Hur man skapar blogginläggsmall med Elementor
Innehållsförteckning
Elementor bloggmall är en av de enklaste sakerna du kan göra. Men det ser säkert lite komplicerat ut eftersom det inte finns något direkt alternativ för det. Ibland kanske du vill lägg till en bloggmall på din webbplats. Det här är sidan där ett specifikt inlägg visas. Du kanske vill piffa upp det lite genom att ha en ordentlig blogg mall med hjälp av Elementor. Tja, du kan säkert designa en av de bästa mallarna som kan fungera direkt med mallen. Den här guiden kommer att täcka samma sak.
Översikt över Elementors bloggmall
Många människor vill skapa en en sidas bloggmall och några av yu planerar att skapa en mall för bloggsidan där alla inlägg visas. Oroa dig inte, vi kommer att täcka båda här.
Till en början kommer vi att prata om Elementor-bloggmall på en sida.
Nu finns det många saker att tänka på innan du fortsätter här. Det finns få sätt att skapa en Elementor-bloggmall. Vi kommer att se några av de bästa teknikerna här. Så vi rekommenderar dig starkt att stanna kvar i bloggen och läsa hela sidan innan du fattar ditt beslut. Många gånger vill vi ha en ny mall för vissa blogginlägg.
Bestäm bloggmallen
Det första steget här du måste ta är att designa bloggmall. Du kanske har något i tankarna innan du börjar göra ändringarna.
Så du måste skapa ett demoblogginlägg först. Vi kommer att använda detta för att se hur din mall ser ut när den är klar. Så du kan skriva ett blogginlägg eller så kan du till och med skriva in dummytexten med några bilder. Observera att du måste göra det lite längre.
Nu måste du ha specifika saker i åtanke. Här är några av de vanligaste frågorna du behöver ställa.
- Vilka är de saker som kommer att visas i mallen?
- Var kommer titeln att visas?
- Kommer det att finnas en författarlåda?
- Ska jag lägga till delningsknappar i inlägget?
- Behöver du ett kommentarsfält på din sida?
- Om det kommer att finnas en sidofält eller inte??
- Vad ska vara bakgrunden till blogginläggsmallen?
Det här är några frågor som du behöver ställa och förbereda ett perfekt blogginlägg som du kan använda.
Om du inte kommer ihåg alla, oroa dig inte, vi kommer att se om det när vi går. Huvudsyftet med det här avsnittet är att ha en grov uppfattning om Elementors bloggmall i ditt sinne. Så här kan du skapa en perfekt bloggmall. Om du redan har en idé blir det lättare för dig att skapa en mall som fungerar med varje sida.
Skapa en Elementor-bloggmall
Nu kommer vi att börja med handledningen och se de faktiska stegen. Se till att du har Elementor installerat och är aktiverat för tillfället. Observera att du behöver Pro-plugin här. Det kostnadsfria Elementet räcker inte för att skapa en Elementor-bloggmall. Du kommer att få betala för Element Pro. Så du kan ha pro-tilläggen.
När plugin-programmet är aktiverat kommer vi att öppna Elementor från WordPress-instrumentpanelen.
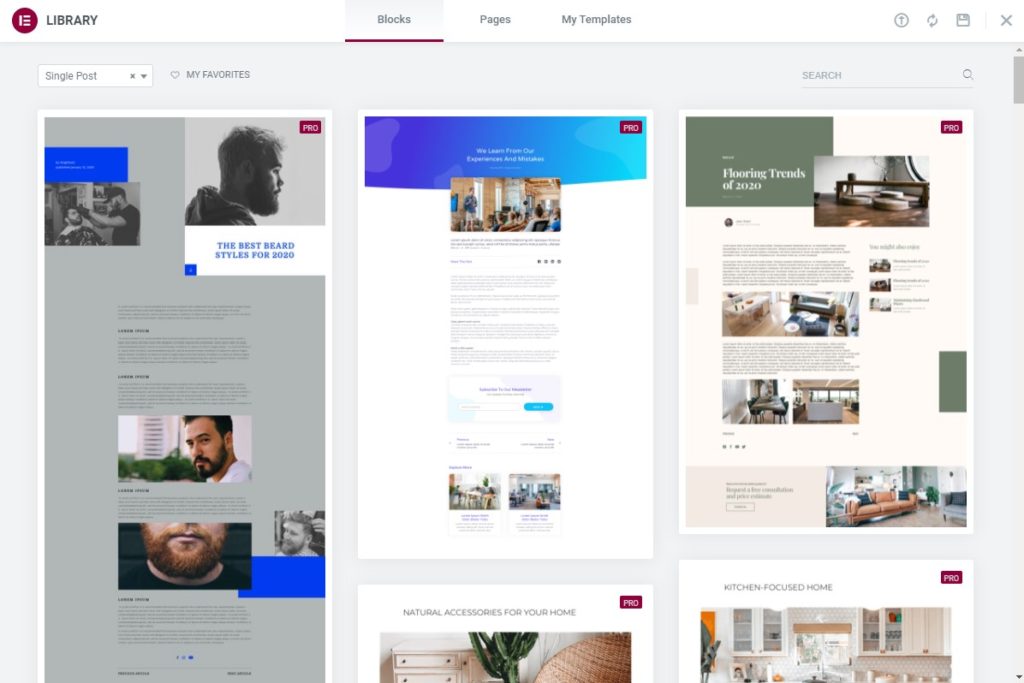
Gå nu helt enkelt över till Elementor, och sedan kan du öppna Mall från Elementor. Det kommer att visa ett gäng mallar om du har skapat dem.
Vi kommer att skapa en ny mall. Den kommer då att fråga dig vilken typ av mall du vill skapa. Du måste välja "Single" här. Singeln representerar att vi skapar en bloggmall för en enda sida. Så vi kommer att välja en singel och sedan namnge den vad vi vill.
Du kan sedan ändra layouten på sidan enligt dina önskemål. I de flesta fall kommer standardmallen utan sidofält att vara det perfekta alternativet här eftersom vi inte vill lägga till sidofältet i vår blogg. Du kan välja vilken som helst av dem enligt dina önskemål.
Ställa in förhandsgranskningen
Nu, när du skapar mallen, kommer det att vara svårt för dig att veta om den ser bra ut eller inte, eller hur? Så vi kommer att göra några justeringar av förhandsgranskningsinställningarna.
Kom till botten av den vänstra panelen där du gör ändringarna. Du kommer att se en ögonikon. Detta är förhandsgranskningsikonen. Du måste klicka på den och sedan välja inställningar.
Det kommer då att välja källa. Du kan välja inlägget i "Förhandsgranska dynamiskt innehåll som" fält. Under den måste du söka efter blogginlägget som du vill visa. Vi har redan bett dig att ha ett blogginlägg klart, eller hur? Du kan lägga till den här.
Nu, när du trycker på förhandsgranskningsknappen, kommer det att visa dig detta inlägg. Du kan sedan bestämma vilka förändringar som behövs.
Vi kommer nu att börja skapa Elementor bloggmall.
Skapa titeln (huvud)
När du har mallen klar börjar vi med rubriken på blogginlägget.
För det kommer vi att skapa en ny sektion som bara har en enda kolumn. Därefter hittar vi "Post titel” från widgeten.
När du har hittat den kan du dra och släppa den i avsnittet.
Det är samma widget precis som andra. Så du kan göra alla inställningar här. Du kan börja ändra stil, position, färg osv.
Från layoutsektionen kan du välja om det ska vara en boxad sektion eller om du vill ha den i full bredd. Du kan välja den du vill ha här. Du kan också höjd, kolumnavstånd, etc från layoutdelen.
Här kommer vi att rikta in den till mitten från "Stil"-fliken i den vänstra panelen. Detta kommer att göra titeln mittemellan.
Nu vill många också lägga till författarens namn, antal kommentarer osv.
Du kan lägga till författarens namn genom att lägga till "Författare Box" widget. Författarrutan kommer att ha all information du behöver. Om du vill visa inläggsdatum och annat kan du hitta "Post Meta” widget och dra den till avsnittet.
Det rekommenderas att du kan lägga till ett nytt avsnitt och sedan lägga till författarrutan och posta metadata.
Övergången från Header till Body
Efter titeln kan du inte direkt starta kroppsdelen. Det borde finnas en ordentlig indikation på det.
Så du kan skapa ett nytt avsnitt och sedan lägga till övergången.
Här kommer de flesta att använda "Spacer"Eller"divider” för att berätta för användarna om övergången. Du kan lägga till någon av dessa.
Vi rekommenderar att du lägger till en avdelare istället för distansen. Det finns många sätt att visa en avdelare. Du kan antingen visa en hel rad eller så kan du också visa en liten rad. Naturligtvis kan linjen ändras enligt din önskan (som prickad linje, mörk linje, etc). Du kan också lägga till en sektion med tre kolumner och lägga till skiljelinjer i den första och den sista kolumnen. I mitten kan du lägga till författarrutan.
Därefter vill folk ofta visa den utvalda bilden. Vissa vill att blogginlägget ska visa den utvalda bilden medan vissa föredrar att inte visa den. Här, när vi skapar en komplett Elementor-bloggmall, kommer vi säkert att se hur du kan lägga till den.
Du kan leta efter "Utvalda bild”-widgeten och lägg till den. Det är ganska mycket det. Därefter kan du börja med kroppsmallen där vi gör resten av ändringarna.
Elementor Blog Mall Body
Att lägga till brödtexten är en av de enklaste delarna du kan göra. De flesta stressar mycket när det kommer till kroppen. Kroppsdelen är dock den enklaste delen du kan göra.
Du kommer att förstå detta som vi ser här.
Allt du behöver göra är att hitta "posta innehåll” i widgetpanelen. När du har hittat den kan du släppa den i önskad sektion.
Tryck på förhandsgranskningsknappen så börjar du se hela blogginlägget. Som redan har lagt till ett demo-inlägg i förhandsgranskningsinställningen kommer du att se samma blogginlägg här.
Folk ändrar ofta typografin i blogginlägget för att göra det coolare. Det rekommenderas dock starkt att du inte gör det. Standardteckensnittet är det perfekta typsnittet som kan användas här. Om du försöker ändra typsnittet kan användarna få svårt att läsa hela blogginlägget. Därför föredrar de att läsa den i bästa typsnitt. Vanligtvis är standardteckensnittet det bästa du bör använda.
Du kan behålla det som det är.
Lägger till sidfoten
Efter blogginlägget finns det vissa saker som du kanske vill lägga till. Detta kommer att inkludera att lägga till en kommentarsektion, författarruta (om du inte har lagt till den i fronten) och många fler saker.
Du kan skapa ett nytt avsnitt längst ner. Återigen, det rekommenderas att du lägger till en avdelare och sedan startar andra saker.
Här är några widgetnamn som du kan lägga till. De är lätta att konfigurera. Så vi ska inte prata mer om det.
- Författarbox
- Inlägg Kommentarer
- Dela knappar
- Widget för relaterade inlägg
- Banner eller annonser
Nu rekommenderas det starkt att lägga till avdelare varhelst du behöver dem. Till exempel, när du startar kommentarer behöver du en avdelare eller distans. Läsare bör veta att bloggsektionen nu är klar och kommentarsektionerna har nu börjat. Det ska vara lätt att förstå.
Observera att beroende på vilken mall du har valt kommer den ursprungliga sidfoten fortfarande att vara synlig. Så, oroa dig inte för det. Här har vi precis skapat slutet på blogginlägget. Nu kan du spara ändringarna.
Sparar ändringarna
Det sista steget är att spara ändringarna. Du kan helt enkelt spara ändringarna och sedan kommer den att fråga dig om du vill lägga till villkoren eller inte.
Här kan du lägga till villkoren.
Om du vill visa den nya Elementor-bloggmallen för alla inlägg kan du helt enkelt välja Inkludera alla inlägg.
Å andra sidan, om du vill visa den för specifika kategorier eller om du vill utesluta den från specifika kategorier, kan du också göra det.
Du kan leka lite. Inkludera visar mallen medan Exclude ersätter den nya mallen med standardmallen. Så om du utesluter en kategori kommer den att visa standardinläggsmallen för alla inlägg i den kategorin.
Skapa en bloggsidamall
Som vi har nämnt tidigare vill vissa också skapa en mall för bloggsidan. Så vi kommer också att se hur du kan skapa en Elementor-bloggmall.
De första stegen är desamma som ovan. Du måste skapa en sida och sedan lägga till alla fina saker där.
På den plats där du vill visa blogginläggen måste du dra och släppa "Blogginlägg”-widget där. Det kommer då att börja visa alla blogginlägg där. Det är ganska mycket det. Du kan ändra vad du vill här.
Därefter kan du publicera ändringarna. Det kommer fortfarande inte att visas på bloggsidan. Du måste ändra det från inställningarna.
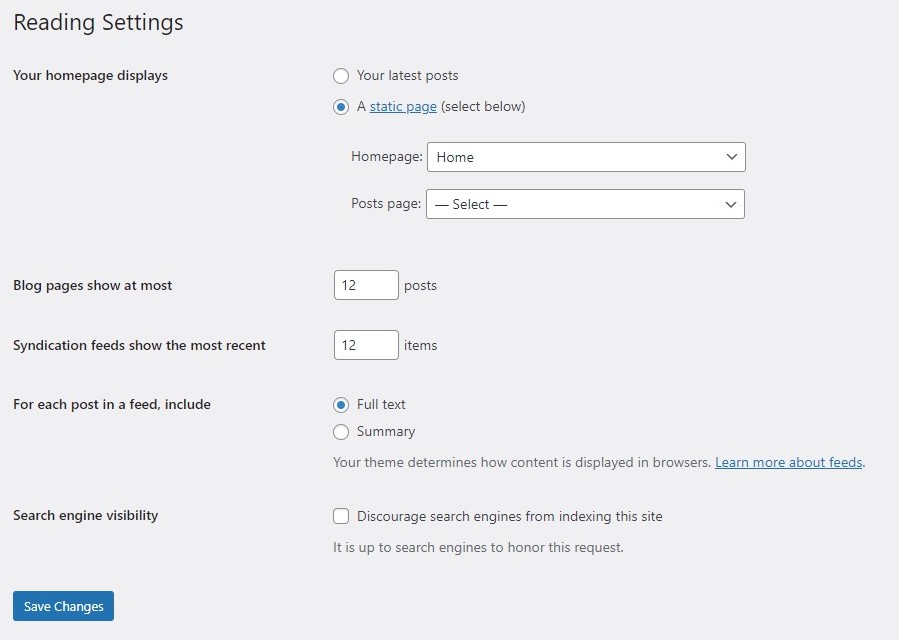
Du kan helt enkelt gå över till Inställningar> Läsning och välj sedan "En statisk sida” i bloggsektionen. Nu kan du välja sidan som vi just skapade.
Spara ändringarna så har du sidan klar.
slutord
Avslutningsvis handlade det här om hur du kan skapa en Elementor-bloggmall. Det viktigaste du behöver tänka på är namnet på widgetarna. Folk glömmer ofta det och det är därför det kommer att ta mycket tid. Du kan också importera en av de färdiga Elementors bloggmallar och börja arbeta med den. Elementor har redan många mallar som du kan använda. Även import kommer att kräva Elementor pro. Så du måste skaffa Elementor Pro för Elementor-bloggmallen.