Hur man skapar parallaxbakgrund med Elementor
Innehållsförteckning
Elementor parallax bakgrund är en av de mest perfekta designerna som du kan ställa in. Här är konceptet enkelt, bakgrunden på sidan rör sig lite långsammare än andra. Därför kommer användarna att få en helt ny effekt. Det ser ut som ett litet 2D-utrymme. Det som är bra är att du kan använda olika effekter här. Du kanske har sett många webbplatser där du kanske har sett ändrade bakgrunder etc. Tja, alla dessa saker kan arkiveras genom att göra en Elementor parallax bakgrund. Vi kommer att se samma sak här. Guiden kommer att täcka allt du behöver veta om parallaxbakgrunden och hur du kan ställa in den.
Översikt över Elementor parallax bakgrund
Vi börjar med en översikt över Elementor parallax bakgrund. Det finns många saker du behöver veta innan du kan börja göra ändringarna. Så du kan alltid se alla dessa saker.
Till en början måste du veta att det finns många sätt du kan ge parallaxeffekten på. Ett av de enklaste sätten att ge parallaxeffekten är att ställa in bakgrunden som stadig. Så när du rullar på sidan kommer den bara att rulla innehållet och inte bakgrunden. Detta kommer att ge dig en fin effekt eftersom bakgrunden är klar och innehållet fortsätter att röra sig.
Detta kan göras med hjälp av gratisversionen av Elementor. Du behöver inte proversionen för att göra detta. Därför älskar många att göra detta och de föredrar att göra det här.
Nu, om du inte vill göra det här. Det finns många avancerade sätt att göra Elementor parallaxbakgrunden. Du kanske har sett några webbplatser där bakgrundsfiguren är animerad eller så kanske du har sett bakgrunden ändra färg.
För det måste du använda proversionen av Elementor. Du kan inte göra det med gratis Elementor. Du kan helt enkelt köpa pro-version av Elementor.
Hur lägger man till Simple Elementor parallaxbakgrund?
Som vi nämnde tidigare kommer vi först att se ett enkelt sätt. Här kommer vi att se hur du enkelt kan lägga till Elementor parallax-bakgrunden.
Detta är den enda metoden som du kan använda i gratis Elementor. För alla övriga metoder måste du betala för proversionen. Därför kan detta vara användbart för många människor som vill ha Elementor parallaxbakgrunden.
Ställ in bakgrunden
Det första du behöver göra är att ställa in bakgrunden och göra allt innehåll. Du kan skapa sidan precis som du gör normalt. Därefter kan du lägga till bakgrundsbilden och sedan lägga till allt innehåll där. När du väl har gjort det kan du ställa in bakgrunden som parallaxbakgrund.
Ändra inställningarna för bakgrundsbild
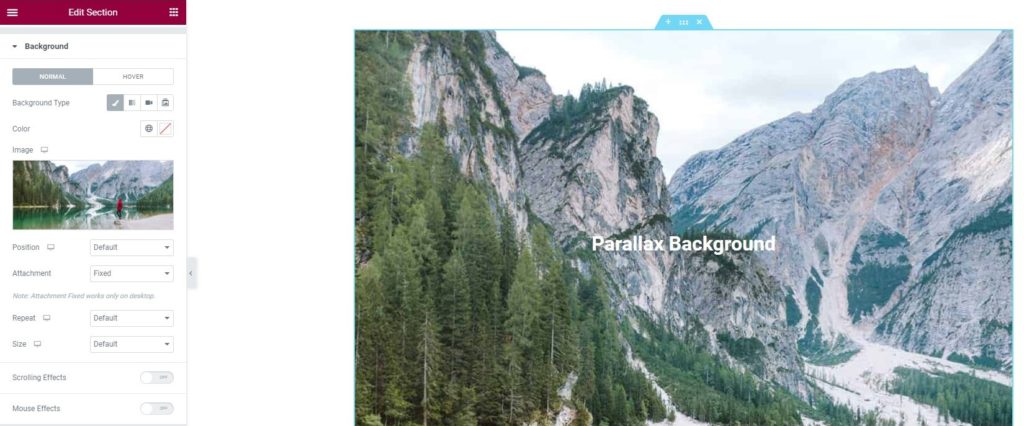
I nästa steg måste du ändra inställningarna för bakgrundsbilden. För det måste du börja med att klicka på avsnittet där du har lagt till bakgrunden.
Gå helt enkelt över till "Stil” och där ser du olika alternativ. Du måste klicka på bakgrundsalternativet.
Först måste du se till att bildstorleken är inställd på "Täck”. Om det inte är omslag kommer bilden inte att se bra ut. Så du kan ställa in den som omslagsbild. Beroende på din bild kan du även ställa in en annan storlek. En omslagsbild kommer dock att vara det bästa valet för alla.
Därefter måste du se till att "Attachmentalternativet säger "Fast".
I de flesta fall kommer båda att vara standard. Du måste ändra den till den rekommenderade.
Observera att alla dessa ändringar ska göras i bakgrunden och inte i bakgrunden. Om du använder bakgrundsöverlägget kommer det inte att finnas en ordentlig Elementor parallaxbakgrund. Därför kan du flytta till bakgrunden.
När du har ställt in alla dessa saker kan du helt enkelt spara ändringarna och kolla in sidan. Du kommer att se att sidan fungerar bra.
Konfigurera andra element
Nu är det dags att ställa in och använda andra element och ställa in konfigurationen för dem.
Du måste se till att du använder rätt inriktning för elementen. Om du till exempel har en kopp kaffe till vänster om bakgrundsbilden måste du se till att texten är till höger.
För det kan du enkelt gå över till inställningspanelen och ställa in alla saker.
Många människor vill leka med texten eller andra element ovanför Elementor parallaxbakgrunden. Så du kan gå till den avancerade panelen och sedan gå över till den anpassade positioneringen. Det är här du kan leka.
Det finns många alternativ som du kan prova. Till att börja med kan du ställa in positionen som "Fast" och sedan ändra den horisontella eller vertikala inriktningen. På samma sätt kan du också ställa in offset individuellt.
När du har sparat alla saker kan du testa vår sida och se hur Elementor parallaxbakgrunden ser ut.
Hur ställer man in Elementor parallaxbakgrund i Elementor Pro?
Nu kommer vi att se den avancerade versionen av Elementor parallax-bakgrunden. Här kommer vi att se hur du kan ställa in hela Elementor parallaxbakgrunden. Detta är rätt sätt att ställa in parallaxeffekten. Här kommer du att få mycket mer anpassningsförmåga än den tidigare. Därför är detta den mest föredragna som folk använder. Du kan också använda densamma och ställa in hela Elementor parallaxbakgrunden.
Eftersom detta är ett av proffstricken behöver du Element Pro om du vill testa den här saken. Du behöver inga andra plugins här. Se till att du har Elementor pro aktiverat och sedan kan du följa dessa steg.
Ställ in elementen
Det första steget är enkelt. Du måste ställa in de andra elementen. Om du vill skapa en sida måste du ställa in bakgrunden och andra element.
Du kan söka efter bästa bakgrundsbilden som du kan använda här. När du väl har det i tankarna kan du ställa in bilden i bakgrunden.
Ställa in rörelseeffekter
Rörelseeffekter var anledningarna till att du behövde Elementor pro. För att göra en komplett Elementor-parallaxbakgrund¸ måste du bråka med rörelseeffekterna.
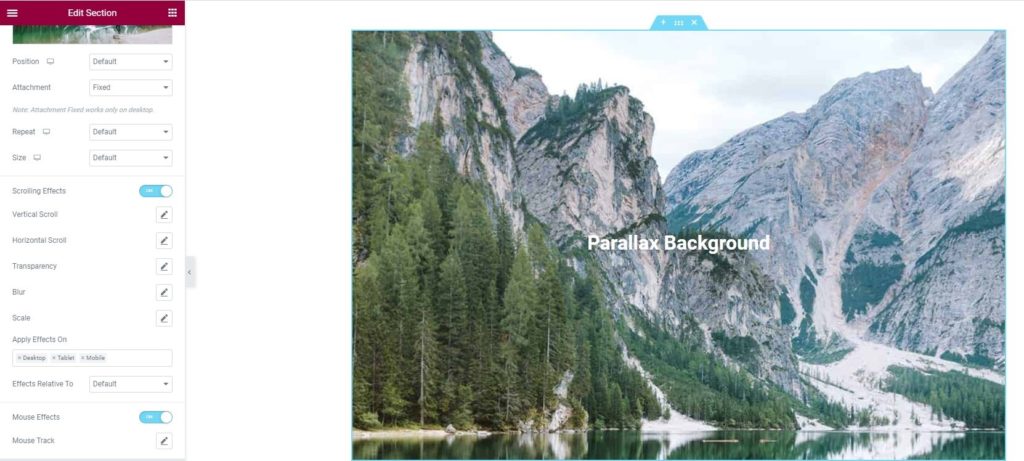
För det kan du helt enkelt gå över till den avancerade panelen där du hittar alternativet för rörelseeffekter. Rörelseeffekter är alternativet från vilket du kommer att kunna göra ändringarna.
Slå på rörelseeffekterna och du kommer att börja se några alternativ som du kan ställa in.
Nu, till att börja med, finns det många Elementor parallax bakgrundsalternativ här.
De grundläggande och enklaste alternativen är 3D Tilt och entréanimering.
Du kan aktivera 3D-lutningen. Det kommer att luta elementet lite vilket kommer att få det att se ut som ett 3D-objekt. Du kan alltid ställa in den och sedan gå över till ingångsanimationen.
Alternativet 3D-lutning kommer också att be dig att ställa in riktningen. Så du kan ställa in önskad riktning och sedan spara ändringarna. När du har riktningen klar kan du ställa in hastigheten på animeringen. Efter att ha ställt in hastigheten är allt klart.
Entréanimation är inte en stor sak som du kommer att se här. Det finns redan många som använder detta. Många människor anser inte ens det i parallaxeffekten.
Men det kommer säkert att ändra utseendet på webbplatsen och göra den mer fantastisk. Så det kan du säkert prova.
Museffekter
Du kan också ställa in museffekterna när du använder Elementor parallaxbakgrunden. Museffekterna kommer att flytta elementet i musens riktning eller kommer att flytta det i motsatt riktning.
I samma panel hittar du även möjligheten att ställa in museffekterna. Du kan ställa in museffekterna därifrån. Det låter dig ställa in riktning, hastighet och det finns andra inställningar som du kan använda.
Se till att du öppnar sidan på den nya fliken och fortsätt att kontrollera sidan för att se till att den ser bra ut.
Rullande effekter
Elementor parallax bakgrund handlar om rullning, eller hur? Så varför inte lägga till några rullningseffekter för att få den bästa känslan.
Du kan också ställa in rullningseffekterna. Om du till exempel vill flytta karaktären lite åt sidan kan du ställa in rullningseffekterna.
Här kan du också ställa in ankarpunkten och flytta elementet på det sätt du vill. Till exempel, om du har en PNG-bild av en tjej i en bil och du vill flytta bilden bakåt för att få känslan av en bil i rörelse. Det kan du också göra.
Det finns alla tillgängliga alternativ. Det är ett stort ämne och vi kommer säkert att täcka det i ett annat avsnitt för att leka med rullningseffekterna. Från och med nu kan du ställa in ankarpunkterna och ställa in riktningen.
Detta ger dig den effekt du vill ha utan krångel. Därför kan du säkert prova detta och sedan kolla sidan igen för att se hur mycket framsteg du har gjort.
Lek med positioner
I den avancerade panelen ser du även ett alternativ för tjänsten. Du kan ställa in positionen för elementen. Vanligtvis är elementen i fast position eller standardposition. Ibland kanske du vill ändra positionen från standard till absolut. Detta gör att du också kan ställa in elementet på det sätt som du har ställt in Elementor parallaxbakgrunden.
Så du kan säkert ändra positionen också.
Använd JetElements för Elementor parallaxbakgrund
Många människor är fortfarande inte nöjda med mängden Elementor parallaxeffekter. I så fall kan du alltid använda ett plugin från tredje part. JetElements är en av de coolaste plugins du kan använda för avancerade parallaxeffekter.
Det finns många avancerade effekter som du kan använda här. För det måste du installera ett plugin från tredje part. Insticksprogrammet vi kommer att använda här är JetElements. Det är en betald plugin som har många effekter som du kan använda för animeringen.
Du måste köpa plugin-programmet och sedan aktivera det för att börja använda det.
När du har aktiverat den kan du först ställa in de grundläggande sakerna. Det är här du kan skapa sidan och lägga till elementen. Därefter kan du ställa in Elementor parallaxbakgrunden.
Elementor parallax bakgrund med JetElements
JetElements låter dig ha olika parallaxeffekter. Här kan du ställa in många parallaxeffekter.
För att nämna några kommer vi att se några av de bästa effekterna som du kan använda.
- Vertikal rullning
- Horisontell rullning
- Rullande zoom
- Rulla rotera
- Musrörelse
- Fläck
- Opacitet
- 3D
Nu, om du vill använda den bästa Elementor parallax-bakgrunden¸ kan du säkert använda 3D, rullning roterar, eller så kan du också använda musen. Alternativt kan dessa alternativ hittas i Elementor Pro-versionen i avsnittet för rörelseeffekter.
Så du kan ställa in alla alternativ här. Alla dessa alternativ är tillgängliga i JetElements. Du kan också ställa in riktning, hastighet och ställa in andra alternativ för att ge Elementor parallax bakgrund en perfekt look. Se till att du har valt rätt bakgrundsbild när du redigerar den.
slutord
Avslutningsvis handlade det här om Elementor parallaxbakgrunden och hur du kan ställa in Elementor parallax bakgrund. Du kan enkelt ge parallaxeffekterna genom att göra bakgrunden stadig i gratisversionen av Elementor. För proversionen måste du gå över till rörelseeffekterna från vilka du kan göra alla ändringar. Sist men inte minst kan du säkert använd JetElements om du inte vill spendera mer pengar på proversionen och bara vill använda Elementor parallax-bakgrunden. Så här kan du göra din webbsida vackrare.