Elementor Motion Effects : comment animer votre site Web
Table des matières
Depuis l'introduction de Élémentor Pro 2.5, les effets de mouvement ont été intégrés avec succès dans notre constructeur de pages préféré. Sans aucun doute, un ensemble d’outils de conception puissants et complexes. Sans aucun codage, nous pouvons appliquer des effets de mouvement à n'importe quel élément, colonne ou section de votre Elementor-site Web construit. Pour l’utilisateur moyen, un site Web statique ne sera pas aussi attrayant et accrocheur qu’un site Web doté de belles animations et de transitions fluides. Il pourrait presque être considéré comme impératif dans le développement Web d’apprendre les effets de mouvement en général, tant les clients en sont très friands. Passons en revue chaque effet dans Elementor et voyons par nous-mêmes comment ils peuvent être appliqués à votre site Web WordPress.
Localisation des effets de mouvement dans Elementor
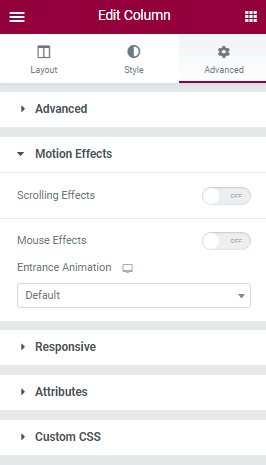
L'équipe de développeurs derrière Elementor a fait un travail formidable en intégrant de manière accessible des effets de mouvement dans tous les aspects des outils de conception des constructeurs de pages. Vous pouvez trouver des effets de mouvement dans la barre latérale du widget, idéalement située dans le Avancé paramètres.
Elementor prend en charge deux types d'effets de mouvement : Effets de défilement ainsi que Effets de souris. Les effets de défilement sont appliqués lorsque l'utilisateur fait défiler dans n'importe quelle direction et les effets de souris sont appliqués lorsque l'utilisateur survole l'élément avec sa souris. Ces deux effets sont activés et désactivés en cliquant sur le bouton arrondi à côté des effets susmentionnés.
Gardez à l'esprit que Section est le seul composant du site Web qui ne prend en charge que les effets de défilement, mais, à part cela, vous êtes libre d'appliquer ces deux effets partout où vous le souhaitez. Au cours de ce tutoriel, nous vous conseillons de « jouer » avec différentes options et valeurs afin d'avoir une idée générale des limites fixées par les développeurs.
Effets de défilement
Défilement vertical
Vous avez probablement entendu parler de l'effet parallaxe. Le défilement vertical n’est que cela. Il s'agit d'une technique utilisée dans le développement Web où l'arrière-plan du site Web défile à un rythme différent de celui du premier plan. Cet effet aspire à créer une illusion d’optique afin de créer une « sensation » de profondeur dans l’espace bidimensionnel du site Web. Historiquement, le défilement vertical est l’un des premiers effets de mouvement créés pour les sites Web et, toujours, l’un des plus efficaces.
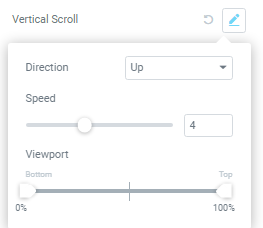
Dirigez-vous vers la barre latérale du widget Elementor et jetez un œil aux configurations de défilement vertical. Comme vous pouvez le voir, si l'effet a été appliqué, vous pouvez le voir grâce au symbole en surbrillance. éditer bouton. Si le défilement vertical est en vigueur (ou tout autre effet de mouvement), alors une nouvelle icône (flèche circulaire) apparaîtra à côté du bouton d'édition. Retour à la valeur par défaut. Ce bouton fait exactement ce que vous pensez : rétablir les paramètres à leur état par défaut.
Cliquez sur le éditer bouton. Il y a 3 options qui s'offrent à vous- Direction , La vitesse, ainsi que Fenêtre d'affichage. Direction contrôle la manière dont l'élément se déplacera lorsque l'utilisateur fera défiler. Vitesse gère la rapidité avec laquelle l'élément se déplacera. Fenêtre d'affichage définit la hauteur de la fenêtre que l'élément utilisera.
Défilement horizontal
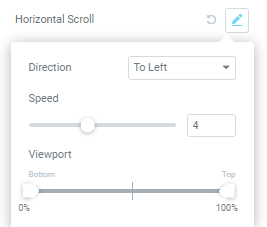
Semblable au défilement vertical, le défilement horizontal est également un effet de parallaxe mais déplace les éléments horizontalement plutôt que verticalement. Le but de cet effet est le même, mais les applications en matière de conception Web diffèrent légèrement. Si vous utilisez le mode réactif d'Elementors, vous remarquerez que la configuration efficace du défilement horizontal pour la version mobile est quelque peu capricieuse.
Les options pour le défilement horizontal sont les mêmes que pour le défilement vertical. La seule différence est qu'au lieu de décider si les éléments vont bouger up or down, vous définissez leur direction vers à gauche ainsi que bon.
Les concepteurs Web adorent utiliser conjointement le défilement horizontal et vertical afin de déplacer l'élément en diagonale lors du défilement. Il est essentiel d’étudier ces effets avec le plus grand soin, car vous y tomberez assez souvent.
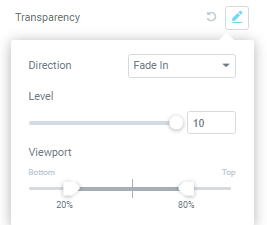
Transparence
Une fonctionnalité très utile est la transparence effet. Les éléments Elementor peuvent être rendus plus ou moins opaques par rapport au scroll du visiteur. Par exemple, vous souhaiterez peut-être que votre titre disparaisse lentement lorsque le site Web défile vers le bas.
Vous pouvez bricoler 3 options distinctes. Jetons un coup d'œil à ACCESSIBILITE : option en premier. À première vue, ses capacités ne vous sembleront peut-être pas si claires. Il y a 4 directions disponibles :
- Fondu entrant – L’élément commence par être transparent et devient progressivement opaque.
- Fondu en fondu : l'élément commence par être opaque et devient progressivement transparent.
- Fondu entrant – L’élément commence par être opaque, puis disparaît pour devenir transparent, puis redevient opaque.
- Fondu entrant – L’élément commence par être transparent, puis devient opaque, puis à nouveau transparent.
Ensuite, Niveau option. Fondamentalement, il définit le degré de transparence de l'élément. La valeur n'est pas très intuitive en soi, mais avec un peu d'expérience, vous pourrez vous faire une idée générale de ses limites. Fenêtre d'affichage définit la hauteur de la fenêtre que l'élément utilisera.
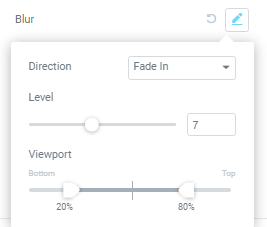
tache
Le flou est similaire à la transparence, mais au lieu de rendre l'élément transparent, il devient flou. Par exemple, vous souhaiterez peut-être qu'une image retrouve son focus d'origine uniquement lorsque l'utilisateur a fait défiler vers le bas et atteint un certain point sur votre site Web.
Il y a 3 paramètres disponibles. Ces paramètres remplissent la même fonction que les paramètres de Transparence. Mais il est important de noter les légères différences dans direction paramètres:
- Fondu entrant – L’élément commence par devenir flou et devient progressivement focalisé.
- Fondu - L'élément commence à être mis au point et devient progressivement flou.
- Fondu entrant – L'élément commence par être mis au point, puis disparaît pour devenir flou, puis redevient focalisé.
- Fondu entrant et sortant – L'élément commence par devenir flou, puis devient focalisé, puis à nouveau flou.
L’effet de flou est incroyablement utile lorsque vous souhaitez créer une illusion de profondeur sur votre site Web. Il tente d'imiter la façon dont les objets apparaissent à distance dans la vie réelle et comment la focalisation optique change en fonction de la distance entre deux points focaux. Avec une approche intelligente du design, vous pourrez recréer n'importe quelle situation imaginable concernant les effets de flou.
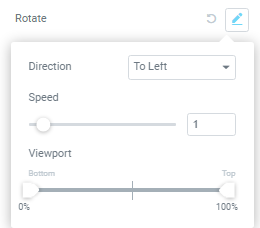
Rotation
La Rotation l'animation fait pivoter l'élément à mesure que l'utilisateur fait défiler. La fonction est claire, mais les applications générales peuvent ne pas le être. Par exemple, imaginons que vous souhaitiez afficher une grande roue sur votre site Web. Les colonnes de support pourraient être un élément statique comme une image et la roue elle-même serait un élément distinct (une autre image). L'image d'une roue en elle-même ne tournerait pas car l'élément est statique, mais si vous lui appliquiez l'effet de rotation, vous seriez alors en mesure de créer l'illusion que la roue tourne lorsque l'utilisateur fait défiler.
Tout comme pour les effets précédents, nous pouvons définir la direction, la vitesse et la relation avec la fenêtre dans les paramètres. Trouver les valeurs appropriées peut s'avérer quelque peu déroutant au début, mais nous vous encourageons à modifier les paramètres pour avoir une idée générale des valeurs.
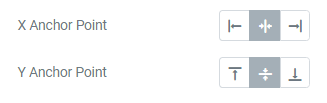
Vous avez peut-être remarqué qu'après avoir activé l'animation de rotation, deux nouvelles options sont apparues sous la liste des effets de mouvement : Point d'ancrage X ainsi que Point d'ancrage en Y. Ces deux paramètres régulent l'axe à partir duquel votre élément commence à tourner. Par exemple, si vous définissez Point d'ancrage X à "à gauche" et Point d'ancrage en Y à "top", alors l'élément commencerait la rotation à partir du coin supérieur gauche de son conteneur.
Escaliers intérieurs
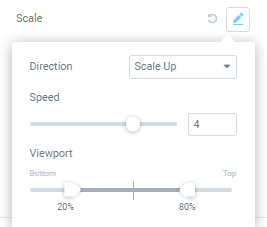
En substance, Escaliers intérieurs vous permet d'agrandir et de réduire les éléments en fonction du défilement. Il est principalement utilisé en conjonction avec d’autres effets pour créer des animations complexes dans Elementor. Un bon exemple de Escaliers intérieurs use serait l’arrière-plan d’une section qui s’agrandit lorsque vous faites défiler vers le bas et diminue lorsque vous faites défiler vers le haut.
Encore une fois, il existe 3 paramètres différents. À présent, vous devez avoir compris comment l'équipe derrière Elementor a conçu ses paramètres d'effet de mouvement. Vitesse ainsi que Fenêtre d'affichage doit être devenu explicite pour vous à partir de maintenant. Mais le Direction propose 4 options différentes dont nous aimerions discuter un peu en détail :
- Augmenter – L’élément commence petit et devient progressivement plus grand.
- Réduire – L'élément commence grand et devient progressivement plus petit.
- Réduire vers le haut – L'élément commence grand, puis devient plus petit, puis grandit à nouveau.
- Augmenter vers le bas – L'élément commence petit, puis devient plus grand, puis rétrécit à nouveau.
La Escaliers intérieurs l'effet présente les mêmes caractéristiques X ainsi que Point d'ancrage en Y paramètres comme l’effet de rotation. De la même manière, vous pouvez définir à partir de quel point de l'axe l'élément commencera à rétrécir ou à s'agrandir. Généralement, Escaliers intérieurs est utilisé avec d’autres effets de mouvement pour amplifier leurs animations respectives.
Effets de souris
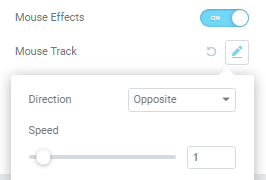
Suivi de la souris
Maintenant que nous sommes familiers avec les effets de défilement, examinons les effets de la souris. Les effets de souris sont utilisés lorsqu’il est nécessaire de créer une impression de profondeur. Les éléments sont déplacés en fonction du mouvement de la souris de l'utilisateur. Quand Suivi de la souris est activé, l'élément concerné se déplacera en fonction du mouvement de la souris.
Dans les paramètres, vous pouvez configurer si l'élément se déplace dans la direction opposée (Contraire) ou la même direction (direct et gratuit). Par conséquent, vous pouvez également ajuster la vitesse de l’animation.
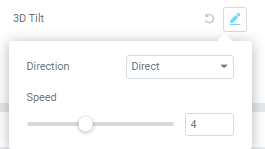
Inclinaison 3D
Semblable à la Suivi de la souris, Inclinaison 3D, en gros, incline l'élément par rapport au mouvement de la souris. Généralement, il est utilisé pour plus d’un élément car il offre une apparence soignée lorsqu’il est appliqué correctement. Par exemple, les images utilisent assez souvent cet effet. De nos jours, il existe une tendance croissante à appliquer cet effet à différentes galeries afin de créer une impression organique sur le site Web.
De la même manière que le Mouse Track, nous pouvons ajuster la direction de l'inclinaison et la vitesse de l'animation. Soyez prudent lorsque vous implémentez ces effets sur votre site Web. Même s’ils sont attrayants à l’œil et peuvent attirer l’attention du visiteur, veillez à ne pas trop les utiliser. Le contenu que vous souhaitez afficher pourrait se perdre dans le flux du site car il serait encombré de différentes animations.
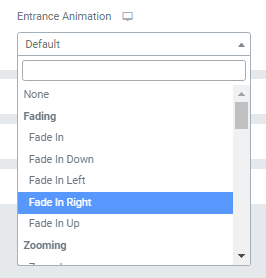
Animation d'entrée
Vous avez dû remarquer le Animation d'entrée fenêtre qui se profile sous les effets de mouvement. Contrairement aux effets de mouvement, qui ont été ajoutés récemment, Animations d'entrée existent depuis un certain temps. Ils ont été ajoutés en même temps qu'Elementor implémentait le Shadow Box option pour ses éléments. Le but de ces animations est clair : introduire un élément et le faire ressortir.
L'équipe derrière Elementor nous a offert plusieurs animations d'entrée. Il existe 37 animations différentes au total, jetons-y un coup d'œil rapide :
- Fondu - Fondu entrant, fondu entrant vers le haut, le bas, la gauche, la droite
- Zoom – Zoom avant, zoom avant, haut, bas, gauche, droite,
- Rebondir – Rebondir, rebondir vers le haut, le bas, la gauche, la droite
- Coulissant – Glissez vers le haut, le bas, la gauche, la droite
- Rotation – Rotation vers l'intérieur, rotation vers l'intérieur en bas à gauche, en bas à droite, en haut à gauche, en haut à droite
- Chercheurs d’attention – Rebond, flash, pouls, élastique, secouement, secouement de tête, balançoire, tada, oscillation, gelée
- Vitesse de la lumière – Vitesse de la lumière en
- Offres spéciales – Arrivée
Ce n'est qu'en expérimentant que vous pourrez trouver l'animation qui correspond à vos besoins. Avec de nombreuses options comme celles-ci, les applications sont illimitées. Vous pouvez ajuster la durée des animations et, si besoin, leur définir un délai. Délai d'animation vous permettra de mettre en place des scénarios complexes dans lesquels des éléments entrent magnifiquement dans le site Web selon vos désirs.
Effets de mouvement et mode réactif des éléments
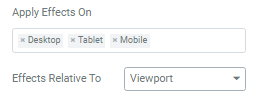
Chaque utilisateur d'Elementor apprécie grandement le mode réactif. La possibilité d'ajuster instantanément la conception pour les tablettes et les appareils mobiles est une fonctionnalité formidable qui vous permettra d'économiser du temps et de la charge de travail. Heureusement, nous pouvons également réguler la réactivité des effets de mouvement.
D'un simple clic sur un bouton, nous pouvons décider où nos effets seront appliqués. Si vous avez ajouté des points d'arrêt supplémentaires via les paramètres Elementor, la réactivité des éléments peut également être ajustée pour eux. Gardez à l’esprit que, même si nous pouvons décider de la manière dont les effets seront appliqués, nous ne pouvons pas appliquer de règles de réponse séparément pour chaque effet de mouvement.
Mot de la fin
Les effets de mouvement jouent un rôle déterminant dans la création de sites Web. Des effets et des animations simples, lorsqu'ils sont utilisés conjointement les uns avec les autres, peuvent vous permettre de créer des modèles de conception uniques. Il est à noter que l'équipe Elementor a créé sa bibliothèque d'effets de mouvement à partir de zéro. En retour, cela évite le code redondant et réduit les risques de conflit tout en affectant de manière minimale le temps de chargement et les performances de la page. Les effets de mouvement sont un outil de conception incroyablement puissant à ne pas prendre à la légère. Passez un bon moment à explorer les applications illimitées des effets de mouvement Elementors et restez à l'écoute pour plus d'articles, bravo !
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter