Comment créer une bannière animée avec Elementor
Table des matières
La meilleure façon d’attirer les gens vers la bannière sera d’utiliser des graphiques de qualité. Mais et si nous vous disions qu’il existe une autre façon d’augmenter la capacité d’attention des utilisateurs ? Vous pouvez utiliser la bannière animée Elementor. Elementor est un constructeur de pages qui permet d'animer la bannière. Cela attirera sûrement de nombreux visiteurs et forcera également de nombreux visiteurs à visiter le site Web cible vers lequel vous envisagez de rediriger. S'il s'agit d'une publicité pour votre site Web, vous obtiendrez sûrement une bonne réponse ici.
Présentation de la bannière animée Elementor
Lorsque nous avons animé la bannière, nous n'avons pas l'intention de télécharger le fichier GIF ou vidéo sur le site Web. Au lieu de cela, nous animerons directement la bannière.
Il existe désormais de nombreuses façons d’animer la bannière. Nous verrons ici les meilleures façons que vous pouvez utiliser. Vous pouvez utiliser deux méthodes principales pour créer une bannière animée Elementor. Pour la première méthode, nous utiliserons un plugin appelé JetElement. La méthode suivante est un peu différente : nous utiliserons le plugin Elementor Pro pour animer la bannière.
Si vous vous demandez lequel est gratuit, nous avons de mauvaises nouvelles pour vous. Ces deux plugins sont payants. Donc, si vous souhaitez avoir une bannière animée Elementor, vous devrez payer pour cela. Il n'y a pas d'autres moyens de l'obtenir.
Le prix de JetElements est inférieur à celui de la version Pro. Cependant, la version pro offrira plus de fonctionnalités. Ne vous inquiétez pas, nous couvrirons ces deux manières pour savoir comment créer une bannière animée Elementor sur n'importe quelle page de votre choix. Dans ces deux méthodes, vous obtiendrez différentes manières d’accéder à la bannière animée Elementor.
Nous commencerons par la version pro, car de nombreuses personnes sont prêtes à utiliser la version pro au lieu d'utiliser le plugin tiers.
Utilisation d'Elementor Pro pour la bannière animée Elementor
Elementor Pro a diverses fonctionnalités que vous pouvez utiliser ici. Cependant, nous ne parlerons pas des fonctionnalités sophistiquées dont vous bénéficierez. Au lieu de cela, nous passerons directement au point et verrons comment vous pouvez utiliser Elementor pro pour la bannière animée Elementor.
Ici, il n’y a pas de manière spécifique pour la bannière. Elementor vous permet d'avoir un contrôle complet sur tous les éléments et pas seulement sur les bannières. Ainsi, vous pouvez utiliser n'importe quoi pour animer, qu'il s'agisse d'une bannière ou non.
Vous devez créer une page sur laquelle vous souhaitez ajouter la bannière. Vous pouvez ensuite ajouter la bannière à la page. Pour ajouter la bannière, vous pouvez cliquer directement sur l'option image puis ajouter l'image à partir de là. Il existe peu d’options de personnalisation directement disponibles. Ainsi, vous pouvez le personnaliser selon vos souhaits.
Ainsi, une fois que vous y serez, nous verrons ensuite comment vous pouvez le rendre animé.
Utiliser des effets de mouvement
Pour animer la bannière, nous utiliserons des effets de mouvement. Les effets de mouvement ne sont disponibles que sur la version pro d'Elementor. À l’aide des effets de mouvement, vous pouvez animer la bannière comme vous le souhaitez.
Vous pouvez facilement trouver l’option Graphiques animés lorsque vous accédez à la section «Avancé" panneau.
Il existe de nombreuses options dans le panneau des graphiques animés. C’est ainsi que vous pouvez changer les choses. Nous verrons comment vous pouvez utiliser les graphiques animés maintenant.
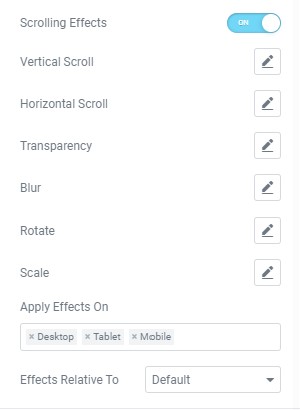
Effets de défilement
La meilleure façon d’avoir une bannière animée Elementor est d’ajouter des effets de défilement dans l’élément. Les effets de défilement donneront l’impression que la bannière défile. Lorsque les utilisateurs font défiler, l’élément défile également à une vitesse plus lente.
C'est pourquoi cela donnera de beaux effets de parallaxe. Si vous envisagez de faire quelque chose comme ça, vous pouvez sûrement utiliser les effets de défilement.
Il existe deux principaux types d’effets de défilement que vous pouvez utiliser. L’un d’eux est le défilement vertical classique que vous avez peut-être vu dans de nombreux effets de parallaxe. Cependant, si vous n'êtes pas un grand fan de la parallaxe, vous utilisez également le défilement horizontal.
Cela déplacera les éléments latéralement, ce qui donnera encore une fois une belle sensation aux utilisateurs. Les utilisateurs verront la bannière sur le texte au-dessus de la bannière se déplacer de chaque côté.
Si ce n’est pas quelque chose que vous voulez dire quand nous disons «Bannière animée Elementor», vous devriez sûrement consulter la section suivante.
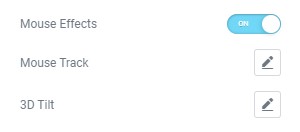
Effets de souris
C’est la partie préférée de nombreuses personnes qui souhaitent une bannière animée Elementor. Disons que vous faites de la publicité pour une annonce d'aquarium. Maintenant, quelle est la meilleure façon d’animer la publicité pour l’aquarium ?
Eh bien, vous pouvez utiliser les actions de suivi de la souris. Il s'agit de la meilleure fonctionnalité disponible dans Elementor que vous pouvez utiliser pour les effets de mouvement et l'animation.
Activez les effets de la souris depuis le panneau. par la suite, vous aurez deux options. Vous pouvez soit avoir les mouvements dans la même direction que votre souris, soit alternativement. Ici, nous l'aurons de la même manière. Vous pouvez également cliquer sur le ci-contre si vous le souhaitez.
L'étape suivante consiste à sélectionner la vitesse de défilement. L'action de la souris ou les effets de suivi de la souris sont magnifiques si vous les réglez à une vitesse inférieure. Si la vitesse est élevée, cela n’aura pas l’air très bien. Bien entendu, en fonction du contexte, vous pouvez régler la vitesse. Si vous faites de la publicité pour quelque chose qui a quelque chose à voir avec la vitesse, vous pouvez sûrement augmenter la vitesse ici. C'est ainsi que vous pouvez définir les options.
Encore une autre chose que vous pouvez utiliser comme une trace de souris dans l'inclinaison 3D.
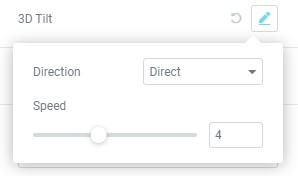
Inclinaison 3D
Vous pouvez activer "Inclinaison 3D». Il inclinera ensuite la bannière dans la direction que vous avez sélectionnée. Comme vous l'avez peut-être deviné, il suivra la souris de l'utilisateur. Ainsi, vous pouvez définir la direction, puis également définir la vitesse.
Ici, la vitesse doit être moyenne. Vous ne voulez pas que l'inclinaison se produise trop rapidement et vous ne voulez pas non plus qu'elle se produise trop lentement. Cela devrait être quelque part entre les deux. Ainsi, vous pouvez régler la vitesse en conséquence.
Une fois que vous avez défini la vitesse et la direction, vous pouvez consulter la page et voir si elle fonctionne correctement ou si vous avez besoin de plus d'effets.
Faire pivoter et mettre à l'échelle
Si vous souhaitez obtenir les deux effets d'animation les plus simples mais les plus efficaces, vous pouvez utiliser la rotation et la mise à l'échelle. De nombreux sites Web utilisent ces deux animations et vous ne le remarquerez même pas. Par exemple, si vous avez une bannière de voiture, vous pouvez régler les roues en effet de rotation. Il se déplacera chaque fois que l'utilisateur fera défiler. On dirait donc que la voiture bouge.
Vous pouvez définir les points d'ancrage ici pour indiquer à Elementor quelle partie doit être déplacée. Ne vous inquiétez pas, vous aurez un contrôle total ici. Vous pouvez définir le sens de la rotation et vous pouvez également accélérer la rotation.
Si vous souhaitez également que les utilisateurs aient l'impression que la voiture vient vers vous ou va dans la direction opposée, vous pouvez utiliser l'option échelle. L'échelle zoomera sur l'élément. Pour définir la configuration, vous devrez d’abord sélectionner la direction puis sélectionner le point de vue. La direction vous indiquera de quel côté le zoom/mise à l'échelle se produira. Sans oublier que vous pouvez également régler la vitesse ici.
Utilisation de JetElements pour la bannière animée Elementor
JetElements vous permet de configurer et de commencer à utiliser extrêmement facilement JetElements pour créer la bannière animée.
Ici, les choses sont plus simples par rapport à la version Pro. Vous devrez obtenir le plugin JetElements avant de pouvoir apporter des modifications ici. Comme vous l'avez peut-être deviné, c'est un plugin payant. Si vous comparez le prix avec la version professionnelle d’Elementor, cela vous coûtera sûrement moins cher qu’Elementor. De la même manière, il y a moins de fonctionnalités disponibles. Par conséquent, vous devez également garder cela à l’esprit.
Nous allons maintenant voir comment créer une bannière animée Elementor à l’aide de JetElements.
Création de la bannière
Dans Elementor Pro, nous venons d'ajouter une image puis nous l'avons traitée comme une bannière, n'est-ce pas ? Ici, vous n'avez pas besoin de faire ça. Il existe une option directe pour la bannière. Il vous suffit de cliquer sur la bannière et cela ajoutera directement la bannière.
Pour les personnes qui n’ont jamais utilisé de plugin Elementor tiers auparavant, il vous suffit d’activer le plugin. Par la suite, vous commencerez à voir tous les widgets dans la barre latérale.
Lorsque vous voyez la liste complète des widgets, vous pouvez alors sélectionner la bannière parmi les options. Si vous ne le voyez pas, vous pouvez activer le widget bannière en vous rendant dans les paramètres JetElements. C'est ainsi que vous commencerez à voir la bannière.
Faites-le simplement glisser et déposez-le sur la page et vous pourrez ensuite commencer à apporter les modifications.
Ajout des détails
Une fois que vous avez la bannière, vous pouvez commencer à y ajouter le contenu. Il ne prend en charge que l'image. Vous devrez donc créer une image que vous souhaitez animer.
La première chose à faire est de définir la taille de l'image. La taille sera la plus importante lorsque vous souhaiterez modifier l'image. Vous pouvez facilement effectuer les modifications de taille. La taille doit être telle qu'elle puisse être animée facilement.
Il demande également le titre et la description de la bannière. Vous ne devriez pas ajouter cela car cela changerait le mode d'animation. Vous pouvez sûrement ajouter le texte pour les tests et voir s'il fonctionne correctement ou non. Dans la plupart des cas, vous devrez le supprimer et conserver simplement la bannière.
Animer la bannière
La prochaine chose que vous devez faire est de définir les paramètres. Lorsque vous personnalisez le panneau d'édition, vous verrez également une autre option pour les paramètres.
Dans l’option des paramètres, vous verrez différentes manières d’avoir l’animation de plusieurs manières.
Maintenant, voici le plus gros problème de JetElements lorsque vous souhaitez créer la bannière animée Elementor. Vous n'aurez qu'à sélectionner l'animation et ils n'ont pas donné les noms propres de l'animation. Par conséquent, vous devrez sélectionner chaque option et voir les choses vous-même.
Vous pouvez facilement sélectionner un effet d'animation et voir s'il fonctionne très bien ou non. Cela peut prendre un peu de temps car vous ne savez pas comment cela va se passer. Vous pouvez choisir parmi plusieurs effets. Il n'y a aucune autre option que vous pouvez sélectionner ici.
Personnalisations des sections
Vous pouvez sûrement faire les personnalisations de section. Vous savez peut-être que JetElements et la version pro d'Elementor proposent également diverses fonctionnalités pour personnaliser les sections. Vous pouvez facilement personnaliser les sections et y ajouter les effets. Par exemple, si vous souhaitez déplacer l'eau et les images de poissons, vous pouvez définir l'eau comme arrière-plan de la section et définir l'animation normale du poisson. Ce ne sera pas directement une bannière animée Elementor mais elle sera sûrement magnifique. Donc, vous pouvez aussi penser à la même chose.
Ainsi, la principale chose que vous devez garder à l’esprit est que vous pouvez définir les personnalisations sur l’ensemble de la section au lieu de vérifier l’animation de la bannière. C'est ainsi que vous pouvez tirer le meilleur parti de l'animation. C'est ainsi que vous pouvez démarrer l'animation.
Mot de la fin
Pour conclure, voici comment créer une bannière animée Elementor. Nous avons discuté de deux manières que vous pouvez utiliser ici. La méthode la plus utilisée par les gens consiste à utiliser la version professionnelle. Lorsque vous utilisez la version pro, vous obtiendrez plus de fonctionnalités pour personnaliser la bannière. De cette façon, vous pouvez facilement faire apparaître la bannière dans n'importe quelle animation de votre choix. D'un autre côté, si vous souhaitez une animation limitée, vous pouvez sûrement opter pour JetElements. Il peut animer les éléments mais il existe très peu d'effets d'animation disponibles que vous pouvez utiliser. Donc, vous devez garder cela à l’esprit.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter