Hur gör man modal popup på Elementor?
Innehållsförteckning
Vill du skapa Elementor modal popup? Den här guiden kommer att täcka allt du behöver se. Vi kommer att se olika sätt på vilka du kan göra detta. Guiden kommer att täcka en djupgående handledning om detsamma. Som ett resultat kommer du att kunna skapa din modala popup med lätthet. Det är enkelt och tar inte lång tid att skapa detsamma. Vi kommer att se flera sätt att skapa en popup med din favoritbyggare som är Elementor-byggaren.
Så, utan att slösa mer tid här, låt oss komma igång och se hur du kan skapa popup-fönstret för dig själv. Vi kommer först att lära oss mer om detsamma.
Vad är Modal Popup?
Du har uppenbarligen ett huvud om en popup eller hur? När du besöker en webbplats och du ser en plötslig ruta som ber om din e-postadress är popup-fönstret. Nu är detta väldigt vanligt eftersom dessa popup-fönster har funnits på internet länge. Det är en ultimata sättet att berätta för användarna om ett rabatterbjudande eller be dem om e-postadressen.
Moderna webbplatsägare använder det också för att erbjuda gratiserbjudanden. De kommer att be om din e-postadress i gengäld. Nu kan en vanlig popup vara väldigt annorlunda än webbplatsen.
Modal popup är något liknande. En modal popup kommer använda samma tema som webbplatsen. Så användarna kommer att känna att popup-fönstret är bäst lämpat för webbplatsen. Naturligtvis kan användarna lätt veta att det är popupen men de kommer att känna att det är en del av webbplatsen.
Därför är den modala popupen mer populär nu för tiden.
Nu, om du undrar om du kan skapa en modal popup med Elementor, är ditt svar ja. Du kan enkelt skapa en modal popup med Elementor.
Olika sätt att skapa Modal Popup
Nu finns det tre sätt du kan skapa Elementor modal popup.
Som du kanske vet finns det en gratisversion av Elementor tillgänglig. Den dåliga nyheten är dock att gratisversionen kan inte hjälpa dig för att skapa en Elementor modal popup. För det, du måste gå med proversionen.
Det är lite svårt att skapa en modal popup med proversionen också. Därför kommer vi att se ett enkelt sätt att göra det.
Det enkla sättet är för att få ett tillägg från tredje part. Du kan gå med ett tredjepartstillägg och de låter dig göra det skapa en modal popup på enklast möjliga sätt.
Nu kanske vissa redan har proversionen av Elementor och vissa planerar att skaffa en. Så den här guiden kommer att täcka alla tre sätten. Om du undrar vad som är det tredje sättet, är det samma som det andra. Vi kommer att använda ett annat plugin från tredje part för att lägga till popup-fönstret. Den enda skillnaden är att det tredje pluginet är gratis att använda men det finns vissa begränsningar. Vi kommer att lära oss mer om det när vi går vidare.
Vi kommer först att se hur du kan skapa en modal popup med hjälp av proversionen av Elementor och sedan kommer vi att se detsamma för tredjepartstillägget. Det kommer att täcka nästan alla saker du behöver veta om att skapa popup. Så det finns inget att oroa sig för.
Ta en mugg kaffe och följ stegen.
Skapa Elementor modal popup med Elementor Pro
Först måste du skaffa proversionen och betala för den. Du kan göra proceduren och sedan följa stegen. Vi kommer inte att täcka de grundläggande stegen som att installera plugin, etc.
Istället kommer vi direkt till saken och tar upp viktigare saker.
Steg 1: Skapa layouten
Först måste du nå layouten. När vi skapar en sida går vi till Nya > Sida och välj sedan en layout.
Här är vi inte skapa en sida, därför måste vi välja en mall direkt.
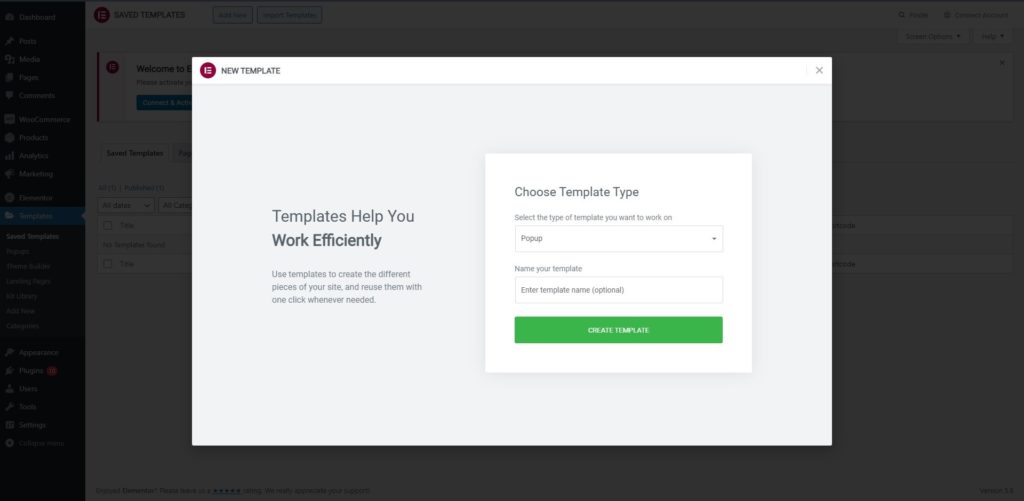
För det kan du öppna din WordPress-instrumentpanel och sedan gå över till mallen. När du går till mallalternativet måste du välja Popup alternativ.
Det kommer att visa ett gäng popup-fönster om du har importerat data. Om inte, kommer det att finnas ett alternativ att lägga till en ny popup. Vi klickar direkt på lägg till ny popup och gör sedan resten av proceduren därifrån.
När du klickar på lägg till ny skapas en tom layout.
Steg 2: Skapa en mall
När vi skapar en Elementor modal popup kommer vi att göra det måste fixa en mall. Om vi har en mall kan vi kalla det en Elementor modal popup.
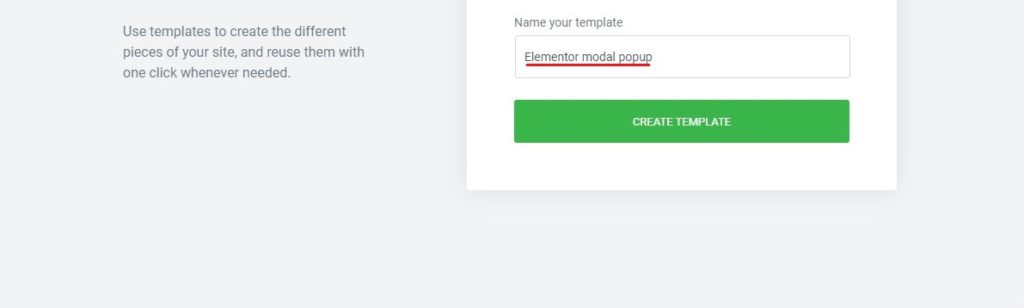
Du kan ge mallen vilket namn som helst. Om du lär dig kan du ge namnet "Elementor modal popup" för att komma igång med.
När du har angett namnet är du redo att gå vidare till nästa steg.
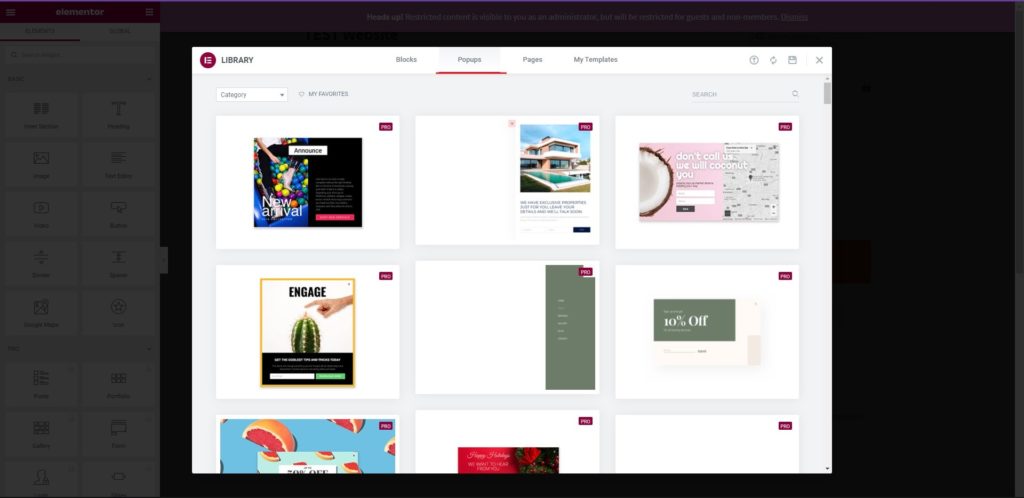
Nästa steg är där du behöver välj en perfekt mall. Nu, om du har ett allmänt tema som är populärt, kan du använda vilken mall som helst från Elementor-mallarna. Men om du använder något unikt eller skräddarsytt tema, du måste ge lite tid till mallen.
Här måste du skapa en egen mall. Före dig skapa din mall kan du leta efter den bästa mallen som kan passa dig.
Det som är bra är att Elementor låter dig anpassa mallen som du vill. Så om du tror att färger och någon grundläggande konfiguration är ett problem kan du välja vilken mall som helst från den givna listan och sedan göra ändringarna i samma. På så sätt får du en unik mall som passar ditt tema.
Men om du inte hittar någon lämplig mall, du måste skapa en själv. Det tar inte lång tid eftersom det behövs en del grundläggande anpassning.
Det bästa sättet vore att hämta inspiration från en av mallarna och skapa en därefter. Men om du är expert kan du det skapa din Elementor modal popup helt själv. Detta beror på din expertis.
Oroa dig inte, du kan komma igång med den grundläggande mallen och anpassa den senare vilket tar oss till nästa steg.
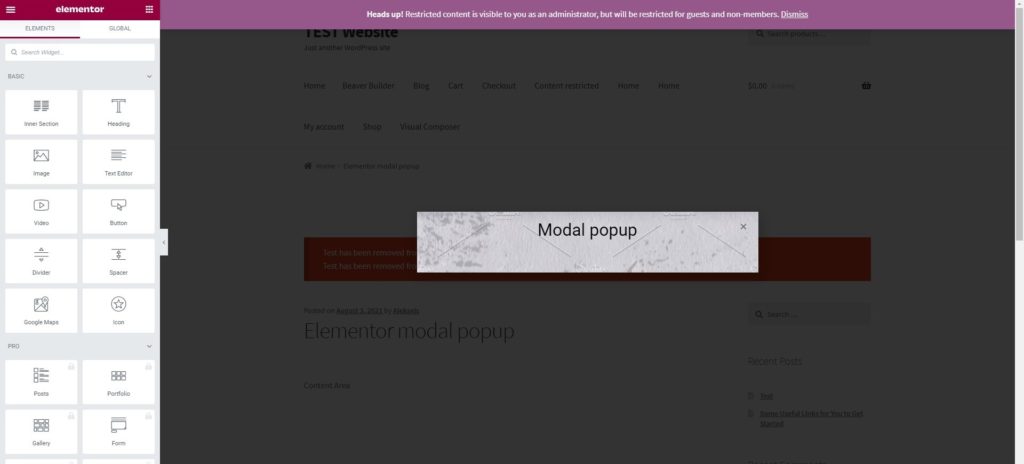
Steg 3: Konfiguration och redigering
Det är här du måste göra ändringarna i anpassningspanelen. Precis som du redigera sidan i Elementor, du kan redigera den modala popupen också.
Därför kan du göra anpassningarna här. Det kommer att innehålla ändra storlek, position, färger, textstil, etc. Den vänstra panelen kommer att ha alla alternativ att välja mellan.
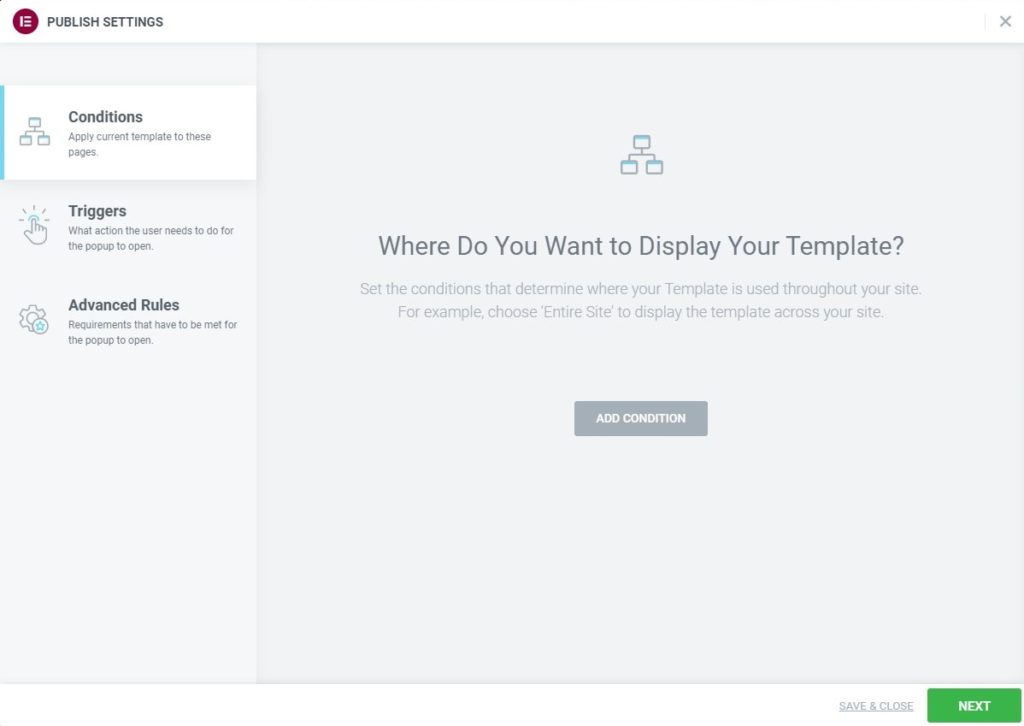
Steg 4: Triggers och villkor
Så fort du trycker på publicera-knappen blir du det ombedd att ställa in villkoren och utlösa. Det är här du kan ställa in vissa villkor för när popup-fönstret ska visas.
Till exempel, om du vill att Elementor modala popup-fönster bara ska visas när användaren kommer till hemsidan, kan du ställa in samma sak i villkoret.
På samma sätt kan du också ställ in avtryckaren. Detta kommer att berätta när popup-fönstret ska utlösas. Du kan till exempel ställa in 2 sekunder efter att användaren besöker sidan.
Därefter kan du publicera popup-fönstret och se om det fungerar korrekt eller inte.
Hur lägger man till Elementor Modal Popup med UAE?
Elementor har några av tilläggen med vilka du kan skapa en modal popup. Det finns ett populärt tilläggsplugin som heter Ultimate Addons. Det är en betald plugin där du får tillgång till hundratals widgets.
Modal popup är en av dem. Så om du vill använda detta, du måste först skaffa Ultimate Addons för Elementor från den officiella webbplatsen. Du kan installera det som ett plugin och aktivera det.
Därefter kan du följa stegen nedan för att skapa din modala popup.
Steg 1: Skapa sidan och lägg till widgeten
Du kan skapa en sida precis som du skapa en normal sida i Elementor. Du kan gå över till Nya > Sida och använd sedan Elementor.
Nu är det här spelet börjar. Du måste välj widgetalternativet härifrån. Så snart du väljer widgetalternativet kommer du att se det modala popup-alternativet där. Du kan sedan välja det.
Steg 2: Välj typ
Du kan sedan välja typ. Det finns olika layouter som in-video, slide-in, etc. Du kan välja den bästa som passar dig.
Steg 3: Anpassningar
I nästa steg måste du gör alla anpassningar. Observera att det inte finns några andra platser där du kan ställa in villkoren och utlösa.
Du måste göra alla dessa saker här. I den vänstra panelen har du tre huvudkolumner från vilka du kan göra alla konfigurationer.
Du kan ändra text, färg, storlek och till och med ställ in utlösare härifrån. När du har gjort alla ändringar i popup-fönstret kan du publicera den direkt. Det kan ta lite tid för dig att ta reda på hur du kan ställa in triggers och villkor.
På den första fliken är "Innehåll"-fliken är där du kommer att se visningsinställningar, modala popup-inställningar och stängknappsinställningar. Du kan ställa in alla dessa alternativ och du är halvvägs där. Så här kan du komma igång med anpassningsdelen.
När du väl har gjort anpassningarna kan du publicera det och det är i stort sett allt.
Hur skapar man en Modal popup gratis?
Ovanstående två var främst inriktade på den betalda delen. Det är här du måste köpa tillägget eller plugin-programmet för att få modal popup. Nu ska vi se en gratis teknik med vilken du kan skapa en modal popup.
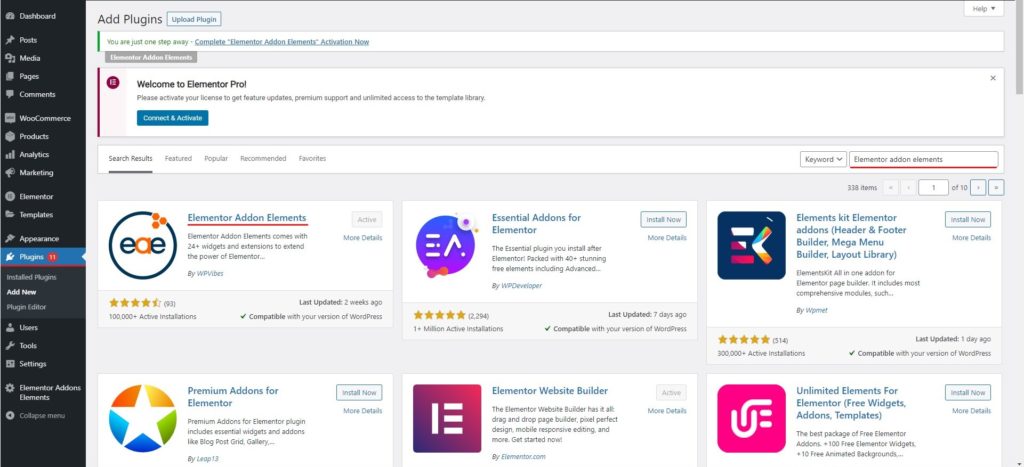
Vi kommer att använda ett tillägg här. Det heter Elementor Addon Elements. Insticksprogrammet är inte lika populärt som de två ovanstående. Men om du vill skapa en popup och komma igång gratis kan du säkert använda detta.
Först måste du installera plugin och sedan kan du följa stegen.
Naturligtvis finns det vissa begränsningar här. Den största begränsningen är att du kan inte få popup-fönstret att utlösas direkt. Användaren måste klicka på en knapp för att se popup-fönstret. Detta är en av anledningarna till att folk inte använder gratisplugin.
Dessutom kan mallen också vara ett problem. I de ovan nämnda plugins finns det olika mallar som du kan välja mellan. Här kommer du att ha mycket grundläggande mallar med en mycket begränsad mängd anpassningar tillgängliga. Därför måste du ha detta i åtanke när du använder plugin.
Steg för att skapa modal popup på Elementor
Vi kommer nu att se stegen för hur du kan komma igång.
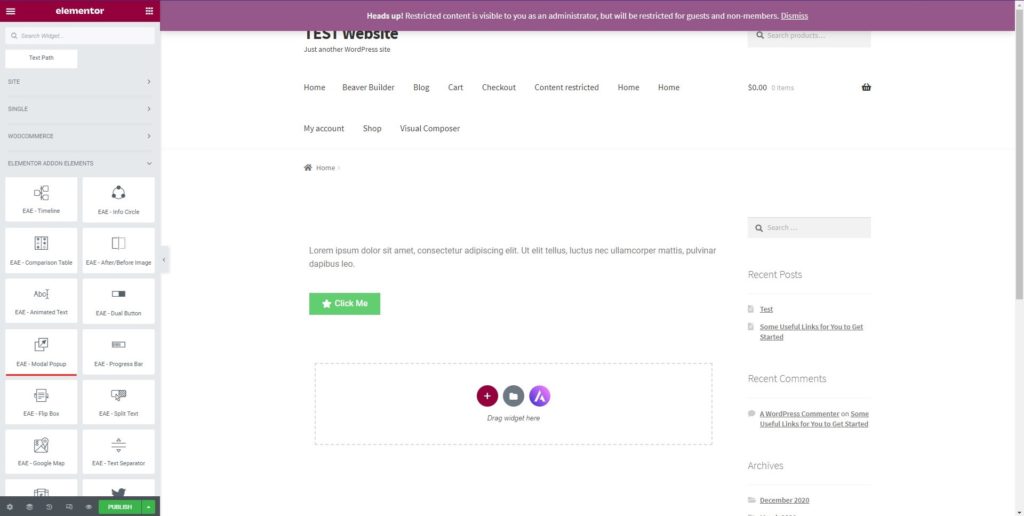
- Först måste du skapa din Elementor-sida precis som du gör det.
- Nu, välj den modala popup-widgeten från tilläggen.
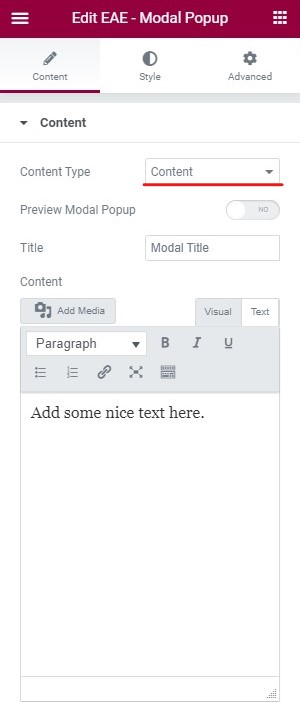
- Därefter måste du välja typ av popup, oavsett om det är enkelt innehåll eller blandat innehåll där du ska visa texten och bilderna.
- Efter att ha valt typ, du kan redigera text och bilder.
- Därefter kan du publicera den direkt.
- Du kommer att se popupen när du klickar på den angivna knappen.
Detta är det bästa sättet du kan använda om du bara vill visa popup-fönstret när du klickar på knappen. För andra saker kanske du vill använda de ovan nämnda tipsen.
Sista ordet
För att avsluta, det är så här du kan skapa Elementor modal popup. Det finns få sätt du kan göra det på. Vi rekommenderar starkt att du använder någon av de två första metoderna. Eftersom det finns fler funktioner kan du skapa en perfekt Elementor modal popup och samla in leads enligt ditt val. Båda är fantastiska plugins. Du kan använda den som passar dig bäst. Du kan ta en titt på de andra widgetarna som Elementor Pro och Ultimate-tillägg erbjuder. Därefter kan du välja den bästa enligt ditt val och dina krav.