Hur man använder Elementor WooCommerce Builder
Innehållsförteckning
I den här handledningen kommer vi att lära oss hur man bygger en e-handelsbutikssida med WooCommerce och hur man justerar designen Elementor. WooCommerce är en gratis, öppen källkod, helt anpassningsbar plugin för Wordpress som lägger till e-handelsfunktioner till din webbplats. För tillfället är WooCommerce den mest populära plugin på hela internet, med en användningsfördelning på 68%. 28,19% av alla onlinebutiker drivs av WooCommerce. Ända sedan starten 2011 har WooCommerce upplevt en stadig ökning i popularitet och visar inga tecken på att förlora sin marknadsandel. Därför är det viktigt att förstå pluginets inre funktion och hur e-handelsinnehållet har integrerats i Elementor.
Varför ska du använda WooCommerce?
Om siffrorna fortfarande inte har övertygat dig om att WooCommerce är plugin för jobbet, låt oss ta en titt på vad WooCommerce erbjuder dig. Ärligt talat, inom webbutveckling är det absolut nödvändigt att förstå gränserna för alla plugin du kan använda. Att uppnå en allmän uppfattning om vad som kan och inte kan åstadkommas via ett visst plugin är en oumbärlig färdighet. Låt oss nu se vad som gör att WooCommerce sticker ut bland konkurrenterna.
Låg inträdeskostnad
En av de viktigaste försäljningsargumenten är det faktum att WooCommerce är gratis. Du kan bygga en fullt fungerande onlinebutik utan att spendera ett öre. Tänk på att du måste skaffa de betalda tilläggen för att få tillgång till vissa nya funktioner och aktivera ytterligare funktionalitet. Även om det är en viss kostnad inblandad är det ingenting i jämförelse med egna e-handelslösningar. Låt oss inte glömma att det finns kostnader förknippade med att driva en WooCommerce butiksvärdplan, domännamn, teman, säkerhet, plugins, tillägg, underhållskostnader, betalningshanteringsavgifter och så vidare. Trots det är själva basplattformen gratis att installera och göra som du vill. I samband med gratisversionen av Elementor kommer du att kunna skapa onlinebutiker för en minimal kostnad.
Funktionsrik
Du kan sälja allt med WooCommerce, vare sig det är fysiska produkter, digitala produkter eller något däremellan. Alla typer av varianter kan anpassas till dina behov - färger, storlekar, attribut, grupperade produkter, etc. Varje produkt kan skapas enligt dina specifikationer, för att inte tala om att det finns en obegränsad mängd produkter du kan skapa.
Utvecklare vänlig
WooCommerce är helt öppen källkod och hanteras på GitHub. Du kan själv delta i vidareutveckling om det är din kopp te. Som en konsekvens kan plugin-programmet enkelt integreras med de flesta WordPress-teman, för att inte tala om det mycket givande samarbetet med Elementor. WooCommerce har skapat ett eget API som regelbundet tar emot säkerhetsgranskningar. Deras hemsida har omfattande dokumentation.
Massor av tillägg
Det finns mer än 400 officiella tillägg tillgängliga i WordPress-pluginförrådet för att inte tala om att nya skapas varje dag. Från medlemskap och prenumerationer till betalningsgateways och leveransleverantörer, kan du enkelt hitta tillägget du behöver.
Elementor och WooCommerce
WooCommerce-element har framgångsrikt integrerats i Elementor och nu kan varje element anpassas helt efter din design. Genom att endast använda Elementor kan du minimera ditt beroende av tredjepartsplugins, vilket ökar hastigheten och förbättrar webbplatsens prestanda. Och det underbara är att allt kan uppnås utan att skriva en enda rad kod. Tja, i verkligheten kommer du förmodligen behöva lägga till lite anpassad CSS, men bara om du vill skapa en unik layout på dina e-handelssidor. För närvarande finns det mer än 6700 WooCommerce-teman tillgängliga i Themeforest ensam, så det är ganska troligt att du kan avstå från kodningsdelen helt och hållet.
För den här handledningens skull kommer vi att hoppa över WooCommerce-installationen och produkttillägget. Du kan ta en titt på vår tidigare Artikeln för att bli bekant med WooCommerce och dess funktioner.
Konfigurera en enskild produktsida i Elementor
Tänk på att anpassning av sidor för WooCommerce i Elementor endast är möjligt för Elementor Pro-användare. Annars kommer du inte att kunna använda Theme Builder och få tillgång till WooCommerce-widgets. Ärligt talat, om du menar allvar med din karriär inom webbutveckling och planerar att använda Elementor ofta, bör du överväga att köpa Elementor Pro. Du kan kolla in vår Artikeln om kärnskillnaderna mellan gratis- och proffsversionerna.
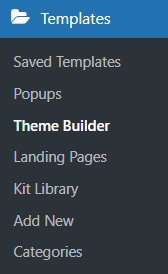
Först av alltmåste du skapa en enstaka produktmall i Elementors Theme Builder. Leta upp menyraden Mallar i din WordPress-instrumentpanel. Klicka på den och en rullgardinsmeny visas. Välj den Theme Builder. Notera att alternativet för att skapa mallar för WooCommerce-sidor endast kommer att vara tillgängligt om du har aktiverat plugin.
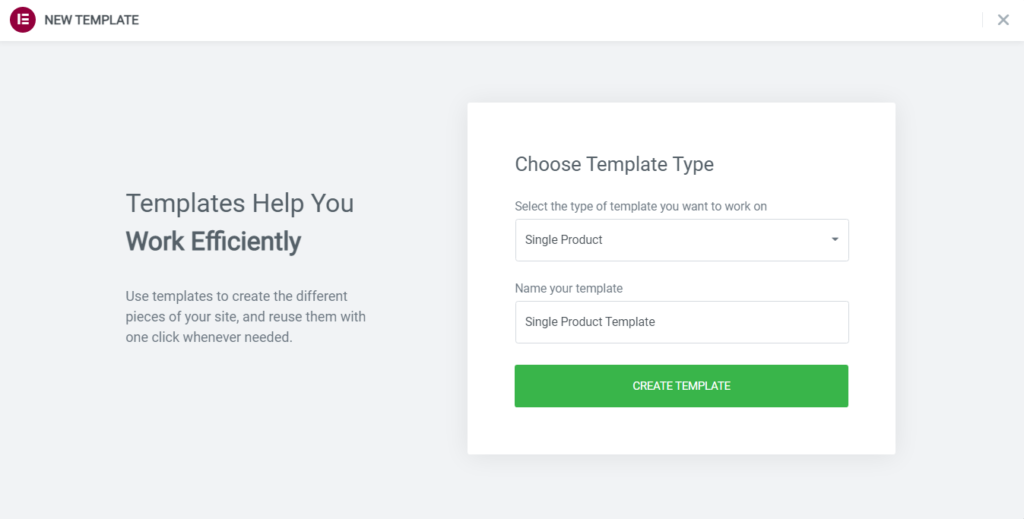
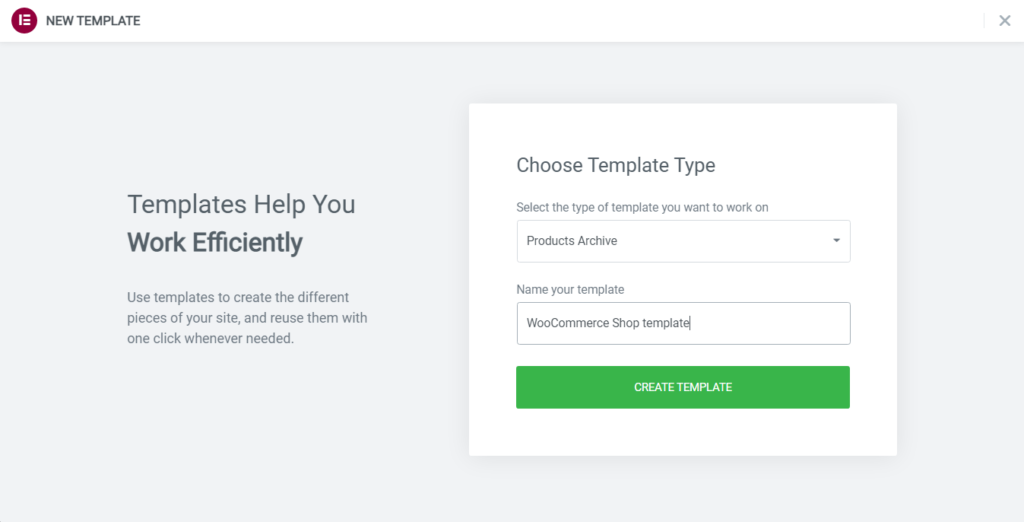
Det andra, klicka på knappen Lägg till ny och skapa en mall för en enskild produkt.
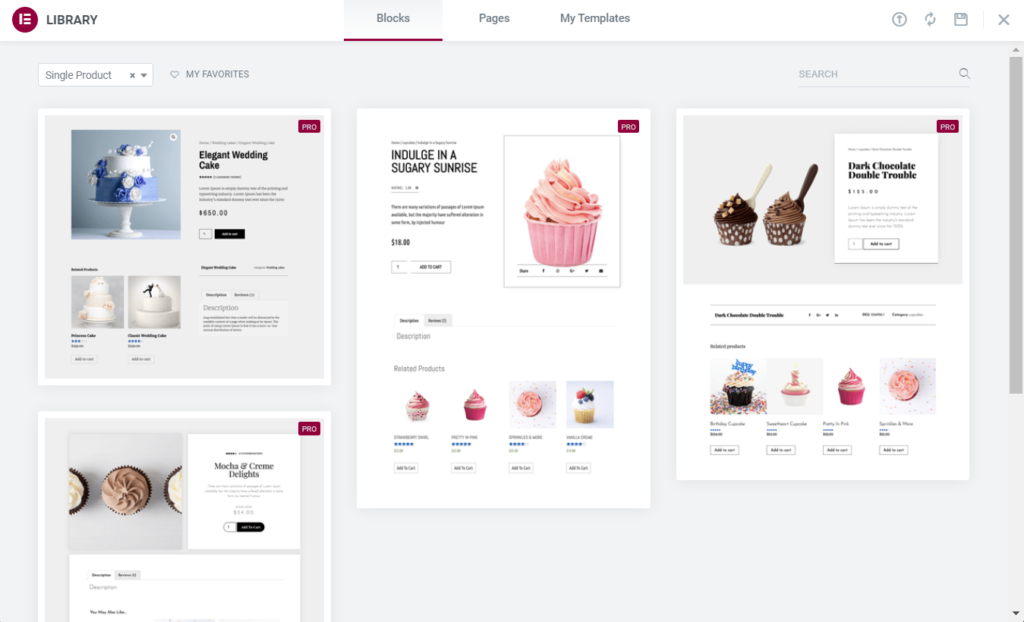
Som du kan se erbjuder Elementor dig att välja en färdig mall eller importera en om det behövs. Elementor-mallarna är ett användbart e-handelsdesignexempel för nybörjare, men du kommer förmodligen att vilja skapa en från grunden.
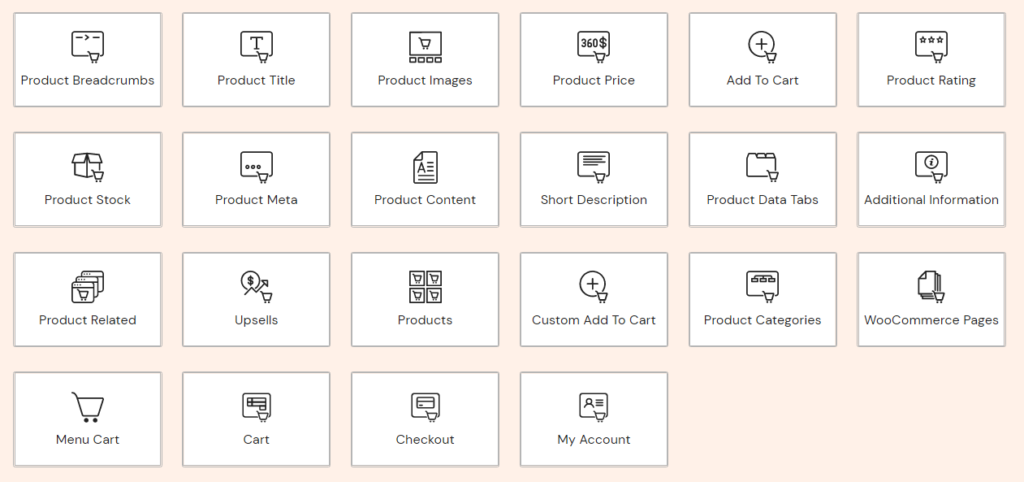
För det tredje, konstruera produktsidan enligt dina designspecifikationer. Elementor Pro har försett oss med helt anpassningsbara WooCommerce-widgets. Du kan skapa nästan vilken layout du vill med de tidigare nämnda verktygen. Tänk på att du bör ha åtminstone några exempelprodukter med deras obligatoriska fält ifyllda. Det kommer att hjälpa dig oerhört mycket när du förhandsgranskar din nya produktsida, eftersom du kommer att kunna se hur din design ser ut på en faktisk produkt.
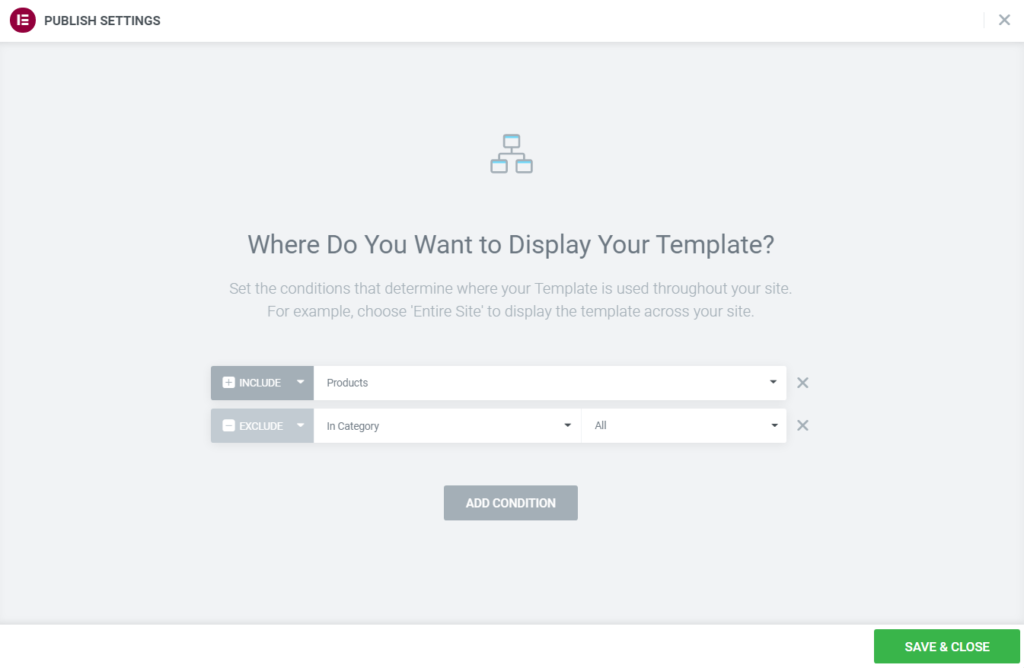
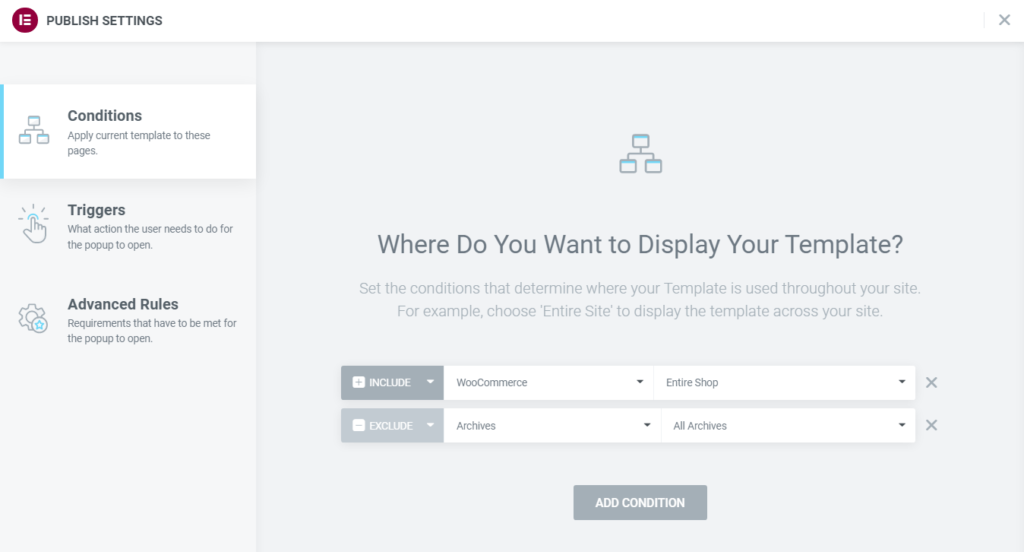
För det fjärde, publicera sidan. Knappen Publicera finns i det nedre högra hörnet av widgetens sidofält. Nu måste du ställa in villkoren som avgör hur och var din nya mall kommer att användas på webbplatsen.
Genom att lägga till nya villkor och använda Omfatta och Uteslut funktioner du kan ställa in alla möjliga scenario och visa din mall precis där du vill. När du är klar, klicka sedan på knappen Spara och stäng och se frukterna av ditt arbete själv.
Skapa en WooCommerce-butikssida
Nu när din enda produktsida har utvecklats kan vi fortsätta med butikssidan. Under installationen kommer WooCommerce alltid att skapa en ny sida som heter Butik. Även om vi kan skapa en ny mall precis som vi gjorde med den enskilda produktsidan, bör vi först ta en titt på vad som kan uppnås via WordPress Customizer.
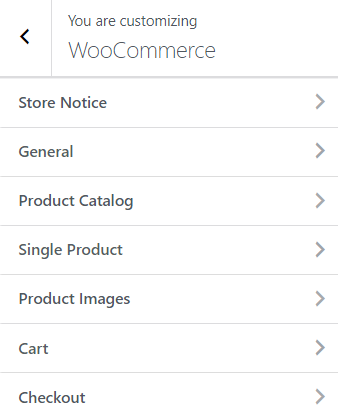
Som du kan se finns det alternativ tillgängliga för varje WooCommerce-element. Du kommer att kunna ändra vissa aspekter av WooCommerce-layouten. Tyvärr, utan ytterligare plugins, finns inte möjligheten att redigera typografiska element och sorteringen. Oavsett vilket, låt oss ta en snabb titt på de tillgängliga alternativen:
- Butiksmeddelande – Aktivera/inaktivera ett meddelande för besökare på hela webbplatsen.
- Allmänt – Välj om du vill visa eller inte Varukorgstitel och Varukorg Totalt.
- Produktkatalog – Reglera vilken typ av innehåll som ska visas i butiken, justera kategorier därefter och ställ in hur produkterna ska sorteras. Innehållsbredden såväl som antalet produktkolumner kan anpassas efter dina behov och strukturen på produktfönstren kan ändras.
- Enstaka produkt – Aktivera/inaktivera brödsmulor
- Produktbilder – Definiera bredden på huvudproduktbilden och miniatyrbilden. Välj hur du vill beskära miniatyren.
- Varukorg – Aktivera/inaktivera korsförsäljning.
- Kassa – Ändra innehållets utseende och välj vilka fält som är obligatoriska. Ställ in dedikerade sidor för Sekretesspolicy och Regler och villkor och lägg till ett uttalande om dem som visas under kassan.
Alternativen i anpassaren är begränsade, särskilt när det kommer till designen. Tack och lov, Theme Builder tillåter oss att ändra butikssidan ytterligare. På liknande sätt som tidigare med mallen för en enda produkt kan vi designa om butikssidan.
WooCommerce butik och produktarkivmall
Att skapa en butiksmall fungerar i huvudsak på samma sätt som att skapa en för en enskild produkt. Istället för att skapa en Single Product-mall i Elementors Theme Buildermåste du skapa en produktarkivmall.
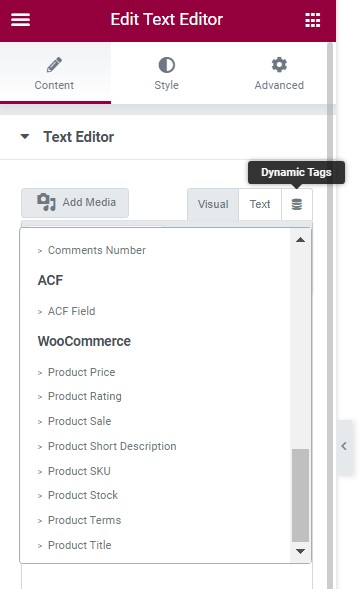
Elementor har försett sina användare med specifika widgets för WooCommerce-butiken. Som du kan se är widgets för enstaka produkter också tillgängliga. Dessutom kan du använda vilken widget du vill och sedan visa önskad utdata via funktionen för dynamiskt innehåll (dynamiska taggar).
Nu har du designat färdigt butikssidan och det är dags att publicera sidan och ställa in villkoren därefter. Elementor tillåter att ställa in produktarkivmallen som den dedikerade butikssidan, istället för standard WooCommerce. Du kan för all del använda mallen på olika ställen och lägga till ytterligare villkor. Tänk på att produktarkivmallen endast anpassar segmentet på sidan där produkterna visas. Om du vill ändra designen på andra delar av din butikssida måste du ändra ditt tema.
WooCommerce kassa och varukorg i Elementor
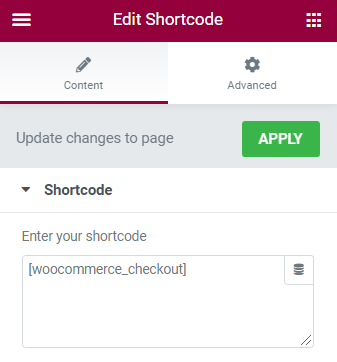
Tidigare har vi behandlat hur kassan och varukorgen kan ändras via WordPress Customizer. Till skillnad från en enskild produktsida och butikssida kan varukorgs- och kassasidor skapas som vilken annan sida som helst i Elementor. Det finns dock en brist. WooCommerce-funktioner kan endast läggas till genom användning av kortkoder och flera widgets. Du kan justera designen för alla andra element utanför de ovan nämnda, men utöver det finns det inte många tillgängliga alternativ som inte involverar någon kodning. Elementor har en kortkodswidget som du kan använda i varukorgen eller kassan på din sida. Bestäm var du vill visa den och infoga sedan en av följande kortkoder:
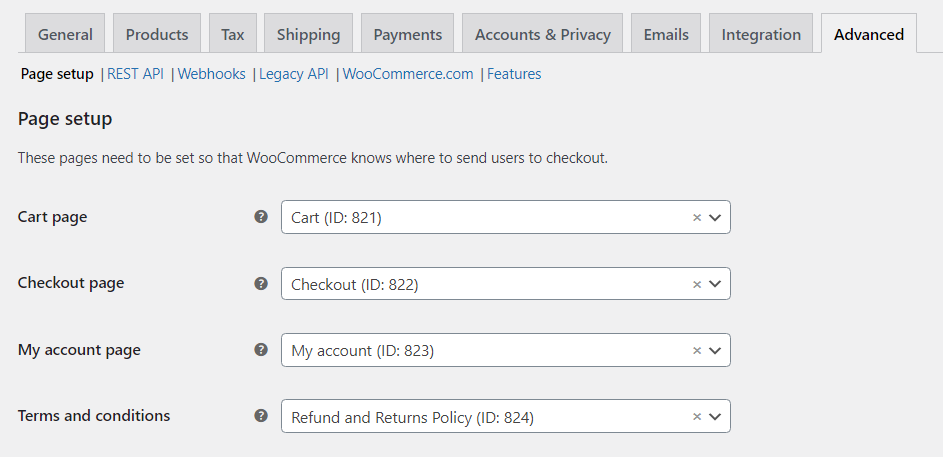
Efter att ha avslutat designen och publicerat sidan måste du definiera den här sidan som din kassa- eller kundvagnssida i inställningarna. Leta upp WooCommerce-menyraden i din instrumentpanel och gå till Inställningaroch sedan Advanced Open water. Under Utskriftsformat, du kan ställa in sidorna efter dina behov.
E-handel och popups
Popup-fönster är en grundläggande del av e-handelsvärlden. Faktum är att en korrekt designad och intelligent placerad popup kan leda till en direkt ökning av försäljningen. Information, som annars går förlorad i flödet på webbplatsen eller hoppas över av besökaren, kan presenteras som en popup, vilket ökar medvetenheten om innehållet. Tänk på det Google straffar webbplatser med ett absurt antal popup-fönster, så det är absolut nödvändigt att implementera popup-fönster smart. Låt oss ta en titt på hur popup-fönster kan användas i din WooCommerce onlinebutik:
- E-postlista – Förmodligen den mest överanvända popupen på webben totalt. Inom e-handel är det ett effektivt sätt att bygga en gedigen kundkrets. Att ha ett stort antal prenumeranter som ständigt uppmärksammas på nya rabatter, reor etc. kan bara öka trafiken på din webbplats.
- Hjälp besökaren – Kunder kan vara ganska kräsna och ibland inte ens veta vad de önskar. Popup-fönster är till stor hjälp för att hjälpa dem att bestämma sig. Popup kan guida besökaren till liknande produkter, informera dem om reor och rabatter eller påpeka all information som behövs.
- Kundundersökningar – Feedback är ett värdefullt instrument för att skapa en stabil affärsmodell. Du kan samla in information om dina produkter, webbdesign eller annan data kopplad till din onlinebutik.
- Försäljning och rabatter – Om en planerad försäljning är precis runt hörnet kan du informera besökare med en popup. Eller, om en pågående försäljning äger rum, kan du meddela nya besökare om specialerbjudandena. Rea och rabatt popup-fönster är ett bra sätt att få besökaren att surfa på din sida. Andra element, till exempel tidsbegränsning, kan bidra till att skapa en känsla av brådska att dra nytta av rabatten.
- Kundvagn – Popup-fönster är ett utmärkt verktyg för att hindra kunder från att överge sina kundvagnar. Ett bra exempel skulle vara ett fall när en sidavslutning har upptäckts. Den kommer endast att visas för besökare som har lagt varor i varukorgen men inte köpt något ännu. Den senaste statistiken visar att det kan omvandla upp till 35 % av lämnande besökare till kunder.
Det finns nästan obegränsade applikationer för popup-fönster för e-handel, dessa är bara en av de mer populära typerna av popup-fönster. Justera popup-designen efter din webbutiks innehåll och glöm inte meddelandet som du vill visa.
Elementor och popups
Nu måste du vara lite bekant med Elementors Temabyggare. På samma sätt kan vi designa popup-fönster för WooCommerce-relaterade sidor. Även om popup-fönster skapas på samma sätt som alla andra mallsidor, finns de i sin egen menyundersektion.
Klicka på Lägg till en ny och välj antingen en färdig mall eller designa en från grunden. Se till att ditt budskap är tydligt och koncist. Glöm inte surfplattan och mobilversionerna.
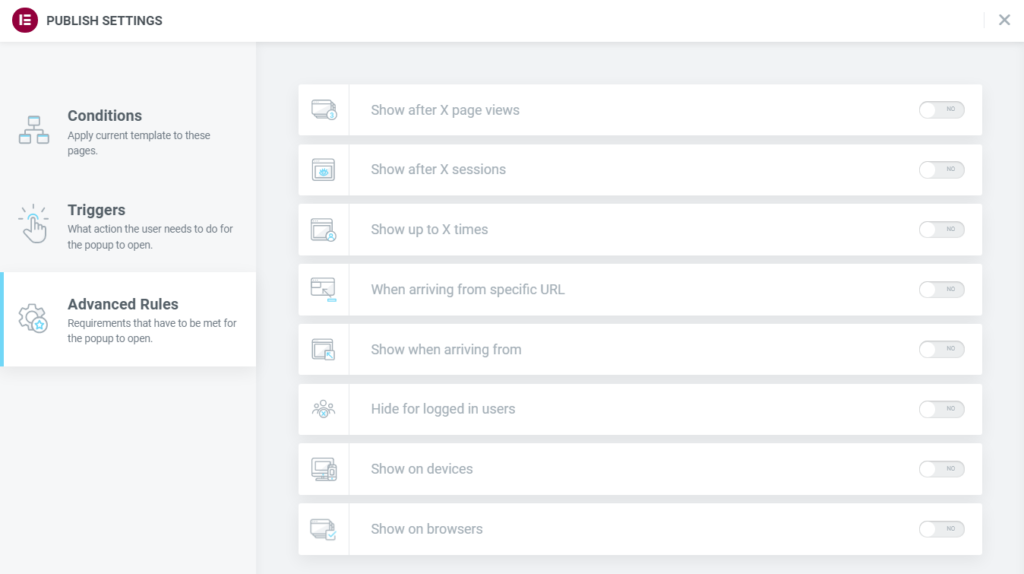
Kärnskillnaden mellan en popup-mall och vilken annan mall som helst är hur den kan visas. Det finns 3 uppsättningar inställningar tillgängliga: Villkor, Utlösare, och Avancerade regler. Villkor ställs in på samma sätt som tidigare genom att välja var på din webbplats specifikt popup-fönstret ska tillämpas på.
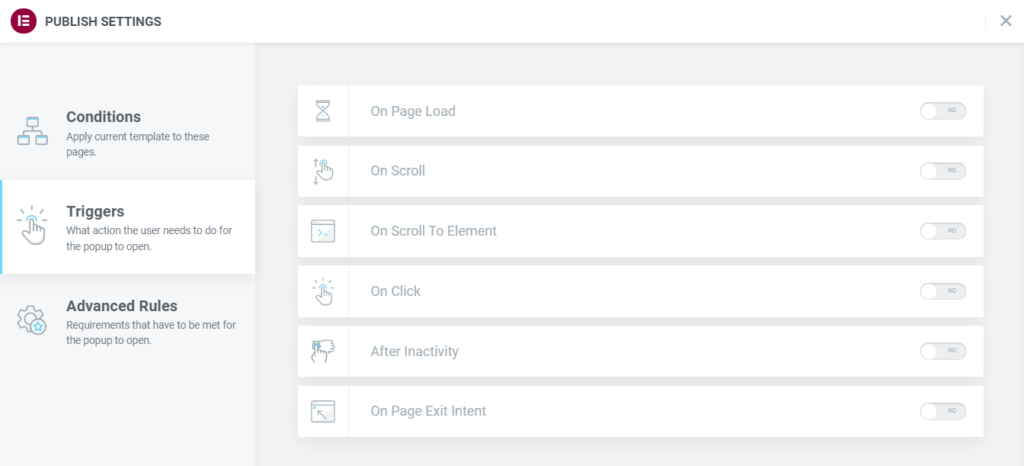
triggers reglera vilken åtgärd som får popup-fönstret att visas. Ta dig tid att överväga vilka utlösare som kommer att öka effektiviteten hos din popup.
Avancerade regler låter dig bestämma vilka krav som måste uppfyllas för att popup-fönstret ska visas. Som du kan se finns det många inställningar för dig att leka med.
Din popup har äntligen blivit klar och publicerad. Allt du har kvar att göra är att skörda frukterna av ditt arbete. Var uppmärksam på hur du implementerar dina popup-fönster. Ingen popup är bättre än en dålig designad!
slutord
Allt eftersom tiden har gått har e-handeln fått en solid fot i WordPress-plattformen. Plugins som WooCommerce har sakta men säkert blivit en stapelvara i WordPress webbutveckling. I samband med den kraftfulla sidbyggaren Elementor kan WooCommerce-relaterat innehåll designas enligt alla specifikationer och visas var du vill. Även om gratisversionen av WooCommerce har vissa begränsningar, med ytterligare betalda och gratis plugins kan du uppnå det nödvändiga resultatet. Med en låg inträdeskostnad i jämförelse med konkurrenterna och fantastiska funktioner har WooCommerce tagit fart och används varje år av allt fler WordPress-användare. Vi hoppas att du kommer att ha det bra när du skapar din onlinebutik och håll utkik efter fler artiklar, heja!