Hur man lägger text över en bild i Elementor
Innehållsförteckning
Du kanske har sett många webbplatser där du kanske har sett texten ovanpå bakgrundsbilden. Vi får se hur du kan ha det Elementor text över bilden. Vi ska se hur du kan ha Elementor-text över bilden. Det finns olika sätt att lägga till det. Guiden kommer att täcka några sätt du kan lägga till texten på. Så detta kommer att vara till hjälp för dig. Vi föreslår att du läser hela guiden och sedan bestämmer dig för vilken som är den bästa metoden du kan använda.
Hur lägger man till Elementor-text över en bild?
Den första metoden vi kommer att se är mycket enkel och den mest föredragna metoden. De flesta av de element som du ser på internet som har text ovanpå bilden kommer att använda metoden. Här är konceptet väldigt enkelt. Vi kommer först att lägga till bilden i bakgrunden på webbplatsen. Därefter lägger vi till texten som ett annat element ovanpå den.
Lyckligtvis finns det tillräckligt många alternativ för att du ska kunna redigera det på det sätt du vill. Elementor har många alternativ som du kan använda för att anpassa texten och bilden. Så du kommer att få det bästa utseendet du vill ha med hjälp av Elementor.
De flesta föredrar denna metod eftersom den är lätt att implementera och man kan också använda samma metod för att lägga till andra element ovanpå bilden. Om du vill lägga till en prenumerationsknapp ovanpå bilden kan du göra det här.
Så låt oss komma igång och se vilka steg du behöver följa för att lägga till Elementor-text över bilden. Vi tar en bild som exempel men du kan lägga till den ovanpå vilken media du vill.
Öppna redigeringssidan
Till en början måste du göra grunderna. Det är här vi först skapar en sida med Elementor. Se till att Elementor är installerat och aktivt. Oroa dig inte, du behöver inte proversionen av Elementor för att göra det. Du kan också använda gratisversionen.
Du kan skapa en sida och redigera den med Elementor. Därefter kan du skapa en tom sektion där vi lägger till elementen.
Om du nu vill lägga till bilden för att vara i en viss del, måste du skapa en kolumn för densamma. Om du till exempel bara vill lägga till bilden i det högra avsnittet kan du skapa en kolumn och sedan lägga till den i avsnittet.
När allt är klart lägger vi till bakgrundsbilden i kolumnen. Du kan lägga till bakgrundsbild i kolumnen eller så kan du till och med lägga till det i avsnittet. Detta är säkert ditt val om hur du vill ha saker och ting.
Lägger till bakgrundsbilden
Du har två alternativ här. Du kan antingen lägga till bilden i avsnittet eller så kan du också lägga till den i kolumnen. Detta är säkert ditt val. Beroende på hur du vill lägga till bilden kan du använda sättet.
Om du vill lägga till bilden i avsnittet kan du högerklicka på avsnittet och lägga till det eller så kan du också klicka på kolumnen och lägga till det därifrån.
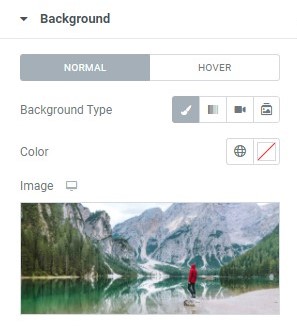
Här är det exakta sättet att lägga till det. Du måste först klicka på avsnittet och sedan kommer du att se den vänstra panelen. I den vänstra panelen måste du klicka på avsnittet "Stil" där du kan göra ändringarna.
I avsnittet Stil ser du avsnittet för Bakgrund. Det finns få alternativ i bakgrunden. Du kan välja rätt bakgrund som du vill ha från listan. Du kan antingen välja en bild eller så kan du också lägga till en video.
I det första alternativet kan du välja klassiskt. Därefter kan du välja en bild och använda plustecknet för att lägga till bilden i bakgrunden.
Du kan antingen välja bilden från mediamappen eller så kan du också ladda upp den på egen hand. Det kommer att öppna mediebiblioteket precis som de vanliga bilderna du laddar upp. Så metoden kommer att likna WordPress-instrumentpanelen.
Redigera bakgrunden
I nästa steg kommer vi att göra några anpassningar i bakgrunden. Du kan ställa in positionen i bakgrundsbilden. Vi kommer att se hur du kan ställa in bakgrundens position. Vidare kan du också ställa in bifogade alternativ.
Nu, när det kommer till storleken, kan du ställa in storleken enligt dina krav. Du kan ställa in bakgrundsbilden så att den passar, omslagsstorlek, eller så kan du ställa in den till originalstorleken. Det bästa sättet att avgöra vilket som är det bästa sättet att ha bilden, du kan alltid leka med den lite och du kommer att ha en fullständig uppfattning om hur du vill gå vidare.
Därefter kan du även ställa in upprepningsläget om du har en liten bild. Om du till exempel vill att bilden ska fortsätta upprepas, kommer den att upprepas till slutet av avsnittet. Vanligtvis ser det inte bra ut eftersom den återkommande bilden är dålig i de flesta fall. Så du kan ställa in den på ingen upprepning.
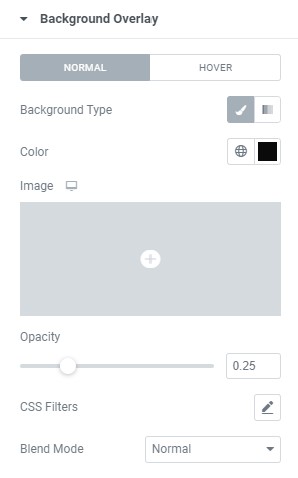
Använda överlägget
Du kan också ställa in bakgrundsöverlägget från samma panel. Du kan också ställa in bakgrundsöverlägget om du vill. Du kanske har sett många bilder där det finns en överlagring. Överlägget kan ha en enkel färg eller så kan du också ha en bild som täcker bakgrunden. Du kanske har sett några bilder som ser ganska svarta ut, så här kan du ha en annan överlagring för bilden.
När du har gjort alla dessa saker är du klar med bilden. Nu ska vi se hur du kan ställa in texten. Vi kommer nu att se det snabba sättet att lägga till texten och sedan börjar vi göra ändringarna i avsnittet.
Lägger till texten
Nästa sak som vi måste göra är att lägga till texten på webbplatsen. Du kan lägga till texten på webbplatsen precis som du lägger till elementet på webbplatsen. För det måste du klicka på elementet och lägga till widgeten.
Vi har precis lagt till bakgrundsbilden i kolumnen och vi kommer fortfarande ha möjlighet att lägga till texten i kolumnen. Det är här du helt enkelt kan dra och släppa det element du vill ha.
Om du till exempel vill lägga till rubriken kan du dra rubrikwidgeten och sedan placera den i kolumnen. På samma sätt, om du vill lägga till textrutan, kan du också lägga till samma sak.
Här är det fantastiska att du kan lägga till vilka widgetar du vill. Det finns många widgets du kan lägga till här.
Ändra och styla texten
Du kan säkert utforma texten efter dina behov. Detta beror på vilken textruta du använder. Om du till exempel använder textrutan görs färre anpassningar från Elementor. I det här fallet måste du redigera det direkt från textrutan. Du kan säkert installera TinyMCE om du vill ha lite mer frihet i anpassning.
På samma sätt, om du har en rubrik, kan du lägga till den på vilket sätt du vill. När du har redigerat texten är du nästan klar. Du kan spara texten och sedan visa sidan för att se hur Elementor-text över bild ser ut
Vi kommer att se några av de fler knep du kan göra här. Du kan ändra textens position och behålla den var du vill.
Ställa in positionen
Du kan använda positionsinställningarna för att placera texten på rätt plats. Nu, som standard, kommer texten antingen att visas i mitten av den kan visas på en av sidorna beroende på hur du har justerat den. Många gånger vill vi ha en annan position.
För det måste du öppna den avancerade panelen från vilken du kan lägga till positionen. Du kan alltid lägga till marginalen först. Det finns få marginalalternativ som du kan gå med.
Du kan ange topp-, botten- och sidomarginalerna. Det finns två sätt att lägga till alternativen. Du kan antingen lägga till det i pixlarna eller så kan du också lägga till det i procent. De flesta föredrar pixlarna eftersom de redan är mer bekanta med dem. Du kan lägga till det i procenten också.,
Nu, när du först anger storleken, kommer den att gälla för alla marginalalternativ. Till exempel, om du anger 2 i den övre marginalen, kommer samma att gälla för botten och sidorna.
Ibland vill vi bara gå in på den ena sidan. I så fall kan du klicka på länkknappen på sidan. När du gör det kan du ange alla fält individuellt. På så sätt kan du enkelt komma igång med marginalerna. Det låter dig ställa in texten på det sätt du vill.
Du kan sedan spara ändringarna och det är allt. Nu har du framgångsrikt lagt till Elementor-texter över bilden. Det finns ytterligare ett sätt att lägga till det. Det får vi se nu.
Hur lägger man till Elementor-text över bilder med plugins?
Som vi har nämnt tidigare finns det ytterligare ett sätt att lägga till texten. Vi får se hur du kan lägga till det. För det kommer vi att använda ett plugin som du kan göra det med.
Konceptet är fortfarande detsamma. Du måste använda samma teknik som vi har nämnt tidigare. Detta kan ha många människor i förvirring. Du kanske funderar på varför du behöver ett plugin om du följer samma metod.
Tja, plugin används för att ha fler effekter för bakgrunden. Du kanske har sett många webbplatser där texten är stilren. Så om du vill ha snygg text kan du säkert använda dessa plugins. Nu kanske du säkert vet att plugins kan betalas, eller hur?
Så vi kommer att se två plugins som du kan använda här. En av plugins är gratis medan den andra är betald. Det kostnadsfria pluginet är endast för Elementor text över bild medan det andra är det kompletta tilläggspaketet. Du kan använda tilläggspaketet för att ha fler element i din Elementor-arsenal.
Låt oss börja med plugins.
Image Hover Effects – Elementor Addon
De första plugins som du kan använda är Image Hover Effects. Insticksprogrammet är till för bildeffekterna. Du kan få bilden enligt dina önskemål. Om du vill ha en snygg effekt på bilden kan du säkert använda detta plugin. Det är gratis och kan hittas direkt i den kostnadsfria pluginkatalogen av WordPress. Det är ett väldigt begränsat plugin. Men eftersom det är ett gratis plugin kan du säkert prova det.
Master Addons
Du kan alltid gå med Master Addons. Master Addons är det kompletta paketet som du kan använda för Elementor. De har många widgets som du kan använda. De har också många bra funktioner här. Det är ett betalt tillägg. Så om du vill ha något mer för din Elementor-sidbyggare kan du säkert använda det här tillägget. Du kan se deras hemsida för mer information.
slutord
Avslutningsvis är det här sättet du kan lägga till Elementor-text över bilden. Metoden är enkel och lätt att använda. Du kan säkert använda plugin om du vill. Vi rekommenderar starkt att du leker lite för att se vilken som ser bäst ut. Du kan till exempel prova att ställa in bakgrundsbilden i avsnittet och sedan kan du prova att använda den för kolumnen. På samma sätt kan du också prova olika positioner och ställa in olika storlekar på bakgrundsbilden. Detta ger dig en tydlig uppfattning om vilken Elementor-text över bilden som ser bäst ut.