Elementor et Cornerstone Page Builder
Table des matières
Si vous avez entendu parler du thème X, vous connaissez sûrement le constructeur de pages Cornerstone. Nous comparerons ici le constructeur de pages Cornerstone avec le constructeur Elementor. Cela vous donnera une brève idée de ce qui est le meilleur et pourquoi vous devriez en choisir un plutôt qu’un autre. Dans ce Elementor vs Cornerstone Page Builder, nous verrons différents facteurs qui vous permettront de choisir le meilleur constructeur. Vous pouvez prendre la bonne décision après avoir examiné tous les facteurs.
De plus, nous donnerons également le verdict final qui vous dira lequel est le meilleur selon nous. Ce sera donc votre ultime dose de choisir un constructeur. Vous pouvez facilement choisir un constructeur avec cela.
Interfaces
Si vous faites appel à un constructeur, vous passerez sûrement le maximum de temps à choisir un constructeur. Par conséquent, vous devrez d’abord voir l’interface. L'interface est la première chose à voir ici. Si vous disposez de la bonne interface, vous pouvez créer rapidement les pages, ce qui est une bonne chose. Vous gagnerez ici beaucoup de temps.
C'est la raison pour laquelle vous devez garder un œil sur l'interface. Nous en verrons plus sur l'interface ici – Elementor vs Cornerstone Page Builder.
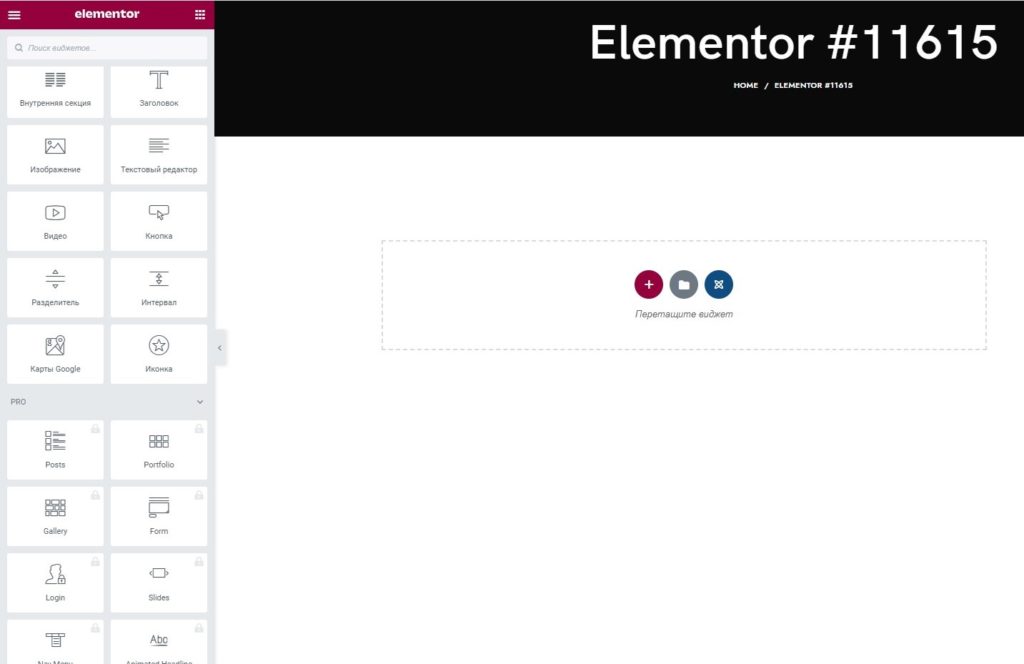
Tous deux ont un interface glisser-déposer que vous pouvez utiliser. Avec cela, vous pouvez sélectionner n'importe quel élément puis le déposer sur la page. Vous pourrez ensuite le personnaliser selon vos souhaits. Il s'agit du mécanisme simple du générateur glisser-déposer et de son fonctionnement.
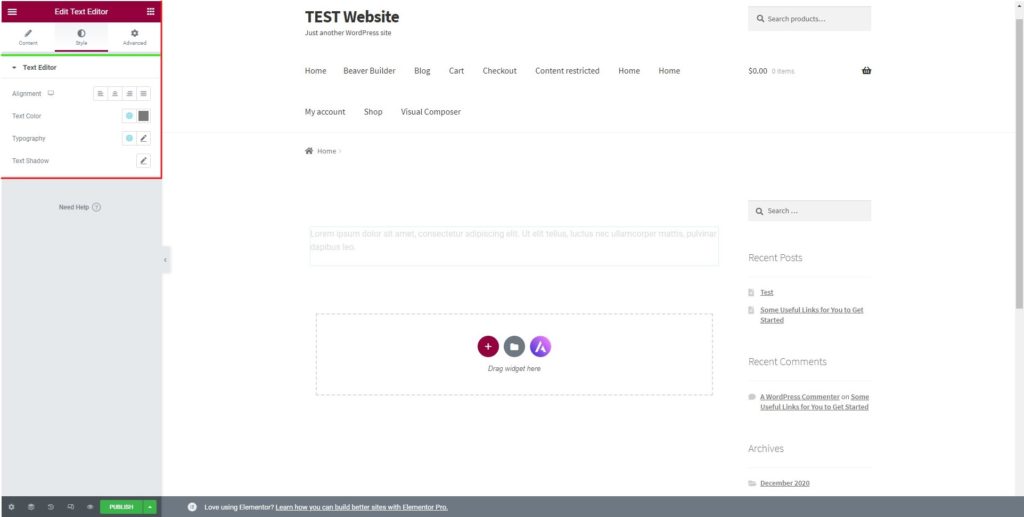
Dans Elementor, vous aurez une barre latérale où vous pourrez effectuer tous les réglages. Il y a trois colonnes principales pour garantir que toutes les options sont faciles à trouver. Vous pouvez facilement utiliser les colonnes pour trouver les options.
D'un autre côté, le constructeur de pages Cornerstone est bien connu pour supprimer l'encombrement. En termes plus simples, vous obtiendrez un barre latérale claire où vous pouvez sélectionner toutes les options. Cela supprime le désordre. Le bon espacement entre chaque champ du constructeur vous donnera une meilleure vitesse et une meilleure compréhension du constructeur.
Vous pouvez utiliser n'importe lequel d'entre eux ici. Si vous voyez la vue de dessus, les deux sont finalement similaires. Vous pouvez facilement utiliser le constructeur ici. C’est facile à comprendre et vous pouvez facilement tout comprendre à la fin.
Ce sera un tirage au sort en ce qui concerne l’interface car les deux sont assez similaires ici.
Éléments
Maintenant, nous allons parler des éléments ici. Les éléments sont importants lorsque vous utilisez un générateur de pages. Ceux-ci sont les widgets que vous ajoutez à la page. S'il y a plus de widgets ou d'éléments, vous pouvez mieux créer votre page.
Les deux disposent d’une énorme bibliothèque d’éléments et de widgets. Vous pouvez facilement choisir parmi cela. Si vous parlez de chiffres, Elementor a plus d'éléments que Cornerstone constructeur de page.
Cependant, tous les modules complémentaires essentiels sont présents dans les deux. Il y a de nombreux éléments fantaisistes que vous pouvez utiliser ici. C'est ce qui rend Elementor unique. Mais attendez, vous obtiendrez une fonctionnalité supplémentaire dans Cornerstone qui n'est pas présente dans Elementor. Ici, vous pouvez créer vos éléments et les enregistrer pour une utilisation ultérieure. Vous pouvez toujours utiliser cette fonctionnalité.
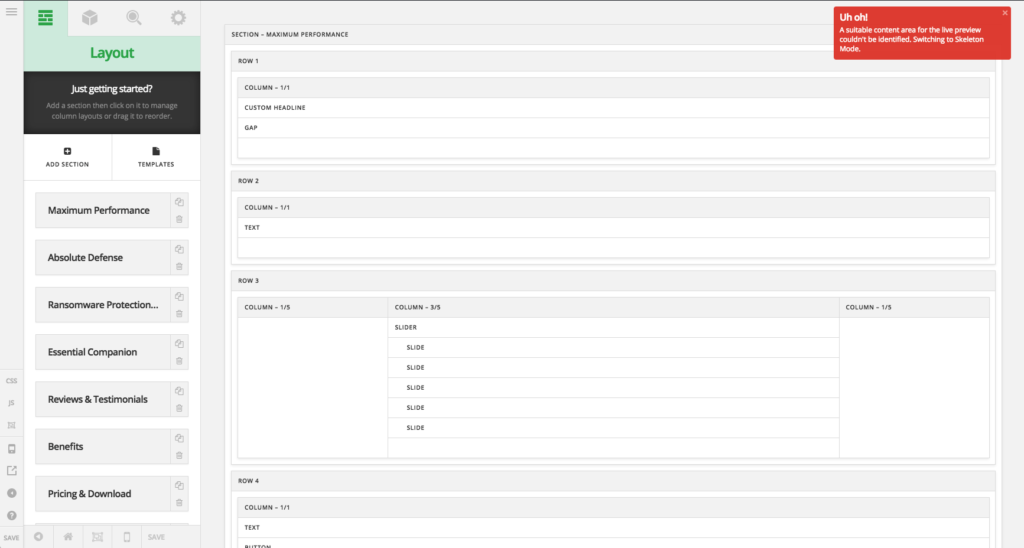
Une fois que vous avez défini tous les éléments et que la structure est terminée, vous pouvez facilement visualiser la structure. Le constructeur de pages Cornerstone le rend facile pour vous de voir la page entière. Il y a un mode squelette ici. Avec le mode Squelette, vous pouvez voir facilement la structure entière de la page Web que vous avez intégrée. En termes plus simples, vous verrez les éléments directement.
Cela vous permettra d'obtenir un meilleure idée de la structure de votre page.
Il existe de nombreuses différences ici – Elementor vs Cornerstone Page Builder. Elementor a plus d'éléments et il y a ici certains des éléments uniques et sophistiqués. D’un autre côté, Cornerstone a plus de fonctionnalités. Ainsi, vous pouvez sûrement choisir n’importe lequel d’entre eux selon vos souhaits. Tous deux sont formidables à leur manière. Cela dépend de vos besoins. Vous pouvez sûrement opter pour Elementor si vous voulez plus d’éléments.
Capacités d'édition - Elementor vs Cornerstone
Maintenant, nous allons voir les capacités d'édition. Vous devez disposer des options appropriées pour effectuer une modification. Lorsque vous disposez de toutes les options, vous pouvez définir les paramètres selon vos souhaits.
Par conséquent, nous allons maintenant voir les capacités d’édition que vous allez obtenir ici. Il s'agit d'une partie encore très importante d'Elementor vs Cornerstone Page Builder. Vous devrez disposer de toutes les fonctionnalités ici.
Vous pouvez modifier le texte à la volée avec l'aide du constructeur de pages Cornerstone. En termes plus simples, si vous souhaitez modifier un texte, vous pouvez simplement cliquer sur le texte et cela vous mènera à l'éditeur. La même fonctionnalité est également disponible dans Elementor.
Vous pouvez aussi vous copier et coller les éléments dans Elementor. Les fonctionnalités de clic droit et de clavier CTRL rendront le processus d'édition beaucoup plus fluide.
Les deux ont suffisamment d’options pour les éléments que vous pouvez faire glisser. À Cornerstone, il y a un fonctionnalité appelée inspection. Ici, vous pouvez définir toutes les options telles que la position de l'élément, la taille des éléments, et vous pouvez également définir les couleurs et d'autres éléments ici. De la même manière, il y a toutes les options données dans la barre latérale quand il s’agit d’Elementor. Vous pouvez utiliser la barre latérale pour définir les options, puis enregistrer les modifications. Tout est bien organisé ici, ce qui rendra le processus d'édition plus fluide et meilleur.
Si vous parlez des résultats ici, vous constaterez encore une fois des résultats similaires. Cependant, nous avons découvert que Elementor est facile à utiliser par rapport à Cornerstone. Vous pouvez facilement effectuer la modification et il vous sera plus facile de cloner l'élément et de recommencer à travailler dessus ici. Même Cornerstone est génial.
Tout sur les thèmes
Il est important de comprendre que le constructeur Cornerstone a été initialement conçu pour le thème X qui est disponible dans ThemeForest. Sans oublier que c’est l’un des thèmes les plus vendus. Plus tard, le constructeur est devenu extrêmement populaire. Ils ont donc créé un constructeur autonome que vous pouvez utiliser. Cela fonctionne plutôt bien avec le thème X et vous pouvez également l'utiliser pour tous les autres thèmes.
Elementor a toujours été le meilleur constructeur en matière de compatibilité et de support des thèmes. Il existe de nombreux thèmes sur lesquels vous obtiendrez le contenu de la démo sous la forme d'Elementor. Vous devrez donc utiliser Elementor pour afficher tout le contenu. De la même manière, il existe certains thèmes comme Hestia où vous pouvez hériter des options du constructeur de page directement du thème. Dans ce cas, ils sont entièrement compatibles entre eux.
De plus, vous pourrez également récupérez le générateur d'en-tête et de pied de page ici. Avec cela, vous pouvez créer un en-tête et un pied de page personnalisés pour le site Web. C'est encore une autre excellente chose que vous pouvez utiliser dans Elementor. Si vous n'aimez pas l'en-tête original d'un thème, vous pouvez y avoir votre en-tête et pied de page personnalisés. De la même manière, si vous souhaitez que tout soit sous forme personnalisée, vous pouvez utiliser leur thème appelé Hello. Il s'agit d'un thème très léger conçu pour les performances et pour les personnes qui souhaitent avoir des en-têtes et des pieds de page personnalisés. Vous pouvez sûrement l'utiliser ici.
Le gagnant est sûrement Elementor ici. Si vous souhaitez une meilleure compatibilité, vous pouvez utiliser Elementor.
Tarification – Elementor vs Cornerstone
Le prix est quelque chose que nous recherchons tous, n’est-ce pas ? Si vous êtes un particulier ou une petite entreprise, un budget est une chose importante que vous devez faire. Lorsque vous avez le bon budget, vous pouvez acheter n’importe quel constructeur. Dans le cas contraire, il faudra en choisir un en fonction du prix.
Pour les personnes sans budget, vous pouvez toujours opter pour Elementor. Elementor dispose d'une version gratuite du plugin. Vous pouvez utiliser la version gratuite car elle est plutôt géniale et vous y obtiendrez suffisamment de fonctionnalités. Il existe de nombreuses fonctionnalités intéressantes que vous obtiendrez même dans la version gratuite.
De plus, si vous souhaitez opter pour la version payante, vous pouvez toujours opter pour la version payante. La version Pro vous coûtera plus cher. Ici, vous devrez payer 49 $ par an. Vous ne pouvez utiliser le produit que sur un seul site Web. Si vous souhaitez l’utiliser pour plus de sites Web, vous devrez opter pour des forfaits plus élevés.
D'un autre côté, le constructeur de pages Cornerstone vous coûtera 49 $ pour une seule licence de site Web. Ici, vous obtiendrez les mises à jour à vie. Au lieu d'acheter le constructeur séparément, vous pouvez acheter le thème X. Cela ne vous coûtera que 59 $. Vous les obtiendrez ainsi que le constructeur. Encore une fois, vous ne pouvez utiliser le thème que pour un seul site Web. Vous recevrez sûrement ici également de futures mises à jour.
Vous pouvez choisir n’importe quel plan selon vos besoins. Pour les agences, vous pouvez opter pour Elementor car il existe une licence pour plusieurs sites Web. Vous pouvez l'acheter directement.
Intégration – Elementor vs Cornerstone Page Builder
Il est important de s'assurer que le constructeur que vous choisissez peut fonctionner avec tous les plugins. Beaucoup de gens ignorent souvent cette partie et c’est ce qui leur cause des ennuis.
Par exemple, si vous souhaitez récupérer l’adresse e-mail des utilisateurs, vous aurez besoin d’un plugin de newsletter, n’est-ce pas ? Maintenant, la plupart des plugins de newsletter sont compatibles avec tous les constructeurs. Cependant, il existe de nombreux plugins similaires qui pourraient ne pas être compatibles avec le constructeur. Il faut donc voir s’ils peuvent être intégrés ou non.
Les deux constructeurs fonctionneront avec n’importe quel plugin. Comme ce sont des constructeurs réputés, ils peuvent être intégrés à de nombreux plugins. Le support d'intégration pour Elementor est légèrement plus ici en raison de sa popularité. Vous pouvez sûrement compter sur Elementor ici. Il n'y aura aucun problème.
Par ailleurs, les de nombreux plugins sont faits pour Elementor. Ici, vous obtiendrez les plugins qui peuvent ajouter des modules complémentaires supplémentaires au site Web. Vous pouvez sûrement les utiliser si vous le souhaitez. cela rendra sûrement votre expérience de construction beaucoup plus facile qu'elle n'y paraît.
C’est donc l’une des choses que vous pouvez garder à l’esprit.
Vous pourrez alors choisir le bon constructeur en fonction de vos besoins. Si tu veux avoir plus de plugins que vous pouvez utiliser avec, vous pouvez toujours utiliser Elementor ici. Cela étant dit, nous pouvons sûrement dire que le gagnant de cette section est Elementor.
Types de messages
Vous pouvez créer n'importe quoi avec le générateur de pages. Comme nous l'avons déjà mentionné, vous pouvez également créer l'en-tête et le pied de page si vous le souhaitez. Cela étant dit, vous voudrez peut-être savoir quelles autres choses vous pouvez construire ici. Eh bien, il y a beaucoup de choses possibles que vous pouvez construire ici.
Avec Elementor, il est possible de construire presque tout. Vous pouvez également créer les popups ici. Si vous souhaitez collecter des e-mails ou afficher une notification, vous pouvez le faire à l'aide de la fenêtre contextuelle. Il existe différents types de fenêtres contextuelles que vous pouvez utiliser.
Vous pouvez également définir les conditions ici, tout comme vous pouvez les définir pour tous les autres éléments.
Cornerstone manque sûrement ces fonctionnalités. Si vous ne les utilisez pas, vous pouvez utiliser Elementor.
Verdict final – Elementor vs Cornerstone Page Builder
Maintenant, si vous vous demandez qui est le gagnant dans le constructeur de pages Elementor vs Cornerstone, vous êtes au bon endroit.
Si vous souhaitez utiliser le thème X, vous pouvez toujours utiliser le thème par défaut constructeur de page c’est la pierre angulaire du constructeur de pages. Ce sera le choix parfait pour vous pour deux raisons. L’un d’eux est qu’il a été conçu pour le thème et que vous obtiendrez ainsi de meilleures fonctionnalités. De plus, vous bénéficierez également d’une meilleure offre tarifaire ici.
Pour toutes les autres personnes, vous pouvez sûrement choisir Elementor car il y a plus de fonctionnalités dans Elementor que dans le constructeur de pages Cornerstone. Vous obtiendrez également une meilleure convivialité ici. Vous pouvez également essayer la version gratuite d'Elementor.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter