Elementor vs Page Builder par SiteOrigin
Table des matières
Vous avez peut-être entendu ces deux noms Elementor vs Page Builder de SiteOrigin est l'une des comparaisons que tout le monde souhaite. Lorsque vous recherchez le constructeur de pages dans le répertoire des plugins WordPress, vous verrez ces deux noms. Par conséquent, vous vous demandez peut-être s’il existe deux constructeurs similaires, lequel est le meilleur, n’est-ce pas ?
Si vous vous posez également la même question, vous êtes au bon endroit. Dans ce guide, nous allons faire une comparaison complète entre ces deux constructeurs. Elementor vs Page Builder de SiteOrigin est la seule chose que vous devrez voir.
Présentation d'Elementor vs Page Builder par SiteOrigin
Dans un premier temps, nous commencerons par un aperçu de ces deux constructeurs. Elementor est un constructeur bien connu que vous pouvez utiliser pour créer la meilleure page. D'un autre côté, nous avons un constructeur de SiteOrigin. Pour ceux qui ne le savent pas, SiteOrigin est un nom populaire dans l’industrie WordPress. Ils ont de nombreux thèmes que vous pouvez utiliser.
Certaines différences fondamentales sont faciles à souligner. Il vous sera donc plus facile de choisir l’un des constructeurs parmi ces deux.
Cela étant dit, commençons la comparaison et voyons toute la bataille entre Elementor et Page Builder de SiteOrigin.
Interface – Elementor contre SiteOrigin
Nous commencerons par l'interface. La principale différence réside ici.
Page Builder de SiteOrigin est un constructeur backend et frontend. En termes plus simples, si vous souhaitez simplement ajuster les éléments comme vous le faites dans l'organigramme sans voir l'apparence réelle, vous pouvez également le faire. De plus, il dispose également d’un constructeur frontal. Avec cela, vous pouvez voir ce que vous changez. Si vous ajoutez l'élément diaporama, vous voir le diaporama actuel sur la page. Il utilise le fonctionnalité glisser-déposer. Vous pouvez simplement faire glisser l'élément puis le coller sur la page.
Vient maintenant l’Elementor. Ici, vous allez obtenez uniquement le constructeur front-end. En termes plus simples, vous devrez utiliser la fonctionnalité glisser-déposer pour créer les pages tu veux. Vous ne pouvez pas simplement utiliser le développeur backend où vous pouvez coller les éléments puis démarrer le travail.
Si vous parlez du développeur front-end, les deux sont faciles à utiliser et fonctionnent de la même manière. Cependant, vous obtiendrez un meilleur avantage chez SiteOrigin Builder grâce au constructeur backend.
Même si vous n’envisagez pas de l’utiliser, il est toujours préférable d’avoir quelque chose de votre côté. Vous pourriez en avoir besoin un jour.
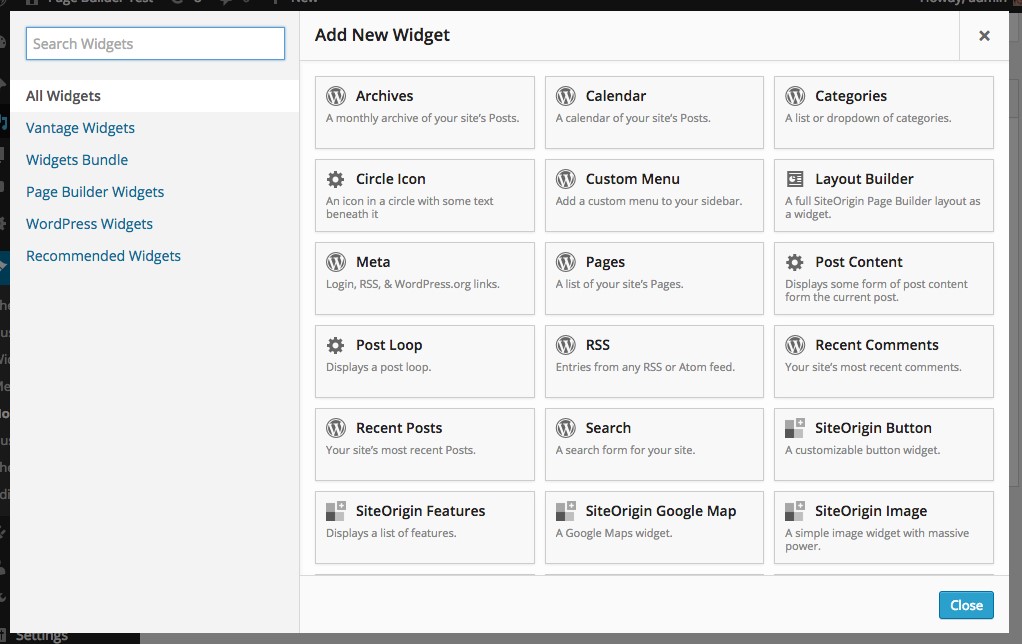
Widgets
Il est également important de jeter un œil aux widgets. Voici les les éléments que vous glisserez et déposerez sur la page. S’il y a tous les widgets, il vous sera plus facile de créer la page souhaitée. De la même manière, s’il n’y a pas beaucoup de builders, il sera assez compliqué de créer la page (Elementor vs SiteOrigin).
Par conséquent, vous devrez vous assurer que vous obtenez tous les widgets. Tout ce que vous pouvez ajouter à la page est appelé widgets. Par exemple, si vous souhaitez ajouter une carte, vous aurez besoin du widget Cartes. De la même manière, il existe des widgets pour tous les utilisateurs. Si vous souhaitez ajouter le titre sur le site Web, vous aurez besoin du widget de titre. Ce sont tous les widgets de base.
La principale chose que vous devez voir, ce sont les widgets supplémentaires que vous obtenez. Dans le Page Builder de SiteOrigin, vous obtiendrez plus de 30 widgets que vous pouvez utiliser sur la page.
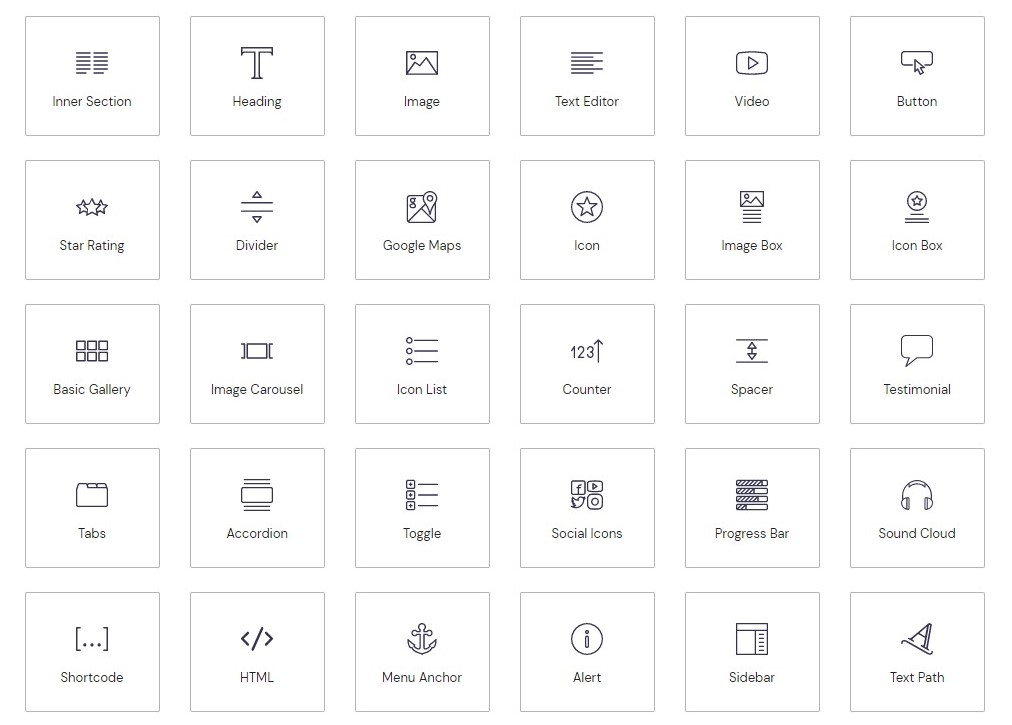
D'un autre côté, vous avez plus de Widgets 90 dans le générateur de pages Elementor. Vous pouvez y utiliser tous les widgets.
La widgets uniques d'élémentor te permettra d'avoir n'importe quoi sur votre site Internet. De plus, vous n'avez pas besoin d'y penser davantage car le nombre de widgets augmente. Vous verrez bientôt plus de widgets dans ces deux constructeurs. Par conséquent, vous pouvez consulter les dernières nouveautés. Les deux constructeurs sont fréquemment mis à jour. En conséquence, vous pouvez attendre plus de ces constructeurs.
À partir de maintenant, le gagnant sera Elementor car vous bénéficiez de plus de fonctionnalités. Vous pouvez utiliser Elementor si vous souhaitez plus de widgets et souhaitez créer une meilleure page.
Fonctions d'édition
Parlons maintenant des fonctionnalités d'édition. Nous inclurons le style et toutes les fonctionnalités d’édition dont vous pourriez avoir besoin.
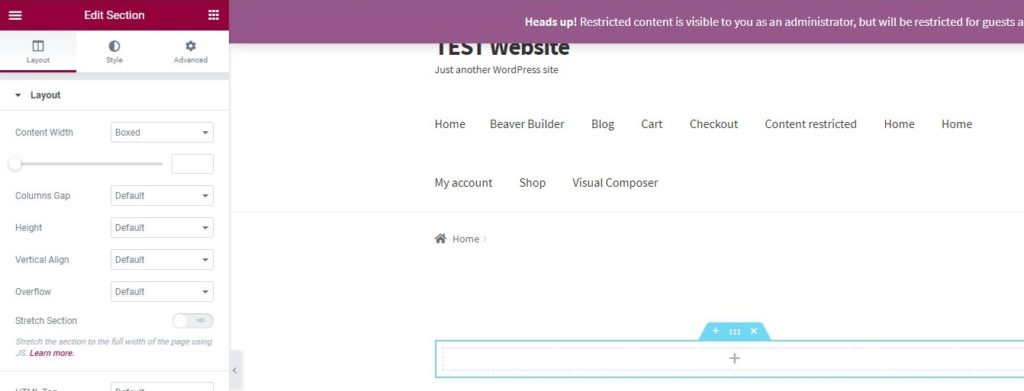
Vous pouvez utiliser le fonctionnalités de base dans les deux constructeurs. Ces fonctionnalités incluent également un générateur de glisser-déposer. L'édition en ligne n'est disponible que dans Elementor. L'édition en ligne est importante pour tout constructeur si vous voulez de la vitesse. L'édition en ligne garantira que le travail sera terminé dans un court laps de temps.
Si vous souhaitez modifier une image, vous pouvez double-cliquez sur l'image et définissez les propriétés ou modifiez complètement l'image. C’est ce qui le rend plus rapide et meilleur.
Il existe également de nombreuses options dans le widget. Vous pouvez le personnaliser ou le styliser selon vos besoins. Le constructeur Elementor a trois colonnes principales sous lesquelles vous trouverez toutes les options. Les trois colonnes sont contenu, style et avancé. Vous pouvez utiliser ces trois colonnes pour modifier la façon dont vous le souhaitez.
En termes plus simples, vous pouvez changer le contenu avec l'aide du première colonne, changer de poste et le style général avec le une seconde, et si tu veux options avancées, troisième colonne est pour toi. Il existe suffisamment d'options pour personnaliser l'élément et en faire le meilleur. D'un autre côté, vous obtiendrez moins d'options dans le constructeur SiteOriign. Si vous le comparez aux options Elementor, il existe très peu d’options. Dans l’ensemble, il offre de nombreuses options pour le personnaliser selon vos besoins. Ce n’est donc rien que vous devez garder à l’esprit.
Page Templates
Maintenant, nous allons parler des modèles – Elementor vs SiteOrigin. Chacun des constructeurs de pages vous fournira certains des modèles de base que vous pouvez utiliser. Si vous allez avec la version premium, vous obtiendrez des modèles premium. C'est quelque chose que vous devez garder à l'esprit. Vous pouvez utiliser les modèles si vous souhaitez avoir le site Web directement.
Disons que vous avez un site Web et que vous je ne veux pas créer la page à partir de zéro, que ferez-vous dans ce cas ? Le simple la réponse sera d'importer la page.
Il y a de nombreux modèles prêts à l'emploi disponibles dans le générateur de pages. Ils l'ont créé pour votre usage uniquement. Tu peux importez-les et commencez à les utiliser. Si vous le souhaitez, vous pouvez également y effectuer la personnalisation. C'est votre choix. Si vous souhaitez avoir plus d'éléments, vous pouvez également les ajouter.
Il y a plus que Modèles de 30 pages que vous pouvez utiliser dans SiteOrigin. Tous sont géniaux et vous permettront de créer la page que vous souhaitez. C'est ce qui le rend unique. Cependant, vous serez choqué d’apprendre qu’Elementor propose de nombreuses options. Vous obtenez plus de 300 modèles de pages. Vous pouvez choisir parmi plus de 300 modèles.
Si vous avez un site Web et souhaitez créer des pages pour tous les sites Web, vous pouvez facilement utiliser le kit de site Web prédéfini. Certains kits de sites Web sont disponibles. Le kit facilitera votre travail. Vous pouvez acheter le kit et ensuite commencer à concevoir votre site Web. Lorsque vous importez le kit, vous obtiendrez l’intégralité du site Web. En termes plus simples, vous n’obtiendrez pas une seule page, mais vous obtiendrez une variété de pages. Cela facilitera donc votre travail.
Fonctionnalités supplémentaires – Elementor vs SiteOrigin
Nous allons maintenant parler des fonctionnalités supplémentaires dont vous bénéficierez.
Parfois, nous avons une page et nous je ne veux pas montrer quelque chose de spécifique en fonction de l'appareil. Il peut y avoir une section dans laquelle vous pouvez télécharger l'application mobile. Désormais, si la personne visite votre site Web sur un ordinateur de bureau, vous n'avez pas besoin de lui montrer le bouton de téléchargement, n'est-ce pas ?
Si vous ne souhaitez pas leur montrer la section, il devrait y avoir une option simple pour les supprimer ou les masquer d'un certain appareil. Ce la fonctionnalité est disponible dans Elementor. Toutefois, vous n'obtiendrez pas la même fonctionnalité dans SiteOrigin constructeur de page.
Si vous souhaitez toujours masquer l'élément, vous pouvez utiliser CSS pour masquer le nom du fichier. De cette façon, vous pouvez facilement masquer le nom et c'est à peu près tout.
En parlant de CSS, vous aurez la possibilité d'ajouter le code CSS dans ces deux constructeurs. Vous pouvez donc l’ajouter n’importe où.
Intégration et assistance
Vous pouvez utilisez ces deux constructeurs dans l'un des thèmes. Il existe de nombreux thèmes compatibles avec les constructeurs. La compatibilité ne sera donc pas un problème.
SiteOrigin possède certains des thèmes pour lesquels le constructeur est entièrement compatible. Elementor propose de nombreux thèmes tiers qui fonctionnent uniquement sur Elementor. Par conséquent, vous pouvez utiliser ces thèmes.
Si vous parlez de manière générale, de nombreux thèmes fonctionneront avec le constructeur de pages.
Dans Elementor, vous pouvez également installer des plugins supplémentaires. Ce sont les plugins qui vous permettront d’avoir plus d’éléments ou d’addons. Il existe de nombreux plugins similaires disponibles gratuitement dans le répertoire WordPress. Vous pouvez utiliser les plugins pour étendre les fonctionnalités du constructeur et obtenir plus de fonctionnalités.
Tarification – Elementor vs SiteOrigin
Vient maintenant le prix. Il sera difficile de prendre votre décision sans examiner les prix. Le prix jouera un rôle très important.
Ici, vous devez comprendre la version gratuite d'abord. Si vous le savez, ces deux constructeurs sont disponibles sur le répertoire officiel des plugins. Comme vous le savez peut-être, il n’y a aucun frais là-bas. En termes plus simples, vous n'aurez pas à vous soucier de payer quoi que ce soit si vous souhaitez utiliser la version gratuite.
La version gratuite inclura les fonctionnalités de base et il y aura de nombreux addons ou widgets manquants. Par conséquent, vous devrez passez au forfait payant pour bénéficier de ces fonctionnalités étendues.
Avant de parler du prix, comprenons d’abord la version gratuite. Elementor fournit de nombreuses fonctionnalités dans la version gratuite. Si vous souhaitez créer un site Web de base, vous pouvez facilement le créer gratuitement avec l'aide d'Elementor.
Si vous avez toutes ces choses prêtes et que vous souhaitez simplement créer la page de base, vous pouvez commencer à créer la page gratuitement. Cependant, de nombreuses personnes souhaiteront utiliser les fonctionnalités avancées. Nous allons donc parler maintenant de la version premium.
SiteOrigin vous permettra d'avoir le constructeur de pages à un prix tout à fait normal. Vous ne payez que 29 $ pour une licence de site Web Signal. D'un autre côté, si vous souhaitez utiliser Elementor, cela vous coûtera 49 $, ce qui est élevé par rapport à la licence SiteOrigin.
de même, si vous souhaitez l'utiliser pour plusieurs sites Web, vous pouvez mettre à niveau votre forfait. D'autres forfaits vous permettront d'avoir plus de sites Web.
Verdict final – Elementor contre SiteOrigin
Vient maintenant le verdict final.
SiteOrigin est un constructeur backend et le constructeur front-end que vous obtiendrez est léger. En termes plus simples, moins de fonctionnalités sont disponibles. D’un autre côté, vous obtiendrez plus de fonctionnalités dans Elementor. Ce n'est qu'un constructeur visuel. Les options complètes de création de thème ne sont disponibles que dans Elementor. Ce sont les deux choses pour lesquelles il existe une nette différence entre les deux. Parallèlement à cela, Elementor propose davantage de modèles que vous pouvez utiliser.
Si vous voulez une réponse claire, vous devez comprendre vos besoins. Si vous voulez un constructeur front-end, vous pouvez opter pour Elementor et si vous voulez le constructeur backend, vous pouvez opter pour SiteOrigin. De cette façon, vous pouvez indiquer clairement le choix. Vous pouvez également essayer les deux et voir lequel vous convient le mieux.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter