Comment ajouter un défilement à la section suivante dans Elementor
Table des matières
L’ancienne technique de défilement est plutôt ennuyeuse, n’est-ce pas ? DONC, vous souhaiterez peut-être ajouter une nouvelle façon de faire défiler. Pour cela, vous pouvez ajouter Elementor défilement de la section suivante. Or, il existe de nombreuses idées fausses ici. Certaines personnes souhaitent un lien à partir duquel les utilisateurs peuvent faire défiler vers n'importe quelle section, tandis que d'autres souhaitent un panneau latéral à partir duquel l'utilisateur peut sélectionner un point à faire défiler (tout comme vous voyez les points de navigation dans le curseur). Nous les verrons tous les deux ici.
Création du défilement de la section suivante d'Elementor avec des liens
Maintenant, vous avez peut-être vu de nombreuses pages de blog sur lesquelles vous avez vu un bouton indiquant « Contact » et lorsque vous cliquez dessus, il vous fera défiler jusqu'à la dernière section destinée à « Contact ». Ceci peut être archivé par le menu d'ancrage.
De nombreuses personnes voudront peut-être également ajouter le défilement de la section suivante d'Elementor comme celui-ci. DONC, nous en parlerons également ici. Le point positif est qu’ici vous n’aurez besoin d’aucun plugin tiers. Vous pouvez directement commencer à utiliser Elementor et toutes les options y sont disponibles. Ainsi, vous pouvez définir le menu d'ancrage ainsi que le bouton à l'aide du plugin Elementor.
La méthode est courte et ne prendra pas beaucoup de temps. Commençons par la méthode et voyons comment vous pouvez le faire.
Nommer la section
Nous devrons d'abord nommer la section. Si vous souhaitez faire défiler jusqu'à la section contact, vous devrez faire défiler jusqu'à la section contact dans Elementor. En termes plus simples, vous pouvez ouvrir la page, la modifier avec Elementor puis vous rendre dans la section contact.
Maintenant, vous devez créer une section vide au-dessus de la section contact. Veuillez noter que nous prenons simplement un exemple de la section contact. Il peut s'agir de n'importe quelle section dans laquelle vous souhaitez faire défiler.
Dans la nouvelle section, nous ajouterons un widget appelé menu Anchor. Vous le trouverez dans la zone des widgets qui est le panneau de gauche dans Elementor.
Vous pouvez simplement le glisser et le déposer.
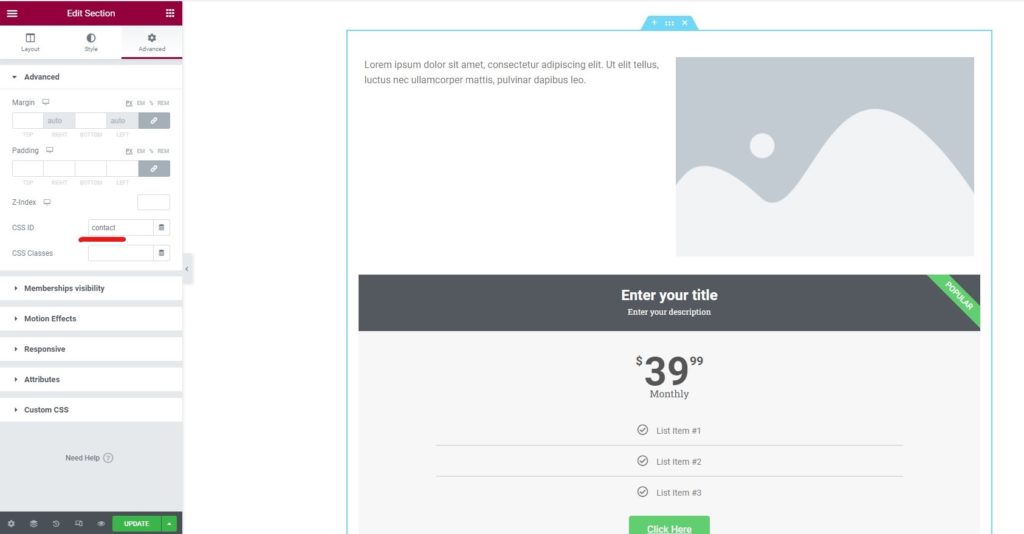
Par la suite, vous devrez nommer la section. La configuration du menu d'ancrage n'aura qu'un seul champ dans lequel vous devrez saisir le nom de la section. Vous pouvez saisir le nom de votre choix. Assurez-vous simplement de vous souvenir du nom tel qu'il est. Vous aurez besoin de ce nom à l'avenir. Assurez-vous donc que le nom est facile à retenir et que vous le connaissez bien.
La plupart des gens le nomment exactement comme la section représente. Ainsi, si la section représente la section contact, vous pouvez la nommer contact. Par la suite, vous pouvez enregistrer les modifications.
Lier la section
La partie suivante est celle où vous devrez lier la section. Vous pouvez facilement lier la section à cela.
Pour lier votre section et ajouter le défilement de la section suivante Elementor, vous devrez d'abord créer le lien. Vous pouvez créer un lien hypertexte ou vous pouvez également créer un bouton à partir d'ici. C'est sûrement votre choix.
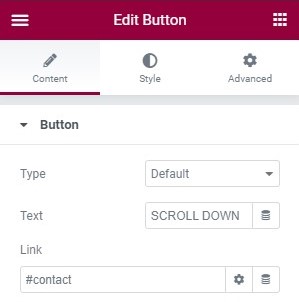
Le jeu principal démarre lorsque vous entrez le lien. Dans le lien, vous devrez saisir le nom de la section que nous venons de créer. Devant cela, vous devrez ajouter « # ».
Ainsi, si vous avez créé une section contact et que vous l'avez nommée « contact », vous devrez saisir le nom du lien comme « #contact ».
Vous n’avez rien à ajouter au-dessus. Il défilera directement jusqu'à la section
La bonne chose ici est que vous pouvez même ajouter les liens du menu d'ancrage au menu. Si vous souhaitez ajouter le contact dans la navigation principale du menu, vous pouvez également l'ajouter ici. Il ouvrira alors directement la section contact. Lorsque l'utilisateur cliquera dessus, cela donnera à Elementor l'effet de défilement de section suivant, puis l'utilisateur atterrira directement sur la section.
Vous pouvez créer autant de sections que vous le souhaitez. Assurez-vous simplement que les noms du menu d'ancrage sont uniques.
Curseur en forme de défilement de la section suivante d'Elementor
La première méthode consiste à avoir une page de type curseur. Vous verrez une section à l’écran. Sur le côté, vous verrez les points qui peuvent aider les utilisateurs à faire défiler vers une autre section. Vous avez peut-être vu des choses similaires dans un Slider. Nous ferons la même chose ici.
Pour cela, nous devrons utiliser un plugin tiers car cela n'est pas possible directement à l'aide de Elementor. Cependant, Elementor sera notre plugin de base. Vous devrez donc vous assurer que le plugin Elementor est installé et vous pourrez ensuite effectuer les choses suivantes. C’est ainsi que vous pouvez démarrer les choses.
Maintenant, nous allons parler du nom du plugin et de la façon dont vous pouvez commencer à changer les choses.
Plugin pour le défilement de la section suivante d'Elementor
Le plugin que nous utiliserons pour le défilement de la section suivante d’Elementor est HT Méga. C'est un plugin gratuit que vous trouverez dans le répertoire des plugins WordPress lui-même. Vous pouvez simplement vous rendre dans le répertoire du plugin et rechercher le plugin.
Ce n'est pas seulement le plugin pour le défilement de la section suivante d'Elementor. Au lieu de cela, il s'agit d'un pack complémentaire complet pour Elementor. Il existe de nombreux modules complémentaires intéressants que vous pouvez utiliser ici. Flip box, double bouton, loupe d'image et certains de ces modules complémentaires sont les modules complémentaires populaires que vous trouverez dans le plugin.
Par conséquent, vous pouvez toujours commencer à utiliser le plugin pour commencer. La meilleure chose à propos du plugin est que vous pouvez choisir les modules complémentaires que vous souhaitez activer. Cela utilisera moins de mémoire sur votre serveur. Vous êtes donc avantagé ici.
Maintenant, revenons au point, si vous souhaitez activer le défilement de la section suivante d'Elementor, vous devrez d'abord installer le plugin. Vous pouvez le faire en vous rendant dans le répertoire du plugin WordPress, puis en recherchant le plugin. Vous pouvez rechercher HT mega et installer le premier plugin fourni. C'est un plugin complémentaire pour Elementor. Assurez-vous donc qu’Elementor est installé et activé.
Une fois que vous y êtes, vous pouvez suivre les étapes suivantes pour créer le défilement de la section suivante d'Elementor.
Activer le module
Vous avez peut-être déjà activé le plugin. Maintenant, vous devrez activer le module. Comme nous l'avons mentionné plus tôt, il existe de nombreux modules complémentaires que vous pouvez utiliser. Il vous suffit d'activer celui que vous souhaitez.
Pour cela, vous pouvez vous rendre dans le menu HTMega Addons dans le tableau de bord. À l’intérieur, vous devrez cliquer sur l’option Paramètres. Maintenant, vous pouvez vous diriger vers l’onglet Éléments. L'onglet Élément des paramètres vous permettra d'activer les éléments et de commencer à apporter les modifications selon votre choix.
Vous pouvez activer les modules que vous souhaitez et désactiver ceux dont vous ne voulez pas. Vous devez activer ici la « Navigation par défilement ». Vous pouvez simplement l'activer et c'est tout.
La prochaine étape consiste à commencer à l’utiliser.
Créer une nouvelle page Elementor
Maintenant, vous devrez créer une nouvelle page Elementor vierge. N'ajoutez rien pour l'instant. Vous pouvez simplement sélectionner la page vierge. L'une des choses que la plupart des gens font ici est de sélectionner la page de canevas complète. Vous pouvez faire cela aussi.
En revanche, si vous souhaitez que le menu s'affiche tel quel, vous pouvez le conserver. Vous pouvez sélectionner celui que vous aimez selon votre souhait.
N'ajoutez rien d'autre ici. Nous le garderons vide, puis ajouterons le défilement de la section suivante d'Elementor avant d'ajouter les éléments.
Ajouter le défilement de la section suivante d'Elementor
Maintenant, vous devrez ouvrir le menu de gauche dans Elementor où vous trouverez tous les plugins. Vous devrez rechercher la navigation par défilement ici. Si vous ne le trouvez pas directement, vous pouvez simplement le rechercher.
Une fois que vous avez trouvé le widget, vous devrez le faire glisser puis l'ajouter à la page.
Vous pouvez l'ajouter en haut de la page. Ne créez pas encore de section ou de colonne. Vous pouvez simplement le glisser et le déposer en haut de la page. Si le menu est activé sur la page, vous pouvez le coller en dessous.
En revanche, si vous disposez d’une toile vierge, vous pouvez l’ajouter en haut. N'ajoutez pas encore le contenu. Nous parlerons plus loin de la manière dont vous pouvez ajouter du contenu.
Ajout du contenu
La prochaine étape est celle où nous ajouterons le contenu. Il vous suffit de cliquer sur le widget de navigation Scroll que nous venons d'ajouter ci-dessus. Lorsque vous cliquez dessus, vous verrez quelques sections que vous devez voir.
Dans la navigation par défilement, vous verrez quelques champs que vous saisissez. Ce sont les sections.
Vous pouvez cliquer sur le premier champ et lui donner n'importe quel nom. Vous verrez un champ déroulant indiquant « Source de contenu ». Nous garderons cela comme une habitude pendant un certain temps. À l’intérieur, vous devrez y ajouter le contenu. Il vous montrera l'éditeur dans lequel vous pourrez ajouter le texte, les médias ou tout autre code HTML.
De nombreuses personnes souhaitent ajouter du contenu Elementor ici au lieu d'ajouter du contenu personnalisé aléatoire. Pour cela, vous pouvez sélectionner Elementor Template comme source de contenu dans la liste déroulante. Vous pouvez sélectionner le modèle que vous souhaitez ajouter.
De nombreuses personnes n'ont pas le contenu Elementor mais souhaitent ajouter un élément personnalisé. Pour cela, vous devrez créer un modèle Elementor. Parlons-en davantage.
Création d'un modèle Elementor
Nous allons créer un modèle Elementor pour le défilement de la section suivante d'Elementor. Pour commencer, vous pouvez créer une page vierge. Assurez-vous qu'il s'agit d'une page complètement vierge sans menu.
Vous pouvez ajouter tout votre contenu ici. Il s'agit simplement du contenu d'une section et non de la page entière. Par exemple, si vous souhaitez qu'une section d'Elementor soit « À propos de nous », vous pouvez simplement ajouter le contenu à propos ici.
Ensuite, vous pouvez cliquer sur la flèche vers le haut à côté du bouton Enregistrer. Vous aurez la possibilité d'enregistrer la page en tant que modèle. Vous pouvez l'enregistrer comme modèle à partir de là. Maintenant, vous pouvez lui donner un nom que vous pouvez comprendre. Le meilleur nom serait de le nommer comme une section. Par exemple, si vous devez créer une section à propos, vous pouvez la nommer section à propos.
De la même manière, vous devez créer toutes les sections. Pour cela, vous devrez créer un fichier modèle pour toutes les sections. Assurez-vous que chaque section se trouve dans le nouveau modèle. Ainsi, si vous souhaitez faire défiler 5 sections Elementor suivantes, vous pouvez créer 5 modèles Elementor différents. Assurez-vous que les noms sont uniques et faciles à comprendre de quel modèle il s’agit.
Par la suite, vous pouvez le définir dans le défilement de la section suivante d'Elementor.
Configurer le widget de défilement
Par la suite, vous pouvez définir la section dans la navigation par défilement. Vous pouvez ouvrir l'onglet précédent et définir la source comme modèle Elementor. Par la suite, vous pouvez sélectionner le modèle que vous souhaitez définir.
Pour la section suivante, vous pouvez ajouter un champ différent.
Enregistrez et publiez les modifications. Maintenant, vous pouvez tester la page pour voir si tout fonctionne selon vos besoins.
Mot de la fin
Pour conclure, il s’agissait uniquement du défilement de la section suivante d’Elementor. Nous avons vu deux manières principales d’ajouter le défilement de la section suivante d’Elementor. Les deux sont différents. En fonction de vos besoins, vous pourrez choisir celui qui vous convient. Il est également recommandé de ne pas utiliser les deux ensemble car cela laisserait les utilisateurs dans la confusion. Vous pouvez sûrement ajouter plus d'effets si vous utilisez la première astuce. Des éléments tels que des effets de parallaxe peuvent également être ajoutés à la page pour la rendre plus interactive et intéressante. Elementor possède de nombreuses fonctionnalités que vous pouvez consulter.
Questions fréquentes
Puis-je personnaliser le comportement de défilement lorsque j'utilise la fonctionnalité « Faire défiler vers la section suivante » dans Elementor ?
Oui, vous pouvez personnaliser le comportement de défilement lorsque vous utilisez la fonctionnalité « Faire défiler vers la section suivante » dans Elementor en ajustant divers paramètres dans l'éditeur Elementor ou en utilisant du CSS personnalisé. Elementor fournit des options pour contrôler la vitesse de défilement, l'effet d'assouplissement et la distance de décalage, vous permettant d'adapter l'expérience de défilement en fonction de vos préférences de conception et de vos objectifs d'expérience utilisateur.
La fonctionnalité « Passer à la section suivante » fonctionnera-t-elle avec des plugins ou des scripts de défilement personnalisés ou tiers ?
La compatibilité de la fonctionnalité « Faire défiler vers la section suivante » avec des plugins ou scripts de défilement personnalisés ou tiers peut varier en fonction de l'implémentation et des fonctionnalités spécifiques de ces plugins ou scripts. Dans certains cas, des conflits ou des problèmes peuvent survenir lors de la combinaison de plusieurs fonctionnalités liées au défilement au sein d'un site Web. Il est essentiel de tester la compatibilité de la fonctionnalité « Faire défiler vers la section suivante » avec tous les plugins ou scripts de défilement personnalisés ou tiers et de résoudre tout conflit qui pourrait survenir.
Comment puis-je m'assurer que la fonctionnalité « Passer à la section suivante » fonctionne correctement sur différents appareils et navigateurs ?
Pour vous assurer que la fonctionnalité « Passer à la section suivante » fonctionne correctement sur différents appareils et navigateurs, utilisez les principes de conception réactive et testez les performances de votre site Web sur différents appareils et navigateurs. Les contrôles de réactivité et les options de prévisualisation intégrés d'Elementor vous permettent d'optimiser l'expérience de défilement pour différentes tailles et résolutions d'écran. En outre, envisagez d'utiliser des outils ou des services de test de navigateur pour identifier et résoudre tout problème de compatibilité pouvant affecter le comportement de défilement.
Y a-t-il des implications ou des considérations en matière de performances à prendre en compte lors de l'utilisation de la fonctionnalité « Passer à la section suivante » dans Elementor ?
Bien que la fonctionnalité « Passer à la section suivante » d'Elementor n'ait généralement pas d'implications significatives en termes de performances, il est essentiel de prendre en compte la complexité globale et l'optimisation de la conception de votre site Web. L'utilisation excessive d'animations ou d'effets de défilement peut avoir un impact sur les temps de chargement des pages et sur l'expérience utilisateur, en particulier sur les appareils ou les connexions plus lentes. Optimisez les performances de votre site Web en minimisant les animations inutiles, en optimisant les images et en tirant parti des techniques de mise en cache et de compression.
Puis-je rétablir les modifications apportées à la fonctionnalité « Passer à la section suivante » à l’état d’origine ou à la version précédente ?
Oui, vous pouvez rétablir les modifications apportées à la fonctionnalité « Faire défiler vers la section suivante » à l'état d'origine ou à une version précédente en annulant les modifications récentes dans l'éditeur Elementor ou en utilisant la fonction d'historique des révisions. L'historique des révisions d'Elementor vous permet d'afficher et de restaurer les versions antérieures de votre conception, y compris les modifications apportées au comportement de défilement et à d'autres éléments interactifs. De plus, si vous avez documenté vos modifications ou enregistré des versions précédentes de votre conception, vous pouvez vous référer à ces enregistrements pour revenir à la configuration d'origine.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter