Comment créer un arrière-plan de parallaxe avec Elementor
Table des matières
L’arrière-plan de parallaxe Elementor est l’un des designs les plus parfaits que vous puissiez définir. Ici, le concept est simple, le fond de la page se déplace un peu plus lentement que les autres. Par conséquent, les utilisateurs obtiendront un tout nouvel effet. Cela ressemble à un petit espace 2D. La bonne nouvelle est que vous pouvez utiliser divers effets ici. Vous avez peut-être vu de nombreux sites Web sur lesquels vous avez peut-être vu des arrière-plans changeants, etc. Eh bien, toutes ces choses peuvent être archivées en effectuant un Elementor fond de parallaxe. Nous verrons la même chose ici. Le guide couvrira tout ce que vous devez savoir sur l’arrière-plan de parallaxe et comment le définir.
Aperçu de l’arrière-plan de parallaxe d’Elementor
Nous commencerons par un aperçu de Elementor fond de parallaxe. Il y a beaucoup de choses que vous devez savoir avant de pouvoir commencer à apporter des modifications. Ainsi, vous pouvez toujours voir toutes ces choses.
Au début, vous devez savoir qu’il existe de nombreuses façons de donner l’effet de parallaxe. L'un des moyens les plus simples de donner l'effet de parallaxe est de définir l'arrière-plan comme stable. Ainsi, lorsque vous faites défiler la page, cela fera simplement défiler le contenu et non l’arrière-plan. Cela vous donnera un bel effet car l'arrière-plan est prêt et le contenu continue de bouger.
Cela peut être fait en utilisant la version gratuite d'Elementor. Vous n'avez pas besoin de la version pro pour ce faire. Par conséquent, beaucoup de gens aiment faire cela et préfèrent le faire.
Maintenant, si vous ne voulez pas faire ça. Il existe de nombreuses façons avancées de créer l’arrière-plan de parallaxe Elementor. Vous avez peut-être vu certains sites Web sur lesquels le personnage d’arrière-plan est animé ou vous avez peut-être vu l’arrière-plan changer de couleur.
Pour cela, vous devrez utiliser la version pro d'Elementor. Vous ne pouvez pas le faire avec Elementor gratuit. Vous pouvez simplement acheter le version professionnelle d'Elementor.
Comment ajouter un arrière-plan de parallaxe Simple Elementor ?
Comme nous l’avons évoqué plus tôt, nous allons voir dans un premier temps une méthode simple. Ici, nous verrons comment ajouter facilement l’arrière-plan de parallaxe Elementor.
C'est la seule méthode que vous pouvez utiliser dans Elementor gratuit. Pour toutes les autres méthodes, vous devrez payer pour la version pro. Par conséquent, cela pourrait être utile pour de nombreuses personnes qui souhaitent disposer de l’arrière-plan de parallaxe Elementor.
Définir l'arrière-plan
La première chose que vous devez faire est de définir l’arrière-plan et de créer tout le contenu. Vous pouvez créer la page comme vous le faites normalement. Par la suite, vous pouvez ajouter l’image d’arrière-plan, puis y ajouter tout le contenu. Une fois cela fait, vous pouvez définir l’arrière-plan comme arrière-plan de parallaxe.
Modifier les paramètres de l'image d'arrière-plan
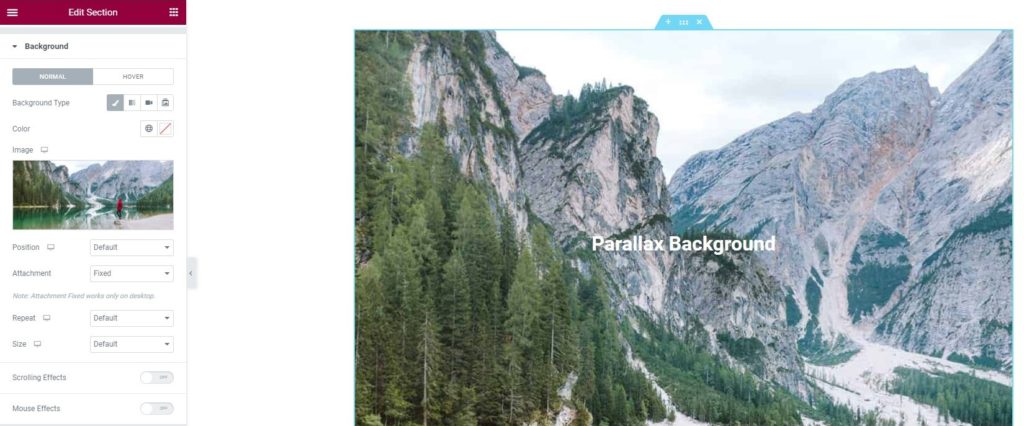
À l'étape suivante, vous devrez modifier les paramètres de l'image d'arrière-plan. Pour cela, vous devrez commencer par cliquer sur la section où vous avez ajouté le fond.
