Hur gör man en klibbig kolumn med Elementor?
Innehållsförteckning
Elementor klibbig kolumn är en av de saker som du kanske vill ha på Elementors webbplats. De flesta människor använder hemsidan gjord med Elementor, eller hur? Vi slår vad om att du också är det. Om så är fallet är du på rätt plats. I det här inlägget ska vi se hur du kan göra en klibbig kolumn med Elementor. Guiden kommer att täcka en steg-för-steg-guide om hur du kan använda den. Vi kommer också att se var du kan använda den och se dess verkliga tillämpning. Så låt oss komma igång och se grunderna i den klibbiga kolumnen.
Vad är Elementor sticky column?
Vi börjar med den grundläggande fråga som de flesta har i sina sinnen. Många har ingen aning om vad en klibbig kolumn är. Så vi börjar med detsamma.
Elementor klibbig kolumn är en kolumn som blir klibbig. Låt oss säga att du har tre widgets i kolumnen. Den första kan vara bannern, den andra kan vara e-postopt-in och den sista kan vara de senaste kommentarerna.
Så när vi ställer in Elementor-kolumnen kommer kolumnen att fastna på samma plats. När användaren kommer in på webbplatsen kommer de att se hemsidan och sedan kolumnen. Nu, vanligtvis, när användaren vill rulla ner, kolumnen rullas också nedåt. Det kommer inte att hända om kolumnen blir klibbig.
Därför kommer kolumnen att finnas där på samma plats.
Nu har folk alltid några frågor – vad händer med widgetarna som finns under skärmen? Om kolumnen är klibbig kommer användaren att göra det bara kunna se de widgetar som finns på skärmen. Så du måste se till att kolumnen har en begränsad mängd widgets.
Vi kommer nu att gå vidare till handledningen om hur man gör det.
Hur ställer jag in Elementor klibbig kolumn?
Vi kommer nu att börja guiden och se hur du kan göra det. Det finns ett standardsätt som de flesta kommer att använda. Det här är ett av de värsta sätten att ställa in Elementor-kolumnen. Vi kommer också att se orsaken till detsamma.
Standardsättet att ställa in Sticky Column
Nu kommer vi att se det exakta sättet för hur man ställer in Elementor klibbiga kolumn.
Vanligtvis skulle du det klicka på kolumnen som du vill ska vara klibbig. Du kommer då att se sidopanelen där du kan göra ändringarna. Det är här du kommer att göra proceduren.
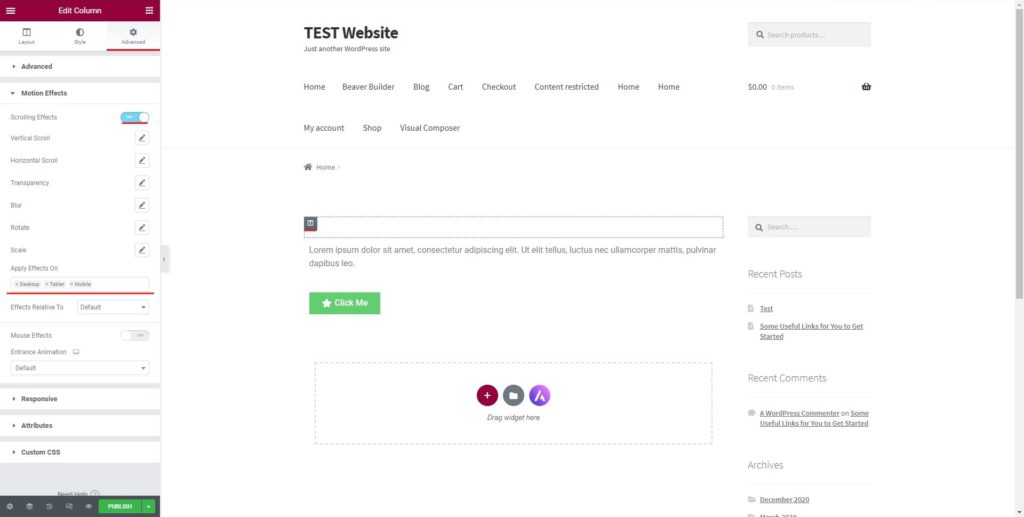
Man kan helt enkelt gå över till den avancerade panelen. I den avancerade panelen kommer det att finnas ett alternativ som kallas Rörelseeffekter. För de som inte vet Rörelseeffekter i avsnittet där du kan ställ in kolumnens position och ställ in effekterna också.
När du klickar på den kommer det att finnas ett alternativ för att göra den klibbig. Du kan helt enkelt slå på den och ditt jobb är nästan klart. Men saker och ting är inte så lätt.
Många kommer att göra samma procedur och tro att jobbet är klart. Utan tvekan kommer det säkert att göra kolonnen klibbig men få nackdelar följer med den. Vi kommer att se detsamma i nästa avsnitt.
Varför inte använda standardsättet?
Standardsättet är det enkla sättet att göra det. Det finns ingen hemlighet här. Det finns dock några av de grundläggande sakerna som du måste tänka på här.
När du använder standardsättet för att göra kolumnen klibbig, det kommer bara att inbjuda till problem. I de flesta teman är det enda som kommer att vara klibbigt elementen, inte kolumnen.
Så när du kolla hemsidan och scrolla ner på sidan, kommer du att se att elementet inuti kolumnen inte sitter ordentligt fast där. Den kommer ut och du kommer bara att se kolumnen. Detta är den stora frågan som du kommer att hitta. Vi kommer att se det exakta sättet att fixa det också.
För det, du måste gå med den anpassade CSS. Anpassad CSS är ett bra alternativ som du hittar Elementor. Det låter dig ställa in många saker.
Så vi kommer att använda samma sätt för att se Elementor klibbiga kolumn. Detta kommer att säkerställa att elementen eller så kan vi säga att innehållet i kolumnen kommer att stanna kvar i kolumnen även när användaren rullar till botten.
Nu när du vet varför du ska använda det anpassade CSS-sättet för att ställa in den klibbiga kolumnen, kommer vi att börja stegen för att göra detsamma.
Anpassad CSS för att göra kolumnen klibbig
Oroa dig inte, du behöver inte kunna CSS för att göra detta. Du kan göra det i enkla steg. Vi kommer att se exakt hur du kan göra kolonnen klibbig. För det måste vi börja med det grundläggande steget.
Det grundläggande steget är var vi ska välj den kolumn som du vill göra klibbig. Du kan välja kolumnen och du kommer att göra det se den vänstra panelen varifrån du kan göra alla ändringar.
Fram till nu är det samma procedur som vi gjorde på standardsättet. Nu är det här förändringarna kommer att börja. Vi kommer att göra de förändringar nu som är annorlunda,
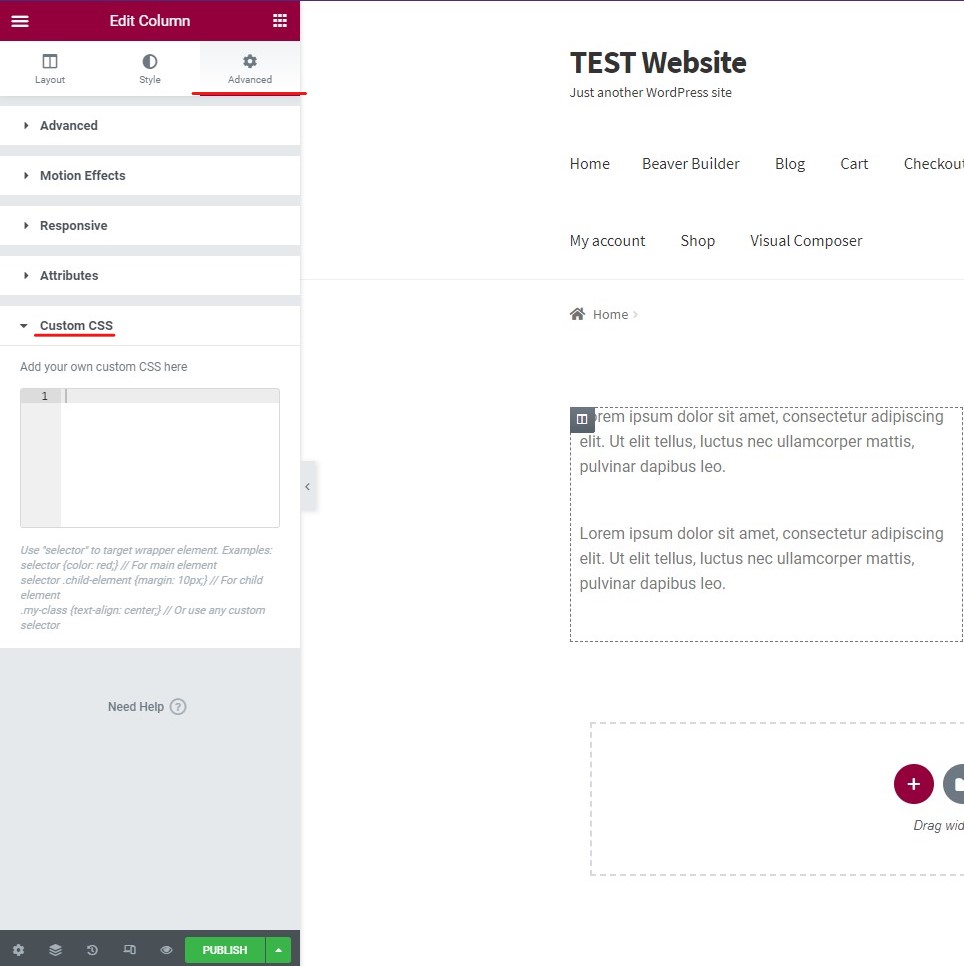
På den avancerade fliken i panelen kommer du att se ett alternativ som heter "Anpassad CSS". Det kommer att finnas plats för detsamma. Det är här du kan lägga till den anpassade CSS.
Här är koden som du behöver lägga till där.
selector { position: sticky; position: -webkit-klibbig; topp: 50px; }
När du lägger till den ovan angivna koden kommer det att göra kolumnen klibbig.
Förklaringen är enkel. De väljaren kommer att välja hela kolumnen. Nästa kod alltså – WebKit-klibbig är var du har gjort hela kolumnen klibbig. Detta kommer att säkerställa att innehållet och kolumnen förblir statisk och båda stannar på samma plats när användaren rullar till botten.
Det sista är effekten. När användaren vill scrolla till 50 px, den klibbiga rubriken startar.
Nu när du känner till koden kan du också göra ändringarna här och anpassa den efter dina behov.
Detta var bara grundidén om hur man ställer in Elementor Sticky-kolumnen. Nu ska vi se de avancerade tricken.
Avancerad kod
Nu kommer vi att se lite avancerad kod om hur du kan göra olika ändringar. Den största förändringen som du kanske vill göra är att begränsa enheterna.
Du kanske vill begränsa antalet enheter där du kan se kolumnen.
Låt oss se ett exempel här. Du kanske vill visa den klibbiga kolumnen för användarna som finns på skrivbordet men om du visar den klibbiga kolumnen för personerna som är på mobiltelefoner så blir det det svårare för dem att läsa innehållet. Därför kan du i det här fallet behöva leta åt andra hållet och gömma den klibbiga kolumnen för dem.
Lyckligtvis, med få anpassningar, kan du göra ändringarna som kommer att göra synligheten lite mer kontrollerad. Med enklare ord kan du ställa in enheterna där användaren ska kunna se Elementor-kolumnen.
Vi kommer att se det hela här. Här är CSS-koden som du behöver klistra in i den anpassade CSS-delen.
.body selector, .body selector {
position: klibbig; position: -webkit-klibbig; topp: 50px;
}
De flesta kommer att ha fått grundidén här. Koden kommer låt endast den klibbiga kolumnen vara synlig för skrivbordet och surfplattan. Därför, om användaren besöker webbplatsen från en mobiltelefon, kommer de inte att se samma klibbiga kolumn. Istället kommer de att se den vanliga kolumnen.
Du kan göra ändringarna i koden och använda den enligt ditt val. I slutändan är huvudsyftet att se till att du ger den bästa upplevelsen till användarna.
Tillämpningar av Elementor Sticky Column
Nu, om du funderar på var du kan använda den, är du på rätt plats. Vi får se nu där du kan använda den klibbiga kolumnen.
Det finns många sätt där du kan använda den klibbiga kolumnen, här är några av de bästa användningarna.
Annonsera: Du kan använda den för reklam. Du kan sätt en banner där du kanske marknadsför en rabatt eller det kan vara en banner för tredje parts annons. Du kan visa det som en klibbig kolumn. Detta kommer att säkerställa att användaren kommer att se annonsen fullt ut innan de fortsätter och läser hela innehållet. Om kolumnen markerar bannern kommer den säkert att bjuda in fler personer att klicka på länken.
Beskrivning: Ett annat bra sätt att människor använda den för ett abonnemang. Du kan använda den för att samla in e-postadresserna till de personer som följer dig. När folk anger sina e-postadresser kan du samla in samma sak via e-post. På så sätt kan du utöka din e-postlista och få fler att anmäla sig till nyhetsbrevet. Det här är ett bra sätt att öka liststorleken.
Tomt utrymme: Många använder det helt enkelt för att de vill inte visa utrymmet efter att innehållet är över. Vanligtvis har kolumnen inte fler saker att visa. Så när kolumnens sektioner kommer över blir det bara en tom kolumn. Detta kommer att kännas som att något saknas. Om innehållet är på vänster sida och kolumnen är tom ser det inte bra ut. Därför kan man använda den klibbiga kolumnen här.
Beroende på din webbplats kanske du vill använda den för andra saker också.
Tips om hur du använder Elementor Sticky Column
Nu kommer vi att se några av tipsen för att använda den klibbiga kolumnen. Du kan följa alla tips för att använda det mer effektivt. Det här är tipsen som du kan följa.
Antal element: Se alltid till att du använder ett begränsat antal element i kolumnen. Om det finns fler element kommer du att få en trasslig kolumn. Därför bör antalet begränsas som får plats på skärmen.
enheter: Du kan säkert inaktivera den klibbiga kolumnen för mobila enheter. När användarna kollar din webbplats från en liten skärm kan den klibbiga kolumnen visa sig vara irriterande i så fall. Så du kan säkert inaktivera den för den mindre skärmen.
Attraktiv: Du kan alltid se till att elementen som du visar i kolumnen är attraktiva. Om du inte visar dem attraktiva eller intressanta element, kommer de inte att gilla den klibbiga kolumnen. Så om du sätter upp en banderoll, se till att designen är bra.
Innehåll: Du måste också se till att den klibbiga kolumnen inte blockerar innehållet. Innehållet ska vara synligt från alla enheter. Så kontrollera ditt innehåll först och sedan kan du tänka på att lägga till den klibbiga kolumnen.
Viktiga saker först: Sekvens är ännu en intressant sak att fokusera på här. Du bör se till att kolumnen är i rätt ordning. Om det finns ett nyhetsbrev och de senaste kommentarerna i kolumnen, bör nyhetsbrevet vara först.
Testning: När du har ställt in alla saker, testa webbplatsen från en annan enhet för att se om allt fungerar bra och om allt innehåll på webbplatsen är synligt eller inte.
slutord
Avslutningsvis är det så här du kan lägga till klibbig kolumn i Elementor. Du kan säkert följa tipsen nedan tillsammans med handledningen. Dessutom, om du gör ändringar i Elementor CSS, bör du kontrollera koden ordentligt innan du publicerar den. Därför har vi nämnt att testningen av webbplatsen är oerhört viktig. Om du vill leka med CSS kan du kopiera den nuvarande CSS och spara den någonstans. Därefter kan du göra ändringarna och om ändringarna inte är bra kan du återgå till den ursprungliga. Detta är anledningen till att du bör spara den.