Hur man redigerar global widget i Elementor
Innehållsförteckning
Den här guiden handlar om Elementors globala widget för redigering. Elementor låter dig ha den globala widgeten. Detta gör att alla användare kan ändra vilket element som helst enligt deras önskemål. Nu finns det många människor som inte har någon aning om den globala widgeten och hur de kan ändra saker i den. Vi kommer att se hur du kan redigera den globala widgeten. Vi kommer också att täcka några av de vanligaste sakerna som du kanske inte vill göra med den globala widgeten.
Innan vi börjar guiden, låt oss se vad en global widget är och känna till grunderna i den.
Vad är Elementor Global Widget?
Elementor global widget är widgeten som förblir densamma på hela webbplatsen. Det finns många widgets tillgängliga som du kan använda i Elementor. När du lägger till en widget måste du anpassa den och sedan lägga till innehållet i den. När du lägger till innehållet är widgeten klar. Det kan vara vilken widget som helst som du kan lägga till.
Nu, om du vill lägga till samma widget på samma webbplats, måste du skapa och anpassa hela widgeten igen eller så kan du helt enkelt kopiera och klistra in den här. Nu kommer detta att ta mycket tid. Även om du kopierar och klistrar in det måste du öppna Elementor-sidan där du tidigare har skapat det.
Istället kan du skapa en global widget och sedan lägga till den var du vill. Om du skapar en widget lägger du till innehållet och sparar det sedan som en global widget. Du kan använda widgeten som den globala widgeten.
Guiden handlar om Elementor-redigera globala widgets. Vi kommer dock först snabbt att ta upp hur du kan skapa en global widget. Detta är en nödvändig del eftersom många människor inte har någon aning om hur de kan skapa en global widget.
Skapa och använda global widget
Vi får se hur du kan skapa en global widget i Elementor. Processen är enkel och snabb. Du kan enkelt skapa en enkel widget. Först kan du lägga till elementen och sedan kan du lägga till innehållet du vill lägga till.
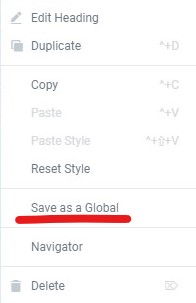
När du har lagt till den kan du konfigurera den. När du vill lägga till innehållet i elementet kan du göra alla ändringar du vill. När du har gjort alla ändringar kan du helt enkelt högerlåsa den och sedan spara den som den globala widgeten.
Därefter måste du också ange ett namn som du vill använda. Du kan ange namnet och sedan spara det direkt.
Så här kan du spara den globala widgeten.
Nu, om du vill använda den globala widgeten, kan du gå över till skapa-sidan och redigera sidan. När du lägger till elementet kommer du att se den vänstra panelen. Det finns två flikar där. En av dem är huvudpanelen där du kan lägga till widgeten. Därefter kan du klicka på den globala och där hittar du widgeten som du just skapat.
Du kan importera den och sedan börja använda den.
Redigera den globala widgeten
Nu, när det gäller att redigera den globala widgeten, finns det två huvudsakliga sätt att redigera den globala widgeten. En av dem är av mallarna. Du kan redigera den globala widgeten genom att redigera hela mallen. Detta är det bästa sättet av många människor. Vi får se mer om det snart. Det är en lång process och kan ta lite tid.
Å andra sidan finns det ett annat sätt att Elementor redigera den globala widgeten. Det är här du kan redigera den globala widgeten. Om du redigerar sidan och sedan vill redigera den globala widgeten kan du enkelt göra det med den andra metoden. Den andra metoden vi kommer att se kommer att täcka hur du kan redigera sidan med hjälp av sidan.
Nu när du har en grundläggande idé om metoderna. Vi börjar nu med metoderna. Du kan använda den metod du älskar. Du kan redigera den på vilket sätt som helst. Detta var bara för att ge en idé om metoderna.
Vi rekommenderar dig att kolla in båda metoderna och sedan välja den som du älskar mest
Hur redigerar man den globala widgeten från mallar?
Som du kanske vet finns det tillgängliga mallar som du kan använda. När du sparar något sparas det som en mall. Du kan redigera direkt därifrån om du vill. Nu kommer de flesta bara att öppna sidan när de vill ändra den globala widgeten. I så fall kan du alltid använda mallmetoden.
Detta är metoden som du kan använda i så fall. Det kommer att ta dig mindre tid eftersom du inte behöver öppna sidan där widgeten finns. Du kan direkt öppna widgeten från denna. Så det här är den föredragna metoden när du bara vill ändra widgeten. Vi kommer nu att se stegen för att Elementor redigera global widget.
