Comment créer un Header collant sur Elementor ?
Table des matières
L’en-tête collant Elementor est quelque chose que chacun d’entre nous veut. Lorsque vous avez un en-tête collant, cela rendra la navigation plus rapide. Les utilisateurs peuvent ouvrir le menu de leur choix en un rien de temps. Par conséquent, il y a plus de chances qu’ils visitent d’autres pages de votre site Web. Selon le type de votre site Web, il peut être nécessaire d'afficher l'en-tête comme collant. Si vous avez plusieurs éléments dans votre barre de menu, il devient tout à fait nécessaire d'avoir un en-tête collant sur votre site Web. Donc, si vous cherchez à créer quelque chose de similaire, vous êtes au bon endroit.
Nous verrons un guide complet sur la façon dont vous pouvez créer un en-tête collant Elementor.
Qu’est-ce que l’en-tête collant Elementor ?
Nous verrons d’abord ce qu’est le sticky header d’Elementor. Vous voyez sur certains sites Web, lorsque vous faites défiler vers le bas, vous verrez également l'en-tête se déplacer avec lui. En termes plus simples, l’en-tête est bloqué en haut du site Web même lorsque vous êtes en bas de la page.
C'est ce qu'est l'en-tête collant. Ne vous inquiétez pas, il est plus facile de rendre votre en-tête collant dans Elementor. Nous verrons un tutoriel complet pour le même.
Pour commencer, nous verrons également comment créer l’en-tête et paramétrer le menu. Beaucoup de gens n’ont aucune idée de la création d’en-tête. Donc, nous verrons également la même chose.
Une fois que nous aurons défini toutes ces choses, nous verrons un bref aperçu du CSS personnalisé.
Veuillez noter que vous aurez besoin d’Elementor Pro pour la même chose. Vous ne pouvez pas faire toutes ces choses à partir de la version gratuite d'Elementor.
Ainsi, vous pouvez acheter la version pro et ensuite commencer.
Création et configuration du menu
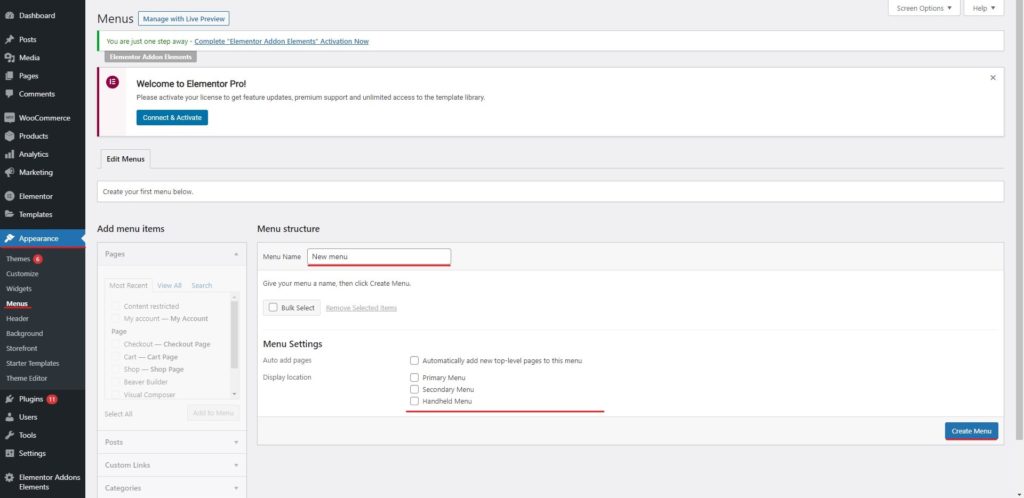
Nous verrons d'abord comment créer un menu. Vous pouvez facilement vous rendre au Aspect > Menu et alors créer un menu à partir de là.
Il y aura une option pour créer le menu. Si vous disposez déjà d’un menu, vous n’avez pas à vous soucier d’en créer un autre.
Vous pouvez ajouter toutes les pages, liens et catégories de votre choix au menu. Vous pouvez glisser et déposer les éléments de menu selon votre choix.
Une fois que vous aurez le menu, vous devrez définir l'emplacement du menu. Au bas, vous verrez l’option permettant de définir l’emplacement du menu. À partir de maintenant, nous verrons à définir plusieurs comme menu principal.
Vous pouvez cochez la case du menu principal puis enregistrez le menu. Cela garantira le le menu est affiché dans l'en-tête que nous allons créer. Cela étant dit, nous allons maintenant passer à la section où nous verrons comment créer l'en-tête.
Création de l'en-tête
Vous devrez alors créer un en-tête. L'en-tête peut être créé en utilisant le générateur de thème.
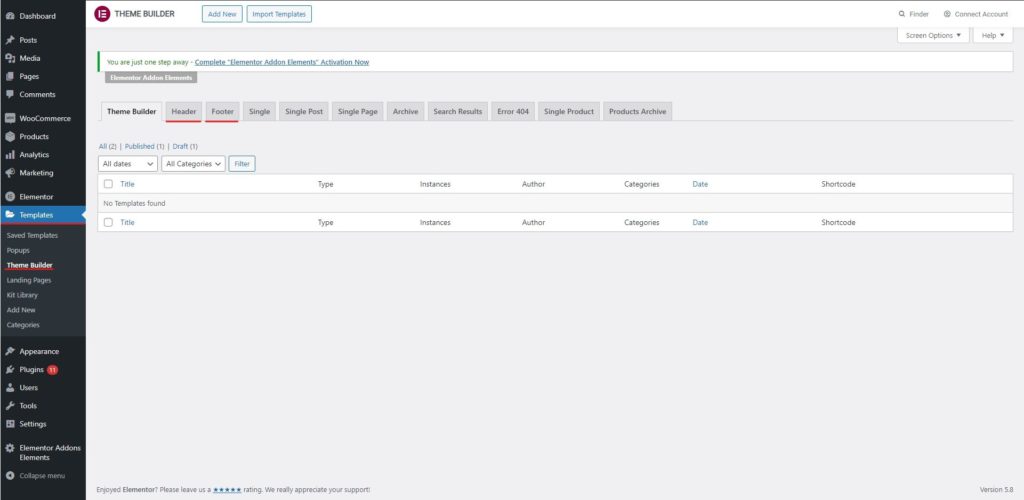
Elementor est livré avec un générateur de thème qui vous permet de créer plus facilement le générateur. Par conséquent, vous devez se diriger vers Gabarits puis sélectionnez le générateur de thème. Bien entendu, cette option sera disponible dans votre tableau de bord WordPress.
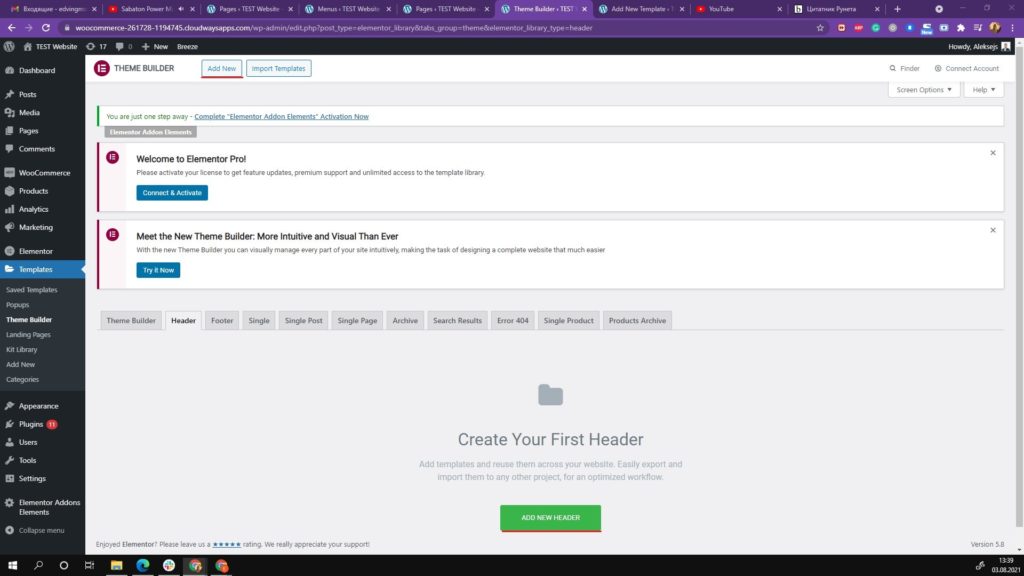
Lorsque vous vous dirigerez vers la même page, vous verrez le possibilité de créer l'en-tête et le pied de page de votre site Web. Comme nous nous concentrons actuellement sur l'en-tête, nous sélectionnerons l'ajout d'un nouvel en-tête, puis continuerons le processus.
Nom et mise en page
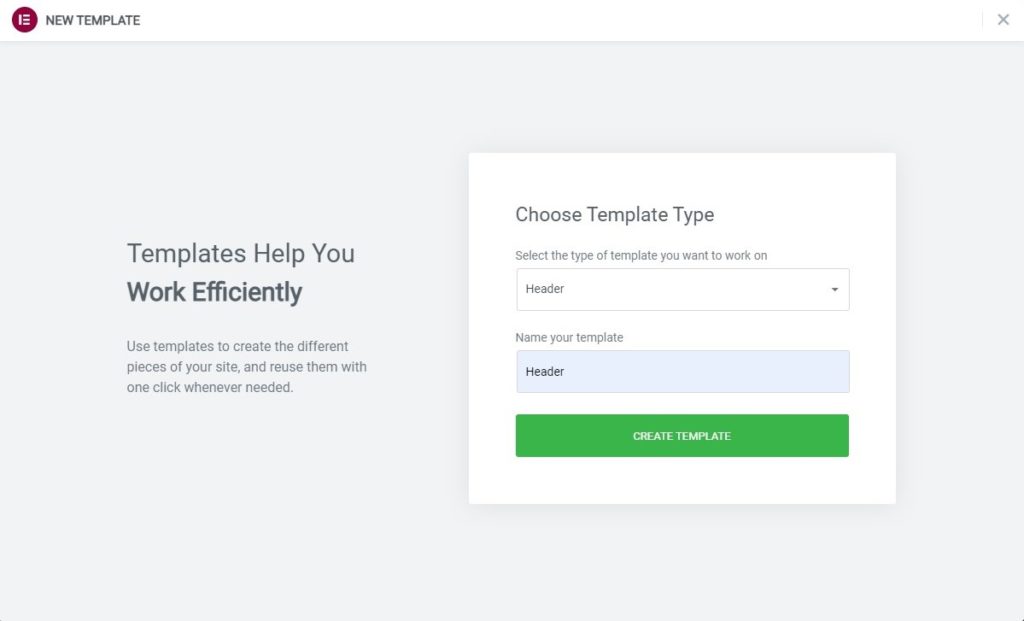
Il vous permettra de créer un nouvel en-tête.
Vous devrez d'abord nommer cet en-tête. Vous pouvez sélectionner le nom de votre choix, puis continuer. Ce sera le nom de votre header qui ne sera visible que par vous. À partir de maintenant, nous l’appellerons l’en-tête collant Elementor, puis passerons au reste des étapes.
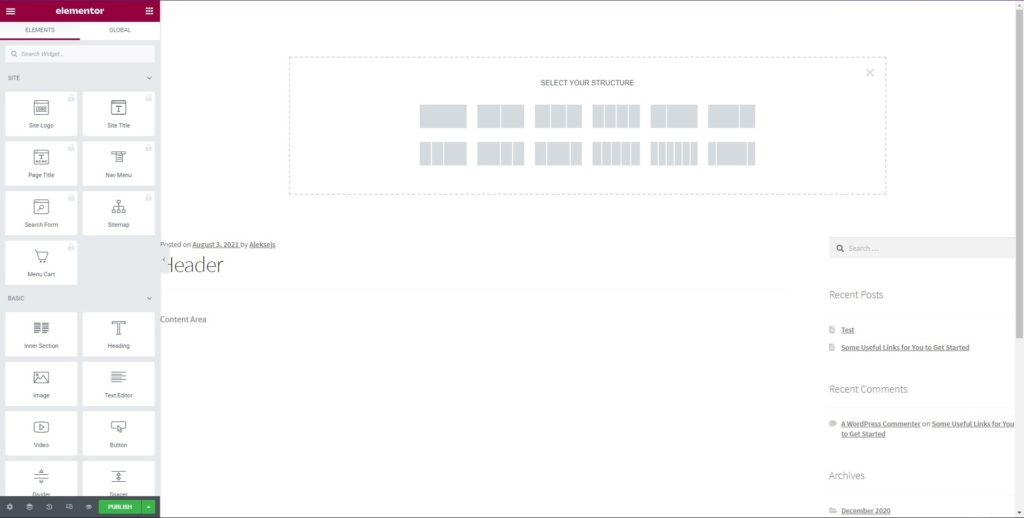
Il vous demandera alors de sélectionner une mise en page. Vous pouvez sélectionner la mise en page de votre choix. En règle générale, une mise en page contient quelques colonnes. Vous pouvez sélectionner qui vous voulez.
Si vous souhaitez afficher le logo et le menu dans l'en-tête, vous pouvez sélectionner deux colonnes. De la même manière, vous pouvez également sélectionner trois colonnes si vous souhaitez afficher le logo, le menu et la barre de recherche.
C’est ici que vous devrez également sélectionner la largeur. Si vous souhaitez afficher le logo à l'intérieur puis démarrer directement le menu, vous pouvez sélectionner la mise en page où la première colonne a moins de largeur et vous pouvez ensuite continuer.
Sans oublier que vous pouvez également modifier la largeur selon votre choix. Une fois que vous l’avez sélectionné, vous êtes prêt pour la partie personnalisation. C’est là qu’intervient la prochaine étape.
Personnalisation
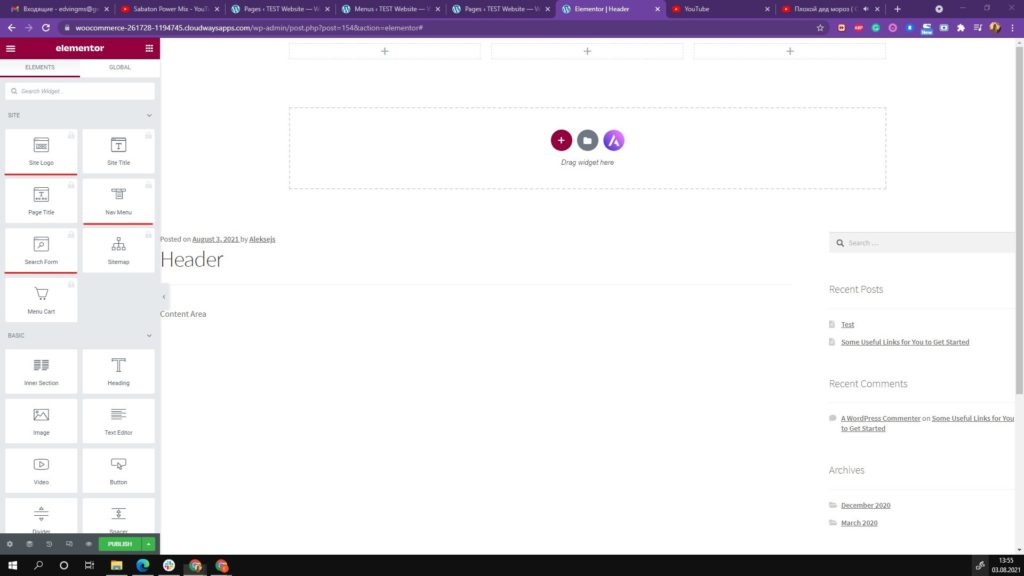
Il y aura diverses options à partir desquelles vous pouvez le personnaliser. Avant cela, nous ajouterons les éléments. Vous pouvez glisser et déposer l'élément souhaité. Par exemple, il devrait y avoir un logo et un menu dans l'en-tête.
Par conséquent, vous pouvez glisser et déposer le logo dans la première colonne, puis glisser et déposer le menu dans la deuxième colonne. C'est ainsi que vous pouvez configurer l'en-tête et commencer à l'utiliser. Une fois que vous avez défini toutes ces choses, vous êtes prêt à effectuer la personnalisation.
Pour que les choses soient claires, nous allons également configurer le lecteur collant à partir d'ici. Nous en parlerons davantage à mesure que nous avancerons.
Pour l’instant, concentrons-nous sur le côté édition. Tu peux définir la position des éléments d'en-tête et définir la largeur de la colonne. Assurez-vous de personnaliser les paramètres des éléments individuels ainsi que les paramètres de la section.
Il y aura deux options. Si tu cliquez sur la colonne, vous pouvez personnaliser toute la colonne et apportez les modifications ici. De la même manière, si vous souhaitez modifier un élément spécifique de l'en-tête tel qu'un menu ou un logo, vous pouvez cliquez sur cet élément particulier et vous verrez les paramètres pour le même.
C'est très important de savoir quand faire les changements car cela déterminera l'apparence et l'apparence de l'en-tête. De la même manière, si vous cliquez sur l'en-tête, vous verrez les paramètres d'en-tête que vous pouvez modifier. Il sera appliqué à toute la barre d’en-tête. C’est donc très important à comprendre.
Voyons maintenant comment rendre l'en-tête collant.
Définition de l'en-tête comme en-tête collant Elementor
Nous allons maintenant voir comment définir le En-tête collant Elementor. Maintenant que vous savez tout sur la façon de définir le menu et de créer un en-tête, nous allons nous concentrer sur la chose principale pour laquelle vous êtes ici.
Pour rendre l'en-tête collant, vous devrez apporter quelques modifications dans la partie personnalisation. Il s'agira donc de la même section dans laquelle vous avez apporté les modifications fondamentales à l'apparence du menu dans la section ci-dessus.
Voyons donc les étapes pour ajouter un en-tête collant Elementor.
Étapes pour ajouter l’en-tête collant Elementor
Vous pouvez suivre les étapes ci-dessous et vous pourrez créer un en-tête collant.
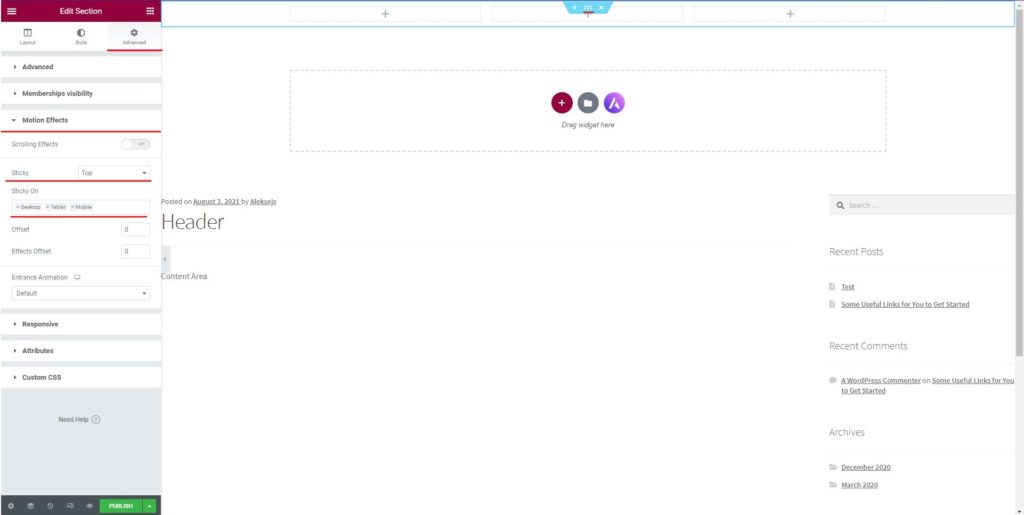
- Dans un premier temps, vous devrez cliquer sur l'en-tête. Vous verrez de petits points en haut au centre de l’en-tête. Vous pouvez cliquer dessus et cela ouvrira le panneau d’en-tête sur la gauche.
- Vous pouvez cliquer sur le panneau avancé.
- Dans le panneau avancé, vous devrez ouvrir la section des effets de mouvement. C'est ici que vous pouvez modifier et définir le menu d'en-tête comme un menu collant.
- Il y aura une option que vous devrez activer.
- Lorsque vous l'allumerez, il vous demandera de définir la position. Vous pouvez le définir comme haut ou bouton.
- Par la suite, vous pouvez sauvegarder le menu et c'est tout.
Sans oublier que vous pouvez également effectuer les personnalisations ici. Parlons-en.
Personnalisation du menu collant
Vous pouvez personnaliser le menu collant selon votre choix. Il y a certaines choses que vous devez garder à l’esprit ici.
Au début, vous vous devez définir si vous voulez le voir comme position supérieure ou vous souhaitez le voir comme position inférieure. Si vous le gardez en bas, l'en-tête ne bougera pas vers le bas, mais l'en-tête viendra sur le bouton et y restera lorsque l'utilisateur fera défiler. C’est donc une chose importante que vous devez comprendre.
Par la suite, vous pouvez modifier quelques autres éléments ici.
Vous pouvez changer la visibilité pour choisir si vous souhaitez afficher l'en-tête collant uniquement sur les appareils de bureau ou l'afficher sur tous les appareils tels que les mobiles et les ordinateurs portables. Tu peux sélectionnez les appareils spécifiques dans la liste.
Vous pouvez également définir l'animation. Si tu je veux montrer une diapositive dans une animation lorsque le menu est affiché, vous pouvez réglez-le à partir des effets de mouvement seulement. C'est une chose très intéressante que vous pouvez définir ici. Il ne sera affiché que lorsque l’en-tête collant est activé. En termes plus simples, il s'affichera lorsque l'utilisateur commencera à faire défiler.
Pour options avancées, vous pouvez aussi définissez le décalage et le décalage de l'effet si vous le souhaitez. Si vous je ne sais pas ce qu'ils sont, c'est toujours mieux vaut le garder à 0 et sans y toucher. Cela rendra votre travail moins compliqué. Le décalage vous aide à définir le nombre de pixels défilés avant que l'en-tête ne devienne collant. Le décalage d'effet est le nombre de pixels que l'utilisateur doit faire défiler avant que les effets d'en-tête n'entrent en vigueur. Vous pouvez le définir selon votre choix.
Style et transparence
Maintenant, si vous souhaitez rendre votre en-tête collant transparent ou si vous souhaitez y ajouter plus de style. Tu peux utiliser du CSS personnalisé. Lorsque vous utilisez du CSS personnalisé, il devient plus facile d'effectuer les modifications. Vous pouvez facilement effectuer les modifications.
Si vous utilisez le thème pris en charge par Elementor, il sera plus facile de styliser l’en-tête collant Elementor. Par exemple, si vous utilisez le thème Astra, vous pouvez utiliser le CSS ci-dessous pour rendre votre en-tête collant Elementor un peu plus élégant.
Voici le code vous pouvez ajouter le CSS personnalisé dans le panneau avancé. Il y aura une section différente pour le même où vous pourrez ajouter le code.
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; }
sélecteur { transition : couleur d'arrière-plan 3s facilité !important ; }
selector.elementor-sticky–-effects >.elementor-container { hauteur min : 80 px ; }
sélecteur > .elementor-container { transition : min-height 1s easy !important ; }
N'oubliez pas de définir le décalage sur 100 avant/après l'ajout du CSS. Vous pouvez ensuite sauvegarder le menu. Sans oublier, n'hésitez pas à jouer avec les couleurs et d'autres choses si vous le souhaitez. Vous aurez juste besoin de connaissances de base en CSS pour y apporter les modifications. Ce ne sera donc difficile pour personne de le faire.
Vous pouvez également créer votre CSS et ensuite avoir l'en-tête selon votre choix.
Publication de l'en-tête
Maintenant que vous êtes prêt, vous pouvez publier l'en-tête. Lorsque vous faites la même chose, vous devrez franchir une étape supplémentaire.
C'est là que vous devez définir les conditions. Dès que vous appuyez sur le bouton de publication, d'autres paramètres vous seront demandés. C'est ici que vous pouvez définir les conditions d'affichage. C'est ici que vous pouvez définir si vous souhaitez afficher l'en-tête collant sur l'ensemble du site Web ou si vous souhaitez l'afficher uniquement sur certaines pages.
Ainsi, vous pouvez définir toutes ces choses, puis vous pouvez enfin enregistrer l'en-tête.
Derniers mots sur la création d'un en-tête collant sur Elementor
Pour conclure, il s’agissait uniquement de l’Elementor en-tête collant et comment vous pouvez le configurer à l'aide d'options simples. Sans oublier qu'Elementor vous permettra d'ajouter plus d'options à l'avenir car ils ajoutent constamment plus de fonctionnalités. Il y a quelques années, vous ne pouviez définir que l'en-tête collant et aucune autre option n'était disponible. Il y aura donc plus d’options à l’avenir. Vous pouvez également utiliser les options de personnalisation du thème avec Elementor.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter