Beaver Builder vs Elementor – lequel est le plus facile à utiliser et à entretenir ?
Table des matières
![]()
10 mars 2020/Alexeï Seriapine/Pour les concepteurs Web, Pour les développeurs Web, Pour les webmestres, Création de Site Web
En ce qui concerne les constructeurs de pages WordPress, les deux constructeurs les plus populaires sont Beaver Builder et Elementor. Les deux sont excellents en termes de performances et de capacités d’édition. C'est la raison pour laquelle les gens sont toujours confus quant au choix de l'un de ces deux. Par conséquent, nous sommes ici avec la comparaison « Beaver Builder vs Elementor ».
Nous allons voir ici différents facteurs et enfin parvenir à la conclusion sur lequel est le plus facile à utiliser et à entretenir. Non seulement du Maintenance WordPress perspective, mais nous verrons également quel outil offre le plus de fonctionnalités et a un beau design.
Vue d'ensemble Beaver Builder Vs Elementor
Avant de passer à la comparaison directe entre ces deux champions, voyons un aperçu de ces deux-là.
Beaver Builder est un générateur de glisser-déposer que vous pouvez utiliser pour concevoir de superbes pages. Il est livré avec un code propre et est également convivial pour les développeurs. En ce qui concerne la vitesse et les performances, Beaver Builder est sûrement une option incroyable.
D'un autre côté, Elementor ressemble davantage à un constructeur basé sur des blocs. Vous pouvez créer des pages d’accueil et des pages de destination avec. Le constructeur est facile à utiliser, offre de nombreuses fonctionnalités et vous pouvez également acheter un module complémentaire si vous souhaitez débloquer les fonctionnalités conviviales pour les développeurs.
C'était donc un aperçu de base des deux constructeurs, nous allons maintenant commencer par comparer les constructeurs.
Interfaces
Commençons par les premières choses que vous remarquerez lorsque vous ouvrirez le constructeur. L'interface utilisateur des deux constructeurs est simple et facile à utiliser.
Comme mentionné dans la présentation de Beaver Builder Vs Elementor, Beaver Builder dispose d'une interface de création glisser-déposer tandis qu'Elementor fonctionne sur des blocs.
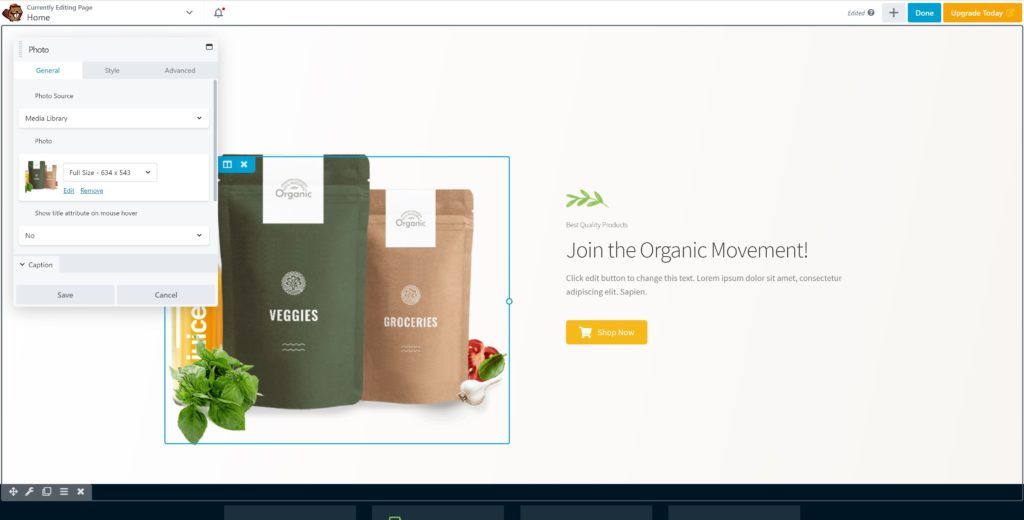
Dans Beaver Builder, vous pouvez ajouter une page à partir du haut de la page. Si vous connaissez Guttenberg, vous vous familiariserez également avec Beaver Builder. En haut de la page, vous pouvez sélectionner rapidement les éléments que vous souhaitez ajouter. Vous pouvez sélectionner l'un des éléments pour le faire glisser et le déposer n'importe où sur la page. Par la suite, diverses options vous seront proposées pour styliser l’élément.
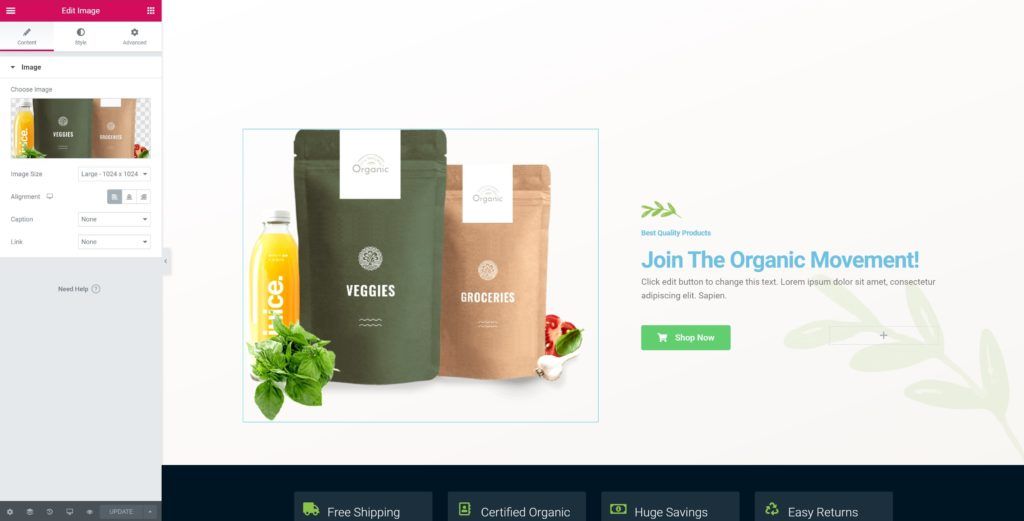
Elementor a une interface un peu différente, vous devrez d'abord ajouter une section et sélectionner le nombre de colonnes souhaitées. Par la suite, vous pouvez ajouter le bloc en le faisant glisser vers la colonne. Il prend en charge le clic droit pour modifier les fonctionnalités. En d’autres termes, vous pouvez simplement cliquer dessus avec le bouton droit et ajuster les paramètres de l’élément ou de la colonne. Vous pouvez simplement appuyer sur ctrl+z pour annuler toute modification.


Gagnant: Beaver Builder a ici une interface propre et facile à utiliser. Cependant, vous ne pouvez pas annuler vos modifications dans Beaver Builder. En termes plus simples, il ne prend pas en charge l'historique de la page que vous avez créée.
Éléments et modèle prédéfini
La prochaine chose importante pour tout constructeur de pages concerne les éléments et les modèles prédéfinis.
En ce qui concerne le nombre d’éléments, Elementors vole la partie ici. Il prend en charge plus de 80 éléments alors que Beaver Builder n'en prend en charge que 31. De plus, en ce qui concerne les modèles prédéfinis, Elementor est toujours le gagnant ici. Elementor propose plus de 300 modèles parmi lesquels choisir, Beaver Builder n'en propose que 50.
Mais attendez, ne jugez pas trop vite.
Lorsque vous comparez la qualité de la conception, Beaver Builder l'a. Beaver Builder contient très peu d'éléments mais pour la plupart des sites Web, ce sont les seuls éléments dont vous aurez besoin. Même leurs modèles sont magnifiques et fonctionnent sur presque tous les sites Web. Elementor propose de nombreuses options parmi lesquelles choisir, mais vous devrez quand même y travailler.
Il existe également un plugin appelé Modèles de démarrage où vous pouvez obtenir plus de 90 modèles de sites Web GRATUITS et prêts à l'emploi.
Gagnant: Elementor gagne en termes de nombre d'éléments et Beaver Builder gagne en termes d'apparence. Les modèles Elementor peuvent nécessiter un peu de travail après leur importation, tandis que le générateur Beaver fonctionnera correctement. On peut donc dire que les deux sont égaux ici.
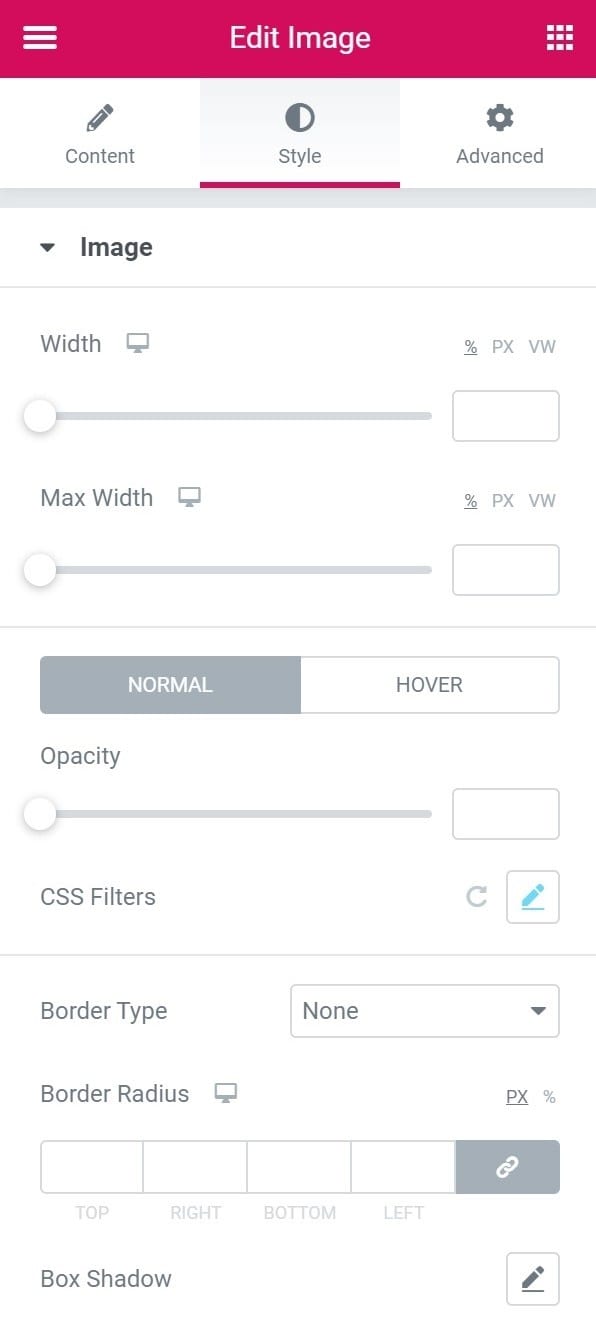
Options de style


Le style est très important si vous créez la page vous-même. Nous allons donc voir qui est le gagnant dans Beaver Builder Vs Elementor en ce qui concerne l'option de style.
Commençons par Elementor. Elementor propose deux options de style principales. L’un d’eux est le style de base et l’autre les options de style avancées. La section de base vous permettra de modifier la couleur du texte, la typographie, etc. Cependant, si vous devez modifier les marges, le remplissage, etc., vous devez accéder aux options de style avancées.
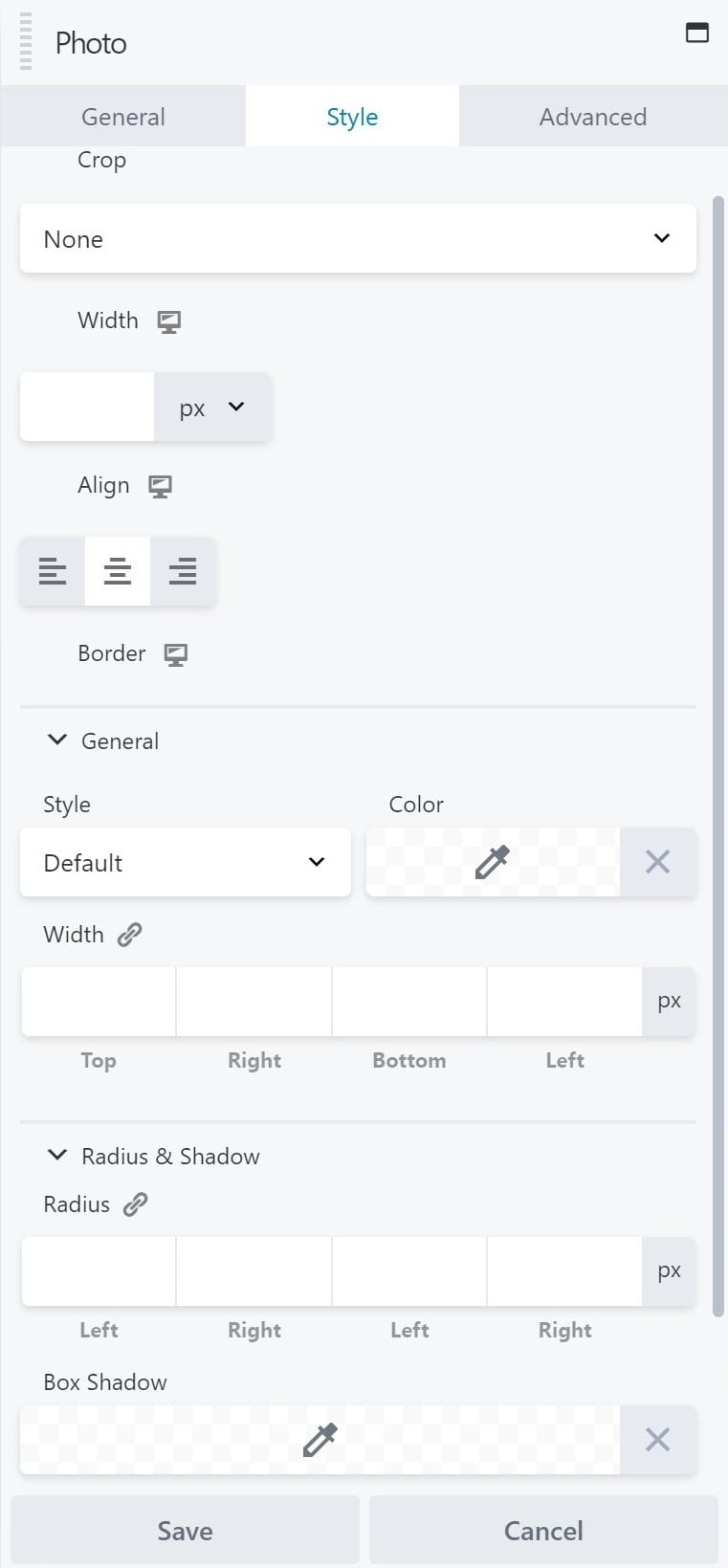
Venant sur Beaver Builder, il dispose d’une interface claire pour le style. Vous pouvez ajuster la largeur, l’arrière-plan, la hauteur, les bordures, les couleurs, etc. directement depuis la colonne de style. Si vous souhaitez ajuster la taille, la marge ou modifier d'autres éléments, vous pouvez accéder aux options avancées.
Les deux constructeurs possèdent des fonctionnalités de base telles que le séparateur, la barre d'espacement, la typographie et prennent également en charge différentes couleurs. Il existe suffisamment d'options pour styliser et créer votre page à l'aide de ces options. Elementor a une mise en page un peu compliquée alors que Beaver Builder a une mise en page simple. Par conséquent, vous pouvez développer une page plus rapidement avec Beaver Builder.
Gagnant: Les deux constructeurs sont excellents en ce qui concerne l'option de style. Vous pouvez sûrement ajuster les pages et les éléments où vous le souhaitez avec les deux. Il y a suffisamment d'options disponibles dans les constructeurs pour styliser la page. Nous dirions donc qu’ici les deux sont également bons.
Convivialité pour les développeurs
Si vous êtes une agence ou un développeur, vous souhaiterez peut-être également rechercher le générateur qui vous permet d'éditer et de modifier facilement le code. Cette section a donc pour but de vous indiquer lequel vous devez choisir en tant que développeur ou en tant qu'agence.
Il ne fait aucun doute que les deux constructeurs ont un code propre et vous permettent également d'ajouter du CSS personnalisé. Si vous souhaitez des fonctionnalités supplémentaires, vous pouvez également acheter des modules complémentaires supplémentaires.
La seule chose que nous aimons chez Beaver Builder est l’option marque blanche. Avec cela, vous pouvez changer toute la marque du constructeur. Il vous permet de remplacer tous les noms du constructeur et le logo par votre nom et votre logo. Ainsi, en tant qu'agence, cela ferait la meilleure impression sur votre client si vous créez une page pour lui avec votre plugin personnalisé. C'est une fonctionnalité intéressante si vous avez beaucoup de clients ou si vous êtes une agence. Elementor n'a pas de fonctionnalité de marque blanche.
Il est inclus dans le plan d'agence, vous devez donc acheter le plan d'agence pour cette fonctionnalité lorsque vous choisissez le plan dans Beaver Builder.
Gagnant: Elementor manque l'option marque blanche. Toutes les autres choses sont presque les mêmes chez les deux constructeurs. Par conséquent, Beaver Builder est le gagnant ici.
Bâtiment à thème
Vous aurez éventuellement besoin de l’option de thème personnalisé. Avec un thème personnalisé, vous pouvez soit modifier le pied de page, l'en-tête, soit modifier l'ensemble du thème avec celui-ci.
Elementor fournit une partie du modèle ou de l'en-tête et du pied de page. Vous pouvez choisir parmi différents modèles et couleurs. Beaver Builder propose également un modèle d'en-tête et de pied de page adapté à la plupart des niches disponibles. Vous pouvez choisir n’importe lequel d’entre eux selon votre souhait.
Cependant, si l’on considère les prix, Elementor est abordable ici. En effet, le package standard du générateur Beaver ne vous permet pas non plus d'utiliser le générateur de thèmes. Vous aurez besoin d’un plugin supplémentaire ici qui porte le nom – Beaver themer. Malheureusement, il s'agit également d'une version premium. Vous devrez donc ajouter ici des coûts supplémentaires si vous envisagez de créer votre thème personnalisé.
Gagnant: C'est un match nul dans Beaver Builder Vs Elementor en ce qui concerne la création de thèmes. Cependant, vous devrez également acheter le thème Beaver pour créer votre thème personnalisé.
Support, réactivité et performances
Si vous vous inquiétez pour vos utilisateurs mobiles, vous n'avez plus à vous inquiéter. Les deux constructeurs sont 100 % réactifs. Lorsque vous créez une page avec l’un de ces éléments, vous la rendez également adaptée aux mobiles. De plus, les éléments sont légers et vous pouvez donc charger la page en un rien de temps.
Par conséquent, vous pouvez cesser de vous soucier de la réactivité et des performances. Vous pouvez vous concentrer sur la création d’une page Web étonnante qui convertira le plus grand nombre de visiteurs en clients. Oubliez le reste, les constructeurs s’en chargeront.
En ce qui concerne le support, les deux constructeurs bénéficient d’un soutien incroyable. Vous pouvez contacter l'équipe d'assistance quand vous le souhaitez. Ils n'offrent pas de support dans la version gratuite ; vous aurez besoin de la version premium pour bénéficier du support (chaque plan dispose d'un support client).
Prix
Le prix est le facteur le plus important lorsqu’il s’agit d’acheter un plugin. Comprenons les plans tarifaires des deux constructeurs.
Elementor propose trois forfaits parmi lesquels vous pouvez choisir. Cela commence à 49 $ par an et les deux autres forfaits vous coûteront 99 $ et 199 $ par an. La seule différence entre ces trois forfaits est le nombre de sites Web. Vous pouvez utiliser le plugin sur un seul site Web si vous optez pour un forfait de 49 $. De la même manière, vous pouvez utiliser le plugin Elementor Pro dans 3 sites Web pour le deuxième plan et le troisième plan vous permet d'utiliser le plugin dans 1000 sites Web. Vous obtiendrez toutes les fonctionnalités de l’un des trois plans.
D'un autre côté, Beaver Builder propose des tarifs basés sur les fonctionnalités. Il existe trois forfaits au prix de 99 $ par an pour le standard, de 199 $ par an pour le pro, et le forfait agence vous coûtera 399 $ par an. Vous obtiendrez le plus de fonctionnalités dans le package standard lui-même. Cependant, si vous souhaitez utiliser Beaver Builder en multi-site ou si vous souhaitez le thème Beaver Builder, vous devrez vous adresser à un pro ou à une agence. De la même manière, si vous souhaitez l’option marque blanche, vous devez choisir le forfait agence. Vous pouvez utiliser Beaver Builder sur un nombre illimité de sites Web, quel que soit le forfait que vous choisissez.
Les deux ont également une version gratuite. Elementor propose de nombreuses fonctions dans la version gratuite alors que Beaver Builder en possède très peu.
Gagnant: Cela dépend de la manière dont vous souhaitez utiliser le constructeur. Les deux ont une manière de fixer leurs prix complètement différente. Si vous souhaitez opter pour la version gratuite, Elementor est la meilleure option pour vous.
Derniers mots : Beaver Builder Vs Elementor – quel est le meilleur ?
Vous cherchez sûrement une réponse exacte sur le concours Beaver Builder Vs Elementor. Les deux sont sûrement d’excellents plugins et se font sûrement une grande concurrence.
Selon l'utilisation, Beaver Builder est meilleur en termes de conception, de facilité d'utilisation et de maintenance. Vous obtenez une interface glisser-déposer propre qui vous fera gagner beaucoup de temps. De plus, l’autre raison pour laquelle nous aimons Beaver Builder est le prix. Sans aucun doute, c'est un peu plus cher qu'Elementor mais si vous avez plus d'un site Web, cela vous coûtera moins cher. De plus, lorsque vous créez le nouveau site Web, vous pouvez directement commencer à y utiliser Beaver Builder car il vous permet de l'utiliser sur un nombre illimité de sites Web.
Hack rapide: Si vous conservez les mises à niveau automatiques dans Beaver Builder, vous bénéficierez d'une réduction de 40 % sur le renouvellement. Alors, ne le désactivez pas sauf si vous ne souhaitez pas le renouveler.
Cependant, c'est sûrement à vous de décider quel constructeur vous souhaitez choisir. Si vous pensez que Beaver Builder ne dispose pas des fonctionnalités dont vous avez besoin, vous pouvez sûrement utiliser le plugin Elementor. De la même manière, si vous utilisez Elementor et qu'il ne dispose pas de la fonctionnalité souhaitée, vous pouvez sûrement essayer Beaver Builder.
Ne perdez plus de temps à choisir le meilleur, vous pouvez jeter un œil au travail des deux constructeurs et en choisir un.
D'autres créateurs de pages WordPress sont disponibles dans notre Liste TOP5 des constructeurs visuels WordPress.
Pourquoi la maintenance du site Web est importante ?
L’importance de la maintenance d’un site Web est toujours une question pour toute entreprise, quelle que soit sa taille. Posséder un site Web, c'est comme posséder une voiture neuve.
Publié dans
Alexeï Seriapine
WordPress piraté ? Service de suppression des logiciels malveillants
Réparez votre site Web WordPress dès aujourd'hui.
Articles Similaires

WordPress piraté : malware dolohen
By Edvins Gailums | Décembre 18, 2020
WordPress piraté par MuhmadEmad
By Edvins Gailums | Décembre 16, 2020
WordPress piraté par Mister Spy
By Edvins Gailums | Décembre 14, 2020
WordPress piraté par Legion Bomb3r
By Edvins Gailums | Décembre 11, 2020
VOTRE SITE WEB EST-IL PIRATÉ ?
Service de suppression des logiciels malveillants WordPress
Nous réparons tout hack WordPress et rendez votre site Web à l'épreuve du piratage.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter