Hur man använder MegaMenu med Elementor
Innehållsförteckning
Vill du sätta upp en Elementor Megamenu på din WordPress-webbplats? Du har landat på rätt plats. Här kommer vi att se den exakta handledningen om hur du kan göra det på enklast möjliga sätt. Vi kommer att använda ett plugin från tredje part för att göra det. Det är ett av de enklaste sätten du kan använda för att ställa in Elementor Megamenu och börja använda den.
För de som inte vet är en megameny en meny som består av flera kolumner. Du kanske har sett många exempel på livewebbplatser där du klickar på ett menyalternativ och det öppnar en helt ny meny med flera kolumner och varje kolumn kommer att ha olika länkar. Vi kommer att göra detsamma.
Komma igång med Elementor Megamenu
Vi kommer att behöva konfigurera Elementor och motsvarande plugins. För att börja vår handledning måste ovannämnda sidbyggarplugin Elementor och de analoga plugins installeras på din WordPress-webbplats.
Så låt oss börja med installationen.
För det första behöver vi Elementor. För det andra kommer vi också att behöva JetMenu. Det är ett menyplugin som fungerar utmärkt med Elementor. Vi måste ladda ner och installera det. Tänk på att det är ett betalverktyg. Det betalda verktyget ger oss möjlighet att komma åt fler funktioner i plugin-programmet. Oroa dig inte, det kommer inte att kosta dig mycket att använda detta plugin och de extra funktionerna är väl värda priset.
Nu kommer vi också att behöva proversionen av Elementor för att skapa rubriken på webbplatsen. Om du vill anpassa menyn i Elementor behöver du huvudbyggaren. Det är en del av temabyggarfunktionen som endast är tillgänglig i proversionen.
Nu när vi har konfigurerat vår WordPress-webbplats med nödvändiga plugins är vi redo att fortsätta med vår steg-för-steg-guide.
Skapa en Elementor megameny
Det första vi behöver göra är att skapa en meny. Vi kan skapa en meny på samma sätt som vi gör i WordPress.
Gå över till Utseende > Meny. Därefter klickar du bara på knappen "Skapa meny". Så enkelt är det att skapa en meny.
Det finns många alternativ som vi kan interagera med. I sidofältet kommer du att se JetMenu-plugin. Glöm inte att aktivera den efter installationen. När du aktiverar JetMenu kan du enkelt komma åt alla funktioner i den.
Vi kan justera olika alternativ här för menyn. Till exempel kommer du att bli ombedd att välja en plats, välja en layout och, på liknande sätt, att välja många andra saker i JetMenu.
När du har blivit bekant med alternativen är vi redo att fortsätta.
Vi måste sedan lägga till huvudmenyalternativen. Det här är kärnmenyn som användare ser utan att hålla muspekaren eller klicka i menyn. Om du till exempel vill lägga till ett menyelement som heter "Tjänster" i navigeringsfältet kan du enkelt lägga till elementet i kärnmenyn.
Nästa steg blir att konfigurera menyn och börja redigera den på det sätt du vill.
Konfigurera menyn
Menyn är lätt konfigurerbar. Du kan komma åt olika alternativ i menyn.
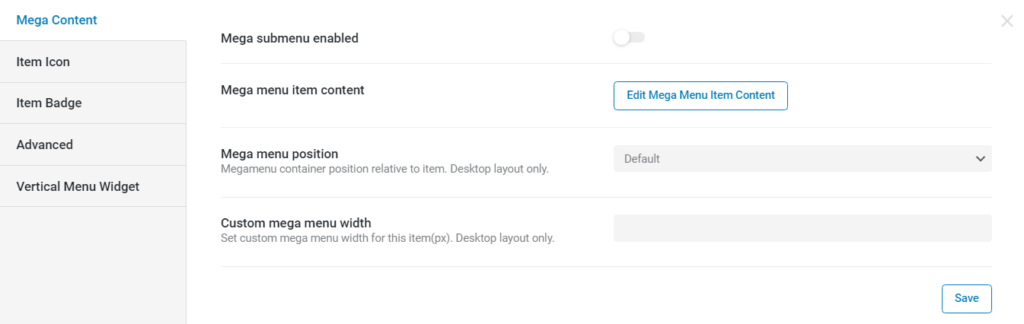
När du klickar på ett menyalternativ kan du redigera elementen inom hur du vill. När du klickar på menyalternativet visas en JetMenu-redigeringsknapp. Nu kan vi se de olika alternativen som är tillgängliga för oss för redigering. Vi kommer att ta en titt på alla alternativ en efter en och se hur vi kan manipulera med inställningarna för att ge vår meny det bästa utseendet.
