Hur man använder Theme Builder i Elementor Pro
Innehållsförteckning
Elementor Pro – det mest avancerade plugin-programmet för webbplatsbyggare för WordPress har gång på gång överraskat användarna genom att lägga till många praktiska funktioner till sin design. En av de mest eftertraktade funktionerna för formgivarna var "Theme Builder". Förhoppningsvis har dagen kommit och vi har fått möjligheten att använda distinkta mallar för olika delar av din webbplats. Att ha tillgång till ett så lättanvänt verktyg förbättrar avsevärt tempot i webbdesignen. Det är länge sedan vi var tvungna att manuellt anpassa designen för varje sida. Kommer du ihåg hur tråkigt det är att lägga till ett nytt blogginlägg på din webbplats för n:te gången? Oroa dig inte! De Elementor Pro "Theme Builder" är här och den kommer ingenstans. Tillsammans kommer vi att täcka grunderna i "Theme Builder" och se själva hur vi bäst använder den till dess fulla kapacitet.
Vad är Elementor "Theme Builder"?
I sin essens är "Theme Builder" ett verktyg som ger oss möjligheten att anpassa väsentliga delar av vår WordPress-webbplats utan kodning. Till exempel, Sidhuvud, sidfot, inlägg, popup-fönster osv. kan enkelt skräddarsys efter eget tycke. Att ha tillgång till ett så kraftfullt verktyg gör att du enkelt kan manipulera designen och layouten för flera sidor på din webbplats. Det har aldrig varit enklare att lägga till, redigera och ta bort delar av din webbplats.
Å ena sidan kan ”Theme Builder” användas som en guide för att navigera genom olika delar av webbplatsen. Å andra sidan är designmöjligheterna som den erbjuder användaren nästan obegränsade. Precis som vilken funktion som helst tar det dock tid att få kläm på. Genom att lägga till plugins till din Wordpress webbplats, kan du avsevärt förbättra möjligheterna med "Theme Builder". Nuförtiden finns det en stor mängd plugins att välja mellan. Tyvärr kommer vi inte att täcka någon av dem i den här artikeln. Du kan hitta information om plugins i våra andra blogginlägg.
Var kan du hitta Elementor "Theme Builder"?
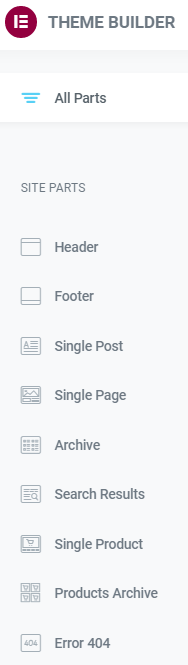
Låt oss börja med att ta reda på hur du kommer åt "Theme Builder" i Elementor Pro. Det finns flera sätt hur en användare kan få tillgång till "Theme Builder". De flesta användare föredrar att använda den enklaste metoden som är tillgänglig för dem. Från WordPress admin-menyn kan du se "Mallar" tillgängligt för dig. Genom att klicka på den kommer en rullgardinsmeny att visas där du ser "Theme Builder". När du har klickat på den kommer du att se fönstret "Theme Builder". Titta så enkelt det är!
Ett annat sätt att få snabb tillgång till vår favorit Elementor Pro funktionen är att använda snabbtangentskombinationer på WordPress adminpanel. Tänk på att Mac och Windows har olika genvägar. På en Mac klickar du "CMD+SHIFT+E" för att omedelbart hoppa till "Theme Builder". Klicka på i Windows "CTRL+SHIFT+E" för att tas direkt till den. Det är också användbart att komma ihåg att du snabbt kan hoppa till "Theme Builder" från vilken sida eller inlägg som helst på din webbplats bara genom att klicka på hamburgermenyn i det övre vänstra hörnet av "Widgetpanel".
Vad kan Elementor "Theme Builder" göra?
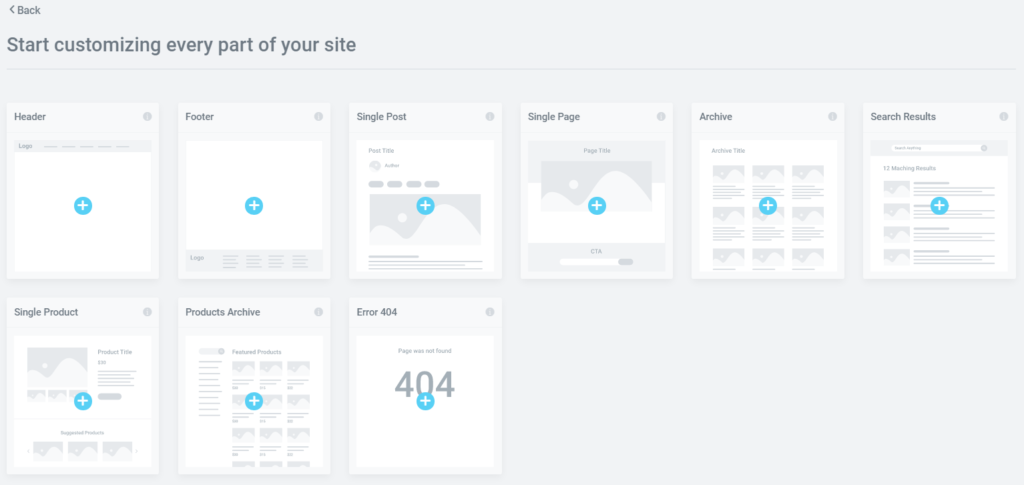
Nu när vi har hittat "Theme Builder" kan vi ta en titt på mängden av alternativ som vi bekvämt kan få tillgång till. Du kanske redan har märkt det Elementor Pro har inbyggda gratis mallar. Föreställ dig glädjen en genomsnittlig utvecklare känner av att ha tillgång till färdiga sidor, block och andra delar av webbplatsen. Med tillräckligt med erfarenhet kommer du att kunna sätta ihop din Wordpress webbplats inom några timmar. När jag skriver denna blogg, Elementor Pro har mer än 300 gratis mallar som du kan använda. Du måste ta hänsyn till att en stor mängd premiummallar finns att köpa. Men för en nybörjare borde de kostnadsfria mallarna vara tillräckligt.
Många utvecklare och webbbyråer erbjuder sina egna färdiga mallar som du kan ladda ner. Det är fördelaktigt att ta en titt på olika mönster och idéer eftersom det hjälper dig att förstå de många krångligheterna med webbdesign. Tack och lov, den Elementor Pro "Theme Builder" har välsignat oss med möjligheten att importera skräddarsydda mallar direkt till vår webbplats. Det är ett mycket uppskattat verktyg bland designers eftersom det tillåter oss att fritt dela och interagera med våra kollegors arbete. Återigen väljer de flesta designers och utvecklare "Theme Builder" främst på grund av dess förmåga att skapa nya mallar från grunden.
Möjligheten att redigera villkor för befintliga webbplatsdelar är en oumbärlig del av mallskapandet. Det låter dig ställa in vissa villkor för specifika tillfällen där en viss mall kommer att användas på din webbplats. Genom att använda "Theme Builder" förbättrar vi naturligtvis tillgängligheten till vår webbplats från en webbdesigners synvinkel. Låt oss nu ta en titt på några delar av webbplatsen som vi kan anpassa med "Theme Builder".
Skapa och anpassa header
Till att börja med, klicka på "Lägg till ny" knappen i menyn "Theme Builder" skapar den en ny mall. Välj vidare vilken typ av mall det ska vara, i det här fallet skapar vi en ny Header-mall. Välj ett namn för din mall, publicera den och gör dig redo att designa din egen anpassade Header. Nu kan du börja redigera din Header direkt genom att använda Elementor Pro.
Att designa din rubrik fungerar på samma sätt som vilken sida eller avsnitt som helst med Elementor Pro. Experimentera gärna med olika widgets och designs för att uppnå ditt avsedda mål. Du kan bli överväldigad av de stora möjligheterna Elementor Pro widgets och prospekt som de erbjuder, så vi kommer att lista några av de mest användbara:
- site Logo
- Sidans Titel
- nav Menu
- Sökformulär
- Webbplatskarta
- Page Title
Med dessa widgetalternativ kan du bygga vilken typ av header du vill. När du kommer att gräva djupare in i en webbdesigners värld kommer du att bli bekant med många plugins som avsevärt kan förbättra dina möjligheter att designa en anpassad rubrik. Nu, när du klickar på "Publicera" knappen kommer du att bli ombedd att välja visningsvillkor. Visningsvillkor är ett alternativ som låter dig välja exakt var i din Wordpress sidan kommer rubriken att finnas.
Skapa och anpassa sidfot
På liknande sätt kan vi skapa och anpassa sidfot för vår Wordpress hemsida. De första stegen är desamma som i föregående stycke. Bara istället för att välja sidhuvud kommer du att välja sidfot som din nya malltyp.
Det finns en missuppfattning att sidfoten inte är lika viktig som andra delar av webbplatsen på grund av att den finns längst ner på sidan. Många designers ger bara en ganska marginell uppmärksamhet åt sidfoten. Men du bör ta hänsyn till mängden information som en väldesignad sidfot kan ge användaren, för att inte tala om att sidfot, precis som sidhuvud, är en del av sidan som upprepar sig på varje sida på webbplatsen. Den kan visa användbar och viktig information, såsom:
- Regler och villkor
- Upphovsrättsinformation
- Webbplatskarta
- Webbplatsnavigeringslänkar
- Kontakt information
- Nyhetsbrev registrering
- kartor
Även när det gäller design, Elementor Pro tillhandahåller inte lika många specificerade widgets till sidfot som till sidhuvud. Men det erbjuder dig fortfarande en mängd widgets att välja mellan. Tänk på att sidfötter och sidhuvuden i hög grad ändrar dimensionerna på element när de visas från en surfplatta eller mobil enhet. Tack och lov, Elementor Pro har ett inbyggt responsivt läge, vilket gör att du fritt kan anpassa våra sidhuvuds- och sidfotsdimensioner för varje enhet. Klicka bara på "Responsivt läge" knappen under sidofältet för widgets och designa gärna om den efter ditt härdinnehåll.
Tips och knep för att upprätthålla en konsekvent design
På samma sätt kan du skapa vilken annan typ av sida som helst för vår webbplats. Vid det här laget måste du ha förstått de grundläggande koncepten för att skapa mallar. I det här stycket kommer vi att fokusera mer på vissa tips och tricks som du kan använda för att upprätthålla en konsekvent design på hela din webbsida. Lyckligtvis, Elementor Pro "Theme Builder" har gjort det enklare än någonsin att upprätthålla konsekvens i webbdesign. Varför är det så viktigt att ha en sammanhängande designad webbplats? Låt oss ta en titt på fördelarna som en harmoniskt uppbyggd webbplats kan ge:
- Förbättrar läsbarheten och användbarheten
- Gör det möjligt för användare att utföra uppgifter mer effektivt
- Sparar pengar och tid under designprocessen
- Ger användarna en positiv upplevelse
- Belyser nyckelinnehållet på webbplatsen
- Eliminerar betungande navigering
- Tydlig och koncis vy
Som du kan se är fördelarna uppenbara. Genom att designa en användarvänlig webbplats kommer du att kunna förbättra prestandan på din webbplats avsevärt. Även enkla visuella ledtrådar, som korrekt placerade "skicka"-knappar eller strukturellt placerade navigeringslänkar, kan hjälpa besökare att hitta den information de behöver snabbt och enkelt.
Tänk på vilka dina kunder är, vad är deras mål när de besöker webbplatsen, hur kommer de att interagera med webbplatsen och hur kan du förbättra din webbplats så att den kan göras mycket tillgänglig för dem. Till exempel genom att använda Elementor Pro "Theme Builder" kan du bekvämt bevara identisk sidlayout för din webbplats. Låt oss ge ett öga på webbplatsdelar och element som gillar att visas på samma sätt på hela webbplatsen, till exempel:
- Menyn ska behålla samma position
- Teckensnitt och färger
- Tydlig hierarki för webbplatsen
- Tänk på placeringen av marknadsföringselement
- Kontrollera om alla länkar är responsiva
- Framhäv ditt företags varumärke
Du bör ta hänsyn till hur webbplatsens innehåll interagerar med den design du vill använda. Om du till exempel har för mycket innehåll på din målsida blir informationen otillgänglig för användaren. Stycken blir rörig, olika kolumner blir omöjliga att skilja från varandra och så vidare. För att separera block av innehåll element som Rubriker och Nr är till stor hjälp. Länkar som leder till olika delar av webbplatsen hjälper till att dela upp avsnitt. Möjligheterna är oändliga. När du utvecklar dina färdigheter övertid kommer du att få en bättre förståelse för webbdesignens komplexa natur. Det finns ingen bättre lärare än erfarenhet!
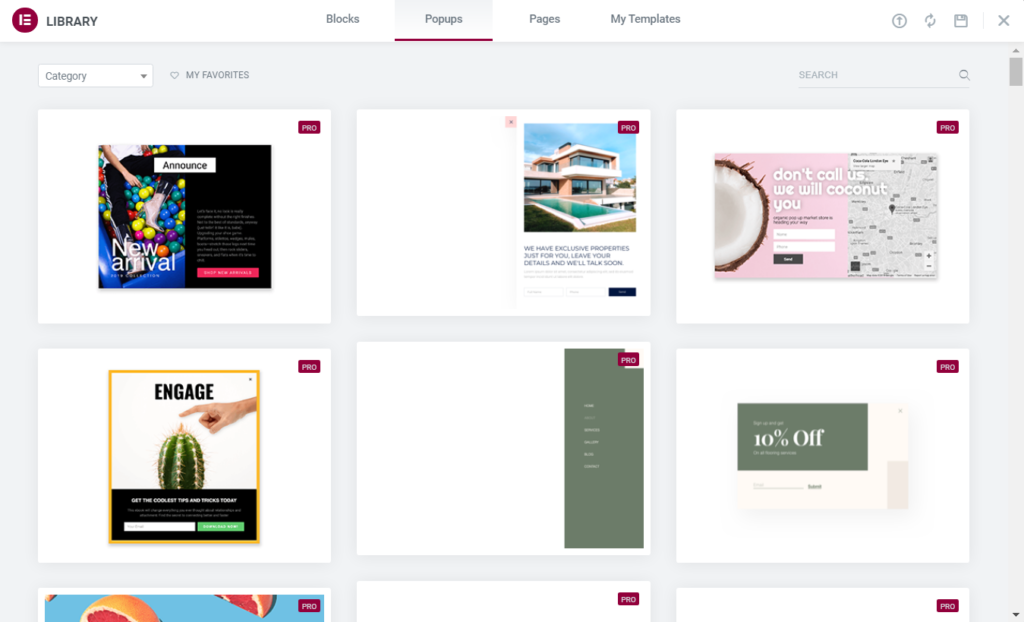
Popups
Ny funktion, som nyligen lades till i Elementor Pro, är möjligheten att skapa mallar för popup-fönster. Du kommer dock inte att kunna hitta ett alternativ för det i "Theme Builder"-menyn. "Popups"-knappen finns precis ovanför "Theme Builder"-knappen i din Wordpress adminpanelen under rullgardinsmenyn "Mallar". Varför är det en så stor sak? Tja, ett så kraftfullt marknadsföringsverktyg bör inte tas lätt på. När de utformas på rätt sätt och placeras försiktigt kan popup-fönster hjälpa till att belysa innehåll som annars skulle gå förlorat i flödet på webbplatsen.
Ur en användares perspektiv är popup-fönster mycket irriterande, men webbdesignern är en listig best och har hittat många lösningar. Låt oss till exempel ta en titt på "Avsluta avsiktspopup". Det är en teknik som främst används i onlinebutiker för att hindra besökare från att lämna webbplatsen. Besökares musrörelser spåras och när markören flyttas utanför sidgränserna visas en popup. Ur marknadsföringsteamets synvinkel kan en sådan popup leda till en direkt ökning av försäljningen. Det plötsliga löftet om en rabatt eller avisering för en kommande rea kan få en kund i ögonen och få honom att dröja kvar i webbutiken bara lite längre.
Låt dig dock inte ryckas med. Google har börjat straffa sajter med dåligt implementerade popup-fönster. Popup-fönster som döljer webbplatsens innehåll anses vara störande. Tack och lov, med "Theme Builder" har det blivit otroligt enkelt att anpassa popup-designen och deras placering på webbplatsen. Experimentera gärna med olika mönster och layouter så att du får känslan av hur en genomtänkt popup ser ut.
slutord
Sammanfattningsvis Elementor Pro "Theme Builder" förnyar oerhört hur en webbdesigner interagerar med webbplatsen när den skapas. Att ha tillgång till ett så effektivt och enkelt verktyg kommer att tillåta dig att avsevärt öka utvecklingshastigheten för din webbplats. Att kunna se den färdiga produkten direkt utan kodning är en enorm fördel. Genom att lätta på vår arbetsbörda kan vi spara tid och värdefulla resurser. Du bör använda alla tillgångar Elementor Pro förser dig med. Kom ihåg de tips och tricks vi pratade om och använd dem efter omständigheterna. Håll utkik efter fler bloggar och tutorials, heja!