Öppna mallen
Det första du behöver göra är att hitta mallalternativet på din WordPress-webbplats. Det finns en separat sida där alla mallar sparas. De flesta vet redan om detta. Så du kan öppna den sidan direkt.
För de som inte vet, måste du gå över till alternativet Mallar i WordPress-menyn. I menyn ser du mallalternativet, du kan klicka på det. Därefter kommer du att se alternativet för de sparade mallarna. Gå över till de sparade mallarna.
Nu kommer det att finnas ett alternativ för den globala widgeten. Du måste klicka på den globala widgeten här. När du klickar på de globala widgetarna kommer du att börja se alla globala widgets där. Om du har skapat mer än en mall kommer du att se hela listan, eller så ser du bara en här.
Så här kan du redigera den globala widgeten.
Redigera den globala widgeten
För de personer som ännu inte har fått tricket, kan du helt enkelt klicka på redigera widgeten, och sedan öppnas widgeten. Eftersom det är en Elementor-mall kommer den att öppnas i Elementor. Du kan säkert göra ändringarna därifrån.
Elementor-sidan låter dig ändra widgeten hur du vill. Du kan också ändra widgetens kärnelement om du vill. Med enklare ord kan du redigera den hur du vill.
När du är klar med ändringarna i widgeten behöver du inte spara widgeten igen som vi gjorde tidigare. Istället kan du uppdatera Elementor-sidan.
Elementor-sidan som visas här är för widgeten. Så du kan enkelt spara widgetsidan och den sparar bara den globala widgeten. Du behöver inte spara det som vi gjorde tidigare.
Så här kan du Elementor redigera den globala widgeten med mallalternativet.
Hur Elementor redigerar global widget med hjälp av Redigera sida?
Inte alla objekt vi kommer att öppna instrumentpanelen för att ändra den globala widgeten. ibland ändrar vi bara sidan slumpmässigt och vi vill också ändra widgeten. I så fall kan du använda den här tekniken.
Nu, om du försökte ändra widgeten direkt eller redigera den, kanske du har sett meddelandet att widgeten är låst. Så vi måste först låsa upp widgeten. Oroa dig inte, det tar inte längre tid för dig att ta reda på det. Vi kommer att se hur du kan Elementor redigera den globala widgeten direkt med hjälp av redigeringssidan.,
Denna metod är att föredra när du redigerar sidan och du också vill ändra widgeten. Du kan sedan använda den här metoden för att redigera widgeten.
Här är den exakta metoden för hur du kan göra det.
Öppna redigeringssidan
Först måste du öppna sidan där den globala widgeten finns. Om du har lagt till den globala widgeten på startsidan kan du öppna startsidan.
Tja, du behöver inte öppna den exakta sidan. Istället måste du öppna redigeringssidan. Det här är platsen där du kan göra ändringarna. Observera att du måste öppna Redigera med Elementor.
Nu måste du leta efter avsnittet där du kommer att spara den globala widgeten. Du kan gå över till avsnittet. Det är här du kan Elementor redigera den globala widgeten.
Du kanske ser att widgeten är låst, eller hur? Så vi ska se hur du kan göra det nu.
Elementor redigera global widget
Du kan sedan högerklicka på den globala widgeten. Det är här du kommer att se alternativet att redigera den globala widgeten. När du klickar på den kommer du inte att kunna redigera widgeten direkt. Det finns en rad steg inblandade här. Vi får se nästa steg.
Du måste se den vänstra panelen där du kommer att se att det står att den globala widgeten är låst. Så vi måste låsa upp den först. Du kan enkelt låsa upp widgeten genom att klicka på "Redigera" längst ned på panelen. När du klickar på redigeringen låser den upp widgeten.
Det är här du kan göra alla ändringar du vill. Du har lyckats låsa upp den globala widgeten.
Nu när den globala widgeten är upplåst kan du enkelt redigera den på det sätt du vill. När du har gjort ändringarna kan du spara ändringarna i den globala widgeten.
Det är här metoden blir lite knepig. Du kan inte bara spara sidan. Istället måste du spara den globala widgeten innan du uppgraderar sidan. När du har sparat den globala widgeten uppdateras den automatiskt överallt.
Det är den korrekta metoden för att använda redigeringssidans metod för Elementor edit global widget.
Elementor redigera global widget individuellt
Nu kan det finnas vissa saker som du vill göra med den globala widgeten. Därför ska vi se hur du kan leka med det.
Ibland kanske du vill ändra en widget på bara en sida. Låt oss säga, till exempel, om du har ställt in den globala widgeten på alla sidor, nu vill du bara ändra den för startsidan. Så det här blir lite vridet och många människor vet inte hur man Elementor redigerar globala widgets individuellt.
Det är här du kan använda den här lilla metoden.
Först måste du öppna sidan där du vill ändra den globala widgeten individuellt. Här kommer vi i det här fallet att öppna startsidan eftersom vi vill ändra den för startsidan. Därefter måste vi högerklicka på den globala widgeten och sedan klicka på "Ta bort länk".
När du klickar på ta bort länk kommer det inte att göra det. ta bort innehållet i den globala widgeten men den konverterar den globala widgeten till en normal widget. Så du kommer att få samma konfiguration och samma innehåll.
Så du kan enkelt Elementor redigera den globala widgeten individuellt med den här metoden. När du gör det kan du enkelt redigera vad du vill. När du ändrar redigeringen kommer det inte att påverka någon annan global widget. När du redigerar den globala widgeten kommer det inte att påverka widgeten som du har tagit bort länken.
När du har tagit bort länken kan du inte återställa den. Du måste spara den igen som en ny global widget.
slutord
Avslutningsvis är det så här du kan Elementor redigera den globala widgeten. Vi såg två metoder som du kan använda. Om du har öppnat WordPress och tänkt att du måste ändra den globala widgeten kan du använda mallmetoden eftersom det tar mindre tid jämfört med den andra. Å andra sidan, om du vill redigera sidan och du vill redigera den globala widgeten, kan du använda den andra metoden. Så här kan du använda de två metoderna. Du kan prova båda och sedan bestämma vilken du ska använda.
Vanliga frågor och svar
Kan jag redigera en global widget i Elementor utan att påverka instanser av widgeten som används på flera sidor?
Ja, du kan redigera en global widget i Elementor utan att påverka instanser av widgeten som används på flera sidor. När du redigerar en global widget i Elementor, tillämpas ändringarna globalt på alla instanser av widgeten som används på olika sidor. Du har dock också möjlighet att ta bort länken till en global widget från dess globala källa, så att du kan redigera den självständigt på en specifik sida utan att påverka andra instanser.
Finns det några begränsningar eller restriktioner för att redigera globala widgets i Elementor, till exempel specifika widgettyper som inte kan göras globala?
Även om många widgettyper i Elementor kan göras globala, kan det finnas vissa begränsningar eller restriktioner beroende på widgetens komplexitet eller funktionalitet. Vissa avancerade widgettyper eller dynamiska innehållselement kanske inte är lämpliga för global användning på grund av deras dynamiska natur eller beroende av specifika sidkontexter. Dessutom kanske widgetar som är mycket beroende av användarinmatning eller anpassning inte lämpar sig för global användning, eftersom ändringar som görs i en instans kanske inte är tillämpliga på andra instanser.
Hur kan jag säkerställa att ändringar som görs i en global widget i Elementor tillämpas konsekvent i alla instanser av widgeten som används på olika sidor?
För att säkerställa att ändringar som görs i en global widget i Elementor tillämpas konsekvent i alla instanser som används på olika sidor, följ dessa steg:
- Redigera den globala widgeten i Elementor genom att öppna den från panelen för globala widgets eller genom att välja den direkt på en sida där den används.
- Gör önskade ändringar av widgetens innehåll, stil eller inställningar.
- Spara ändringarna så uppdaterar Elementor automatiskt alla instanser av den globala widgeten på din webbplats för att återspegla ändringarna.
Kan jag återställa ändringar som gjorts i en global widget i Elementor till dess ursprungliga tillstånd eller tidigare version?
Ja, du kan återställa ändringar som gjorts i en global widget i Elementor till dess ursprungliga tillstånd eller en tidigare version. Elementor håller en revisionshistorik över ändringar som gjorts i globala widgets, så att du kan gå tillbaka till en tidigare version om det behövs. För att återställa ändringar, gå till den globala widgeten i Elementor, klicka på versionshistorikikonen och välj önskad version att återställa.
Finns det några prestandaimplikationer eller överväganden att vara medveten om när du använder globala widgets i stor utsträckning i Elementor, såsom ökade sidladdningstider eller serverresurser?
Att använda globala widgetar i stor utsträckning i Elementor kan få prestandaimplikationer, särskilt om widgetarna innehåller komplext eller resurskrävande innehåll. Varje instans av en global widget lägger till ytterligare bearbetningskostnader och ökar sidans totala storlek, vilket kan påverka sidans laddningstider och förbruka serverresurser. För att mildra dessa problem, optimera dina globala widgets för prestanda genom att minimera onödiga element, optimera bilder och tillgångar och cachelagra statiskt innehåll där det är möjligt. Överväg dessutom att använda lazy loading-tekniker eller paginering för att skjuta upp laddningen av globala widgets tills de behövs, vilket minskar den initiala sidladdningstiden.