WooCommerce Vad är SKU?
Innehållsförteckning
När du arbetar med WooCommerce kommer du att hitta många nya termer. En av dem är SKU. Nu kommer de som driver en e-handelsbutik ett tag att veta om det. Men för de personer som är nya inom e-handelsbranschen har ingen aning om SKU. Den här artikeln ger dig all information du förmodligen behöver om SKU. Det inkluderar WooCommerce Vad är SKU och hur du kan ställa in det. Vidare kommer vi också att se varför du ska ställa in det och vilken typ av butik som ska använda SKU:n. Med enklare ord får du all information du behöver om SKU.
Vad är SKU i WooCommerce?
SKU är en term som används i alla e-handelsbutiker och är inte bara begränsad till WooCommerce. SKU står för Stock Keep Unit. Det är en unik identifiering av en produkt som vanligtvis används för att upprätthålla lagren.
Det blir svårare att hantera lagren när du har många produkter i butiken. Så det är alltid bättre att ha SKU:n.
SKU är ett alfanumeriskt fält. Du kan ange namnet eller numren som du vill. Om du säljer någon annans produkt, det vill säga om dina produkter har en annan tillverkare, kommer SKU:n att tillhandahållas av dem. Du kan lägga till den i din butik.
Du kan låta SKU:n vara synlig för alla kunder eller så kan du helt enkelt dölja den. Det är helt upp till dig.
Varför behöver du lägga till SKU?
Det finns olika anledningar till att du behöver lägga till SKU:n i produkterna.
- Den första är att hantera beståndet. SKU:er hjälper dig att hantera inventeringen med lätthet. Produktnamnet kan skilja sig eller kan vara detsamma men SKU kommer alltid att vara unik. Så du kan hantera beståndet med lätthet.
- Vidare, om du säljer tillverkarens produkter kan kunderna klistra in SKU:n i Google och de kan se olika produkter. Så om någon sökte i SKU:n och din produkt rankas i Google, kommer du att få en del försäljning. På så sätt kommer det att öka försäljningen.
- Det blir lättare för kunderna att söka efter produkterna. De kan helt enkelt klistra in produktens SKU i sökrutan så hittar de exakt den produkt de letar efter.
- Tillsammans med detta kommer det att hjälpa dig på många andra små sätt som är mycket användbara för webbplatsen.
- Det hjälper dig att identifiera produkterna med en blick.
Ska du lägga till SKU:er?
Nästa fråga du kanske har är ska du lägga till SKU eller inte?
Så det här är helt upp till dig. De flesta av e-handelsexperterna kommer att föreslå att du lägger till dem på din webbplats. Detta är dock inte sant för alla webbplatser.
Detta betyder inte att om din webbplats är liten behöver du inte SKU. Vissa av de små webbplatserna behöver också SKU. Så det här är en myt som du bör glömma.
Så vilken webbplats behöver SKU?
Om du säljer fysiska produkter med liknande namn bör du säkert lägga till SKU:n. Till exempel, om du säljer T-shirts, kommer det att vara svårt att avgöra vilken produkt som är slut i lager. Så du måste ställa in SKU:n. SKU:er är unika och hjälper dig att identifiera dem med lätthet.
Nästa är om du säljer någon annans produkt. Så om någon anger SKU:n på Google kan din webbplats visas.
Stora webbplatser som säljer fysiska produkter bör ställa in det. Detsamma gäller för webbplatser med flera leverantörer där mer än en säljare arbetar med webbplatsen. Du kan tillåta dem att ställa in SKU själva.
Men om du säljer e-bok eller något liknande och du har väldigt få av dem, behöver du inte ställa in SKU:n.
Det kommer fortfarande att rekommenderas att du ställer in SKU:n. Eftersom det inte kräver mer tid att ställa in SKU:n och det kan vara mycket användbart i framtiden. Så du kan enkelt ställa in webbplatsens SKU. Oroa dig inte, vi kommer också att se ett litet knep du kan använda för att ställa in SKU:n på nolltid. Därför kommer det inte att slösa bort din tid.
Hur ställer jag in SKU?
Nu när du vet om du ska ställa in SKU:n eller inte. Låt oss gå in i proceduren för att lägga till den.
Du kan lägga till produktens SKU på nolltid. Det är den enklaste uppgiften någonsin. Om du har använt WooCommerce kanske du redan vet detta.
Om du är här för att veta vad du ska ställa in i SKU:n kan du gå till nästa avsnitt. Det här avsnittet kommer endast att täcka själva handledningen för att lägga till SKU till din webbplats.
- Öppna din WordPress adminpanel.
- Gå över till Produkter > Välj den produkt du vill ha.
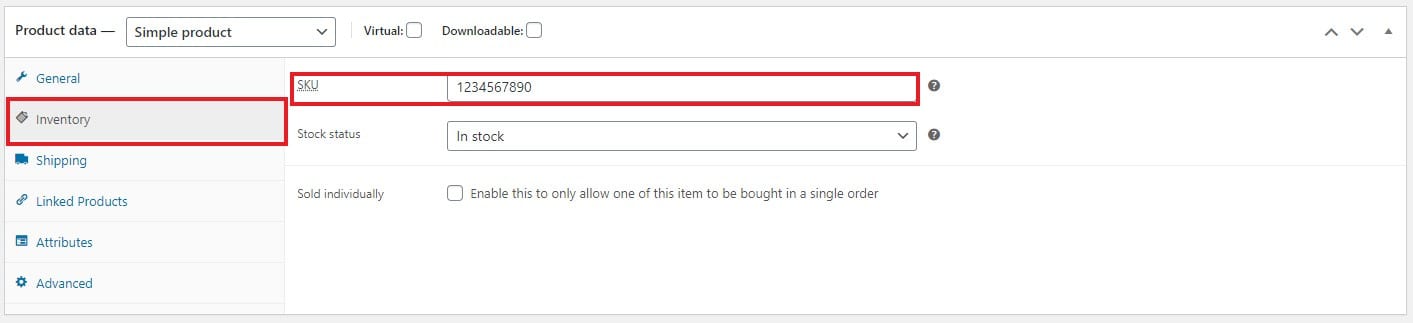
- Öppna nu produkten och scrolla lite. I produktdatatabellen ser du SKU-fältet. Se till att du är på fliken Allmänt.
- Du kan skriva SKU:n och trycka på publicera/uppdatera-knappen.
- Det är ganska mycket det.
Nu var detta för den enkla produkten. Om du säljer en bok kan du ställa in den så här.
Men vad händer om du säljer rörliga produkter? I sådana fall måste du lägga till en annan SKU för var och en av varianterna.
Därför kan du identifiera dem alla unikt. Till exempel om du har en t-shirt med 4 färger. Du måste lägga till en annan SKU i dem alla. Om du tilldelar ett enda attribut till dem alla kommer du att få ett fel på att identifiera produkterna korrekt. Du kommer inte att veta vilken färgad produkt som är slut i lager och vilken som säljs.
Därför rekommenderas det starkt att lägga till SKU:n för att säkerställa att du identifierar alla produkterna perfekt. Vidare rekommenderas det också att lägga till unika SKU:er till dina produkter. Det ska vara lätt att identifiera.
Vad ska man ställa in i SKU?
Om du är nybörjare inom e-handelsbranschen är detta ett av de vanligaste problemen du kan möta. Du vet inte vilken SKU du ska lägga till.
Detta ger dig en kort uppfattning om vad du bör lägga till.
SKU är gjord för att det ska vara lättare för dig att identifiera. Till exempel, om du säljer en t-shirt vars produkttitel är "V-Neck Tshirt with Golden Lion Face for Men". SKU:n ska vara enkel och lätt att komma ihåg. Du kan ställa in den som "v-ringad-lejon-skjorta-män" eller något liknande.
På samma sätt, om det finns olika attribut, kan du ställa in attributen i den sista. Till exempel, om samma t-shirt säljs i 10 olika färger, kan du lägga till "-blå" i slutet. Detta gör det lättare för dig att identifiera produkterna.
Det viktigaste du måste tänka på är att det ska vara lättare för dig att förstå. Om du ställer in SKU:n som produkt-id är det helt okej. Det kan vara vad du vill.
Detta beror på hur du hanterar ditt lager. Om du köper produkterna baserat på namnet bör du ange det som ditt namn. På samma sätt, om du köper den med något annat, bör du ställa in den saken som SKU.
Till exempel tar några av företagen beställningar via produktnummer. Om du beställer ditt lager från det företaget kan du ställa in produktens SKU som samma nummer. Detta gör det lättare för dig att hantera beståndet. Du behöver inte längre hantera listan och det blir lättare för dig att hantera inventeringen.
Autogenererar SKU:n
Många människor kanske har bestämt sig för att ställa in SKU:n. Dessutom, om du har en speciell metod för att beställa produkterna från grossisten, kanske du redan vet vad du ska ställa in som SKU.
Men vad händer med de människor som precis har startat sin e-handelsverksamhet? Du kanske inte har någon aning om hur du ställer in SKU:n.
I sådana fall kan du automatiskt generera SKU:n och ställa in den som produkt. Det kan baseras på produkt-id, titel, eller så kan du ställa in något annat.
Som standard finns det inget sådant alternativ för att automatiskt generera SKU:n. Istället, vad du kan göra är att använda ett plugin.
Det finns många gratis plugins tillgängliga som kan hjälpa dig att automatiskt generera produkternas SKU. Den som vi gillade är WooCommerce produkt SKU-generator.
Du kan skapa Sky från titeln eller id. När det gäller variabelprodukten kan du också generera den med variabel-id eller så kan du ställa in den med hjälp av variantnamnet. Allt du behöver göra är att ställa in alternativen och plugin kommer att göra saken åt dig.
Förutom detta kan många andra plugins hjälpa dig att ställa in SKU:n på det sätt du vill. Du kan prova de olika plugin-programmen och sedan välja den bästa enligt dina önskemål.
Döljer SKU:n
Nästa sak som du kanske undrar är att dölja eller visa SKU:n för kunderna.
Som standard kommer SKU:n att vara synlig för alla som besöker din webbplats. Men om du vill dölja det kan du göra det med lätthet.
Allt du behöver göra är att gå över till Themes > Editor > Functions.php
Du kan också gå till det platsspecifika plugin-programmet för att göra ändringarna.
När du öppnar filen lägger du bara till följande kodbit så är du igång.
function sv_remove_product_page_skus( $enabled ) {
if ( ! is_admin() && is_product() ) {
return false;
}
return $enabled;
}
add_filter( 'wc_product_sku_enabled', 'sv_remove_product_page_skus');
Detta tar bort SKU:n från produktsidan som användarna ser. Det kommer dock att synas när du lägger till produkten. Du kan göra ändringarna om du inte använder ett plugin för att automatiskt generera det.
Saker att tänka på
Nu när du vet det mesta om SKU:er, här är några tips eller saker som du bör tänka på.
- Det finns många plugins tillgängliga för att generera SKU:n. Om det nämnda pluginet inte fungerade kan du söka på "SKU" i plugin-katalogen och du kommer att hitta många av dem. Du kan använda den som är bäst för dig.
- Observera att SKU:n ska vara unik. Om du inte erbjuder samma produkt med olika namn bör du ställa in den unik.
- Detta händer mycket med flera leverantörers webbplats. Se till att alla leverantörer använder en annan unik SKU. Den enklaste lösningen här skulle vara att associera dem med leverantörs-ID. De måste lägga till leverantörs-ID i fronten eller i slutet. Detta kommer att hjälpa dig mycket.
- Alla behöver inte SKU. Det är dock alltid bättre att tänka på framtiden och lägga till den på din webbplats.
- Om du inte vill lägga till SKU kan du helt enkelt hålla den tom och det är allt. Det finns inget krav på att fylla på alla saker. Att lämna fältet tomt kommer att göra jobbet.
slutord
Avslutningsvis handlade det här om WooCommerce Vad är SKU och allt du borde veta om det. SKU är inte ett svårt begrepp men det kommer att hjälpa dig att öka försäljningen samt att hantera lagret. Vi såg också hur du kan lägga till SKU och vad du ska skriva i SKU:n. Kommer du att använda insticksprogrammet för att automatiskt generera SKU:erna eller kommer du att göra det själv? Hur som helst bör du lägga till SKU:n. Speciellt om du planerar att skala upp.
Om du är en stor butik och du inte vill generera SKU:erna automatiskt, kan du också anlita någon som gör det åt dig. Det finns WordPress-underhållstjänster som täcker dessa saker. Du kan kontakta och få en skräddarsydd offert för detta.