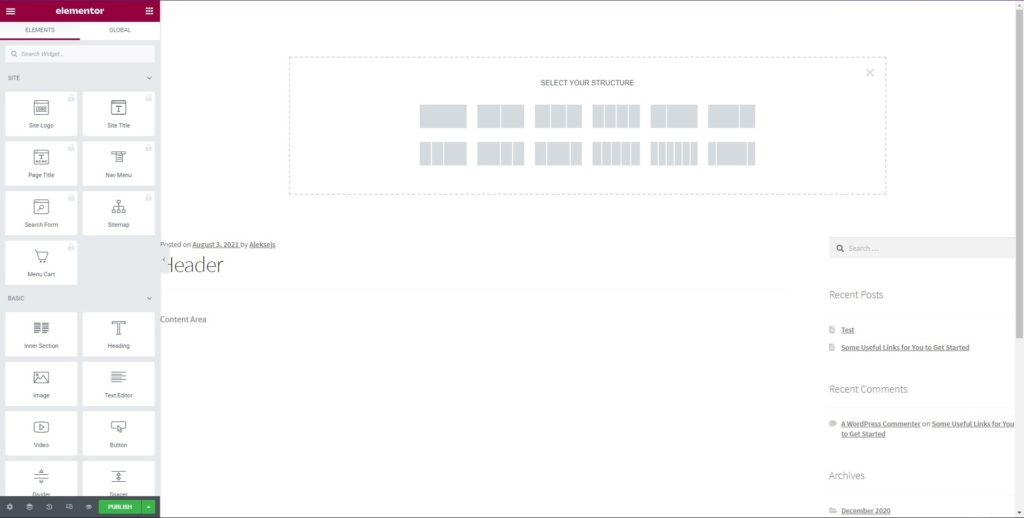
Det kommer då att be dig om det välj en layout. Du kan välja vilken layout du vill. Vanligtvis kommer en layout att innehålla några kolumner. Du kan välja vem du vill.
Om du vill visa logotypen och menyn i rubriken kan du välja två kolumner. På samma sätt kan du också välja tre kolumner om du vill visa logotypen, menyn och sökfältet.
Det här är platsen där du också måste välja bredd. Om du vill visa logotypen inuti och sedan direkt starta menyn kan du välja den layout där den första kolumnen har mindre bredd och sedan kan du fortsätta.
För att inte tala om, du kan också ändra bredden enligt ditt val. När du väl har valt det är du redo för anpassningsdelen. Det är här nästa steg kommer in.
Anpassa
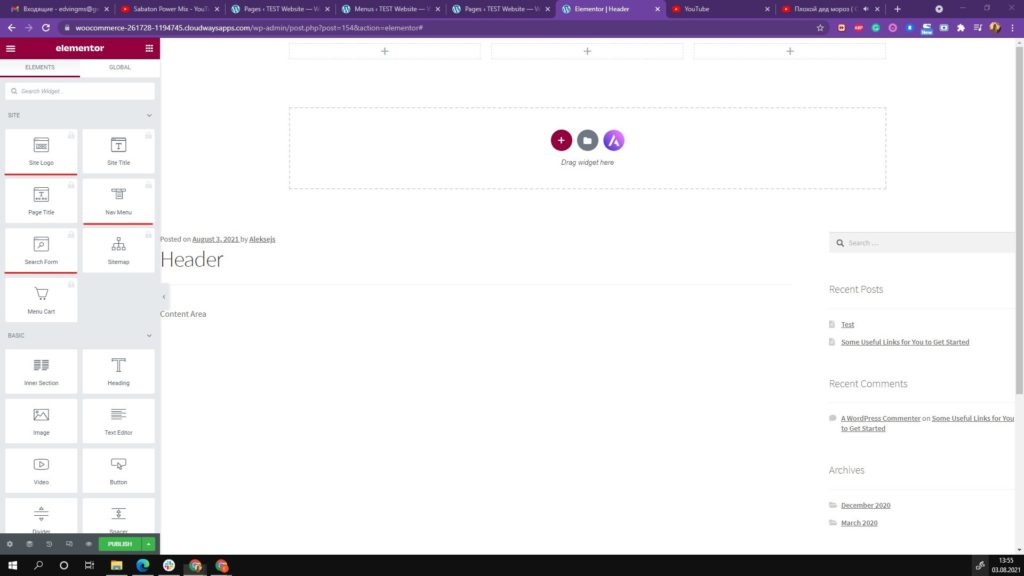
Det kommer vara olika alternativ som du kan anpassa den från. Innan det kommer vi att lägga till elementen. Du kan dra och släppa det element du vill ha. Till exempel bör det finnas en logotyp och en meny i rubriken.
Därför kan du dra och släppa logotypen i den första kolumnen och sedan dra och släppa menyn i den andra kolumnen. Så här kan du ställa in rubriken och komma igång med den. När du har ställt in alla dessa saker är du redo att göra anpassningen.
För att göra saker tydligt kommer vi också att ställa in den klibbiga läsaren härifrån. Vi kommer att prata mer om det när vi går vidare.
Från och med nu, låt oss koncentrera oss på redigeringssidan. Du kan ställ in positionen för rubrikobjekten och ställ in kolumnbredden. Se till att du anpassar inställningarna för enskilda objekt samt inställningarna för avsnittet.
Det kommer att finnas två alternativ. Om du klicka på kolumnen, du kan anpassa hela kolumnen och gör ändringarna där. På samma sätt, om du vill redigera något specifikt objekt i rubriken, såsom meny eller logotyp, kan du klicka på just det objektet så ser du inställningarna för samma.
Det är väldigt viktigt att veta när du ska göra ändringarna eftersom det kommer att avgöra rubrikens utseende och utseende. På samma sätt, om du klickar på rubriken, kommer du att se rubrikinställningarna som du kan ändra. Det kommer att tillämpas på hela rubrikfältet. Så detta är mycket viktigt att förstå.
Nu ska vi se hur man gör rubriken klibbig.
Ställ in Header som Elementor Sticky Header
Vi kommer nu att se hur du kan ställa in Elementor klibbig rubrik. Nu när du vet om alla saker om hur du ställer in menyn och hur du kan skapa en rubrik, kommer vi att fokusera på det viktigaste som du är här för.
För att göra rubriken klibbig måste du göra det göra några ändringar i anpassningsdelen. Så det kommer från samma avsnitt där du gjorde de grundläggande ändringarna i utseendet på menyn i avsnittet ovan.
Så låt oss se stegen för att lägga till en Elementor sticky header.
Steg för att lägga till Elementor sticky header
Du kan följa stegen nedan och du kommer att kunna skapa en klibbig rubrik.
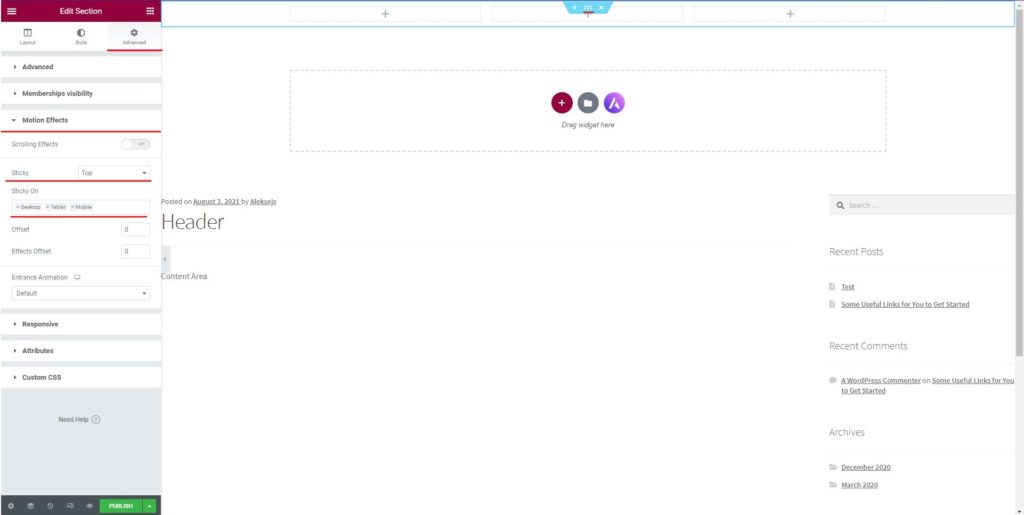
- Först måste du klicka på rubriken. Du kommer att se små prickar högst upp i mitten av rubriken. Du kan klicka på den och den öppnar rubrikpanelen till vänster.
- Du kan klicka på den avancerade panelen.
- I den avancerade panelen måste du öppna avsnittet med rörelseeffekter. Det är här du kan ändra och ställa in rubrikmenyn som en klibbig.
- Det kommer att finnas ett alternativ som du måste aktivera.
- När du slår på den kommer den att be dig ställa in positionen. Du kan ställa in den som topp eller knapp.
- Därefter kan du spara menyn och det är allt.
För att inte tala om, du kan också göra anpassningarna här. Låt oss prata om det.
Anpassa Sticky Menu
Du kan anpassa den klibbiga menyn enligt ditt val. Det finns några av de saker du behöver tänka på här.
Till en början, du måste ställa in om du vill se den som toppposition eller så vill du se den som bottenposition. Om du håller den längst ner, rubriken kommer inte att flyttas till botten, men rubriken kommer till knappen och fastnar där när användaren rullar. Så detta är en viktig sak som du måste förstå.
Därefter finns det några andra saker som du kan ändra här.
Du kan ändra sikten för att välja om du vill visa den klibbiga rubriken endast på stationära enheter eller visa den på alla enheter som mobiler och bärbara datorer. Du kan välj de specifika enheterna från listan.
Du kan också ställa in animeringen. Om du vill visa en bild i animation när menyn visas kan du ställ in det från rörelseeffekterna endast. Detta är en mycket intressant sak som du kan ställa in här. Den kommer bara att visas när den klibbiga rubriken är påslagen. Med enklare ord kommer det att visas när användaren börjar rulla.
För avancerade alternativ, Kan du också ställ in offset och effekt offset om du vill. Om du vet inte vad de är, det är alltid bättre att hålla den på 0 och inte röra den. Detta kommer att göra ditt arbete mindre rörigt. Offseten hjälper dig att ställa in antalet pixlar som ska rullas innan rubriken blir klibbig. Effektoffset är antalet pixlar som användaren behöver rulla innan rubrikeffekterna träder i kraft. Du kan ställa in det enligt ditt val.
Styling och transparens
Nu, om du vill göra din klibbiga rubrik transparent eller om du vill lägga till mer stil till den. Du kan använd anpassad CSS. När du använder anpassad CSS blir det lättare att göra ändringarna. Du kan enkelt göra ändringarna.
Om du använder det Elementor-stödda temat blir det enklare att formatera Elementors sticky header. Om du till exempel använder Astra-temat kan du använda nedanstående CSS för att göra din Elementor-sticky header lite mer elegant.
Här är koden du kan lägga till den anpassade CSS i den avancerade panelen. Det kommer att finnas ett annat avsnitt för detsamma där du kan lägga till koden.
selector.elementor-sticky–-effects { bakgrundsfärg: rgb(255, 220, 168) !viktigt; }
selector { transition: bakgrundsfärg 3s lätthet !viktigt; }
selector.elementor-sticky–-effects >.elementor-container { min-height: 80px; }
selector > .elementor-container { transition: min-height 1s lätthet !viktigt; }
Glöm inte att ställa in offset till 100 före/efter att CSS lagts till. Du kan sedan spara menyn. För att inte tala om, lek gärna med färger och annat om du vill. Du behöver bara grundläggande CSS-kunskaper för att göra ändringarna där. Så det kommer inte att vara svårt för någon att göra det.
Du kan också göra din CSS och sedan ha rubriken enligt ditt val.
Publicera rubriken
Nu när du är klar kan du publicera rubriken. När du gör detsamma finns det ytterligare ett steg du måste gå igenom.
Det är här du måste ställa villkoren. Så snart du trycker på publicera-knappen kommer den att fråga efter andra inställningar. Det är här du kan ställa in visningsvillkoren. Det är här du kan ställa in om du vill visa den klibbiga rubriken på hela webbplatsen eller om du bara vill visa den på vissa sidor.
Så du kan ställa in alla dessa saker, och sedan kan du äntligen spara rubriken.
Sista ord om att skapa en sticky Header på Elementor
Avslutningsvis handlade allt om Elementor klibbig rubrik och hur du kan ställa in den med hjälp av enkla alternativ. För att inte nämna, Elementor låter dig lägga till fler alternativ i framtiden eftersom de ständigt lägger till fler funktioner. För några år sedan kunde du bara ställa in den klibbiga rubriken och det fanns inga andra alternativ tillgängliga. Så det kommer att finnas fler alternativ i framtiden. Du kan också använda alternativen för temaanpassning tillsammans med Elementor.