Hur gör man en global widget i Elementor?
Innehållsförteckning
Elementor global widget är en av de bästa sakerna du kan använda om du driver en webbplats med flera sidor. Den globala widgeten har gjort mycket arbete enklare och snabbare. Den här guiden kommer att täcka allt du behöver veta om Elementors globala widget. Vi kommer att se vad som är en global widget och sedan kommer vi att täcka de exakta stegen för hur du kan skapa en för dig själv. Vi kommer också att rensa alla tvivel som du har i ditt sinne om den globala widgeten. Så detta kommer att vara den ultimata guiden du kan läsa för den globala widgeten. Låt oss börja med den grundläggande översikten.
Vad är Elementors globala widget?
Vi börjar med grunderna.
En global widget är en widget som visas på alla sidor du behöver för att visas. Ibland kanske du vill skapa en anpassad widget och anpassa den enligt ditt val. När du har anpassat den kanske du också vill lägga till samma widget på flera platser.
När du lägger till samma widget någon annanstans måste du anpassa den igen. Ändå kommer det alltid att hjälpa dig i redigeringsdelen. Om du vill redigera alla widgets kan du redigera en widget och den kommer att redigera alla widgets som du har ställt in. Med enklare ord behöver du bara redigera den globala widgeten och effekten kommer att ske i alla widgets på alla sidor. Naturligtvis är det här de globala widgetarna som du har ställt in.
Det finns många saker som folk kanske vill göra här. Till exempel kanske de vill redigera widgeten på ett ställe efter en tid eller så kanske de helt enkelt vill ta bort länken. Vi kommer att se detta ämne också.
Så låt oss komma igång och se hur du kan skapa en global widget.
Skaffa Elementor Pro
Innan du sätter igång är det viktigt att veta att du kommer att göra det behöver en proversion av Elementor. Gratisversionen tillåter dig inte att göra tekniska förändringar i det globala. Du kan inte skapa en global widget i gratisversionen. Så om du vill skapa den globala widgeten måste du byta till Elementor pro. Det finns inget annat alternativ för dig här.
När du byter till Elementor pro kommer du att kunna skapa den globala widgeten.
Om du vill veta mer om det kan du skapa vilken sida som helst och sedan se den vänstra panelen i Elementors gratisversion. När du ser gratisversionen kommer du att se att det finns ett alternativ för Global men när du klickar på den kommer den att fråga dig om proversionen.
Därför behöver du proversionen. När du har proversionen kan du komma igång och se alla steg för att göra det. Vi har täckt en steg-för-steg-guide om hur du använder Elementors globala widget och enkelt ställer in valfri widget som global widget.
Skapa en Elementor global widget
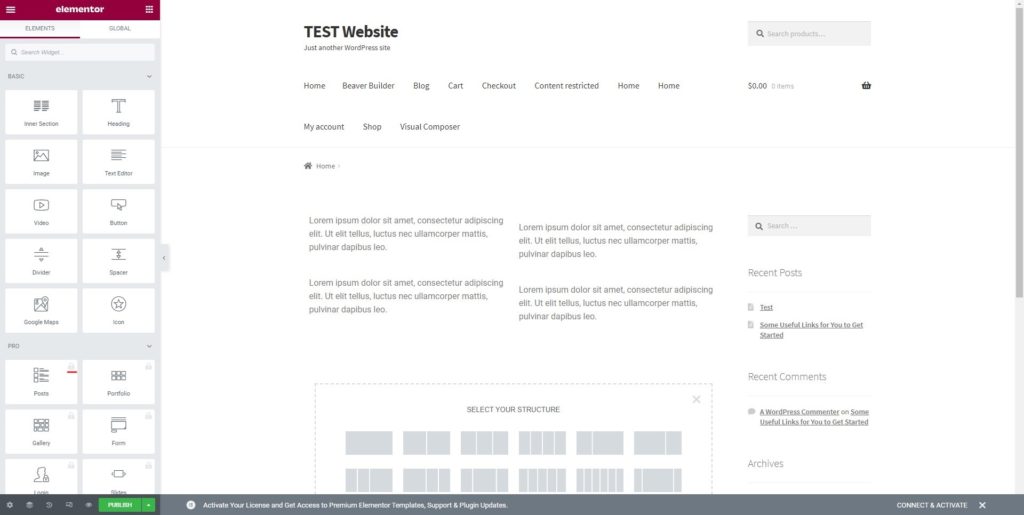
Det är super lätt att skapa en global widget i Elementor. För att skapa en, måste du öppna en tom sida på Elementor. Oroa dig inte, du kan öppna vilken sida som helst.
Till en början måste du skapa en normal widget. Du kanske har några saker i ditt sinne, eller hur? Du kan skapa den widget som du vill använda som en global widget. Här kommer vi ta ett exempel på en enkel Textredigerare. Detta kommer att vara exemplet som vi kommer att använda genom hela guiden.
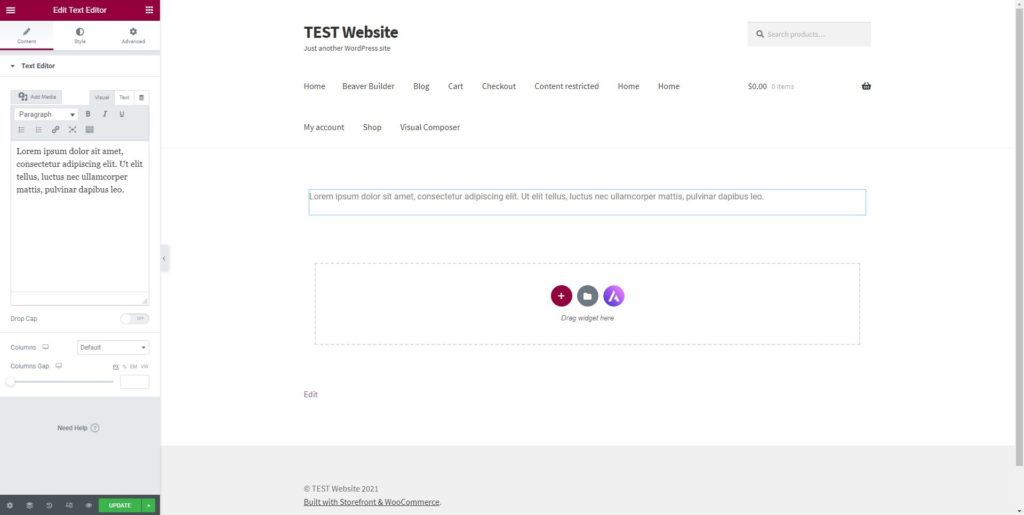
Du kan helt enkelt skapa en ny widget eller direkt ta widgeten från de givna. När du har tagit widgeten måste du göra ändringarna där. Du kan göra ändringarna där enligt dina önskemål. Eftersom detta är en normal widget kan du gör ändringarna precis som du gör i den vanliga widgeten.