Rendez-vous simplement sur «Style» et là, vous verrez différentes options. Vous devrez cliquer sur l'option d'arrière-plan.
Dans un premier temps, vous devez vous assurer que la taille de l’image est définie sur «Couvercle». Si ce n'est pas couvert, l'image ne sera pas belle. Ainsi, vous pouvez le définir comme image de couverture. En fonction de votre image, vous pouvez également définir une autre taille. Cependant, une image de couverture sera le meilleur choix pour tout le monde.
Par la suite, vous devrez vous assurer que le «L'attachement"l'option dit"Fixé ».
Dans la plupart des cas, les deux seront la valeur par défaut. Vous devrez le remplacer par celui recommandé.
Veuillez noter que toutes ces modifications doivent être effectuées en arrière-plan et non en superposition d'arrière-plan. Si vous utilisez la superposition d’arrière-plan, il n’y aura pas d’arrière-plan de parallaxe Elementor approprié. Par conséquent, vous pouvez passer à l’arrière-plan.
Une fois que vous avez défini toutes ces choses, vous pouvez simplement enregistrer les modifications et consulter la page. Vous verrez que la page fonctionne bien.
Configuration d'autres éléments
Il est maintenant temps de configurer et d'utiliser d'autres éléments et de définir leur configuration.
Vous devrez vous assurer que vous utilisez le bon alignement pour les éléments. Par exemple, si vous avez une tasse de café à gauche de l’image de fond, vous devrez vous assurer que le texte est à droite.
Pour cela, vous pouvez facilement vous rendre dans le panneau des paramètres et tout définir.
De nombreuses personnes souhaitent jouer avec le texte ou tout autre élément situé au-dessus de l'arrière-plan de parallaxe d'Elementor. Ainsi, vous pouvez accéder au panneau avancé, puis vous diriger vers le positionnement personnalisé. C'est ici que vous pouvez jouer.
Il existe de nombreuses options que vous pouvez essayer. Pour commencer, vous pouvez définir la position sur « Fixe », puis modifier l'alignement horizontal ou l'alignement vertical. De la même manière, vous pouvez également définir le décalage individuellement.
Une fois que vous avez tout enregistré, vous pouvez tester notre page et voir à quoi ressemble l’arrière-plan de parallaxe d’Elementor.
Comment configurer l’arrière-plan de parallaxe Elementor dans Elementor Pro ?
Nous allons maintenant voir la version avancée de l’arrière-plan de parallaxe Elementor. Ici, nous verrons comment configurer l’arrière-plan complet de parallaxe Elementor. C'est la bonne façon de définir l'effet de parallaxe. Ici, vous obtiendrez beaucoup plus de capacité de personnalisation que la précédente. C’est donc celui que les gens préfèrent utiliser. Vous pouvez également utiliser le même et configurer l’arrière-plan complet de parallaxe Elementor.
Comme c'est l'une des astuces de pro, vous aurez besoin Elementor pro si vous voulez essayer ce truc. Vous n'avez besoin d'aucun autre plugin ici. Assurez-vous qu’Elementor pro est activé et vous pourrez ensuite suivre ces étapes.
Définir les éléments
La première étape est simple. Vous devrez mettre en place les autres éléments. Si vous souhaitez créer une page, vous devrez configurer l'arrière-plan et d'autres éléments.
Vous pouvez rechercher le meilleure image de fond que vous pouvez utiliser ici. Une fois que vous l’avez en tête, vous pouvez configurer l’image en arrière-plan.
Définition des effets de mouvement
Les effets de mouvement étaient les raisons pour lesquelles vous aviez besoin d'Elementor pro. Pour créer un arrière-plan de parallaxe Elementor complet, vous devrez vous amuser avec les effets de mouvement.
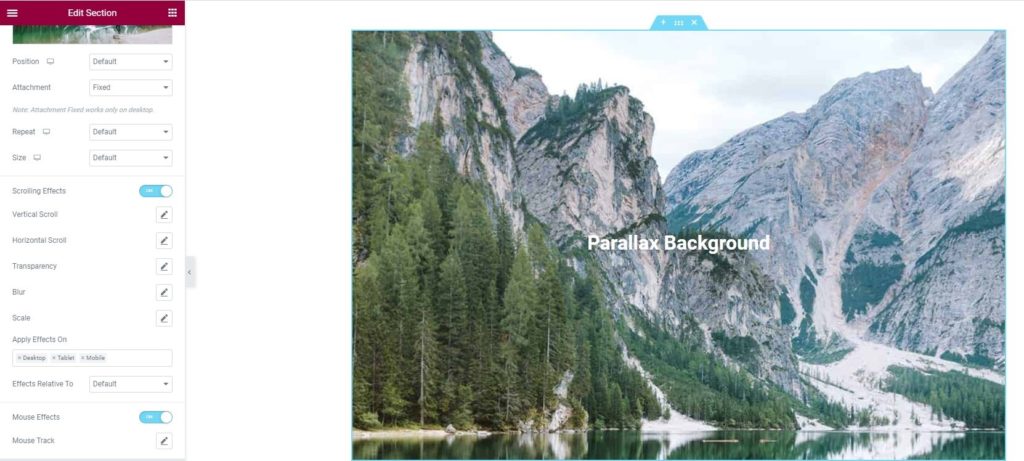
Pour cela, vous pouvez simplement vous rendre vers le panneau avancé où vous trouverez l'option Effets de mouvement. Les effets de mouvement sont l'option à partir de laquelle vous pourrez effectuer les modifications.
Activez les effets de mouvement et vous commencerez à voir quelques options que vous pouvez définir.
Maintenant, pour commencer, il existe ici de nombreuses options d’arrière-plan de parallaxe Elementor.
Les options de base et les plus simples sont l'inclinaison 3D et l'animation d'entrée.
Vous pouvez activer l'inclinaison 3D. Cela inclinera un peu l’élément, ce qui le fera ressembler à un objet 3D. Vous pouvez toujours le définir, puis vous diriger vers l’animation d’entrée.
L'option d'inclinaison 3D vous demandera également de définir la direction. Ainsi, vous pouvez définir la direction souhaitée, puis enregistrer les modifications. Une fois que vous avez la direction prête, vous pouvez définir la vitesse de l'animation. Après avoir réglé la vitesse, vous êtes prêt.
L’animation d’entrée n’est pas une chose énorme que vous verrez ici. De nombreuses personnes l'utilisent déjà. Beaucoup de gens ne le considèrent même pas comme un effet de parallaxe.
Cependant, cela changera sûrement l’apparence du site Web et le rendra plus impressionnant. Donc, vous pouvez sûrement essayer ça.
Effets de souris
Vous pouvez également configurer les effets de la souris lorsque vous utilisez l'arrière-plan de parallaxe Elementor. Les effets de la souris déplaceront l'élément dans la direction de la souris ou le déplaceront dans la direction opposée.
Dans le même panneau, vous trouverez également la possibilité de définir les effets de la souris. Vous pouvez définir les effets de la souris à partir de là. Il vous permet de définir la direction, la vitesse et d'autres paramètres que vous pouvez utiliser.
Assurez-vous d'ouvrir la page dans le nouvel onglet et continuez à vérifier la page pour vous assurer qu'elle semble bonne.
Effets de défilement
L’arrière-plan de parallaxe d’Elementor concerne uniquement le défilement, n’est-ce pas ? Alors, pourquoi ne pas y ajouter des effets de défilement pour obtenir la meilleure sensation possible.
Vous pouvez également configurer les effets de défilement. Par exemple, si vous souhaitez déplacer un peu le personnage sur le côté, vous pouvez configurer les effets de défilement.
Ici, vous pouvez également définir le point d'ancrage et déplacer l'élément comme vous le souhaitez. Par exemple, si vous avez une image PNG d’une fille dans une voiture et que vous souhaitez déplacer l’image vers l’arrière pour obtenir la sensation d’une voiture en mouvement. Vous pouvez faire cela aussi.
Il y a toutes les options disponibles. C'est un sujet énorme et nous l'aborderons sûrement dans une section différente pour jouer avec les effets de défilement. Dès maintenant, vous pouvez définir les points d’ancrage et définir la direction.
Cela vous donnera l’effet souhaité sans aucun problème. Par conséquent, vous pouvez sûrement essayer ceci, puis consulter à nouveau la page pour voir les progrès que vous avez réalisés.
Jouez avec les positions
Dans le panneau avancé, vous verrez également une option pour le poste. Vous pouvez définir la position des éléments. Habituellement, les éléments sont dans la position fixe ou par défaut. Parfois, vous souhaiterez peut-être changer la position par défaut en absolue. Cela vous permettra également de définir l'élément de la même manière que vous avez défini l'arrière-plan de parallaxe d'Elementor.
Donc, vous pouvez sûrement aussi changer de position.
Utilisez JetElements pour l'arrière-plan de parallaxe Elementor
De nombreuses personnes ne sont toujours pas satisfaites de la quantité d’effets de parallaxe d’Elementor. Dans ce cas, vous pouvez toujours utiliser un plugin tiers. JetElements est l'un des plugins les plus intéressants que vous puissiez utiliser pour les effets de parallaxe avancés.
Il existe de nombreux effets avancés que vous pouvez utiliser ici. Pour cela, vous devrez installer un plugin tiers. Le plugin que nous utiliserons ici est JetElements. C'est un plugin payant qui possède de nombreux effets que vous pouvez utiliser pour l'animation.
Vous devrez acheter le plugin puis l'activer pour commencer à l'utiliser.
Une fois que vous l’avez activé, vous pouvez d’abord définir les éléments de base. C'est ici que vous pouvez créer la page et ajouter les éléments. Par la suite, vous pouvez définir l’arrière-plan de parallaxe d’Elementor.
Arrière-plan de parallaxe Elementor utilisant JetElements
JetElements vous permettent d'avoir divers effets de parallaxe. Ici, vous pouvez définir de nombreux effets de parallaxe.
Pour n’en nommer que quelques-uns, nous verrons certains des meilleurs effets que vous pouvez utiliser.
- Défilement vertical
- Défilement horizontal
- Zoom défilant
- Rotation défilante
- Déplacement de la souris
- tache
- Opacité
- 3D
Maintenant, si vous souhaitez utiliser le meilleur arrière-plan de parallaxe Elementor, vous pouvez sûrement utiliser la 3D, les rotations de défilement, ou vous pouvez également utiliser le déplacement de la souris. Alternativement, ces options peuvent être trouvées dans la version Elementor Pro dans la section effets de mouvement.
Ainsi, vous pouvez définir toutes les options ici. Toutes ces options sont disponibles dans JetElements. Vous pouvez également définir la direction, la vitesse et définir d'autres options pour donner au Fond de parallaxe Elementor un look parfait. Assurez-vous d'avoir sélectionné la bonne image d'arrière-plan lorsque vous la modifiez.
Mot de la fin
Pour conclure, il s’agissait de l’arrière-plan de parallaxe d’Elementor et de la façon dont vous pouvez définir le Fond de parallaxe Elementor. Vous pouvez facilement donner les effets de parallaxe en rendant l’arrière-plan stable dans la version gratuite d’Elementor. Pour la version pro, vous devrez vous diriger vers les effets de mouvement à partir desquels vous pourrez effectuer toutes les modifications. Dernier point mais non le moindre, vous pouvez sûrement utiliser JetElements si vous ne voulez pas dépenser plus d'argent pour la version pro et souhaitez simplement utiliser l'arrière-plan de parallaxe Elementor. C'est ainsi que vous pouvez rendre votre page Web plus belle.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter