Comment créer un modèle d'article de blog avec Elementor
Table des matières
Le modèle de blog Elementor est l’une des choses les plus simples que vous puissiez faire. Cependant, cela semble un peu compliqué car il n’existe pas d’option directe pour cela. Parfois, vous voudrez peut-être ajouter un modèle de blog à votre site Web. Il s'agit de la page où un article spécifique est affiché. Vous voudrez peut-être pimenter un peu les choses en organisant un bon blogue modèle utilisant Elementor. Eh bien, vous pouvez sûrement concevoir l’un des meilleurs modèles pouvant fonctionner directement avec le modèle. Ce guide couvrira la même chose.
Présentation du modèle de blog Elementor
Beaucoup de gens cherchent à créer un modèle de blog d'une seule page et certains d'entre vous envisagent de créer un modèle pour la page de blog où tous les articles sont affichés. Ne vous inquiétez pas, nous les couvrirons tous les deux ici.
Dans un premier temps, nous parlerons du modèle de blog Elementor d’une seule page.
Maintenant, il y a beaucoup de choses à garder à l’esprit avant de procéder ici. Il existe plusieurs façons de créer un modèle de blog Elementor. Nous verrons ici certaines des meilleures techniques. Nous vous recommandons donc fortement de rester sur le blog et de lire la page entière avant de prendre votre décision. Souvent, nous souhaitons avoir un nouveau modèle pour certains articles de blog.
Décidez du modèle de blog
La première étape que vous devez franchir est de concevoir le modèle de blog. Vous avez peut-être quelque chose en tête avant de commencer à apporter des modifications.
Vous devez donc d’abord créer un article de blog de démonstration. Nous l'utiliserons pour voir à quoi ressemblera votre modèle lorsqu'il sera prêt. Ainsi, vous pouvez rédiger un article de blog ou même saisir le texte factice avec quelques images. Veuillez noter que vous devez le rendre un peu plus long.
Maintenant, vous devez avoir des choses spécifiques à l’esprit. Voici quelques-unes des principales questions que vous devez poser.
- Quels sont les éléments qui seront affichés dans le modèle ?
- Où le titre sera-t-il affiché ?
- Y aura-t-il une box auteur ?
- Dois-je ajouter des boutons de partage dans la publication ?
- Avez-vous besoin d'une zone de commentaire sur votre page ?
- Y aura-t-il ou non une barre latérale ?
- Quel devrait être l’arrière-plan du modèle d’article de blog ?
Ce sont quelques questions que vous devez poser et préparer un article de blog parfait que vous pouvez utiliser.
Si vous ne vous souvenez pas de tous, ne vous inquiétez pas, nous verrons cela au fur et à mesure. L'objectif principal de cette section est d'avoir une idée approximative du modèle de blog Elementor dans votre esprit. C'est ainsi que vous pouvez créer un modèle de blog parfait. Si vous avez déjà une idée, il vous sera plus facile de créer un modèle qui fonctionne avec chaque page.
Création d'un modèle de blog Elementor
Maintenant, nous allons commencer par le didacticiel et voir les étapes réelles. Assurez-vous qu’Elementor est installé et activé pour le moment. Veuillez noter que vous aurez besoin du plugin Pro ici. L'Element gratuit ne suffira pas à créer un modèle de blog Elementor. Vous devrez payer pour Elementor pro. Ainsi, vous pouvez avoir les modules complémentaires professionnels.
Une fois le plugin activé, nous ouvrirons Elementor depuis le tableau de bord WordPress.
Maintenant, rendez-vous simplement sur Elementor, puis vous pourrez ouvrir le modèle à partir d'Elementor. Il affichera un tas de modèles si vous les avez créés.
Nous allons créer un nouveau modèle. Il vous demandera ensuite quel type de modèle vous souhaitez créer. Vous devrez sélectionner «Simple" ici. Le single représente que nous créons un modèle de blog pour une seule page. Nous allons donc en sélectionner un et lui donner le nom que nous voulons.
Vous pouvez ensuite modifier la mise en page de la page selon votre souhait. Dans la plupart des cas, le modèle par défaut sans barre latérale sera l'option parfaite ici car nous ne souhaitons pas ajouter la barre latérale dans notre blog. Vous pouvez sélectionner n’importe lequel d’entre eux selon votre souhait.
Configuration de l'aperçu
Désormais, lorsque vous créerez le modèle, il vous sera difficile de savoir s'il a l'air bien ou non, n'est-ce pas ? Nous allons donc apporter quelques modifications aux paramètres d’aperçu.
Accédez au bas du panneau de gauche où vous effectuez les modifications. Vous verrez une icône en forme d'œil. Il s'agit de l'icône d'aperçu. Vous devrez cliquer dessus puis sélectionner les paramètres.
Il vous appartiendra ensuite de sélectionner la source. Vous pouvez sélectionner le message dans le champ «Prévisualisez le contenu dynamique comme" champ. En dessous, vous devrez rechercher l’article de blog que vous souhaitez afficher. Nous vous avons déjà demandé de préparer un article de blog, n'est-ce pas ? Vous pouvez l'ajouter ici.
Désormais, chaque fois que vous appuyez sur le bouton Aperçu, ce message vous sera affiché. Vous pouvez alors déterminer quels sont les changements nécessaires.
Nous allons maintenant commencer à créer le Modèle de blog Elementor.
Création du titre (en-tête)
Une fois le modèle prêt, nous commencerons par le titre de l’article de blog.
Pour cela, nous allons créer une nouvelle section qui ne comporte qu’une seule colonne. Par la suite, nous retrouverons «Titre de l'article» du widget.
Une fois que vous l'avez trouvé, vous pouvez le glisser-déposer dans la section.
C'est le même widget, comme les autres. Ainsi, vous pouvez effectuer tous les réglages ici. Vous pouvez commencer à changer le style, la position, la couleur, etc.
Dans la section de mise en page, vous pouvez choisir s’il s’agira d’une section encadrée ou si vous la souhaitez en pleine largeur. Vous pouvez sélectionner celui que vous voulez ici. Vous pouvez également modifier la hauteur, l'espacement des colonnes, etc. à partir de la section Mise en page.
Ici, nous allons l'aligner au centre à partir du "Style» dans le panneau de gauche. Cela fera le titre entre les deux.
Désormais, de nombreuses personnes souhaitent également ajouter le nom de l'auteur, le nombre de commentaires, etc.
Vous pouvez ajouter le nom de l'auteur en ajoutant le "Boîte d'auteur" widget. La boîte auteur contiendra toutes les informations dont vous aurez besoin. Si vous souhaitez afficher la date de publication et d'autres choses, vous pouvez trouver le "après Meta» et faites-le glisser dans la section.
Il est recommandé d'ajouter une nouvelle section, puis d'ajouter la zone d'auteur et de publier des métadonnées.
La transition de l'en-tête au corps
Après le titre, vous ne pouvez pas démarrer directement la partie du corps. Il devrait y avoir une indication appropriée pour cela.
Ainsi, vous pouvez créer une nouvelle section puis ajouter la transition.
Ici, la plupart des gens utiliseront «SpacerouCloison» pour informer les utilisateurs de la transition. Vous pouvez ajouter n’importe lequel d’entre eux.
Nous vous recommandons d'ajouter un séparateur au lieu de l'entretoise. Il existe de nombreuses façons d’afficher un séparateur. Vous pouvez soit afficher une ligne complète, soit également afficher une petite ligne. Bien entendu, la ligne peut être modifiée selon vos souhaits (comme une ligne pointillée, une ligne sombre, etc.). Vous pouvez également ajouter une section à trois colonnes et ajouter des lignes de séparation dans la première et la dernière colonne. Au milieu, vous pouvez ajouter la zone auteur.
Par la suite, les gens souhaitent souvent montrer l’image présentée. Certaines personnes souhaitent que l'article de blog affiche l'image sélectionnée, tandis que d'autres préfèrent ne pas l'afficher. Ici, alors que nous créons un modèle de blog Elementor complet, nous verrons sûrement comment vous pouvez l'ajouter.
Vous pouvez rechercher le «Images en vedette" widget et ajoutez-le. C'est à peu près tout. Par la suite, vous pouvez commencer par le modèle de corps où nous apporterons le reste des modifications.
Corps du modèle de blog Elementor
L'ajout du corps du blog est l'une des parties les plus simples que vous puissiez réaliser. La plupart des gens sont très stressés lorsqu’il s’agit de leur corps. Cependant, la partie du corps est la partie la plus simple que vous puissiez réaliser.
Vous comprendrez cela comme nous le voyons ici.
Il ne vous reste plus qu'à trouver "Publier un contenu» dans le panneau des widgets. Une fois que vous l'avez trouvé, vous pouvez le déposer dans la section souhaitée.
Appuyez sur le bouton Aperçu et vous commencerez à voir l’article de blog complet. Comme nous avons déjà ajouté un article de démonstration dans les paramètres d'aperçu, vous verrez ce même article de blog ici.
Les gens changent souvent la typographie de l’article de blog pour le rendre plus cool. Cependant, il est fortement déconseillé de le faire. La police par défaut est la police parfaite qui peut être utilisée ici. Si vous essayez de modifier la police, les utilisateurs pourraient avoir du mal à lire l’intégralité du billet de blog. Par conséquent, ils préfèrent le lire dans la meilleure police. Habituellement, la police par défaut est la meilleure que vous devriez utiliser.
Vous pouvez le garder tel quel.
Ajout du pied de page
Après l’article de blog, vous souhaiterez peut-être ajouter certaines choses. Cela inclura l'ajout d'une section de commentaires, d'une zone d'auteur (si vous ne l'avez pas ajoutée au début) et bien d'autres choses.
Vous pouvez créer une nouvelle section en bas. Encore une fois, il est recommandé d'ajouter un séparateur, puis de démarrer d'autres choses.
Voici quelques noms de widgets que vous pouvez ajouter. Ils sont faciles à configurer. Nous n’en parlerons donc pas davantage.
- Boîte auteur
- Publier des commentaires
- Boutons de partage
- Widget pour les articles associés
- Bannière ou publicités
Désormais, il est fortement recommandé d'ajouter des séparateurs là où vous en avez besoin. Par exemple, lorsque vous commencez des commentaires, vous avez besoin d'un séparateur ou d'une entretoise. Les lecteurs doivent savoir que la section blog est désormais terminée et que les sections commentaires ont maintenant commencé. Cela devrait être facile à comprendre.
Veuillez noter que selon le modèle que vous avez sélectionné, le pied de page original sera toujours visible. Alors ne vous inquiétez pas pour ça. Ici, nous venons de créer la fin du billet de blog. Maintenant, vous pouvez enregistrer les modifications.
Enregistrer les modifications
La dernière étape consistera à enregistrer les modifications. Vous pouvez simplement enregistrer les modifications, puis il vous demandera si vous souhaitez ajouter les conditions ou non.
Ici, vous pouvez ajouter les conditions.
Si vous souhaitez afficher le nouveau modèle de blog Elementor pour toutes les publications, vous pouvez simplement sélectionner Inclure toutes les publications.
D'un autre côté, si vous souhaitez l'afficher dans des catégories spécifiques ou si vous souhaitez l'exclure de catégories spécifiques, vous pouvez également le faire.
Vous pouvez jouer un peu. Inclure affichera le modèle tandis que Exclure remplacera le nouveau modèle par celui par défaut. Ainsi, si vous excluez une catégorie, le modèle de publication par défaut s'affichera pour toutes les publications de cette catégorie.
Création d'un modèle de page de blog
Comme nous l'avons mentionné précédemment, certaines personnes souhaitent également créer un modèle pour la page du blog. Nous verrons donc également comment créer un modèle de blog Elementor.
Les premières étapes sont les mêmes que celles ci-dessus. Vous devrez créer une page puis y ajouter toutes les choses fantaisistes.
À l’endroit où vous souhaitez afficher les articles du blog, vous devrez glisser et déposer le «Blog" widget là-bas. Il commencera alors à y afficher tous les articles du blog. C'est à peu près tout. Vous pouvez changer tout ce que vous voulez ici.
Par la suite, vous pouvez publier les modifications. Il ne s'affichera toujours pas sur la page du blog. Vous devrez le modifier depuis les paramètres.
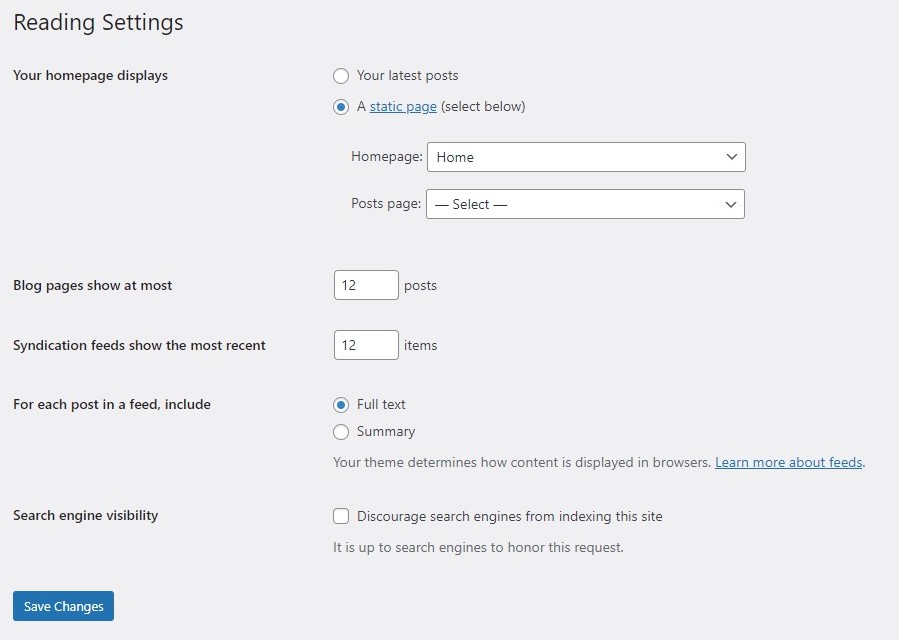
Vous pouvez simplement vous rendre sur Paramètres> Lecture puis sélectionnez "Une page statique» dans la section blog. Maintenant, vous pouvez sélectionner la page que nous venons de créer.
Enregistrez les modifications et vous aurez alors la page prête.
Mot de la fin
Pour conclure, il s’agissait de savoir comment créer un modèle de blog Elementor. La principale chose que vous devez garder à l’esprit est le nom des widgets. Les gens l’oublient souvent et c’est pourquoi cela prendra beaucoup de temps. Vous pouvez également importer l’un des modèles de blog Elementor prêts à l’emploi et commencer à travailler dessus. Elementor propose déjà de nombreux modèles que vous pouvez utiliser. Même l’importation nécessitera Elementor pro. Vous devrez donc vous procurer Elementor Pro pour le modèle de blog Elementor.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter