Elementor vs Visual Composer
Table des matières
Visual Composer est sur Internet depuis longtemps – Elementor vs Visual Composer. Vous avez peut-être déjà vu cela. Il y a quelques années, le constructeur de pages appelé WP Bakery et Visual composer étaient assez similaires. Cependant, il s’agit désormais de deux plugins individuels et vous pouvez utiliser n’importe lequel d’entre eux. A partir de maintenant, nous allons parler du compositeur visuel. C'est un excellent plugin que vous pouvez utiliser.
Nous verrons une comparaison complète entre Elementor et Visual Composer. Ce sont les deux meilleurs plugins si vous souhaitez créer des pages. Nous les comparerons ici.
Interface – Elementor vs Visual Composer
Nous commencerons par l'interface. Cela vous dira à quel point il est facile d'utiliser le constructeur. Si l'interface du constructeur est agréable, il sera bien plus facile d'utiliser ce constructeur. Vous pouvez donc garder cela à l’esprit.
Maintenant, nous pouvons continuer et voir comment est l’interface des deux constructeurs.
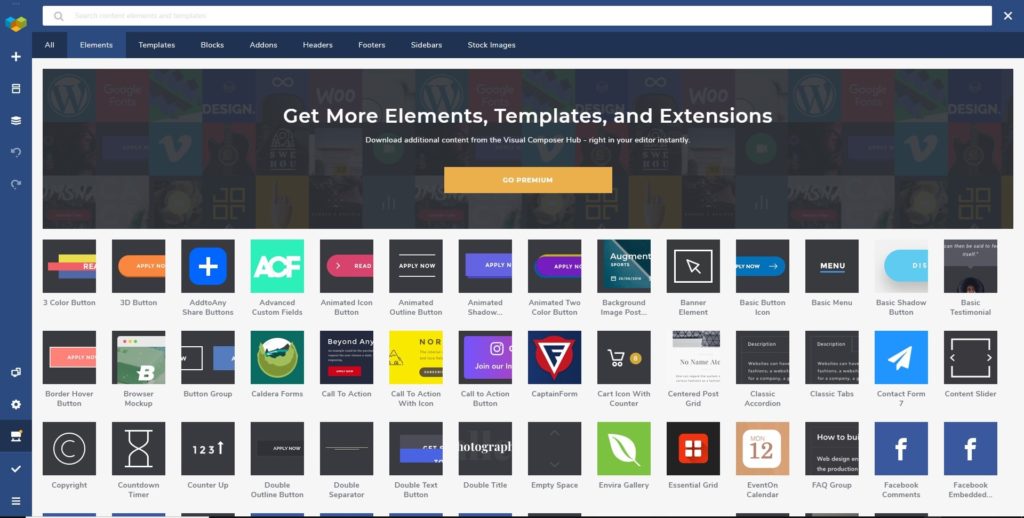
Le compositeur visuel comme son nom l'indique est un compositeur visuel fourni avec un générateur de glisser-déposer. Avec cela, vous pouvez créer facilement les pages que vous aimez. Il existe de nombreuses options intéressantes que vous pouvez sélectionner. Pour l'interface, vous disposerez d'un éditeur en direct. L'un des problèmes auxquels vous pourriez être confronté est que toutes les fonctionnalités sont accessibles directement en mode direct uniquement..
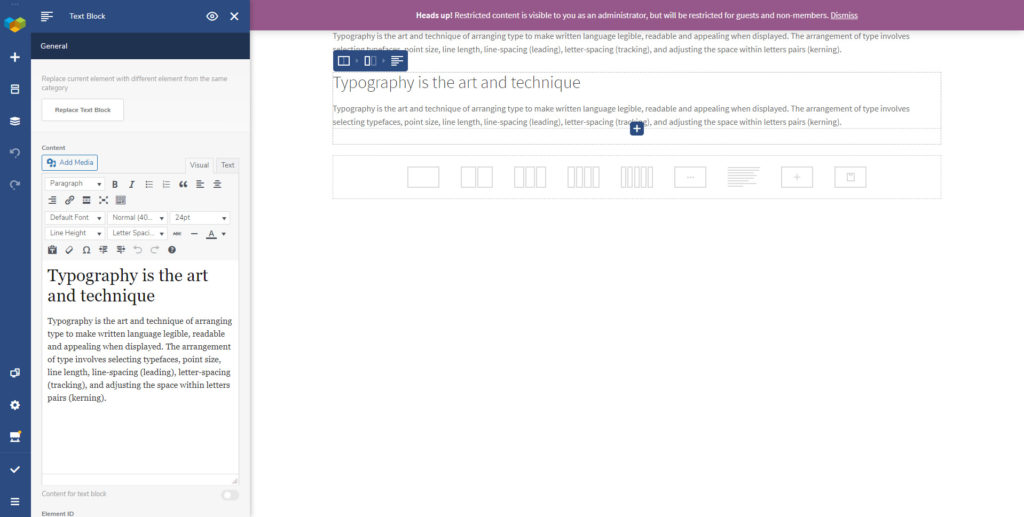
En termes plus simples, il y a pas de barre latérale où vous pouvez apporter les modifications. Si vous souhaitez apporter les modifications, vous le ferez je dois utiliser uniquement l'éditeur principal. Cela pourrait devenir assez déroutant. Si vous avez l’habitude d’utiliser un créateur de site Web au début, vous pouvez sûrement l’utiliser. Cependant, si vous n’aimez pas ces constructeurs et que vous êtes à l’aise avec le personnalisateur WordPress, vous voudrez peut-être jeter un œil à Elementor.
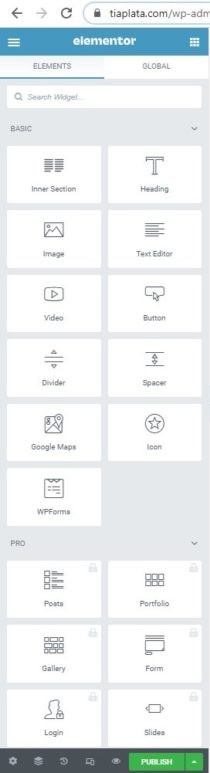
Dans Elementor, vous obtiendrez l'éditeur visuel et vous obtiendrez également la barre latérale où vous pourrez le personnaliser davantage.
Par conséquent, cela pourrait vous sembler une excellente alternative.
Dans Visual Composer, vous aurez la possibilité de modifier l'élément juste au-dessus de l'élément tandis que, dans Elementor, vous pourrez utiliser la barre latérale. C'est la seule différence que vous obtiendrez ici.
En fonction de ce que vous aimez, vous pouvez choisir ici le meilleur constructeur. Comme il s’agit tous deux de types d’éditeurs différents, cela dépendra de vous.
Éléments et widgets
Vous aurez besoin des éléments ou des widgets. Sans cela, il il ne sera pas possible d'ajouter quoi que ce soit à la page. Les éléments ou les widgets ne sont rien d'autre que les éléments que vous ajoutez à la page. Si vous ajoutez un diaporama sur votre page à l'aide du constructeur, c'est parce que le constructeur possède l'élément diaporama. De la même manière, vous ne pouvez ajouter l'élément que si le constructeur possède l'élément. Si le constructeur ne possède pas l'élément, vous n'avez pas la possibilité de l'ajouter.
Par conséquent, vous devrez également vous assurer que vous obtenez tous les éléments ici. S’il y a plus d’éléments dans le constructeur, cela vous aidera à améliorer votre site Web. Vous pouvez sûrement avoir plus d'éléments ici.
Dans le compositeur visuel, vous obtiendrez plus de 50 éléments ou widgets. Cela inclura tous les modules complémentaires essentiels, ainsi que de nombreux nouveaux modules complémentaires que vous verrez. Pour un site internet classique, 30 éléments suffisent. Vous n’aurez pas besoin de plus que ça. Ici, vous obtiendrez 50 éléments, ce qui est une bonne chose.
D’un autre côté, Elementor a plus de 90 widgets ou éléments. Par conséquent, vous obtiendrez sûrement plus de flexibilité ici.
Hormis les éléments, il y a des blocs disponibles dans les deux. Avec les bons blocs, vous pouvez importer les blocs directement. Un bloc n’est rien d’autre que la section entière. Si vous avez une section de service, vous pouvez également avoir l'icône, le texte, le titre, le bouton, etc. Le bouton, l'icône, etc. sont appelés les éléments. Cependant, si vous souhaitez importer le bloc entier, vous obtiendrez tous ces éléments déjà créés pour vous. Il existe différentes mises en page parmi lesquelles vous pouvez sélectionner celle que vous préférez.
Fonctions d'édition
Parlons maintenant des fonctionnalités d'édition. Ici, nous parlerons de la facilité avec laquelle il est possible de modifier n'importe quel élément ou texte dans les générateurs.
Le constructeur visuel est livré avec une édition en ligne extrêmement confortable. Vous pouvez simplement utiliser leur éditeur glisser-déposer pour apporter les modifications. Qu'est-ce que c'est, il vous suffit de cliquer sur l'une des options que vous souhaitez modifier, puis il vous montrera toutes les options possibles.
Il y a toutes les options de base disponibles. Cependant, c'est sûrement il manque certaines des options avancées. Par conséquent, si vous recherchez des options avancées, ce n’est peut-être pas la bonne option et vous pouvez opter pour Elementor dans ce cas. En dehors de cela, les fonctionnalités sont assez intéressantes, ce qui le rend unique et constitue l’un des deux meilleurs acteurs du marché. Nous en verrons sûrement plus et vous en aurez une bonne idée.
Thème Builder
Cette fonctionnalité manque dans de nombreux constructeurs. Avec cela, vous pouvez créer les en-têtes et pieds de page du site Web. Lorsque le constructeur de pages vous permet de créer l’en-tête et le pied de page d’un site Web, cela facilitera sûrement votre travail.
Si vous utilisez un thème minimal et que vous souhaitez le personnaliser à votre manière, vous pouvez sûrement utiliser l'option de création de thème ici. Avec cela, le générateur glisser-déposer vous permettra de créer le site Web que vous souhaitez.
Lorsque vous commencez à utiliser ces éléments, vous pouvez sûrement créer votre thème selon vos souhaits.
Parlons maintenant de celui des constructeurs d'Elementor vs Visual Composer qui offre cette fonctionnalité. Heureusement pour vous, ici les deux constructeurs ont ces fonctionnalités. En termes plus simples, vous pouvez créer les blocs d’en-tête et de pied de page dans n’importe lequel des générateurs.
Cela en fait sûrement l’un des meilleurs constructeurs que vous puissiez utiliser. Il y a bien d’autres choses à garder à l’esprit ici. Par exemple, si vous avez déjà un thème et que vous souhaitez utiliser le même en-tête et pied de page dans votre thème, le thème doit être compatible avec le builder.
Vous ne pouvez pas simplement ajouter l’en-tête et le pied de page à n’importe quel site Web. Pour cela, vous devrez vous assurer que le thème est compatible avec celui-ci. Si le thème n'est pas compatible, vous ne pourrez pas ajouter les en-têtes et pieds de page.
Gabarits
Vous aurez également besoin des modèles prédéfinis. C’est une excellente façon de commencer votre parcours vers un site Web. Si vous êtes nouveau sur le constructeur ou même sur WordPress, vous allez adorer ça.
Il y a quelques modèles déjà réalisés par l'équipe. Vous pouvez facilement importer l'un des modèles de la bibliothèque. Lorsque vous l'importez, vous pouvez ensuite l'ouvrir dans le générateur. Comme vous l'avez peut-être deviné, vous pouvez ensuite apporter les modifications n'importe où sur la page.
La les modèles sont entièrement personnalisables. Vous pouvez changer ce que vous voulez. Cependant, si vous êtes nouveau et que vous souhaitez terminer les choses rapidement, vous pouvez sûrement utilisez le modèle, puis modifiez les éléments les plus élémentaires nécessaires. Les éléments obligatoires ici sont les images et le texte. Si vous modifiez le texte et l'image de la page, vous verrez une toute nouvelle page prête pour vous.
Changer ces choses est sûrement suffisant. Maintenant, pour revenir au point, il existe plus de 300 modèles disponibles dans les deux constructeurs. Cela couvrira toutes les niches. Peu importe que vous dirigiez une agence de conception de sites Web ou une entreprise de plomberie, vous pouvez sûrement utiliser les modèles ici.
Par conséquent, vous pouvez vous adresser à n’importe lequel des constructeurs ici. Elementor vous permet également d'importer l'intégralité du kit du site Web. Ici, vous obtiendrez quelques pages avec le même thème. Vous pouvez l'importer et toutes vos pages Web seront prêtes. C'est ici que vous obtiendrez un tas de pages. Il existe plus de 10 kits de sites Web que vous pouvez importer. Vous pouvez sélectionner le meilleur, puis importer.
Tarification – Elementor vs Visual Composer
Le prix est celui où les deux constructeurs sont assez similaires. Ici, vous payez le même prix pour les deux. Peu importe que vous souhaitiez utiliser Visual Composer ou Elementor Pro, tu devras payer 49 $. Dans le plan de base, vous ne pouvez utiliser le constructeur que pour un seul site Web. Si vous souhaitez l'utiliser pour plus de sites Web, vous devrez payer pour cela. Il existe de nombreux autres plans dans les deux cas que vous pouvez consulter. Cela dépend du nombre de sites Web que vous souhaitez héberger.
Vous le ferez sûrement bénéficiez d'une réduction si vous souhaitez l'utiliser sur de nombreux sites Web. Cela vaut donc la peine d’être vérifié. Vous pouvez voir s’il contient tout ce dont vous avez besoin.
Les accusations sont sûrement les mêmes dans les deux cas, mais il y a ici une petite différence. Elementor aussi a une version gratuite que vous pouvez essayer. Vous pouvez l'installer et l'activer depuis le répertoire officiel de WordPress. Cela vaut la peine d'être vérifié. Lorsque vous pourrez l’installer, vous obtiendrez gratuitement les fonctionnalités de base ainsi que certaines fonctionnalités intéressantes.
Par conséquent, si vous voulez une version gratuite, Elementor est la réponse pour vous. Sinon, vous pouvez choisir n’importe lequel d’entre eux selon vos besoins. Le prix pour les deux est similaire.
Intégration et compatibilité
Sans aucun doute, vous pouvez utiliser le constructeur dans presque tous les thèmes. Cependant, vous devez garder certaines exigences à l’esprit. Par exemple, si vous souhaitez ajouter l'en-tête et le pied de page, vous devrez choisir le thème entièrement compatible avec le constructeur. De la même manière, vous pourriez être confronté à de petits problèmes. Si vous optez pour les thèmes réputés, ce problème est très rare. Par conséquent, vous pouvez sûrement en choisir un.
Cependant, si vous souhaitez avoir l’esprit tranquille, vous pouvez sûrement vérifier la compatibilité du thème. Il existe de nombreux thèmes (plus de 400) où Elementor est pris en charge. Certains thèmes sont entièrement compatibles avec Elementor. Par exemple, vous avez le thème Hestia et il existe également un thème léger d'Elementor appelé Hello. Vous pouvez également l'utiliser.
Après la compatibilité, vous devez voir les options d'intégration. Le constructeur doit bien fonctionner avec tous les plugins supplémentaires. Il existe de nombreux plugins dont vous aurez besoin et qui devraient fonctionner avec le constructeur. Si vous utilisez le marketing par e-mail, vous aurez besoin d'un plugin qui collecte des prospects. De la même manière, de nombreux autres plugins nécessiteront une intégration appropriée.
Ici, les deux plugins sont compatibles avec tous les plugins. Vous pouvez facilement utiliser n’importe quel plugin de votre choix ici. C'est la beauté des constructeurs.
La prochaine chose que vous devez voir est l’addon. Dans Elementor, vous obtiendrez divers plugins complémentaires tiers. Ce sont les plugins que vous pouvez utiliser pour augmenter les fonctionnalités du plugin.
Si vous disposez du plugin, vous obtiendrez plus d’addons ou de widgets.
Verdict final – Elementor vs Visual Composer
Vient maintenant le gagnant final d’Elementor vs Visual Compositeur. Comme vous l'avez peut-être vu, nous avons pris en compte tous les facteurs dont vous pourriez avoir besoin. Si vous prenez en compte tous ces facteurs, vous n’aurez pas besoin de vous pencher sur davantage de choses.
Vous pouvez constater que dans la plupart des cas, les deux sont assez similaires. Vous pouvez sûrement utiliser n’importe lequel d’entre eux selon vos souhaits.
Voici notre suggestion. Si vous êtes habitué à utiliser le glisser-déposer déposer le constructeur de site Web et que vous aimez le style de montage, vous pouvez opter pour un compositeur visuel. De la même manière, si vous souhaitez la combinaison des deux, vous pouvez opter pour Elementor. Elementor est sûrement meilleur qu'un compositeur visuel. De plus, cela dépendra de vos besoins pour savoir lequel est le meilleur. Vous pouvez jeter un œil aux deux.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter