Hur migrerar man Divi till Elementor?
Innehållsförteckning
Vill du migrera Divi till Elementor? Du är på rätt plats. Här kommer vi att se samma sak. Guiden kommer att täcka allt du behöver veta om migreringsprocessen från Divi till Elementor. I slutet av guiden kan du täcka Divi-sidorna i Elementor. Vi kommer att se flera sätt att göra detsamma. Vi börjar med grunderna och kommer också att täcka om du ska migrera detta eller inte. Detta ger dig en fullständig uppfattning om migreringsprocessen. Så, utan ytterligare intro, låt oss komma igång.
Översikt över byggaren
Vi kommer först att se den grundläggande översikten av båda byggarna. Divi använder en kortkod för byggnaden och Elementor använder block för att bygga sidorna. Därför finns det inget direkt sätt att överföra sidorna från en byggare till en annan. Du måste skapa dem alla själv.
Nu ska vi prata om byggare.
Båda är ganska populära byggare. Folk brukar använda Divi-byggare när de använder ett av teman från ElegantThemes. Utan tvekan kommer Divi builder också att fungera med alla andra teman också. Men folk föredrar inte att gå med sådana teman.
Å andra sidan är Elementor en lättanvänd och ganska populär byggare på grund av dess kompatibilitet. Elementor kommer att fungera med nästan alla teman. Det spelar ingen roll om du använder ett gratis tema eller om du går med det betalda temat, du kan säkert använda Elementor. Därför kanske människor som använder Divi-byggaren vill byta till Elementor av samma anledning.
Om man pratar om andra saker som t.ex Widgetar, elementoch anpassningsfunktioner, det finns många likheter här. Man kan använda vilken som helst av dem enligt ditt val. Det finns inga större brister i någon av dem.
Prissättning kan vara ännu en sak som du måste hålla ett öga på. Elementor har en gratisversion men om du vill ha fler funktioner måste du gå med proversionen som kommer att kosta dig pengar. Det är en månadsavgift som du måste betala.
Därför kan man ha dessa saker i åtanke innan de migrerar. Du kanske fortfarande har olika saker i ditt sinne, eller hur? Så vi kommer att prata lite mer om det och ge dig lite mer klarhet om processen.
Ska du migrera från Divi till Elementor?
Det finns olika faktorer som du kan överväga här. Vi kommer att prata om alla faktorer som kan påverka processen.
Så beroende på detta kan du göra valet.
Funktioner
Det första att se är funktionerna. Om du ser funktionerna i båda byggarna finns det mestadels liknande funktioner. Du kommer att få nästan alla widgets i båda. Utan tvekan finns det några skillnader. Så om du inte får funktionen i Divi-byggaren och samma funktion är tillgänglig i Elementor-byggaren, kan du använda den. Så det beror på dina åsikter om funktionerna och dina krav.
tema
Detta är huvudorsaken till skiftet. Majoriteten av människor går från Divi till Elementor på grund av temakompatibiliteten. Utan tvekan är Divi-byggaren inte kompatibel med många teman. Å andra sidan är Elementor kompatibel med alla av dem. Så detta kan vara en av anledningarna till att du vill flytta från Divi till Elementor. Du kan säkert tänka på rörliga om temakompatibilitet är ett problem för dig. Förutom detta kan det finnas ytterligare en faktor som du måste tänka på innan du flyttar dina sidor. (migrera Divi till Elementor).
Priser
Prissättning är den negativa punkten här som du måste förstå. När du flyttar dina sidor från Divi till Elementor måste du betala mer. Som vi har nämnt tidigare finns det en premiumversion av Elementor tillgängliga. Men du kommer att göra det måste gå med pro-versionen om du vill migrera.
Migrationsprocess
Det sista du behöver se är migreringsprocessen. När du migrerar din webbplats till en annan sidbyggare kommer du att göra det måste göra det manuellt. Naturligtvis kan du också få tjänsten.
Poängen är att det finns ingen en-klick-omkopplare varifrån du kan flytta Divi-sidor till Elementor. Så detta är en av sakerna att tänka på. Om du vill migrera sidorna måste du anstränga dig och skapa alla sidor från grunden. När du börjar skapa alla sidor från början måste du göra saker exakt som den föregående.
Oroa dig inte, vi kommer att täcka de exakta stegen för hur du kan flytta Divi till Elementor och starta processen. Vi kommer också att se ett enkelt sätt att göra det.
Vi kommer nu att påbörja den manuella processen och se stegen för detsamma.
Hur migrerar man Divi till Elementor?
Vi kommer nu att se steg-för-steg-guiden för att göra alla saker. Se till att läsa hela guiden först. När du gör detsamma vet du vilken metod som är perfekt för dig och vilken metod du bör ta. Du kan också ändra några steg och göra saker enligt dina önskemål.
FÖRBEREDNING
Du bör förbereda dig på saker först. Du behöver installera och aktivera Elementor-plugin.
När du väl har gjort det måste du också hitta det kompatibla tema som du vill arbeta med. Om du använder Divi-byggaren finns det goda chanser att du använder Divi-temat med det.
Så du måste hitta ett annat tema för detsamma. Du kan antingen gå med ett av teman som Astra eller så kan du gå med Hello-temat från Elementor. Hej, har inget. Här måste du skapa en anpassad sidhuvud och sidfot av Elementor. Så det här är det första steget vi kommer att ta.
Sidhuvud och sidfot
Det första steget är där vi kommer att skapa sidhuvudet och sidfoten för webbplatsen. Du behöver Elementor Pro-versionen för att göra det. Så se till att du har proversionen. När du har installerat proversionen kan du göra stegen.
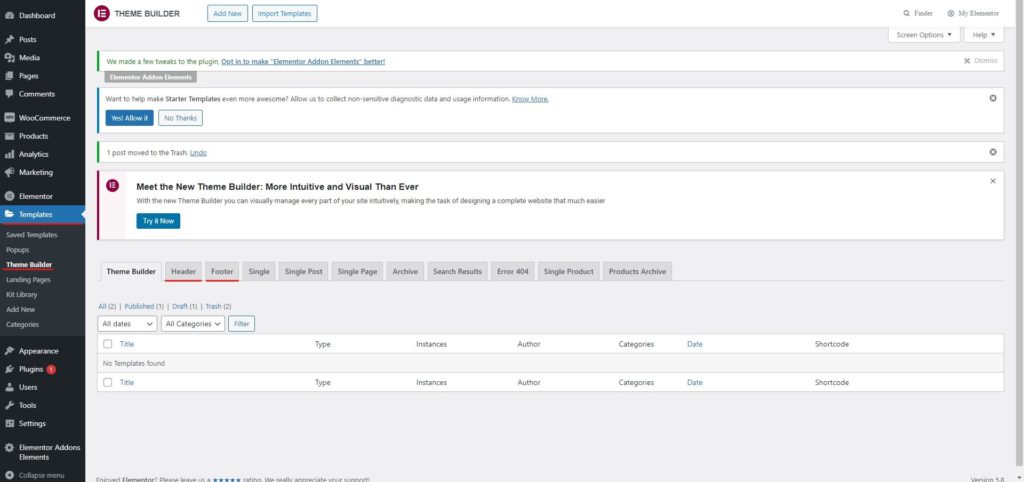
- Chef över till Mallar > Sidhuvud or Mallar > Sidfot
- Inuti den kan du klicka på Lägg till ny rubrik or sidfot.
- Välj nu den mall du vill använda. Du kommer säkert att hitta liknande sidhuvuds- och sidfotsmallar som Divi-temat. Därför kan du välja dem.
- Du kan sedan anpassa mallen så att den ser ut precis som ditt tidigare tema.
- Därefter kan du spara ändringarna.
- När du trycker på publicera-knappen är du redo att gå vidare till nästa del.
- Det är här du måste ställa in villkoret. Du kan bara visa sidhuvudet och sidfoten för specifika sidor om du vill. Standard är överallt.
När du har sidhuvudet och sidfoten redo kommer vi att göra det börja skapa sidorna en efter en. Det finns ett enkelt sätt att bygga sidorna. Vi kommer att se ungefär detsamma.
Alternativt, om du använder något specifikt tema, kan du aktivera det temat och det är det. Du kan alltid öppna ditt tidigare tema på en annan flik som referens. Detta hjälper dig att veta hur din webbplats såg ut tidigare. Du kan göra anpassningen genom att ta referenser därifrån.
Skapa sidans grundläggande struktur
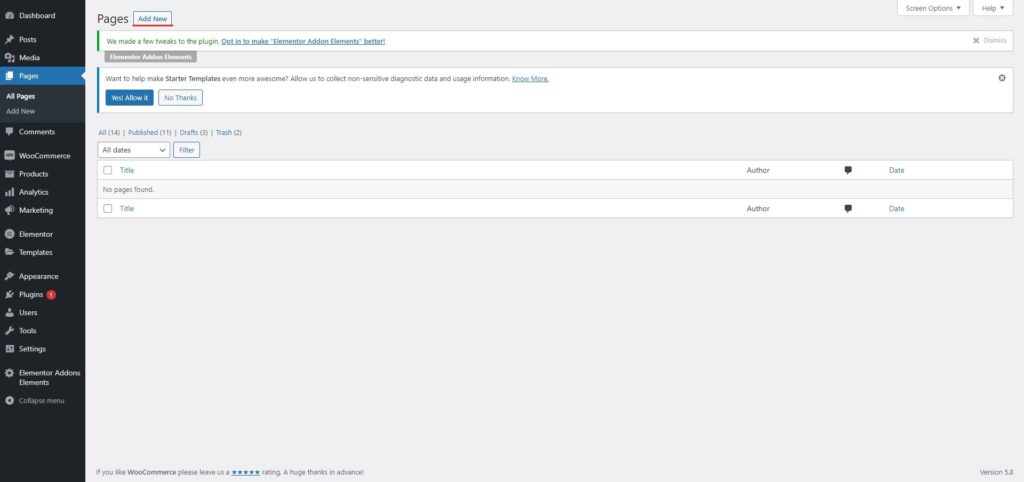
Du kan skapa en ny sida och sedan trycka på Redigera med Elementor. Det kommer att öppna sidan i Elementor. Du kan sedan göra följande saker. Det här är de globala inställningarna som kommer att göra ditt arbete enklare.
- Ställ in typografin.
- Ställ in färgerna.
- Välj den bästa layouten som passar din föregående sida.
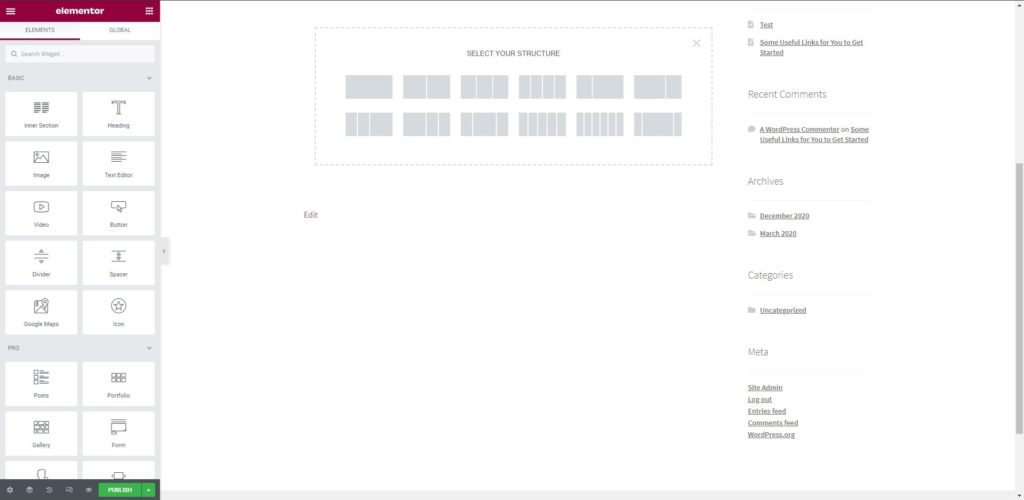
När du har gjort alla dessa saker kan du fortsätta skapa en grundläggande layout. Du kan skapa en grundläggande layout genom att skapa sektionerna först.
När du har skapat avsnittet kan du också lägg till kolumnerna. Se till att bredden är korrekt angiven här.
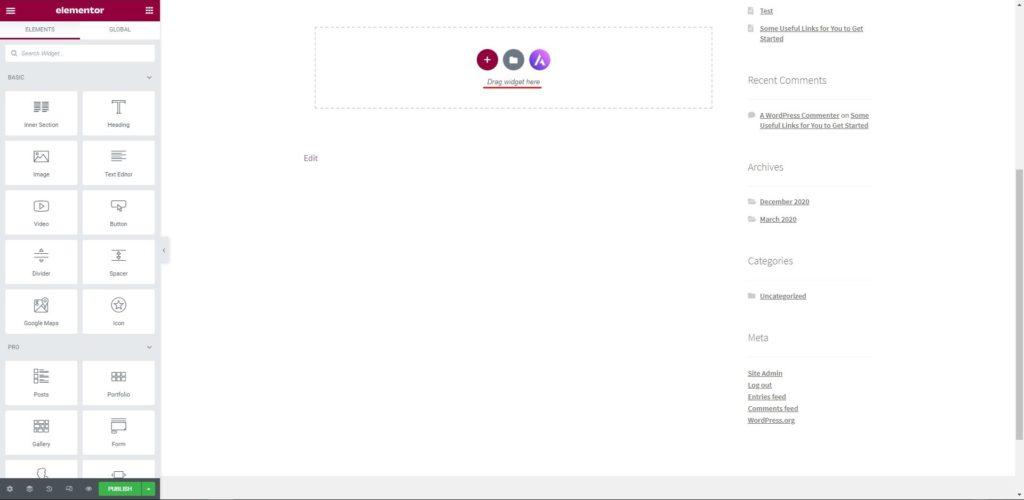
Oroa dig inte för att lägga till widgetarna först. Om du vill så kan du dra och släpp widgeten men anpassa inte det nu.
Därefter måste du lägga till tredjepartssektionerna. Du kan lägga till sektioner från tredje part som Slider, opt-in, etc. Med enklare ord, vilken sektion som har ett plugin eller tar data från en annan widget kan läggas till här.
Dessutom, medan du gör alla dessa saker, glöm inte att fortsätta spara sidan. Du har säkert inte råd att förlora de ansträngningar du har lagt ner. Så du kan alltid spara sidan när du skapar alla dessa saker.
När du har alla saker redo är du redo att lägga till widgetarna och anpassa dem.
Anpassa widgeten
Du kan då lägg till widgetarna och anpassa dem. För att lägga till widgetarna kan du helt enkelt dra och släppa dem från den vänstra panelen. Det tar knappt några minuter att lägga till alla widgets.
Vissa widgetar kan ha andra namn. Dessutom kommer det att finnas få widgets som kan anpassas med konfigurationen. Så om widgeten inte är tillgänglig kan du ta en liknande widget och anpassa den för att få den exakta widgeten som Divi. Det finns tre flikar i Elementor för anpassningen. Du kan kolla alla sidor. Du kommer säkert att hitta många alternativ i panelen. Med detta kommer du att kunna gör majoriteten av ändringarna i widgeten.
Du kan också installera eventuella tredjepartstillägg eller så kan du använda proversionen. Detta beror på dig.
Vidare kan du också lägga till innehåll och bilder från föregående Divi-sida.
Slutför och publicera – migrera Divi till Elementor
Det sista steget är där du kan testa webbplatsen för att se om allt är som nämnt ovan. Du måste se om alla saker görs på det sätt som de var tänkta att vara. För detta kan du säkert kolla in föregående sida där vi gjorde ändringarna och sedan jämföra den med den här.
Det kan du säkert anpassa den enligt din egen. Om allt verkar bra kan du gå vidare och inaktivera Divi-plugin.
När du gör det kommer det att ta bort alla saker från de aktuella sidorna. När du tar bort alla saker får du hemsidan med kortkoder.
Du kan då ersätt den med Elementor-sidan. Helt enkelt Det räcker med att ändra permalänkarna här. Det kommer att ersätta sidan med Elementor-sidan. Du kan fortfarande kontrollera alla sidor för att säkerställa att alla länkar fungerar perfekt eller inte.
Därefter kan du bekräfta ändringarna.
Om du inte vill använda den här metoden finns det ytterligare ett sätt att flytta Divi till Elementor. Vi kommer att se nästa metod nu - migrera Divi till Elementor.
Skaffa Divi till Elementor Migration Service
Om du inte vill göra allt arbete och inte vill lägga ner alla ansträngningar för migreringen finns det en enkel användning där du kan migrera hela webbplatsen. Det är här du kan använda tjänsten.
Många WordPress-tjänster tillhandahåller också Divi till Elementors migreringstjänster. Deras team kommer att designa nya sidor åt dig i Elementor på samma sätt som byggdes i Divi-byggaren. När sidorna är klara kommer de också att testa dem åt dig för att säkerställa att allt fungerar bra.
Med enklare ord, du behöver inte göra någonting. Experterna kommer att hantera det åt dig. Du kan fokusera på företagets kärnverksamhet.
Sista ord om hur man migrerar Divi till Elementor
Avslutningsvis handlade det här om hur du enkelt kan migrera Divi till Elementor. Om du vill spara pengar kan du anstränga dig och skapa alla sidor från grunden. På samma sätt, om du vill göra saker snabbt, kan du enkelt gå med tjänsten. Detta är säkert ditt val om hur du vill gå vidare och migrera sidorna. Så här kan du enkelt migrera sidorna. Ta säkerhetskopian av sidorna innan du gör några ändringar. Detta kommer att garantera säkerheten för webbsidorna.
Vanliga frågor och svar
Hur påverkar migreringen från Divi till Elementor mitt befintliga webbplatsinnehåll och design?
Att migrera från Divi till Elementor kan påverka ditt befintliga webbplatsinnehåll och design, eftersom Elementor och Divi använder olika sidbyggarsystem och har unika funktioner och funktioner. Även om den övergripande layouten och strukturen på din webbplats kan förbli intakt, kan vissa designelement, anpassningar eller layoutinställningar behöva justeras eller återskapas för att passa Elementors ramverk.
Kan jag automatiskt migrera hela min webbplats från Divi till Elementor med hjälp av ett plugin eller verktyg?
Det finns plugins och verktyg tillgängliga som påstår sig underlätta migreringsprocessen från Divi till Elementor, men omfattningen av automatisering och kvaliteten på migreringen kan variera. I de flesta fall krävs fortfarande manuella ingrepp och justeringar för att säkerställa en smidig övergång och bibehålla integriteten hos din webbplats design och funktionalitet.
Kommer migreringen från Divi till Elementor att påverka min webbplats prestanda eller laddningstider?
Att migrera från Divi till Elementor bör inte i sig påverka din webbplats prestanda eller laddningstider, eftersom båda sidbyggarna syftar till att optimera prestanda och rendera sidor effektivt. Däremot kan faktorer som komplexiteten i din webbplats design, antalet plugins som används och kvaliteten på din värdmiljö påverka prestandan. Det är viktigt att testa din webbplats noggrant efter migreringen och optimera efter behov för att säkerställa optimal prestanda.
Finns det några begränsningar eller kompatibilitetsproblem att tänka på när man migrerar från Divi till Elementor?
Även om både Divi och Elementor är populära sidbyggare med robusta funktionsuppsättningar, kan det finnas skillnader i funktionalitet, stilalternativ och tredjepartsintegrationer som kan påverka migreringsprocessen. Vissa anpassningar eller avancerade funktioner specifika för Divi kanske inte har direkta motsvarigheter i Elementor, vilket kräver manuella justeringar eller alternativa lösningar. Det är viktigt att granska din webbplats design och funktion noggrant och bedöma eventuella begränsningar eller kompatibilitetsproblem innan du fortsätter med migreringen.
Hur kan jag säkerställa en smidig och framgångsrik migrering från Divi till Elementor utan att förlora några viktiga webbplatsdata eller inställningar?
Följ dessa steg för att säkerställa en smidig och framgångsrik migrering från Divi till Elementor:
- Säkerhetskopiera din webbplats: Innan du gör några ändringar, säkerhetskopiera dina webbplatsfiler och databas för att förhindra dataförlust i händelse av problem under migreringsprocessen.
- Bedöm din webbplats: Granska din webbplats design, innehåll och funktionalitet för att identifiera eventuella anpassningar, unika funktioner eller komplexa layouter som kan kräva särskild uppmärksamhet under migreringen.
- Planera migreringen: Utveckla en migreringsplan som beskriver de involverade stegen, inklusive innehållsmigrering, designjusteringar och testprocedurer.
- Migrera innehåll: Överför ditt webbplatsinnehåll från Divi till Elementor med manuella metoder eller migreringsverktyg, vilket säkerställer att alla sidor, inlägg, bilder och andra tillgångar överförs korrekt.
- Justera design och funktionalitet: Anpassa din webbplats design och funktionalitet i Elementor för att matcha den ursprungliga layouten och stilen så nära som möjligt, gör eventuella nödvändiga justeringar eller optimeringar längs vägen.
- Testa grundligt: Testa din migrerade webbplats utförligt över olika enheter, webbläsare och användarscenarier för att identifiera och åtgärda eventuella problem eller inkonsekvenser.
- Optimera prestanda: Optimera din webbplats prestanda och laddningstider efter migrering genom att optimera bilder, minimera kod och implementera cachning och andra prestandahöjande tekniker efter behov.