WooCommerce vad är en variabel produkt?
Innehållsförteckning
WooCommerce tillhandahåller många typer av produkter inuti den. Som butikschef kan du välja vilken som helst av produkterna och fortsätta att lägga till dem i listan. Den som vi ska prata om är den rörliga produkten. En variabel produkt är ett av alternativen som ges i produkttypen. När du lägger till produkten kan du välja en variabel produkt.
I det här inlägget kommer vi att se allt om WooCommerce vad som är en variabel produkt och hur man lägger till den. Vidare kommer vi också att diskutera några av de saker om variabla produkter som kommer att hjälpa dig.
Vad är en variabel produkt?
Utan att slösa mer tid, låt oss först ta upp huvudfrågan. Vad är en variabel produkt i WooCommerce?
En variabel produkt är en produkt som har en eller flera varianter. Varje variant kan eller kanske inte har olika alternativ såsom pris, bild, etc. Vidare kan man också hantera lagret av var och en av varianterna på olika sätt.
Om du till exempel har en klädbutik och säljer t-shirts kommer du att ha många färger och storlekar. Du kan lägga till dem som varianter. Färg och storlek kommer att vara de två attributen här. Du kan ställa in olika värden för vart och ett av attributen. Här kan vi lägga till blått och svart som värden i färgattributen.
Nu kan du hantera alla varianter med var och en. Du kan ställa in olika priser för blå t-shirt och bilden kan också vara annorlunda. Det är upp till dig om du vill hantera lager av hela produkten som en enda eller ha olika lagerhanteringsstrategier för olika attribut.
Detta ser ganska enklare ut från ovansidan. Men om du börjar göra proceduren kommer du att stöta på många problem.
Så vi kommer att se alla problem som du kan möta och vi kommer att se hur du enkelt kan hantera de variabla produkterna.
Termer som används i Variabel produkt
Det finns många termer som du hittar när du lägger till en variabel produkt. Vissa av termerna kommer att vara nya för många människor. Vi kommer att se den exakta innebörden av alla dessa. Detta kommer att hjälpa dig att lägga till den variabla produkten till WooCommerce-butiken enklare.
attribut
Den första termen som du kan stöta på är attributen. Attribut är namnet på varianten. Till exempel, för en t-shirt, kommer attributen att vara färg och storlek.
Var och en av dessa attribut har ett värde i sig som vi nämnde. Värdena separeras med "|". Du kan lägga till "Röd | Blå | Grön". Så produkten kommer att visa färgen som röd, blå och grön.
På samma sätt kan du lägga till mer än ett attribut. Du kan lägga till storlek och färg tillsammans. På så sätt kan kunderna välja storlek och färg. Priset kan också vara olika för varje färg och storlek. Du kan till exempel ställa in X-priset för blå färgad stor t-shirt och ett annat för en rödfärgad stor t-shirt.
Så du kommer att ha många alternativ att välja mellan. Vidare kan du också ställa in en annan bild för alla attribut. Detta kommer att vara användbart när produktbilderna är olika. Du kan enkelt ställa in dem med hjälp av den variabla produkten.
Globala och anpassade attribut
Nästa sak du bör veta är globala och anpassade attribut. Det finns två huvudtyper av attribut som du kan lägga till. En av dem är globala attribut och den andra är de anpassade attributen.
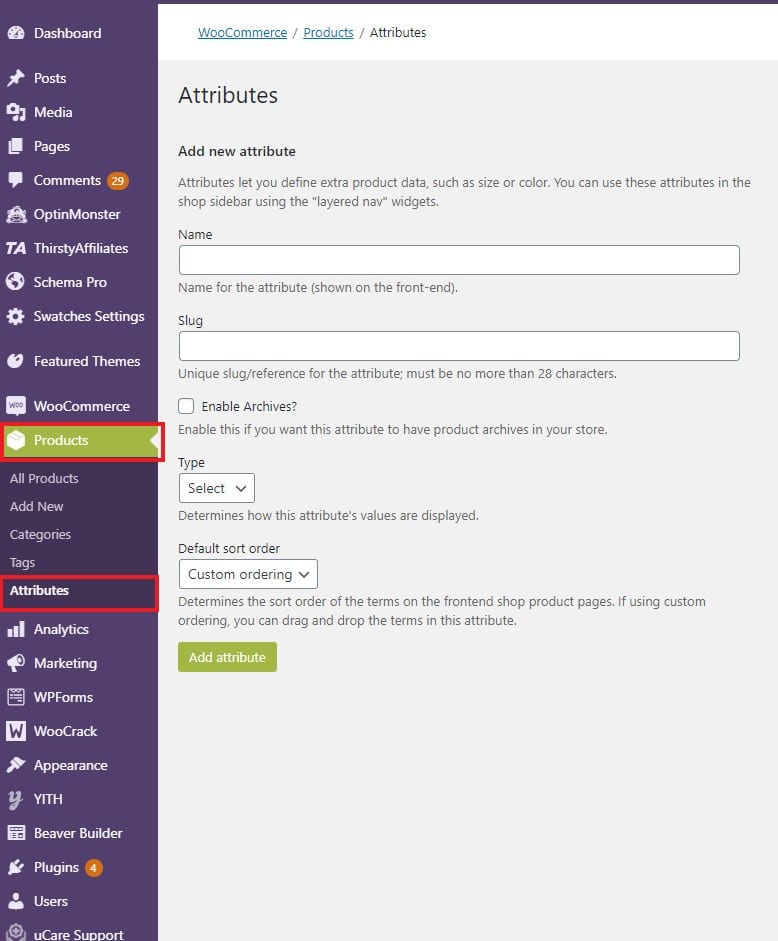
Du kan lägga till globala attribut genom att gå till Produkter > Attribut. De anpassade attributen kan endast läggas till från produktdata.
De globala attributen är ungefär som standardattributen. Du kan använda den direkt med lätthet. På så sätt behöver du inte ange de anpassade attributen igen.
Så om du har de flesta produkter där du kan ha samma attribut kan du ställa in globala attribut. Dessutom, om du vill lägga till en unik produkt där du vill ha olika attribut, kan du också använda de anpassade.
I vissa av produkterna kanske du vill lägga till alla olika attribut i alla produkter. I det här fallet kan du använda anpassade attribut i alla produkter.
Du kan välja anpassade attribut eller globala attribut från produktdatans attributmeny. Du hittar produktdata när du lägger till en ny produkt. Scrolla bara ner så hittar du ett nytt avsnitt för det. Vi kommer att prata mer om det när vi ser själva handledningen för att lägga till variabla produkter i WooCommerce.
Inuti attributen måste du ange värdet på attributen. Här är lite information om värdet.
Mervärde i attribut
Ditt nästa jobb är att lägga till värdet inuti attributen. Attribut är där du anger vad som är variationen och värden kommer att representera den faktiska variationen.
Till exempel kan storlek eller färg tillskrivas. Värdena här är small, medium, large och röd, blå, grön respektive. Naturligtvis kan du lägga till så många attribut och värden du vill.
Värden separeras med rör (“|”). Du kan också skriva "," och den läggs till som den nya.
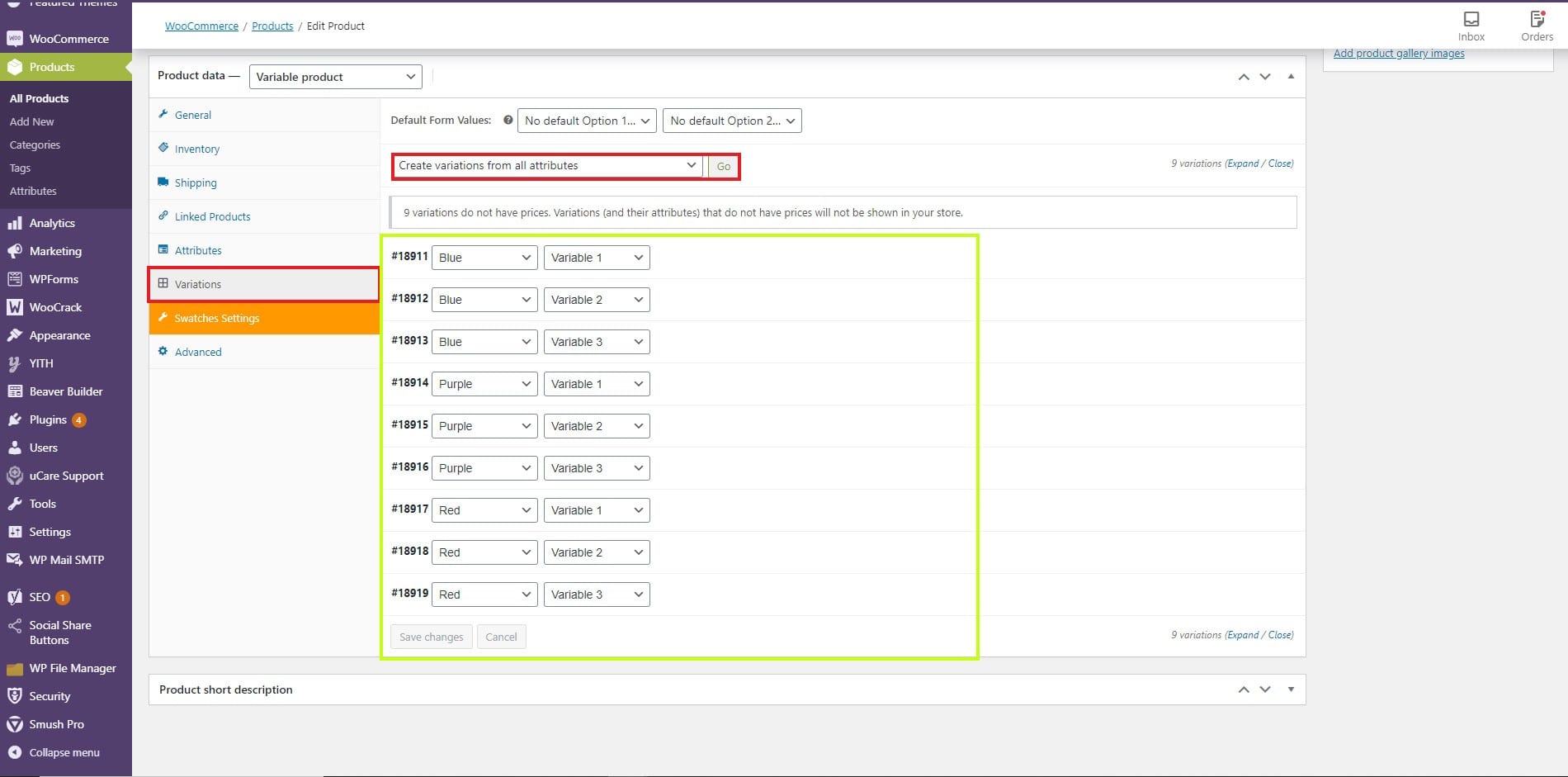
Variationer
Nästa term är variationen. I produktdatan ser du variationen. Du måste lägga till all information här i variantfliken.
Inne på variantfliken kan du antingen lägga till varianten själv eller så kan du klicka på "skapa alla möjliga varianter". Om du klickar på den knappen kommer WooCommerce automatiskt att generera alla möjliga varianter.
Du kan sedan lägga till informationen till den. Informationen du kan lägga till inkluderar pris, SKU, beskrivning, bild, vikt etc. Allt du behöver göra är att klicka på "expandera"-knappen i variantfliken så kan du lägga till alla dessa saker.
Vidare kan du också ställa in fraktklassen. Du kan antingen ärva det från moderprodukten. Med enklare ord kommer den att följa samma fraktklass som huvudprodukten eller så kan du också ställa in en annan fraktklass för varianten. Det rekommenderas starkt att du kan använda samma fraktklass.
Det är valfritt att lägga till dessa saker. Om du inte lägger till en unik produktbild på alla dessa, kommer den att visa standardbilden för alla varianter. Men om du vill ändra bilden när användaren klickar på en variant kan du lägga till en annan bild i var och en av dem. Det är ditt val.
Lagerhantering
Du kan hantera lager på individuell nivå eller så kan du också göra det på produktnivå. Det är upp till dig.
Gå bara över till inventering så hittar du alla alternativ för att göra dessa ändringar. Du kan ställa in den på individuell nivå eller så kan du ställa in olika lagerhantering för alla varianter. Beroende på din affärsmodell kan du göra dessa ändringar.
Det sista alternativet är där du kan bocka för "säljs individuellt".
Detta är mycket användbart för butiksägare som vill sälja en kvantitet per kund. Med detta kan kunden inte köpa mer än en kvantitet. Detta är också användbart i livsmedels- och grönsaksbutiker.
Hur lägger man till variabel produkt?
Låt oss nu gå in på den faktiska steg-för-steg-guiden om hur man lägger till en variabel produkt. De flesta av er kanske redan har fått idén om hur man lägger till det nu. Men om du inte vet, här är stegen du kan följa.
- Öppna WordPress-instrumentpanelen och gå över till Produkter > Lägg till nytt
- Inuti den kan du fylla i all information som titel, bild, beskrivning, kategori, etc.
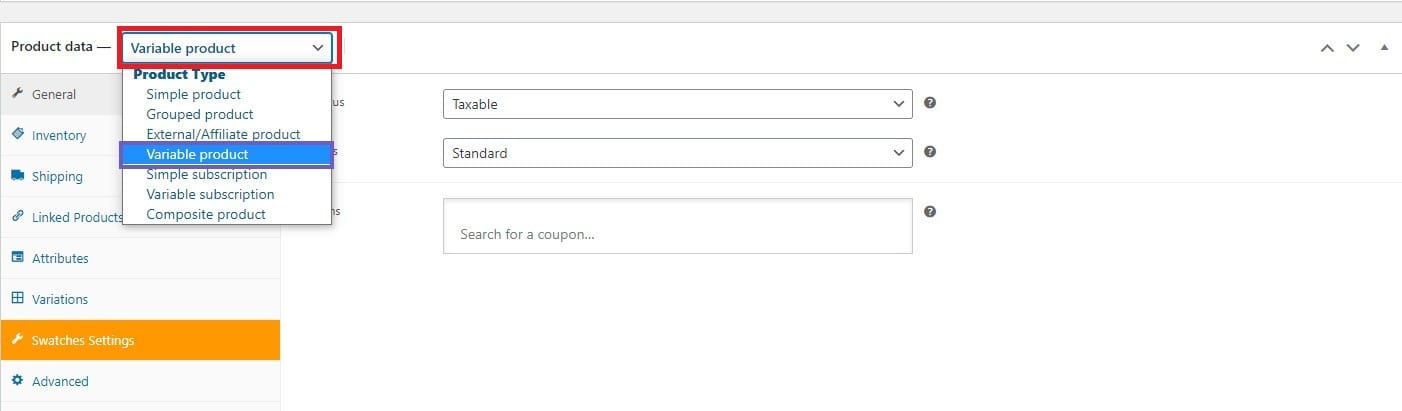
- När du har gjort det kan du bläddra till produktalternativen. Välj den variabla produkten från rullgardinsmenyn.
- Nu kan du lägga till informationen till den. Till att börja med kan du först lägga till attributen. Du kan lägga till globala eller anpassade attribut.
- Därefter kan du komma till variantfliken och lägga till informationen om varianten. Här kan du ange pris, bild osv.
- Nästa sak du kan göra är att lägga till lagerhantering. Detta är helt valfritt. Om du vill hantera lagret annorlunda kan du välja alternativet eller så kan du hantera alla varianter som en enda produkt. Återigen, detta steg är också valfritt.
- Lägg till överhoppningsinformationen och välj de avancerade alternativen om du vill.
- När allt är klart kan du kontrollera alla saker igen och trycka på publicera-knappen.
- Det är allt, din rörliga produkt är live och kunderna kan nu köpa den.
Tips för variabla produkter
Nu kommer vi att se några av de tips som kan komma till användning när du har många rörliga produkter eller om du har att göra med rörliga produkter.
Detta kommer att göra ditt arbete snabbare eller öka din försäljning.
Bulkredigering
Ibland är variationerna bara för att ge användarna alternativ men priset är detsamma. I sådana fall kan du massredigera prissättningen.
När du klickar på varianterna ser du ytterligare en rullgardinsmeny precis under attributen. Du kan klicka på "Ange ordinarie prissättning" och klicka på "Kör"-knappen. Nu kommer alla varianter att ha samma prissättning.
Kundvagnsalternativ
Som du kanske vet har alternativet att lägga till produkter i kundvagnen ändrats. Du kommer nu att se knappen "Välj alternativ" istället för "lägg till i kundvagn". Om du vill ändra tillbaka till "Lägg till i kundvagn", kan du använda en plugin för att göra det.
Här är ett gratis plugin du kan använda > Anpassad Lägg till i kundvagnen Knappetikett och länk
Prisvisning
Nästa problem som många människor står inför är prissättningsalternativen. Prissättningen visas vanligtvis som "10 till 100" där 10 är prissättningen för den billigaste produkten och 100 är prissättningen för den högst betalda.
Nu är detta väldigt transparent och de flesta företag fungerar inte på det här sättet. Vissa av dem visar det lägsta priset på produktsidan. Detta beror på att de inte vill förvirra användarna.
Så här är det lilla tricket som du kan använda för att bara visa den första prissättningen. Detta kommer att hjälpa dig på olika sätt. Den kommer också att ha en standardvariant. Så när användaren öppnar produkten kommer de att se standardprodukten.
Lösningen är enkel och lätt. Allt du behöver göra är att använda ett plugin. Du kan använda Tvinga fram standardvariant Plugin. Oroa dig inte, det är ett gratis plugin.
WooCommerce Swatches
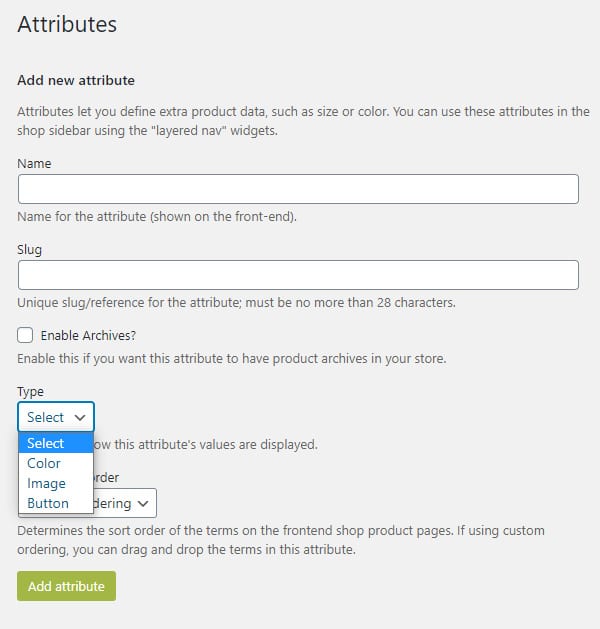
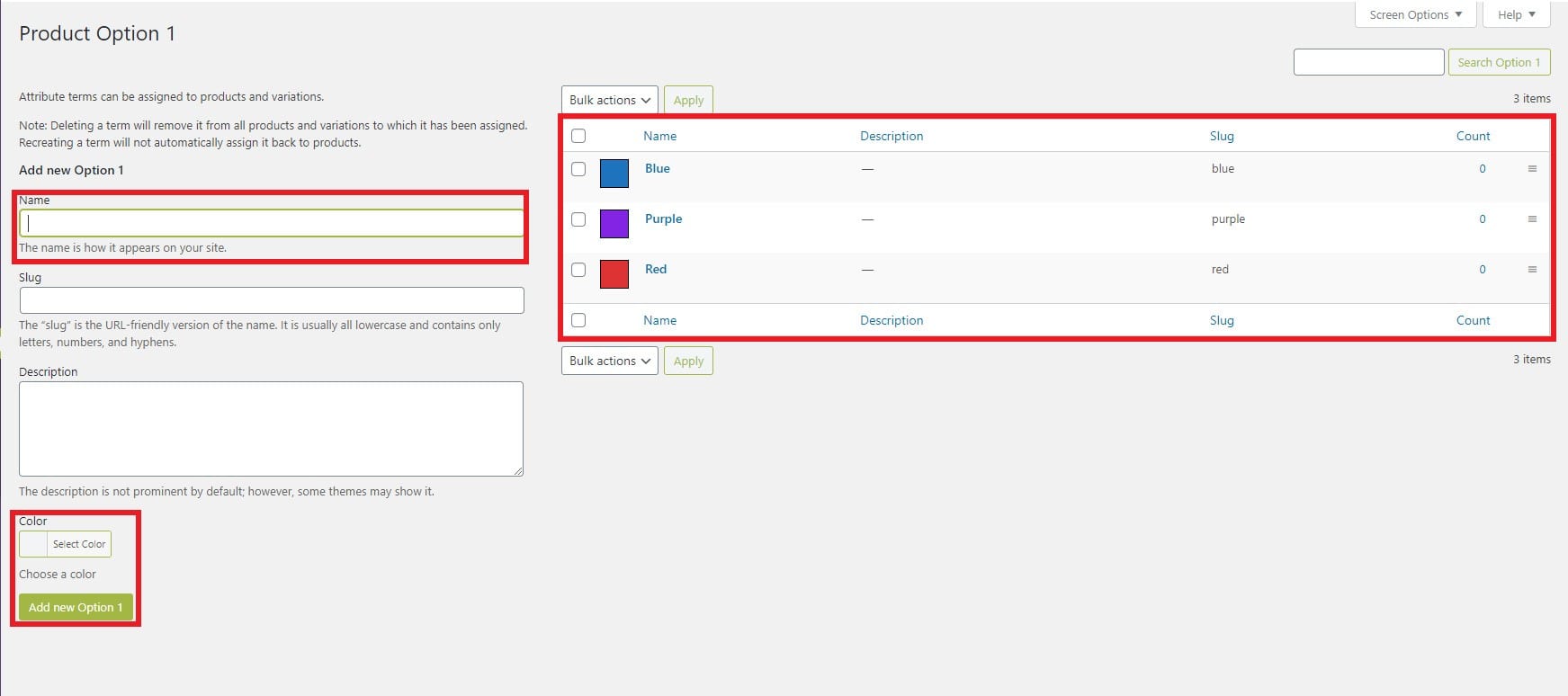
För vissa människor kan denna term vara ny. Swatches kommer att visa kunderna den visuella representationen (bilden) av attributvärdena. Till exempel, istället för att visa "Blå", kommer den att visa dig den blå färgen.
Du kan också ställa in bilden på egen hand, vilket kommer att vara väldigt användbart. Så detta är speciellt för kunderna och inte för dig. Detta kommer att göra det lättare för användarna att välja variant och så småningom kommer det att driva mer försäljning.
Det finns två plugins tillgängliga för att lägga till WooCommerce-prover. Du kan antingen använda Variation Swatches för WooCommerce av ThemeAlient or Radiustema. Namnet på båda plugin-programmen är detsamma och de använder båda liknande. Du kan prova båda och sedan se vilken som är bättre. Detta är det ultimata sättet att se vilket plugin som är bäst.
slutord
Avslutningsvis handlade allt om WooCommerce vad som är en variabel produkt och hur du enkelt kan lägga till den. Du behöver en variabel produkt om du driver en e-handelsbutik. Därför är det alltid bättre att ha informationen om det. Huvudmålet är att visa det korrekt. Användaren bör känna till all information om attributen. De flesta glömmer att skriva mer om sina egenskaper. Du bör tydligt ange alla saker när du har en variabel produkt. Det rekommenderas starkt att ha en unik bild för alla produkter om bilderna är olika. Detta kommer att hjälpa dina kunder att känna till din produkt bättre. Lägg också till variationsproverna om det behövs.