Nu kan vi aktivera undermenyn. Detta kommer att vara det första alternativet som du kommer att se i popup-konfigurationsfältet.
Där kan vi se några fler alternativ tillgängliga för oss, till exempel kan vi välja innehåll och även ställa in positionen för MegaMenu. Vi kommer först att välja och skapa innehållet för menyn. Efteråt kommer vi att gå över alla andra element i konfigurationsfältet. Så just nu behöver vi inte oroa oss för andra funktioner och vi bör bara fokusera på att lägga till innehållet. Du kan helt enkelt klicka på redigera MegaMenu-innehåll och sedan följa nästa steg.
Lägga till innehållet
När du har lagt till menyalternativen kommer du att dirigeras till Elementor-sidan där du kan göra ändringarna.
På Elementor-sidan kan du göra alla nödvändiga justeringar som du vill. Om du har arbetat med Elementor tidigare, då är du medveten om hur tillgängligt det är för den genomsnittliga användaren och de många möjligheter det ger.
Det är här du kan lägga till kolumnerna i din meny och justera dem på det sätt du vill.
Nu, om du vill lägga till ikoner i Elementor Mega-menyn, kan du bara lägga till dem under objektikonsektionen. Du kan välja vilken typ av ikon du vill ha, design på ikonen, färg och storlek.
Om du vill ha en Elementor Megameny med 3 kolumner, kan du lägga till tre kolumner i Elementor. På samma sätt, om du vill ha en ikon bredvid den, kan du också göra samma sak där.
Observera att Elementor-sidan du redigerar endast är till för menyalternativen. Så du måste ha detta i åtanke när du gör ändringarna.
Det är dock värt att komma ihåg att du bara kan göra ändringar i ett visst objekt. Dessutom kommer du inte att se alla objekt som du gjorde på den vanliga sidan. Ibland kanske en sida som ser bra ut i Elementor inte ser lika bra ut i menyn. Det är bra att vara medveten om under designprocessen.
Så här kan du skapa menyn. När du har skapat menyn kan du göra samma sak för alla objekt. Du kan skapa avsnitten en efter en. Nu har vi sett några av funktionerna som är tillgängliga för MegaMenu-användare.
Skapa rubriken
Vi har precis skapat menyn. Låt oss ta en titt på hur du kan skapa och anpassa rubriken med hjälp av Elementor.
Eftersom vi använder Elementor Megamenu¸ kommer samma meny som vi definierade i WordPress att visas i Elementor. Du måste dock komma åt temabyggaren. Denna handledning visar bara upp de aspekter som är värda att notera inom temabyggarfunktionen. Låt oss se vilka alternativ som finns tillgängliga för oss.
Vi kan gå över till mallarsektionen och vi kommer att se alternativet Theme Builder. Du kan klicka på den och sedan välja alternativet Rubrik från listan.
När du klickar på rubrikmenyn öppnas rubriklayouten. Det finns två alternativ som du kan välja. En av dem tillåter oss att direkt importera en mall inom. Du kan importera rubrikmallen och sedan börja använda den.
Mallarna är helt anpassningsbara och många olika gratisdesigner är tillgängliga för oss att använda. Du kan också göra alla ändringar du vill i mallarna. Det finns inga begränsningar i mallen.
När du har gjort detta kan du även göra ändringarna i mobilversionen och optimera headern för den.
Lägga till den mobila layouten
Elementor låter dig lägga till en annan meny för mobilen också. Du kan lägga till mobillayouten för sidan. Om du har använt Elementor tidigare, kanske du vet att Elementor låter dig lägga till den mobila layouten också.
Det kommer att finnas ett mobilalternativ i den nedre vänstra menyn där du kan göra ändringarna. Att ändra webblayouten för olika enheter är en viktig del av webbdesignprocessen. Nu, när du klickar på den, kommer du att få göra ändringarna på webbplatsen för mobilvyn.
Rubrikerna är alltid olika för mobil och stationär. Du kan ha mobilhuvudet här. Det är ett mycket viktigt steg som du inte bör ignorera. Många människor har för vana att ha samma rubrik för olika skärmstorlekar. Du bör aldrig göra det eftersom din design alltid kommer att saknas där.
När du har gjort alla dessa saker kan du fortsätta med nästa steg.
Nästa steg kommer att handla om att lägga till en meny i rubriken. Tills nu har vi gjort menyn och skapat en vacker header för vår hemsida. Det vi inte har gjort ännu är att lägga till menyn i rubriken. I nästa steg lägger vi till menyn i rubriken.
Lägger till meny i rubriken
Nu kommer vi att lägga till menyn i rubriken. Det kan göras genom att gå över till widgetpanelen i Elementor.
Här måste du välja JetMenu-widget från panelen. När du lägger till JetMenu-widgeten kan du sedan välja den meny som du just har skapat. Så, lägg bara till menyelementen, och sedan är du redo att gå.
När du har gjort alla dessa saker är du nästan klar med rubrikskapandet.
Du kan lägga till de extra elementen i rubriken som sökikon, kundvagnsikon etc. om du använder WooCommerce eller något annat liknande plugin. Det är här du kan ha lite kul och lägga till andra element i din rubrik.
Använder Z-index
Om du vill att elementen ska överlappa varandra kan du alltid använda Z-index. Detta är ett misstag som de flesta gör. Du måste förstå att du måste ange Z-index på sektionen och inte på kolumnen.
Du kan börja med 9999 och sedan minska eller öka som du vill. När du testar webbplatsen får du en fullständig uppfattning om hur den fungerar och vilka funktioner som är tillgängliga genom att använda Z-index. Så det är bra att testa Z-index.
Använda andra plugins
Vi hoppas att du nu har en allmän uppfattning om hur du använder MegaMenu i Elementor och vilka funktioner det innebär. Men du kanske inte älskar pluginet som vi just har diskuterat. Vissa människor kanske vill ha fler funktioner tillgängliga för dem eller använda ett annat plugin helt och hållet.
Om du är en av dem behöver du inte oroa dig för någonting. Låt oss ta en snabb titt på ett annat plugin vi kan använda istället för JetMenu som kan användas för Elementor megamenu.
Plugin som vi kommer att diskutera är Max Mega-meny. I huvudsak låter det dig göra samma sak. Den allmänna steg-för-steg-guiden skulle i princip likna den vi just diskuterade. Den största skillnaden skulle vara hur vi lägger till menyn i rubriken.
När du lägger till menyn i rubrik, måste du leta efter widgeten Max Mega Menu som är tillgänglig i widgetpanelen. När du har hittat den kan du lägga till den i avsnittet och du är klar.
Om du är förvirrad över vilket plugin du ska använda kan du kolla in den officiella webbplatsen för båda plugins. När du kollar in den officiella webbplatsen för båda plugin-programmen kommer du att få en allmän uppfattning om användargränssnittet och de funktioner de har. Prissättningen kan också ses här.
Observera att det inte spelar någon roll vilket plugin du använder, du måste fortfarande ha proversionen av Elementor. Det finns inget sätt att göra det utan Element Pro. Så du måste skaffa Elementor pro.
slutord
Sammanfattningsvis, som vi kan se, behöver man inte vara en teknisk guide för att kunna använda Elementor MegaMenu. Det är lätt att lägga till nya kolumner i dina menyalternativ och manipulera med de data som de omfattar. Genom att lägga till en tillgänglig meny kan vi öka användningen av vår webbplats och tillgängligheten för funktionerna inom. Se till att använda rätt widget när du bygger header med Elementor Theme Builder. Du kan gå över till de officiella webbplatserna och se funktionerna för att veta mer.