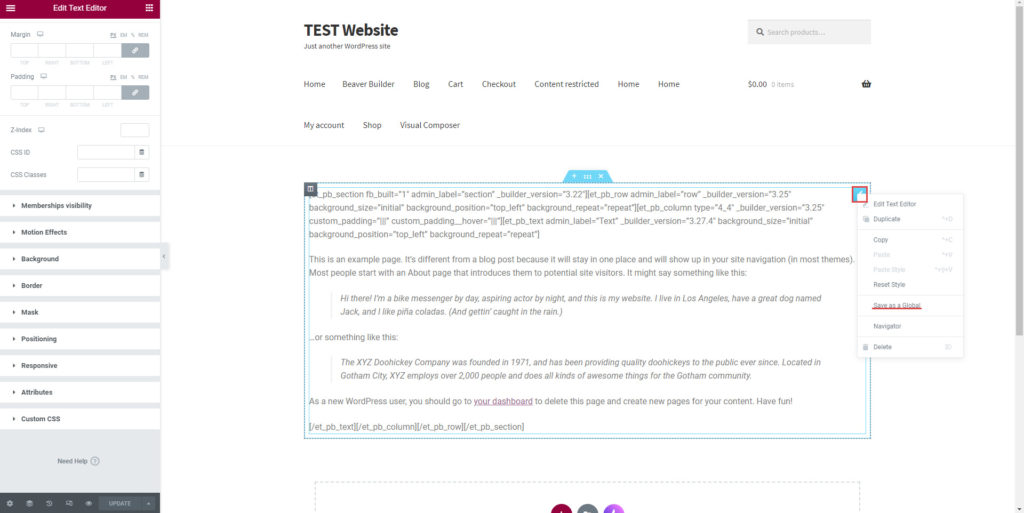
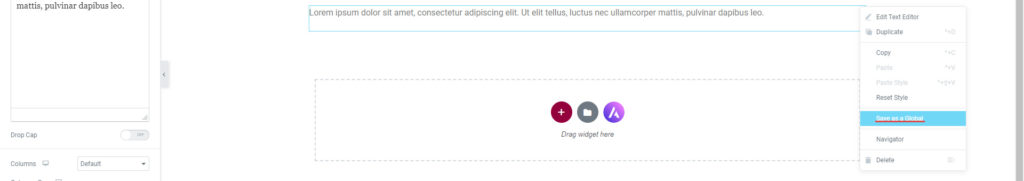
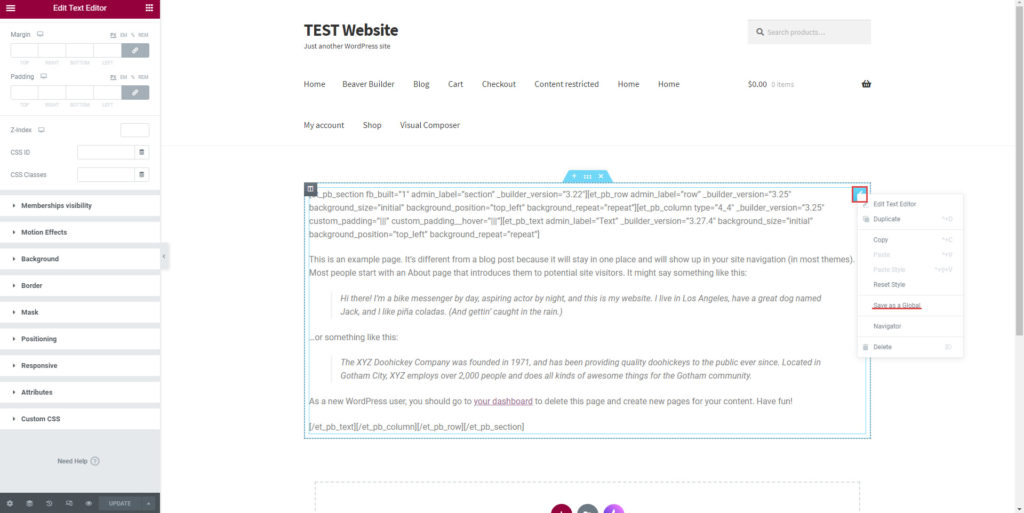
När du har gjort ändringarna kommer vi att göra det måste ställa in den som en global widget. För att göra det måste vi göra en liten procedur. Du kan helt enkelt högerklicka på widgeten och det kommer att finnas en alternativet för att ställa in den som en global widget.
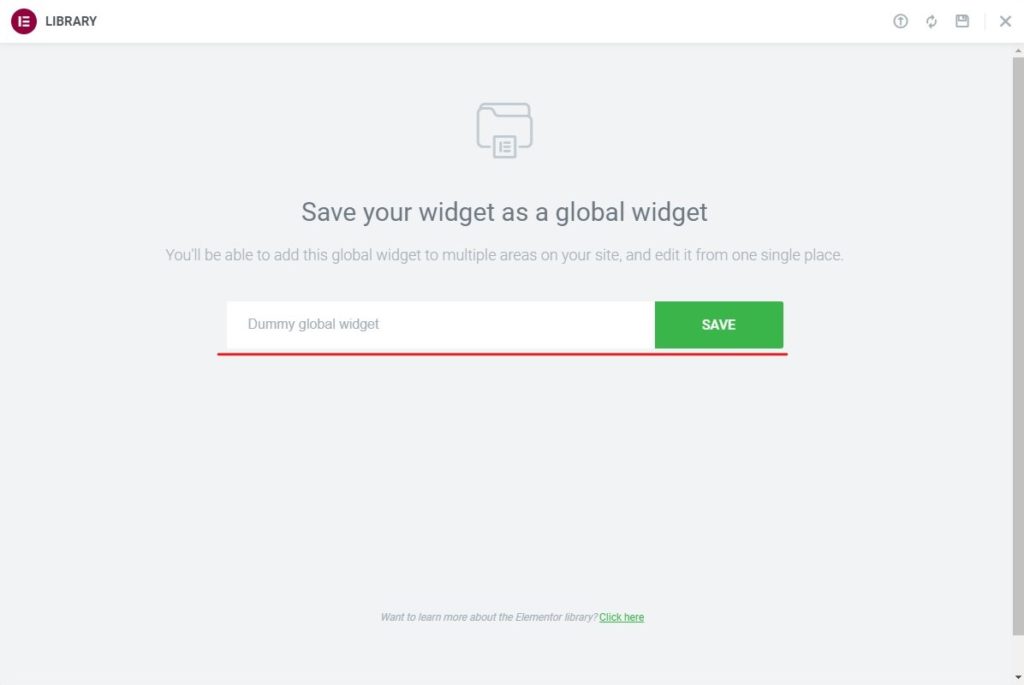
När du klickar på den kommer den att göra det ber dig att ge ett namn. Du kan ge namnet till din globala widget och sedan spara widgeten.
Det är ganska mycket det. Du har nu har sparat widgeten som den globala widgeten. Du kan sedan se den globala widgeten och även ställa in den var du vill.
För att sammanfatta, här är stegen.
- Skapa en widget och anpassa den.
- Högerklicka på den och tryck på "Ange som global".
Vi kommer nu att se hur du kan ställa in den globala widgeten var du vill.
Lägga till den globala widgeten med Elementor
I avsnittet ovan har vi precis skapat en widget och ställt in den som den globala widgeten. Nu är vårt jobb att lägg till widgeten som den globala widgeten var du vill. Från och med nu kommer det inte att visas någon annanstans.
Därför måste vi se till att vi lägger till det på alla sidor vi behöver. När den väl har lagts till på alla sidor kan vi redigera widgeten och den kommer att göra ändringarna överallt. Det här avsnittet kommer att täcka hur vi kan lägga till widgeten var vi vill.
Till en början måste du öppna sidan där du vill lägga till den globala widgeten. Om du till exempel vill lägga till den globala widgeten i sidofältet och sidfoten kan du öppna sidofältssidan och sidfoten.
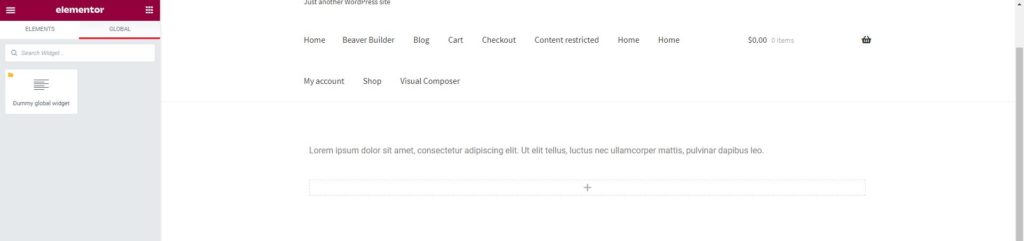
När du har öppnat avsnitt med ElementorI vänster panel, du får se två huvudflikar. En är varifrån vi kan lägg till de vanliga widgetarna och andra kommer att vara för det globala. Vi måste klicka på den globala fliken i den vänstra panelen.
På den globala fliken hittar du alla Elementors globala widgets som vi har gjort. Om du följer den exakta guiden kommer den bara att visa en widget här eftersom vi bara har skapat en widget hittills.
För att sammanfatta stegen.
- Klicka på fliken Global och dra widgeten
Lägga till den globala widgeten var som helst
När du använder WordPress kanske du vill lägga till det där du inte har använt Elementor. Om du till exempel använder temats standardsidfot och vill lägga till den globala widgeten där, kan det vara ett tufft jobb, eller hur?
Vi får se hur vi gör det. Det är inte så svårt som du tror. Vi kommer att täcka stegen för att göra detsamma.
Till att börja med kan du öppna widgetpanelen som du vanligtvis lägger till widgeten från. Du kan gå över till Utseende > widgets och hitta avsnittet.
Nu uppstår huvudfrågan. Hur kan du lägg till Elementors globala widget i widgetsektionen där Elementor inte stöds? Tja, för det måste du följa några enkla steg.
På höger sida där du ser alla widgets kommer du också se ett widgetalternativ som heter "Elementor Widget-bibliotek”. När du klickar på den kommer den att göra det öppna en rullgardinsmeny.
Det kommer att finnas många alternativ i rullgardinsmenyn, du behöver hitta den globala mallen som vi precis skapade ovan. Det kommer att visa namnet på widgeten som vi ställde in tidigare. När du klickar på den låter den dig lägga till den globala widgeten där. Oroa dig inte, det kommer att finnas ett alternativ som indikerar att det är en global widget. Så du kan bekräfta att det är en global widget.
För att inte tala om, du kan också skapa en global widget härifrån. Redigeringen kan också göras härifrån. Den kommer att fungera precis som den globala widgeten som du skapar från Elementors sidbyggare. Så det finns inget att oroa sig för här.
Lägger till global widget med kortkod
Kortkoder är bra när det kommer till WordPress. Många människor använder redan kortkoder på bästa möjliga sätt. Om du också är ett stort fan av kortkod finns det goda nyheter för dig. Du kan också lägg till Elementors globala widget med kortkod. Detta är ännu en fantastisk funktion som ges av Elementor som du kan använda.
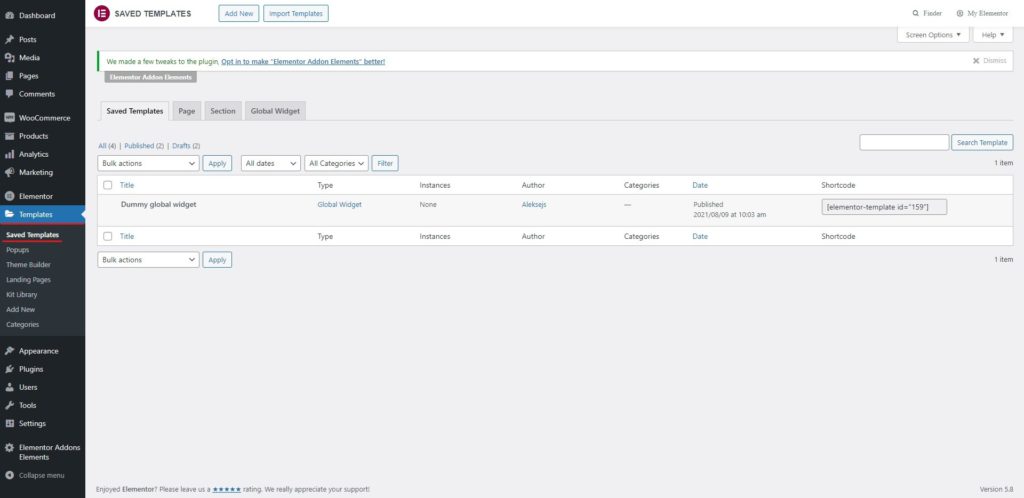
För att göra det kan du gå över till Mallar > Sparade mallar > Global widget. De mallalternativ kommer att vara tillgängligt i WordPress-instrumentpanelen.
I den sparade mallen kommer du hitta widgeten såväl som du hittar kortkoden där med. Du kan helt enkelt kopiera och klistra in kortkoden och den kommer att visa den globala widgeten.
Du kan använda kortkoden var du vill. Så länge WordPress stöder kortkoder i det området kan du använda kortkoden för att visa Elementor-widgeten. Så du kan till och med använda kortkoden för att visa den globala widgeten.
Se till att du redigera inte kortkoden och klistra in den som det är.
På tal om redigering, du kanske vill veta hur man redigerar widgeten, eller hur?
Redigera widgeten
Vi ska nu se hur du kan redigera widgeten. Vi har redan skapat och till och med lagt till widgeten som den globala widgeten. Tänk om vi nu vill göra ändringarna? När vi gör ändringarna borde ändringarna vara synliga för alla widgets, eller hur? Därför måste vi redigera den globala widgeten och inte den normala widgeten.
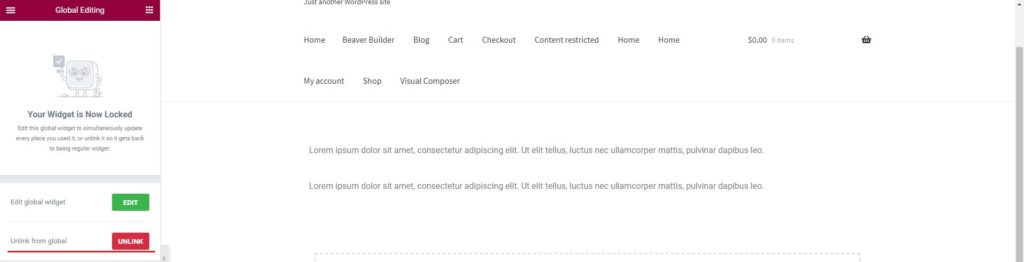
Det är enkelt och snabbt. Först måste du öppna valfri sida i Elemetor där widgeten läggs till. Du kan helt enkelt klicka på redigeringsikonen på widgeten och det kommer att göra det ber dig redigera den globala widgeten. Du kan välja den och sedan göra ändringarna.
Du kan göra ändras var som helst i någon av de globala widgetarna och det kommer att ske i alla widgetarna. Resten av redigeringsprocessen är densamma som när du redigerar den vanliga widgeten. Du kan göra ändringarna och sedan spara dem. Det kommer att ändra alla globala widgets på din webbplats. Därför kan du säkert göra ändringarna.
Ta bort länken till widgeten
Om du vill ta bort länken till en widget och gör ändringarna i ett specifikt Elementor-element, du kan helt enkelt högerklicka på widgeten och välj sedan "Ta bort länk från global widget".
Det är ganska mycket det. Du har nu tog bort länken från den globala widgeten och widgeten fungerar nu som en individuell widget. Så du kan också använda samma sak.
Det här handlade om att ta bort länken till widgeten. Om du till exempel vill att en widget ska skilja sig från resten av alla, kan du ta bort länken och göra ändringarna.
Låt oss nu prata om att ta bort Elementors globala widget.
Ta bort widgeten
Det är mycket lättare än du tror. Du kan helt enkelt gå över till Mallar > Sparade mallar > Global widget och sedan ta bort den därifrån.
Raderingsprocessen är densamma som du gör i WordPress.
En sak att tänka på här är det det kommer att ta bort widgeten från överallt. Så när du tar bort mallen, det kommer inte att finnas någon plats där du kommer att se den globala widgeten. Människor tar ofta bort kampanjwidgeten efter att arbetet är klart.
Om du har ett erbjudande som gäller i några dagar och du vill visa bannern på flera ställen, kan du använda den globala widgeten och visa den överallt. När försäljningen är över kan du ta bort Elementors globala widget.
Sista ord om global widget i Elementor
Avslutningsvis handlade allt om Elementor global widget. Vi såg allt du behöver veta om widgeten. Vi såg hur du kan skapa den, redigera den och till och med ta bort den. Vi tog också upp hur du kan infoga den var du vill med hjälp av olika tekniker för att göra saker lite enklare. Därför kan du säkert börja använda Elementors globala widget. Global widget är mycket mer användbar om du vill visa samma sak på olika platser. Att lägga till detta kommer att hjälpa dig på olika ställen. Så det kan du säkert ha.