Hur använder man Elementor Header and Footer builder?
Innehållsförteckning
Ser du några av webbplatserna som har fantastiska sidhuvuden och sidfoten? Det finns goda chanser att de använder en skräddarsydd sidhuvud och sidfot. Det kan också vara en av Elementors sidhuvud- och sidfotsbyggarmallar. Elementors sid- och sidfotsbyggare För de som inte vet är Elementor en mycket populär sidbyggare som låter dig skapa den sida du vill ha. Den har olika funktioner och det finns många widgets som du direkt kan importera och använda. Därför kan du använda byggaren.
Nu, om du vill använda Elementors sidhuvud och sidfotsbyggare, finns det ett alternativ för detsamma. Låt oss prata mer om det.
Kan du skapa ett sidhuvud och en sidfot med Elementor?
Vi sparar din tid här. Ja du kan skapa sidhuvudet och sidfoten för Elementor.
Innan vi ser mer på detta kanske du undrar varför du inte kunde se sidhuvudet och sidfotsbyggaren, höger? Tja, för det kommer du att göra det måste uppgradera din Elementor. Du kan bara göra detta om du har fått Elementor pro. När du har Elementor Pro kan du använd den för att bygga ett sidhuvud och en sidfot för din webbplats. Detta är ytterligare en anledning till varför du bör uppgradera till proversionen. Planerna är också överkomliga.
För att komma tillbaka till saken kan du enkelt uppgradera till premiumversionen och du kommer att se alternativet att lägga till sidhuvudet och sidfoten. Vi kommer att se en steg-för-steg-guide om hur du kan bygga en sidhuvud och hur du också kan bygga sidfoten. Innan det, låt oss se lite mer om sidhuvudet och sidfoten. Detta kommer att ge dig en tydlig uppfattning om ämnet.
Vad är rubriken?
Rubriken är den översta raden som du ser på webbplatsen. När du besöker webbplatsen, till en början, du kommer att se rubriken där det finns logotypen och menyn. Därefter finns det en liten sektionspartition. Därefter startar innehållet.
Så, den avsnittet som är ovanför innehållet kallas rubriken. Det kan finnas fler saker än bara en logotyp och meny. Man kan se bannern eller det kan också vara ett sökfält.
Vanligtvis är det kommer med temat. Men om du vill ändra standardhuvudet, du kan ändra det. Du kan använda din anpassade rubrik. Elementorn sidhuvud och sidfotsbyggare gör det enklare för dig att skapa ett valfritt sidhuvud med minsta ansträngning. Oroa dig inte, du kan också använda det med några få klick.
Nu när du vet vad sidhuvudet är kommer vi att prata om sidfoten.
Vad är sidfot?
Sidfot är nedre fältet som du ser på webbplatsen. Den består av fler saker än rubriken.
Vanligtvis finns det 3 till 4 sektioner här. Avsnittet har mestadels länkar. Du kan se avsnittet om juridiska sidor och du kan också se länken till andra snabbsidor. Detta är standardsidfoten.
Många lägger till mer och har en annan typ av sidfot. De också lägg till logotypen och en meny i sidfoten. Du kanske har sett några webbplatser där det finns en liten meny som visas längst ner på webbplatsen. Det är känt som sidfotsmenyn.
Det kan du säkert lägg till fler saker enligt ditt val. Så det finns ingen specifik sidfotsstil. Här kan du ha det på hur många sätt du vill. Det finns ingen gräns. Vi kommer att prata om standarden och det mest populära sättet att ha sidfoten. Så det finns inget att oroa sig för här.
Planera för sidhuvudet och sidfoten
Du bör alltid planera först och sedan börja genomföra planen.
Som vi har nämnt finns det många sätt du kan skapa din rubrik och det finns många sätt du kan skapa din sidfot på. Därför måste du först ta reda på vilket sätt du vill använda.
Här är några steg du kan ta för att hitta rubrikstilen.
- En logotyp på sidan och menyn
- Logotyp, meny och sökfält.
- Om du inte har en meny kan du även ha logotypen och en banner. Du kan visa menyn under rubriken om ditt tema tillåter det. Alternativt kan du också skapa rubriken på samma sätt.
På samma sätt behöver du också förstå hur du ska planera din sidfot. Sidfoten ska vara bra och förplanerad eftersom det kan ta längre tid att utföra här.
- 3 kolumn sidfot med länkar. Du kan också lägga till den första kolumnen som logotyp och avsnitt om. För att inte tala om, du kan också öka kolumnantalet.
- Du kan lägga till en meny där. Du har två alternativ, du kan antingen visa den direkt i mitten eller så måste du flytta den åt sidan.
- Många väljer också att gå med en enda kolumndel där de kan visa avsnittet Om. Därefter kommer de att lägga till de 3 eller 4 kolumnerna efter det. Har du mer innehåll på hemsidan kan du även lägga till menyn längst ner.
Har du fortfarande ingen idé? Oroa dig inte, vi kommer att se mer om det när vi går vidare. Det finns ytterligare ett sätt att få idéerna. Vi kommer att prata om det under stegen.
Förbereda saker
Innan du börjar bygga din Elementor sidhuvud och sidfotsbyggare måste du göra i ordning sakerna.
Om du vill lägga till menyn bör du göra det se till att menyn läggs till på rätt sätt. På samma sätt, om du vill lägga till länkarna i sidfoten, bör du ha alla länkar redo. Det kommer att spara tid när du skapar sidhuvudet och sidfoten.
Det kan finnas fler saker som du kanske vill lägga till. Hela poängen här är att få de grundläggande sakerna gjorda. Det är inte klokt att skapa en rubrik när du inte har en meny eller logotyp redo, höger? Så dessa saker faller under den grundläggande förberedelsen. Du kan förbereda saker och sedan följa stegen för att komma igång.
Se till att du har Elementor pro-ready. Om du inte har uppgraderat det ännu kan du göra det uppgradera den och kolla sedan in guiden. Vi kommer direkt att börja med stegen för att göra det och kommer inte att täcka hur du kan uppgradera till Elementor pro.
Vi kommer nu direkt till saken.
Hur använder man Elementor sidhuvud och sidfotsbyggare?
För att komma igång bör du ha proversionen av Elementor. Stegen för sidhuvud och sidfot är liknande. Så vi kommer inte att gå igenom dem individuellt. Istället kommer vi att täcka dem i samma steg.
Därefter kan du följa stegen nedan.
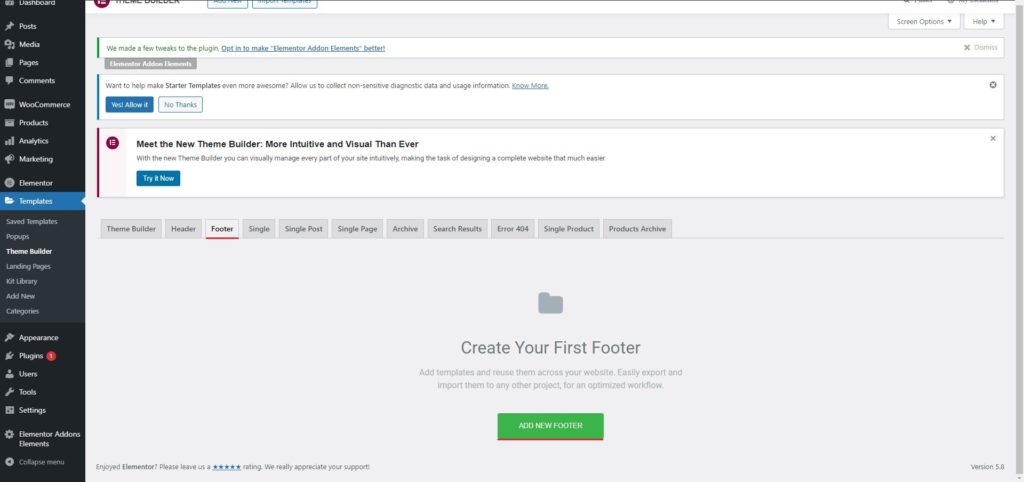
Steg 1: Header över till Elementors sidhuvud och sidfotsbyggare
Du kan helt enkelt gå över till Elementors sidhuvud och sidfotsbyggare på några klick.
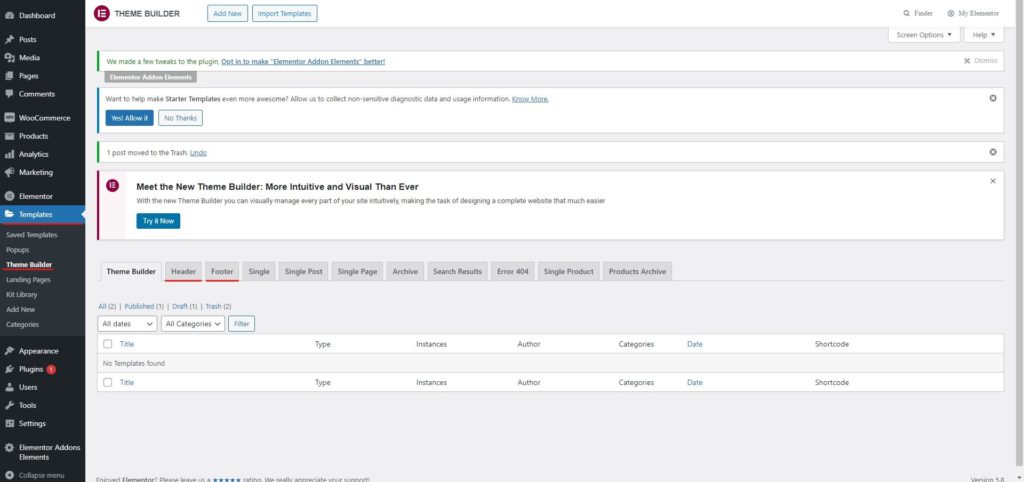
När du öppnar din WordPress-instrumentpanel kommer det att finnas ett alternativ som heter "Mallar". Det kommer att visas i själva menyn till vänster. Du måste håll musen över den så öppnas några fler alternativ.
Saker och ting kommer att vara ganska klara vid det här laget eftersom det kommer att finnas ett alternativ för "Sidhuvud och Sidfot”. Du kan se två olika alternativ om du använder den senaste versionen.
Nu kan du klicka på rubriken här. Vi kommer först att se hur du kan skapa din header.
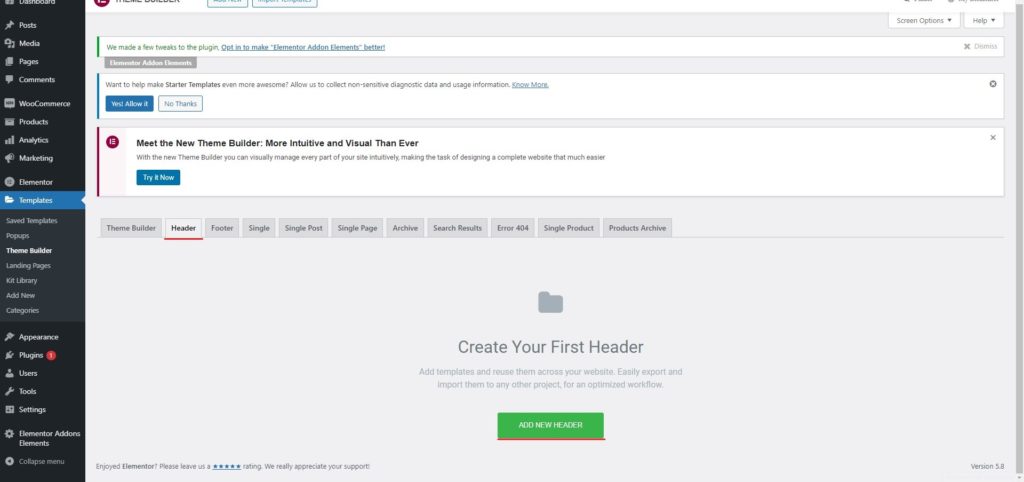
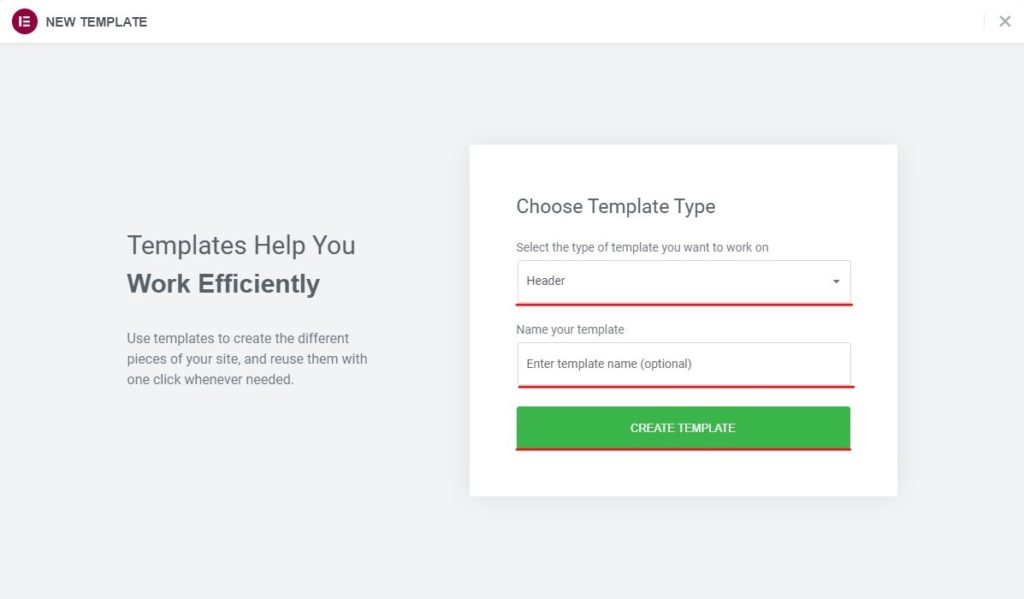
Steg 2: Skapa rubriken
När du klickar på rubriken ser du att det finns ett alternativ att "Lägg till ny rubrik”. Klicka på det.
Så fort du klickar på den kommer du att göra det se några mallar. Det här är några av de populära rubrikmallarna. Du kan importera en direkt och börja arbeta med den. Du kan anpassa den enligt ditt val.
Det är här du kan hitta fler idéer.
Nu, om du vill skapa en ny rubrik, kan du använd kolumner för att göra det. En pelare kan passa på sektionen sida vid sida. Så om du vill lägga till logotypen och menyn kan du ha två kolumner. Du kan bredd enligt layouten.
När du har ställt in den är du redo att publicera rubriken.
Steg 3: Publicera rubriken
Du kan sedan klicka på Publicera rubrik, kommer den att be dig att ställa villkoren.
Nu, om du vill att Elementor-huvudet ska visas endast på specifika sidor, Du kan ställ in det här. Annars kommer standarden att visa rubriken på hela webbplatsen. Du kan kontrollera din webbplats efter att du har publicerat rubriken. Du kan också anpassa den genom att gå över till Mallar > Sidhuvud och hitta sedan rubriken du vill anpassa.
Steg 4: Skapa en sidfot
Att skapa en sidfot är lika enkelt som att skapa sidhuvudet. Du kan gå över till Mallar > Sidfot och skapa sedan sidfoten därifrån.
Stegen är enkla och nästan liknar rubriken. Så du kan också hoppa över stegen om du vet vad du ska göra.
Steg 5: Konfigurera sidfoten
Du kan välj en färdig mall. Även om du vill skapa sidfoten från grunden, vi föreslår att du importerar mallen.
Att skapa en sidfot är ett mycket tidskrävande jobb. Du kommer att slösa bort din tid på att skapa de avsnitt som redan är skapade åt dig. Därför kan du importera mallen och börja arbeta. När du gör det kommer du att kunna spara tid.
Det är här du kan få igång saker och ting. Du kan lägga till fler avsnitt här och du kan också anpassa det.
Steg 6: Publicera sidfoten
Du kan sedan publicera sidfoten som vi just skapat. Du kan enkelt publicera den genom att trycka på Publicera-knapp.
När du trycker på publicera-knappen kommer du att bli ombedd att ställa in villkoret precis som vi gjorde i rubriken. Du kan ställa in om du vill visa sidfoten på hela webbplatsen eller så kan du ställa in den bara för vissa specifika sidor eller så kan du ställa in den för hela webbplatsen.
Så här kan du ställa in sidfoten.
Steg 7: Testa webbplatsen
Det är viktigt att testa webbplatsen innan du lämnar redigeringsläget. Du kan kolla in webbplatsen i inkognitoläge eftersom detta tar bort cachen.
Om allt är okej kan du lämna sidan.
Innan dess, glöm inte att kolla in tipsen nedan.
Tips för Elementors sid- och sidfotsbyggare
Om du använder Elementor sidhuvud och sidfotsbyggare, här är några tips som du absolut bör implementera.
- Använd mallen och anpassa sedan densamma. När du importerar mallen kommer den att ha många nya saker som kanske inte är tillgängliga annars. Detta kommer att spara tid och ge dig bästa resultat.
- I den vänstra panelen kan du se alla anpassningsalternativ. Du kan anpassa sidhuvudet och sidfoten som du vill. Elementor sidhuvud och sidfotsbyggare låter dig redigera sidhuvudet och sidfoten på samma sätt som du redigerar sidorna.
- Du bör alltid testa nya mallar.
- Glöm inte att hålla plugin uppdaterad och aktiverad på din webbplats.
Vidare kan du utforska premiumpluginet och hitta många nya intressanta saker.
slutord
Avslutningsvis är det så här du enkelt kan använda Elementors sidhuvud och sidfotsbyggare. Vissa teman kanske inte tillåter direkt användning av Elementors sidhuvud och sidfotsbyggare. För det måste du gå över till anpassningspanelen och ställa in rubriken. Men de flesta teman tillåter det. Så det blir inga problem. För att vara säkrare kan du alltid kontrollera om temat är Elementor-kompatibelt eller inte. Detta kommer att ge dig en bättre uppfattning om plugin. Du kan sedan använda Elementors sidhuvud och sidfotsbyggare i enlighet med detta. Du kan också använda Hello-temat från Elementor. Det är ett lättviktigt tema.