Intégration d'Elementor avec ACF
Table des matières
Dans ce tutoriel, nous verrons comment intégrer ACF avec Elementor. Année après année, depuis sa création, le plugin de création de pages WordPress Elementor a connu une popularité croissante, notamment grâce à sa capacité à intégrer facilement d'autres plugins puissants, par exemple, Champs personnalisés avancés(ACF), est une fonctionnalité primordiale, grandement appréciée par les développeurs et concepteurs Web du monde entier. Dans cet article, nous examinerons les bases des Advanced Custom Fields (ACF), comment ils s'intègrent dans l'environnement d'Elementor et quelles possibilités ils offrent à l'utilisateur moyen. ACF est un plugin avec une histoire considérable dans le monde de la conception Web. Associées à un outil de conception puissant comme Elementor, les capacités d'ACF sont considérablement améliorées.
Synopsis du FAC
Quelle est le Champs personnalisés avancés (ACF) brancher? En un mot, ACF est un plugin qui permet à l'utilisateur d'ajouter des méta-champs personnalisés sur WordPress. Nos Pages ainsi que Poteaux et contrôler le flux de contenu avec une relative facilité. Fondamentalement, il utilise des méta de publication personnalisées afin d'augmenter votre contenu avec des données anatomiquement structurées. Une fonctionnalité plus avancée offerte par ACF est la possibilité de regrouper vos champs de données personnalisés dans des méta-boîtes. Au fil du temps et de votre expérience, vous verrez qu’ACF joue un rôle déterminant dans de nombreux sites Web. Il permet aux développeurs Web de modifier rapidement et efficacement tout contenu associé. Si votre client a soudainement demandé que des changements importants soient apportés, vous pouvez alors facilement effectuer ces ajustements sans perdre de précieuses heures. Voyons maintenant comment l'ACF travaille avec Elementor.
Avantages de l'utilisation d'ACF avec Elementor
Historiquement, le plus grand obstacle pour tout créateur de pages a été le fait qu’elles soient statiques. Le contenu dynamique ne pouvait pas être affiché et tout devait être fait manuellement, page par page, publication par publication. Mais les dernières versions permettent d'ajouter du contenu dynamique d'une manière à la fois réactive et facile à gérer. Associer Elementor et ACF n’a jamais été aussi simple.
Vous pouvez créer des modèles avec Elementor qui utilisent les champs méta d'ACF. En adoptant une telle fusion, nous pouvons répliquer les données en quelques clics sur un bouton au lieu de modifier manuellement chaque page ou publication. De plus en plus d'agences Web profitent de cette fonctionnalité, car elle augmente la charge de travail qu'une agence peut supporter et permet une plus grande liberté pendant le processus de conception. De nombreuses agences utilisent aujourd'hui Elementor avec ACF car cela leur donne la possibilité de vendre des sites de milieu de gamme qui sont personnalisés par nature, mais pas trop personnalisables, rendant ainsi le produit plus rentable et plus facile à maintenir. Honnêtement, nous ne faisons qu’effleurer la surface de ce qu’ACF peut réellement faire lorsqu’il est associé à Elementor.
Utilisation de base d'ACF avec Elementor
Commençons par localiser le panneau ACF dans le tableau de bord WordPress. Rechercher un élément de menu "Les champs personnalisés", après avoir cliqué dessus, un menu déroulant vous sera présenté avec plusieurs options : « Groupes de terrain », "Ajouter un nouveau", "Outils" ainsi que "Mises à jour". Par la suite, après avoir cliqué sur le "Ajouter un nouveau" bouton, vous serez redirigé vers le Groupe de terrain fenêtre.
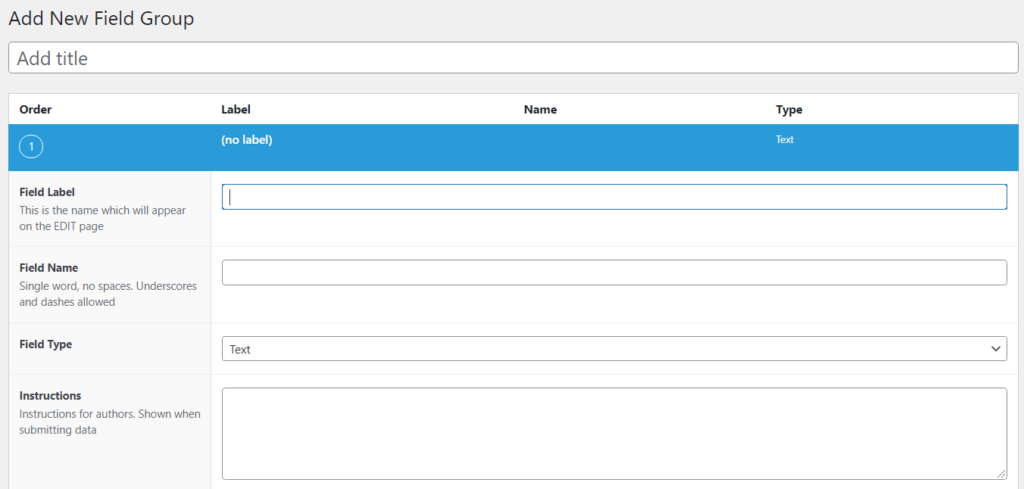
Vous pouvez désormais voir toute l’étendue des possibilités offertes par ACF. Tout d'abord, vous devriez commencer par un Titre pour votre nouveau champ méta personnalisé afin de naviguer sans effort dans votre futur contenu. Deuxièmement, vous devez ajouter un nouveau champ et le remplir avec les informations nécessaires. La dernière version de ACF (5.0) a introduit de nouveaux types de champs avec lesquels les utilisateurs peuvent interagir. Avec plus de 30 types de champs intégrés et des centaines de types de champs créés par les utilisateurs, la gestion des champs personnalisés ne pourrait pas être plus simple.
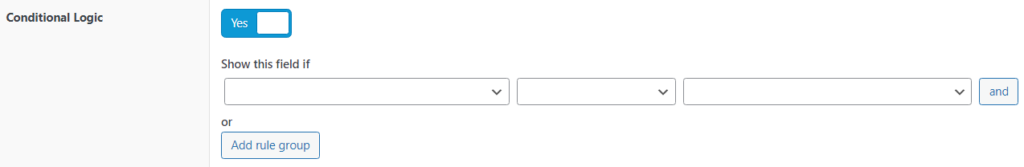
Troisièmement, vous pouvez postuler logique conditionnelle à votre champ afin de définir des conditions en fonction des données d'entrée. C'est une fonction très appréciée car elle nous permet de trier et de regrouper une grande quantité de données avec une relative simplicité.
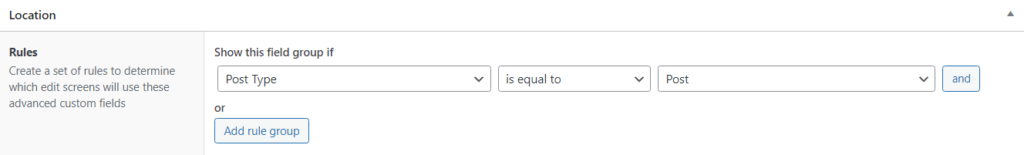
Quatrièmement, vous voudriez créer un ensemble de règles pour votre Groupe de terrain. En appliquant une logique conditionnelle simple à notre Groupe de terrain, vous pouvez décider où et comment afficher votre formulaire de saisie.
Maintenant que nous avons fini de configurer notre premier champ personnalisé avec ACF, nous devrions jeter un œil à la façon dont il interagit avec Elementor. Le constructeur de pages susmentionné, Elementor, a organisé l'intégration d'ACF avec un énorme succès. On pourrait même affirmer que de tous les constructeurs de pages, Elementor a le mieux géré la situation. Autrefois, les développeurs Web rêvaient de créer du contenu dynamique sans codage. Aujourd'hui, c'est une réalité pour nous tous.
Types de messages et ACF
Il est important de distinguer deux types de publications courants utilisés dans le développement Web : Poteaux ainsi que Nos Pages. Bien que semblable, Poteaux sont des listes chronométriques, mais Nos Pages sont hiérarchiques dans leur structure (parent > enfant, Etc). Poteaux utiliser des taxonomies, par exemple, Tags ainsi que Catégories, tandis que Nos Pages ne pas. Les différences deviennent apparentes avec suffisamment d'expérience. Pourquoi est-il si important de comprendre la différence ? Eh bien, si vous n'êtes pas bien familiarisé avec le codage et que vous venez de commencer votre parcours de conception de sites Web, voici les types de publications avec lesquels vous devrez travailler. Il existe des possibilités presque infinies de types de publications que l'on peut développer grâce au codage et à l'utilisation intelligente des plugins, mais nous en parlerons dans un autre article de blog détaillé. Voyons maintenant comment Elementor s'intègre ACF dans sa conception.
Elementor « Thème Builder » et ACF
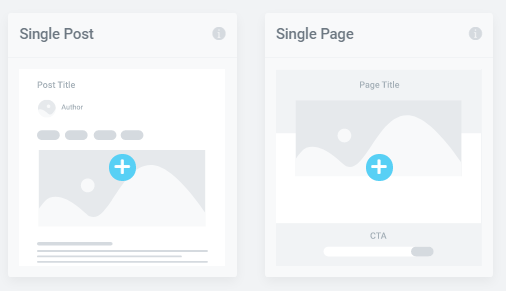
Le pouvoir réside dans l'Elementor « Constructeur de thèmes ». La création d'un modèle pour une page ou une publication récurrente a rendu le développement Web beaucoup plus accessible aux nouveaux professionnels du secteur. Élémentor « Constructeur de thèmes », lorsqu'il est associé à ACF, nous permet d'éditer rapidement du contenu essentiel sans codage. Commencez par créer un modèle pour une seule page ou une seule publication. Utilisez l'élémentor Panneau de widgets pour accéder à de nombreuses fonctionnalités de conception et compléter la conception de votre page Web. Une fois terminé, vous pouvez remplir le contenu comme bon vous semble en utilisant le Balises dynamiques. Presque tous les widgets Elementor avec une sorte d'entrée prennent en charge le Balises dynamiques option, par exemple, le Titre widget.
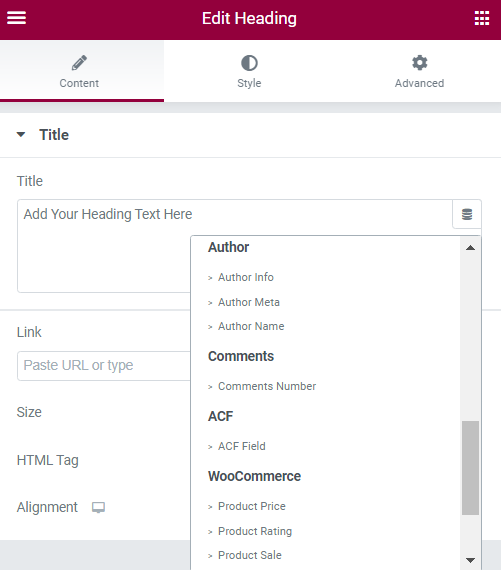
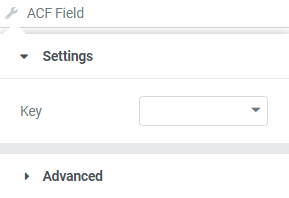
Dans le Panneau de widgets, sous le Contenu section, vous pouvez voir la Titre fenêtre de saisie. Dans le coin supérieur droit, vous pouvez identifier le Dynamique Tags icône. Après avoir cliqué dessus, une liste déroulante de différents types de données d'entrée s'affichera. Trouvons le Champ ACF option et cliquez dessus. Vous avez peut-être remarqué que rien n'a changé. Comme pour n'importe quel balise dynamique, il vous faudra cliquer à nouveau dessus pour pouvoir choisir et définir le Champ ACF'paramètres. Il est maintenant temps d'utiliser le ACF données des étapes précédentes et les utiliser à bon escient. Vous pouvez choisir le type de données d'entrée que vous souhaitez afficher et dans quelles conditions elles apparaîtront. En bidouillant suffisamment, vous comprendrez le principe et serez capable d'organiser de vastes blocs d'informations sans aucune difficulté.
Types de champs personnalisés dans ACF
Comme vous le savez désormais, la principale force de ACF est la possibilité de créer des champs personnalisés et de les fusionner dans des formulaires complexes. Elementor nous permet d'afficher ces formulaires avec un minimum d'effort de la part de l'équipe de conception. ACF, en tant que plugin, est un outil très performant entre les mains de quelqu'un qui sait tirer parti de ses fonctionnalités. Avec une utilisation intelligente et une approche ingénieuse, vous pouvez aller bien au-delà des limitations standard de WordPress et développer des formulaires capables de traiter de grandes quantités d’informations. Et le plus beau, c’est que cela peut être fait sans écrire une seule ligne de code. Mais pour pouvoir le faire, vous devez être familier avec tous les types de champs personnalisés. Voici une liste complète de tous les types de champs personnalisés :
- Texte - Champ de texte sur une seule ligne avec prise en charge HTML facultative et limites de caractères
- Zone de texte - Identique au texte mais peut avoir plusieurs lignes
- Number - Champ numérique pouvant avoir des valeurs min / max optionnelles pour les limites et la validation
- E-mail - Champ personnalisé pour la saisie d'e-mail, y compris la validation
- Mot de passe - Saisie du mot de passe avec masquage de texte
- WYSIWYG Editor - Entrée de l'éditeur WordPress avec des options d'insertion multimédia et des boutons d'édition
- Image — Téléchargez une image ou sélectionnez-en une dans la bibliothèque multimédia. Renvoie un objet, une URL ou un identifiant
- Fichier - Identique à l'image mais pour les fichiers en général
- Sélectionner - Menu déroulant avec prise en charge de plusieurs sélections
- Case à cocher - Champ de case à cocher pour un ou plusieurs éléments
- Bouton radio - Choisissez un seul élément via le bouton radio
- Vrai / Faux - Sélecteur de base vrai ou faux
- Lien de page — Renvoie l'URL de n'importe quelle publication ou page.
- Objet de publication - Renvoie un objet WordPress de n'importe quel article ou page, type d'article ou taxonomie
- Relation - Identique à l'objet de publication mais avec une interface avancée et une réorganisation par glisser-déposer
- Taxonomie — Renvoie un objet ou un identifiant pour une ou plusieurs taxonomies.
- Utilisateur — Sélectionnez un ou plusieurs utilisateurs. Option pour limiter le choix par rôle d'utilisateur
- Google Map - Définissez un centre, un niveau de zoom et une largeur
- Sélecteur de date - Sélectionnez une date de calendrier et renvoyez une chaîne de date formatée
- Sélecteur de couleurs - Sélectionnez une couleur hexadécimale
- Message - Laisser un message
- Onglet - Combinez les champs dans une interface à onglets
Il est difficile d’imaginer une situation dans laquelle vous ne pourriez pas créer de formulaires personnalisés avec ces types de champs. Sans aucun codage, vous pourrez toujours créer des sites Web WordPress avec des bases de données complètes. Il est important de noter qu'en utilisant ACF et Elementor, vous n'aurez pas besoin de falsifier les fichiers principaux, garantissant ainsi que la sécurité du site Web n'est pas compromise.
ACF PRO
À présent, vous devez être bien conscient de ce dans quoi ACF est expert. Même si la version gratuite nous offre de nombreuses fonctionnalités avec lesquelles travailler, la version premium ACF PRO nous présente des attributs supplémentaires que nous pouvons utiliser dans le développement Web. La mise à niveau vers la version payante nous donne accès à des groupes de champs supplémentaires :
- Champ de répétition – Répéter du contenu, par exemple, des diapositives de réflexion, des membres de l'équipe, des vignettes CTA, etc.
- Gallery Field – Interface interactive pour gérer une collection de pièces jointes
- Champ de contenu flexible – Éditeur simple, structuré, basé sur des blocs, qui utilise des mises en page et des sous-champs dans le processus de conception.
- Cloner un champ – Sélectionne et affiche les champs existants. Il ne duplique aucun champ dans la base de données, mais charge et affiche les champs sélectionnés au moment de l'exécution.
Types de champs comme Répéteurs ainsi que Gallerie sont très courants dans le monde du développement Web. Presque tous les sites Web les utilisent d’une manière ou d’une autre, il est donc fortement recommandé d’y accéder.
Une autre fonctionnalité premium qui mérite d'être mentionnée est la ACF Blocs. Le développement de blocs personnalisés a toujours nécessité une connaissance approfondie des deux domaines. PHP, JavaScript et particulièrement, Réagissez à JS. – le JavaScript cadre. Dans ce cas, les blocs ACF servent d’intermédiaire pour les développeurs. Vous pouvez gérer et développer du contenu sans effort sans vous mêler de la partie back-end du site. L'implémentation de vos blocs dans la page Elementor fonctionne de la même manière que nous l'avons décrit précédemment.
ACF PRO apporte également de nombreuses autres améliorations à la table. Plus de champs utilisés Ajax recherche optimisée, nouveau PHP des actions et des filtres ont été ajoutés, une exportation automatique repensée vers JSON fonctionnalité, validation de formulaire améliorée, meilleurs formulaires frontaux, etc. C'est certainement l'un de ces plugins premium, qui vaut bien chaque centime et fonctionne parfaitement avec Elementor.
Mot de la fin
ACF est profondément utilisé dans la communauté WordPress, avec plus de 2 millions d'installations actives dans le monde. En étant capable d'intégrer les fonctionnalités ACF dans Elementor, vous êtes en mesure de concevoir et de gérer rapidement des blocs de contenu et d'ajuster les données d'entrée aux besoins du site. ACF associé à Elementor constitue un duo puissant et continuera probablement à être un élément essentiel du développement de pages WordPress. Ne sous-estimez pas le grand nombre de perspectives que la version premium peut introduire. Avoir simplement accès à un type de champ simple, comme Gallerie, peut grandement améliorer le contenu de votre site WordPress et le rendre plus gérable. Nous espérons que vous avez compris comment Elementor intègre ACF dans ce bref aperçu. Comprendre le fonctionnement d'ACF est essentiel pour un développeur Web, car vous tomberez forcément dessus de temps en temps. Prends soin de toi!
Questions fréquentes
Comment l’intégration d’Elementor avec Advanced Custom Fields (ACF) améliore-t-elle le développement de sites Web ?
L'intégration d'Elementor avec Advanced Custom Fields (ACF) améliore le développement de sites Web en permettant aux concepteurs et aux développeurs de créer des mises en page de contenu hautement personnalisées et dynamiques à l'aide de l'interface intuitive glisser-déposer d'Elementor combinée aux puissantes capacités de gestion de données d'ACF. Cette intégration permet une intégration transparente des champs et des données personnalisés d'ACF dans Elementor, offrant ainsi une plus grande flexibilité et un plus grand contrôle sur la présentation du contenu et l'expérience utilisateur.
Puis-je utiliser les champs personnalisés d'ACF avec les fonctionnalités de contenu dynamique d'Elementor ?
Oui, vous pouvez utiliser les champs personnalisés d'ACF avec les fonctionnalités de contenu dynamique d'Elementor pour remplir des éléments de contenu dynamique tels que du texte, des images, des liens, etc. avec des données stockées dans les champs personnalisés d'ACF. La fonctionnalité de contenu dynamique d'Elementor vous permet d'insérer dynamiquement du contenu provenant de diverses sources, y compris des champs personnalisés ACF, dans vos conceptions, offrant ainsi des expériences de contenu dynamiques et personnalisées aux visiteurs de votre site Web.
Existe-t-il des limitations ou des considérations lors de l'utilisation d'Elementor avec ACF ?
Lorsque vous utilisez Elementor avec ACF, il est essentiel de prendre en compte les limitations ou problèmes de compatibilité qui peuvent survenir, en particulier lorsque vous travaillez avec des configurations de champs personnalisées complexes ou des extensions tierces. Bien que l'intégration d'Elementor avec ACF soit robuste, certains types ou configurations de champs ACF peuvent ne pas être entièrement pris en charge ou compatibles avec les capacités de conception d'Elementor. De plus, assurez-vous que vous utilisez les dernières versions d'Elementor et d'ACF pour minimiser les problèmes de compatibilité et profiter des dernières fonctionnalités et améliorations.
Comment puis-je garantir une intégration fluide entre Elementor et ACF lors du développement d’un site Web ?
Pour garantir une intégration fluide entre Elementor et ACF lors du développement du site Web, suivez les meilleures pratiques telles que la configuration correcte des champs et groupes de champs personnalisés ACF, l'organisation logique de vos données de champs personnalisés et la compréhension de la manière dont Elementor interagit avec les sources de données ACF. Testez minutieusement vos conceptions et vos éléments de contenu dynamique pour vérifier que les données ACF s'affichent correctement dans l'environnement de conception d'Elementor et sur différents appareils et tailles d'écran.
Puis-je rétablir les modifications apportées avec Elementor et ACF à l’état d’origine ou à la version précédente ?
Oui, vous pouvez rétablir les modifications apportées avec Elementor et ACF à l'état d'origine ou à une version précédente en utilisant la fonction d'historique des révisions d'Elementor ou en restaurant les sauvegardes de votre site Web. L'historique des révisions d'Elementor vous permet d'afficher et de revenir aux versions antérieures de vos conceptions, y compris les modifications apportées avec les champs personnalisés ACF. De plus, si vous avez enregistré des sauvegardes de la base de données ou des fichiers de votre site Web, vous pouvez restaurer les versions précédentes pour annuler les modifications apportées avec ACF et Elementor.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter