Beaver Builder vs Divi Builder – lequel a le plus de flexibilité ?
Table des matières
13 mars 2020/Krists/Pour les concepteurs Web, Pour les développeurs Web, Pour les webmestres, Création de Site Web
Il devient difficile de choisir un constructeur entre deux constructeurs presque identiques. En ce qui concerne les constructeurs visuels, Beaver Builder et Divi Builder sont assez similaires à bien des égards. Ces deux éléments figurent dans la liste des 5 meilleurs constructeurs visuels. Nous allons voir ici une comparaison approfondie entre deux des constructeurs les plus célèbres. Passons donc à la comparaison Beaver Builder vs Divi Builder et voyons différents facteurs qui comptent.
Alors, êtes-vous prêt pour la comparaison ultime entre Beaver Builder et Divi Builder ? Commençons par un aperçu.
Présentation de Beaver Builder et Divi Builder
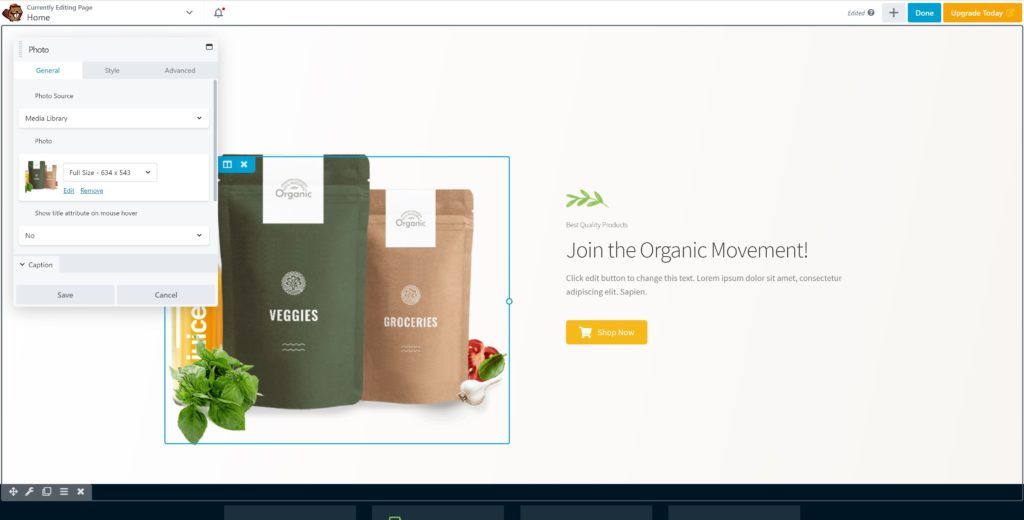
Beaver Builder est un générateur de glisser-déposer qui propose une édition basée sur des blocs. On peut directement glisser et déposer les éléments sur la page. Contrairement à certains constructeurs, ici, vous n'avez pas besoin d'ajouter une section pour commencer l'édition. Vous pouvez directement commencer à créer des pages étonnantes à l’aide de l’interface visuelle.
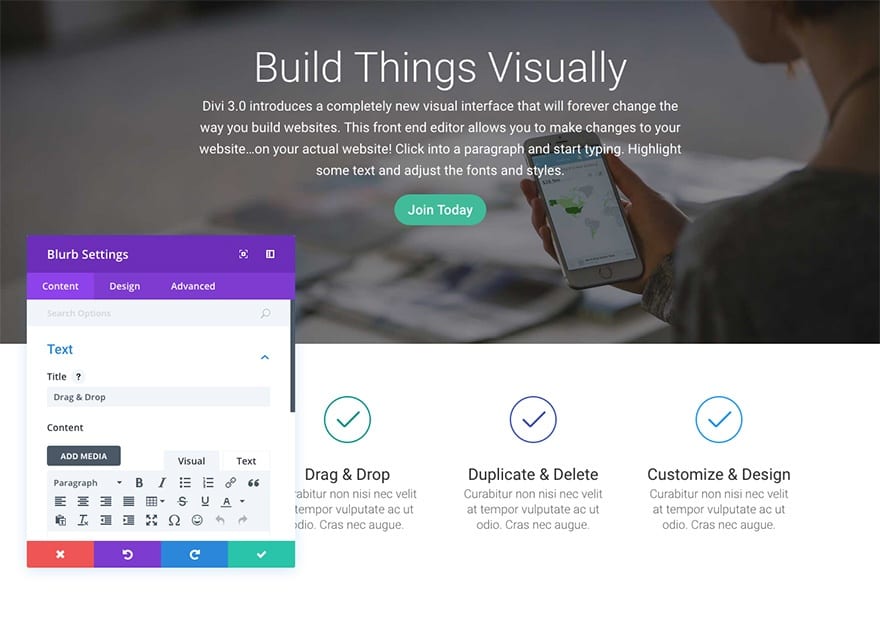
D’un autre côté, Divi Builder est issu d’Elegant Themes. Ils ont également un thème du même nom. Au début, Divi Builder a été conçu pour le thème Divi, puis il a également été rendu disponible en tant que plugin autonome. Il s'agit d'un générateur par glisser-déposer qui prend également en charge l'édition en ligne. Vous pouvez l'utiliser pour créer des pages étonnantes.
Maintenant que vous connaissez les deux constructeurs, passons à la comparaison et voyons différents facteurs. Nous vous donnerons également une réponse directe sur le constructeur auquel vous devriez vous adresser.
L'interface
L’interface est l’une des choses les plus importantes dans tout constructeur. Quand on parle de Beaver Builder vs Divi Builder, il est difficile de faire la distinction entre les deux constructeurs. Les deux ont une interface et un fonctionnement similaires.
Cependant, quelques changements rendent les constructeurs uniques. Beaver Builder est plus simple à utiliser que le constructeur Divi. Il vous faudra un certain temps pour comprendre le fonctionnement du Divi builder. Sans aucun doute, ils ont suffisamment de tutoriels à ce sujet, mais le fait est qu’il faut donner un peu de temps pour le comprendre.
Une fois que vous comprenez le générateur, il est plus facile de travailler avec le générateur Divi car il vous offre une fonctionnalité d'édition de texte en ligne. Alors que la même chose n'est pas disponible dans Beaver Builder. Il y a quelques autres choses disponibles dans Beaver mais vous ne les trouverez pas dans Divi. Par exemple, le panneau de configuration de la barre latérale n'est présent que dans Beaver Builder.
Gagnant: Beaver Builder peut être considéré comme meilleur ici car il est adapté aux débutants et il ne vous faudra pas beaucoup de temps pour créer une page incroyable. Vous pouvez le faire en très peu de temps. Bien que les deux constructeurs soient similaires, vous pouvez donc envisager n’importe lequel d’entre eux selon votre choix.


Éléments
Les éléments sont importants lorsque vous choisissez un constructeur de pages. Ici, vous devez également voir si le constructeur fournit des éléments utiles.
Si vous parlez de chiffres, Divi propose environ 46 éléments que vous pouvez utiliser. De plus, vous pouvez également utiliser des éléments tiers parmi lesquels certains sont gratuits et d’autres payants. Alors que le Castor n’a que 36 éléments mais tous sont les plus importants. Vous pouvez sûrement utiliser les éléments tiers ici aussi.
Le problème avec Divi ici est que certains widgets/éléments sont un peu déroutants. Par exemple, si vous souhaitez ajouter le widget par défaut de WordPress en tant qu'élément, le processus est assez complexe. Dans Beaver, vous pouvez simplement l'ajouter en un seul clic.
Si vous recherchez certains éléments uniques tels qu'un lecteur audio, un portfolio, des icônes sociales, des commentaires natifs, etc., vous devrez installer un plugin supplémentaire dans Beaver Builder (plugin tiers). Cependant, vous obtiendrez tous les modules directement dans le Divi builder. Ainsi, si vous voulez avoir une longueur d’avance, Divi est le choix qu’il vous faut tandis que si vous souhaitez utiliser uniquement les éléments les plus populaires, Beaver est facile à utiliser.
Gagnant: Le gagnant dépend de vos exigences. Beaver Builder est idéal si vous voulez uniquement des éléments utiles alors que Divi a un grand nombre d'éléments. Vous pouvez sûrement consulter nos autres sections pour déterminer le gagnant.
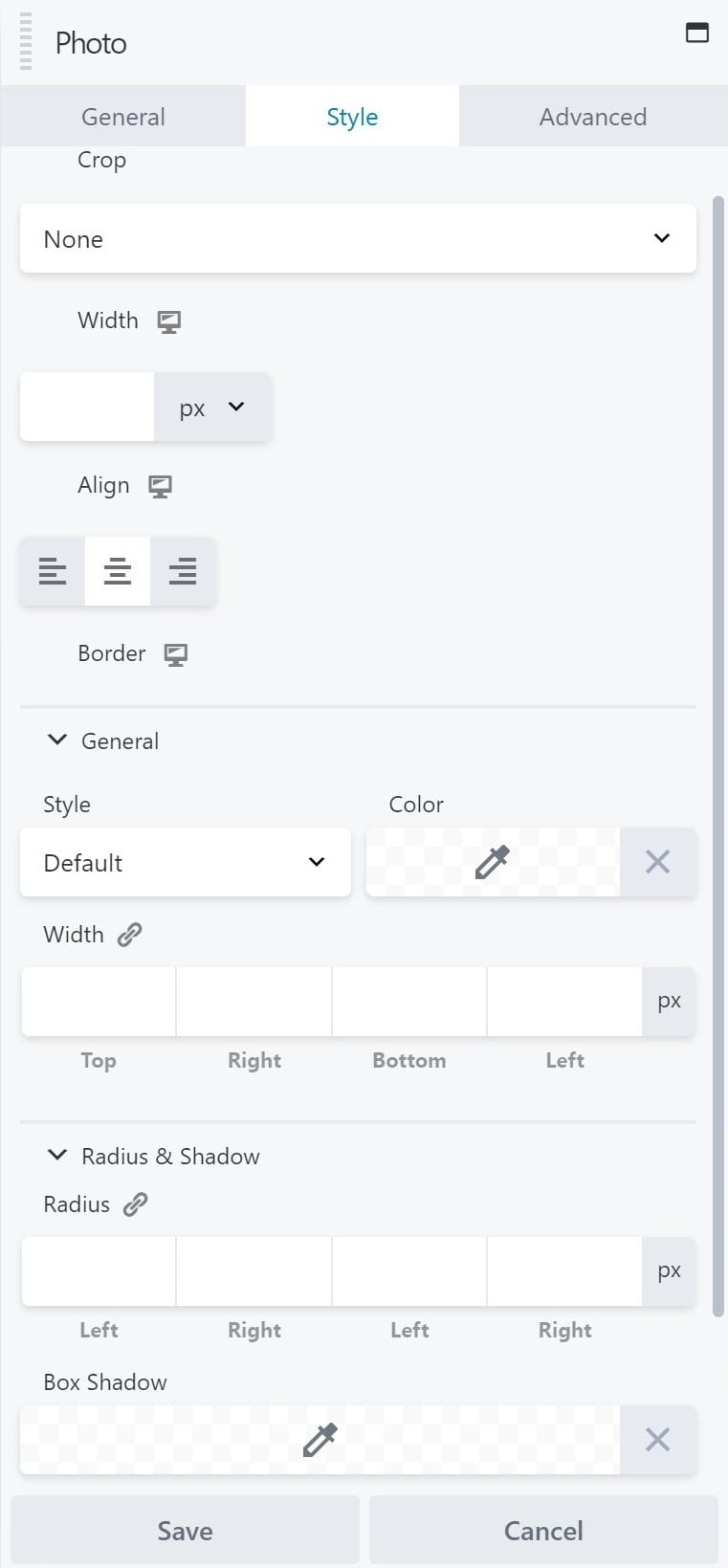
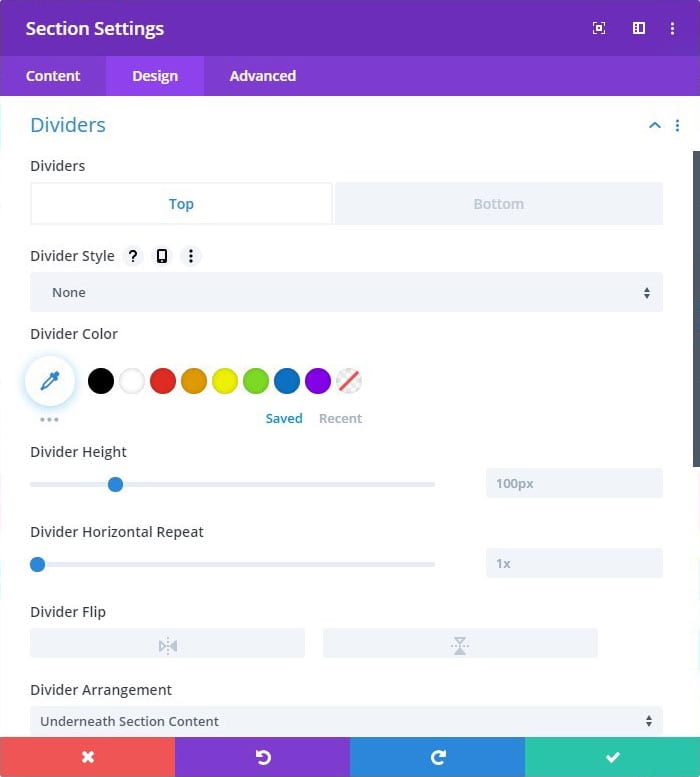
Options de style et de personnalisation


Une fois que vous avez ajouté les éléments, vous devez procéder au style et à un peu de personnalisation. Il existe différentes options de style telles que la couleur d'arrière-plan, la couleur du texte, la typographie, etc. En termes plus simples, c'est la partie où nous définissons la position, la marge et quelques éléments supplémentaires pour la section/le module.
Ce sont les options très courantes que vous obtiendrez chez tous les constructeurs. Vous obtiendrez sûrement les fonctionnalités de base des deux constructeurs. Toutefois, si vous recherchez quelques fonctions avancées, Divi en propose un nombre maximum. Les constructeurs Divi offrent des options plus avancées en matière de style et de personnalisation d’un élément. Par exemple, avec Divi, vous pouvez même définir un glouton personnalisé et définir la largeur du concepteur pour le même. Toutes ces choses sont faciles à utiliser. Vous pouvez facilement trouver toutes les options et modifier les sections comme vous le souhaitez.
De plus, Divi Builder vous permet également de définir différentes tailles de texte pour différents appareils. Vous pouvez afficher certains textes dans des polices plus petites si l'utilisateur visite la page depuis un téléphone mobile. Beaver Builder manque certaines des fonctionnalités étonnantes comme celle-ci. Cependant, vous pouvez définir des points d'arrêt personnalisés dans Beaver Builder (Divi ne vous permet pas d'ajouter des points d'arrêt personnalisés). Vous pouvez également ajouter du CSS personnalisé directement au générateur Divi.
Gagnant: Divi est clairement un gagnant en matière de style et de personnalisation.
Modèle prédéfini
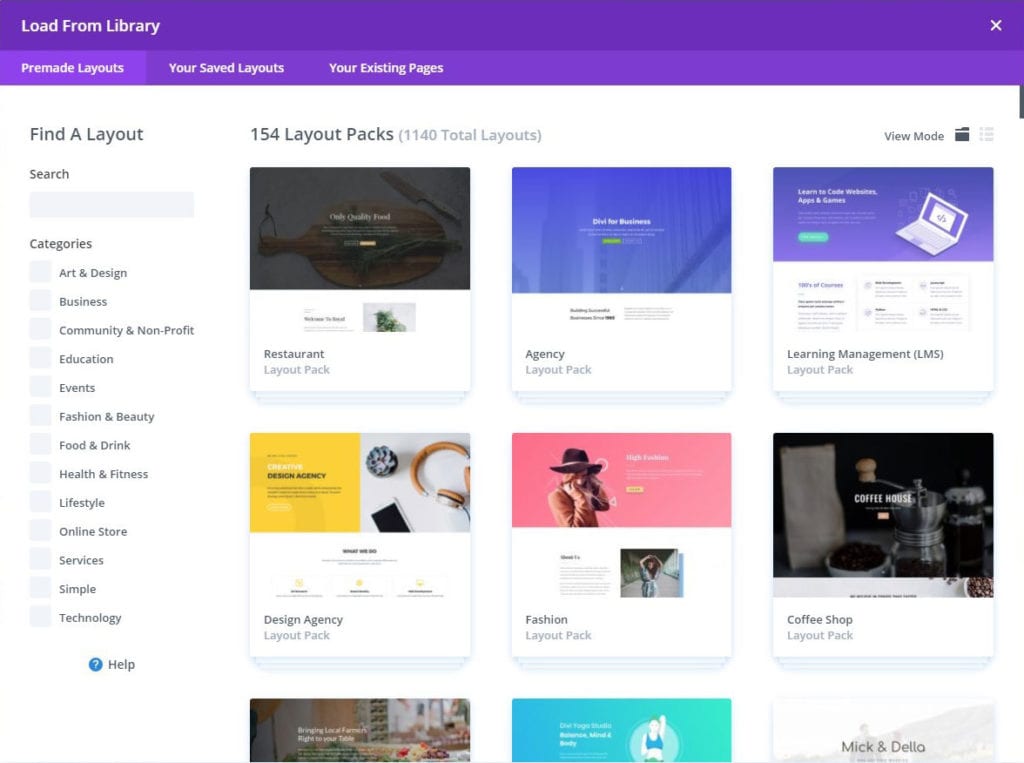
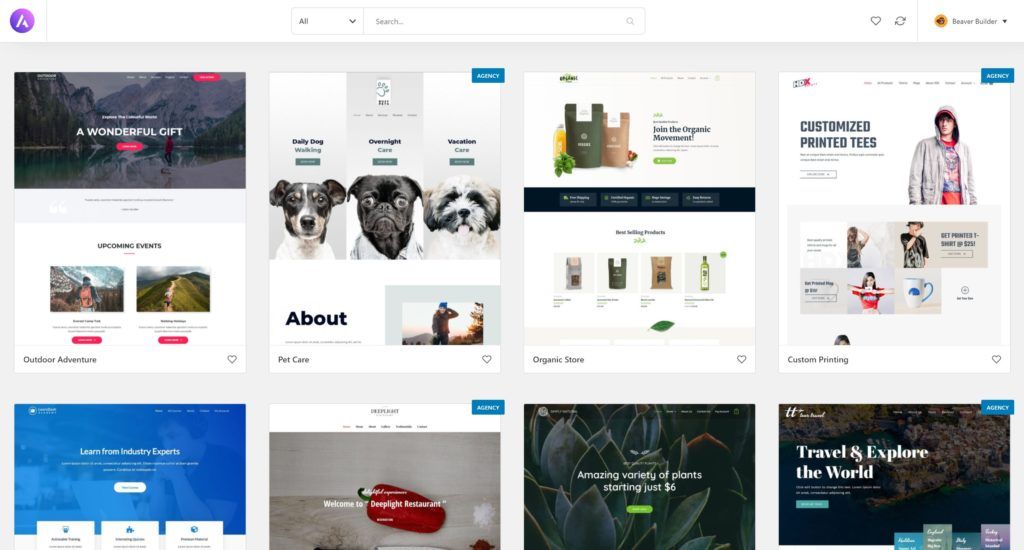
Le moyen le plus rapide de créer un site Web ou une page Web consiste à importer l’une des mises en page ou des modèles prédéfinis. Les deux disposent de divers modèles prédéfinis que vous importez. Une fois que vous l'avez importé, vous pouvez rapidement le personnaliser selon votre choix. Vous pouvez également ajouter des éléments ou les supprimer si vous le souhaitez. Un modèle ne fera que la moitié du travail à votre place.
Divi propose plus de 140 modèles que vous pouvez importer directement dans la page. Il comprend toutes les principales catégories et sous-catégories. Vous trouverez divers exemples de page d'accueil, de page à propos de nous, de page de services et également de page de destination.
Beaver Builder propose moins de modèles mais couvre toujours la plupart des catégories ou niches importantes. Vous obtiendrez plus de 50 modèles. Vous pouvez rapidement importer n’importe lequel d’entre eux et commencer à le modifier.
Gagnant: Même si Divi propose plus de modèles, c'est un tirage au sort car vous trouverez également la plupart des modèles sur toutes les catégories de Beaver Builder.
Thèmes et convivialité pour les développeurs
Elegant Themes utilise le nom Divi pour son thème ainsi que pour son constructeur. Lorsque vous achetez le constructeur et plusieurs autres choses qui l'accompagnent (plus d'informations dans la section tarification). Divi vous permet de personnaliser le thème comme vous le souhaitez. De la même manière, Beaver dispose d'un thème Beaver qui vous permet de faire des choses similaires. Cette section est principalement liée à la section forfaits et tarifs. Par conséquent, nous vous recommandons de jeter un œil aux tarifs et aux forfaits avant de choisir un gagnant ici.
Les deux sont conviviaux pour les développeurs et ont un code propre. L'une des fonctionnalités les meilleures et les plus uniques de Beaver Builder est l'option de marque blanche. Il vous permet de marquer en marque blanche l’ensemble du constructeur. En d’autres termes, vous pouvez complètement masquer le fait que vous utilisez Beaver Builder. Par exemple, vous pouvez masquer le nom « Beaver » et le remplacer par le nom de votre agence. De plus, cela vous permet également de changer le logo du constructeur. C'est donc une fonctionnalité unique que vous trouverez dans Beaver Builder.
En parlant des fonctionnalités uniques, passons à la section des fonctionnalités uniques pour voir certaines des fonctionnalités uniques des deux constructeurs.
Caractéristiques uniques
Dans cette comparaison de Beaver Builder vs Divi Builder, la section suivante concerne les fonctionnalités uniques. Nous avons déjà vu que Beaver Builder vous permet de changer de branding. Nous ne reparlerons donc pas ici de la fonctionnalité marque blanche. Au lieu de cela, nous verrons d’autres caractéristiques uniques des deux constructeurs.
L'une des fonctionnalités les plus uniques de Beaver Builder est que la page reste la même même si vous désactivez le plugin. Cela vous sera donc très utile si vous concevez des sites Web pour des clients. Vous pouvez soit nommer le constructeur comme votre constructeur, soit simplement désactiver le plugin. En parlant d'unicité, il dispose également d'un mode d'édition unique réservé à vos clients.
D’un autre côté, si vous souhaitez utiliser la fonctionnalité de test A/B, vous souhaiterez peut-être opter pour Divi Builder. Cette fonctionnalité n'est pas disponible dans Beaver. Les tests A/B sont généralement très utiles pour les pages de destination. Ainsi, si votre objectif principal ici est de créer des pages de destination et que vous n'êtes pas sûr de la conception et de la copie, vous souhaiterez peut-être utiliser cette fonctionnalité. Cela vous donne une idée claire de ce qui fonctionne et de ce qui ne fonctionne pas.
Il n'y a pas d'option d'annulation ou de rétablissement dans Beaver, vous devez donc faire attention aux modifications que vous apportez. Alors que Divi dispose également d’une option de verrouillage. Cela verrouillera le module vous empêchant de le modifier.
Gagnant: En ce qui concerne les fonctionnalités uniques, nous sommes assez impressionnés par Beaver Builder pour avoir pris une longueur d'avance.
Plans et prix
La prochaine chose importante dans la comparaison de Beaver Builder et Divi Builder concerne les forfaits et les prix. Heureusement, les deux constructeurs vous permettent d'utiliser le plugin sur un nombre illimité de sites Web.
Le forfait annuel de Divi vous coûtera 89 $ et vous obtiendrez également tous les thèmes et plugins WordPress proposés par Elegant Themes. Cela inclut également le thème Divi. De plus, ils proposent également un plan d’adhésion à vie qui vous coûtera 249 $.
Beaver Builder est un peu cher. Vous pouvez choisir parmi trois plans différents. Le premier forfait vous coûtera 99 $ et de la même manière, les deux autres forfaits vous coûteront 199 $ et 399 $. Le plan de base n'inclut pas la prise en charge multi-sites, la fonctionnalité en marque blanche et le thème. Si vous souhaitez l'utiliser en multi-site et souhaitez également la fonctionnalité marque blanche, vous devrez choisir le forfait à 199$. Enfin, si vous souhaitez ajouter le Beaver Themer, vous pouvez opter pour un forfait à 399 $. Tous ces forfaits sont annuels, mais si vous conservez l'option de renouvellement automatique, vous bénéficierez d'une réduction de 40 % sur votre prochain renouvellement. Malheureusement, il n’existe pas de plan d’adhésion à vie disponible. C'est la pire chose à propos de Beaver Builder.
Beaver Builder propose également une version gratuite mais elle n'a aucune fonctionnalité. Il ne suffira donc pas d’essayer cela.
Gagnant: Bien sûr, Divi Builder est beaucoup plus abordable et vous pouvez également bénéficier du package à vie. Sans oublier qu'il comprend également divers thèmes et plugins avec le constructeur. Donc, le gagnant ici est Divi Builder.
Beaver Builder vs Divi Builder : Lequel a le plus de flexibilité ?
Eh bien, si vous recherchez de la flexibilité, nous dirions que Beaver Builder est le choix qu'il vous faut. Il est plus facile à utiliser et vous pouvez démarrer rapidement même si vous êtes un débutant complet. Les agences peuvent utiliser la fonctionnalité de marque blanche ou simplement supprimer le plugin lorsque la page est terminée. Vous pouvez créer des thèmes personnalisés avec le thème (en supposant que vous ayez acheté le plan d'agence).
Cependant, si vous avez besoin de mises en page plus prédéfinies ou si vous recherchez un plugin abordable, Divi est le choix qu’il vous faut. De plus, si vous n'êtes pas sûr du type de conception qui fonctionne, vous pouvez utiliser la fonction de test A/B. Dernier point mais non le moindre, cela vous fera économiser de l'argent car vous n'aurez pas trop de thèmes et de plugins, vous pouvez en utiliser un d'Elegant Themes.
Pour conclure, cela dépend de vos besoins. Tous deux sont d’excellents constructeurs et peuvent être très utiles à tous égards.
Pourquoi la maintenance du site Web est importante ?
L’importance de la maintenance d’un site Web est toujours une question pour toute entreprise, quelle que soit sa taille. Posséder un site Web, c'est comme posséder une voiture neuve.
Voir pourquoi Publié dansKrists
WordPress piraté ? Service de suppression des logiciels malveillants
Réparez votre site Web WordPress dès aujourd'hui.
RÉPARE MAINTENANTArticles Similaires

WordPress piraté : malware dolohen
By Edvins Gailums | 18 décembre 2020
WordPress piraté par MuhmadEmad
By Edvins Gailums | 16 décembre 2020
WordPress piraté par Mister Spy
By Edvins Gailums | 14 décembre 2020
WordPress piraté par Legion Bomb3r
By Edvins Gailums | 11 décembre 2020VOTRE SITE WEB EST-IL PIRATÉ ?
Service de suppression des logiciels malveillants WordPress
Nous réparons tout hack WordPress et rendez votre site Web à l'épreuve du piratage.
Réparer mon site WebNos Blogs
Comment commencer?
Apprendre encore plus