Comment afficher vos types de publication personnalisés dans Elementor
Table des matières
Dans ce tutoriel, nous allons apprendre à créer un type de message personnalisé dans WordPress et intégrez-le avec succès dans Elementor. Historiquement, WordPress est un système de gestion de contenu. Il a commencé comme une plate-forme de blogs, mais a finalement évolué vers un outil complexe permettant de gérer des sites Web sophistiqués. De nos jours, WordPress dispose d'un 60.8% part de marché dans le CMS marché. Le succès de WordPress pourrait être en partie attribué à la mise en œuvre fortuite de types de publications personnalisés.
En utilisant Elementor Pro, vous pouvez gérer ces types de publications personnalisés et développer du contenu en fonction de vos besoins. Les champs personnalisés sont un atout inestimable pour la création de types de publications personnalisés. Ces deux-là, lorsqu’ils travaillent à l’unisson, jouent un rôle déterminant dans la création de sites Web complexes. Examinons en profondeur les champs personnalisés, la création de types de publication personnalisés et leur relation avec Elementor.
Champs personnalisés et ACF
Qu'est-ce qu'un champ personnalisé ? Essentiellement, les champs personnalisés sont des informations supplémentaires qui peuvent être ajoutées à votre site Web via un plugin ou en appliquant du code. Nous reviendrons sur la partie codage plus tard, mais pour le moment, parlons des plugins les plus populaires pour la création de champs personnalisés. Trois des plugins les plus importants sont :
- Champs personnalisés avancés (ACF)
- Dosettes
- Toolset
Pour les besoins de ce tutoriel, nous utiliserons ACF. En un mot, ACF est un plugin qui permet à l'utilisateur d'ajouter des méta-champs personnalisés sur WordPress. Nos Pages, Poteaux, Types de publication personnalisés et contrôler le flux de contenu avec une relative facilité. Fondamentalement, il utilise des méta de publication personnalisées afin d'augmenter votre contenu avec des données anatomiquement structurées. Les champs personnalisés peuvent en retour être transformés en méta-boîtes, vous permettant de traiter assez facilement de grandes quantités d’informations.
Alors, pourquoi discutons-nous des champs personnalisés ? Eh bien, si vous créez des types de publication personnalisés, vous les remplirez très probablement avec des champs personnalisés. La plupart du temps, ces deux éléments travaillent main dans la main. Une immense quantité de contenu peut être rendue dynamique grâce à une utilisation appropriée des champs personnalisés et des types de publication personnalisés. Heureusement, Elementor a intégré ces deux fonctionnalités dans son plugin de création de pages et les utilisateurs peuvent désormais créer des métadonnées personnalisées sans écrire une seule ligne de code.
Qu'est-ce qu'un type de publication personnalisé ?
Chaque utilisateur de WordPress connaît deux des types de publication les plus courants : Nos Pages ainsi que Poteaux. Bien que semblable, Poteaux sont des listes chronométriques, mais Nos Pages sont hiérarchiques dans leur structure (parent > enfant, Etc). Poteaux utiliser des taxonomies, par exemple, Tags ainsi que Catégories, tandis que Nos Pages ne pas. Comme nous pouvons le voir, chaque type de publication est conçu avec un objectif spécifique en tête, pour un type de contenu particulier. Par défaut, WordPress prend en charge 8 types de publications différents :
- Post
- Page
- L'attachement
- Révision
- le menu de navigation
- CSS personnalisé
- Ensembles de modifications
- Demandes de données utilisateur
Il existe une quantité infinie de types de publications qui n’entrent dans aucune de ces catégories. En conséquence, WordPress permet à ses utilisateurs de créer des types de publications personnalisés, appelés CPTs. Les développeurs et concepteurs Web implémentent les CPT dans la plupart de leurs sites Web. Avec une utilisation intelligente et une vaste expérience, les types de publications personnalisés peuvent être personnalisés pour prendre en charge et présenter tout contenu imaginable. Avec Elementor, nous pouvons concevoir davantage ce contenu et décider comment il sera appliqué à notre site Web.
Exemples de types de publication personnalisés
Pour un débutant en développement WordPress, il est impératif de reconnaître le type de contenu pouvant être constitué en CPT. Surtout de nos jours, où de nombreuses métadonnées personnalisées (souvent avec des informations d'entrée relativement petites) peuvent être ajoutées sans implémentation de types de publication personnalisés. Par exemple, il n'est pas nécessaire de créer des métadonnées personnalisées pour un petit nombre de portefeuilles lorsque les Elementors Portefeuille Le widget peut faire exactement la même chose mais plus efficacement. Bien sûr, si le nombre de portefeuilles est immense, il est alors plus facile de créer un champ personnalisé et un type de publication personnalisé que de modifier constamment manuellement le widget.
Exemples
Jetons un coup d'œil aux types de publications personnalisés courants et aux éléments qui sont personnalisables :
- Sites de portefeuille
- Nom du client
- Travaux effectués
- Matériaux et/ou technologie utilisés
- Membres de l'équipe impliqués
- Année
- Description du projet
- Sites de commerce électronique
- Prix
- Variations
- Quantité
- Taille
- Couleur
- Note
- Sites d'examen
- Titre
- Auteur
- Genre
- Date de sortie
- Note
- Poster
- Description
- Pages du personnel et de l'équipe
- Le personnel
- Ajouter des images
- Rôles de travail
- Département respectif
- Années dans l'entreprise
- Sites de recettes
- Type de nourriture
- Temps de cuisson
- Temps de préparation
- Portions
- Valeurs nutritionnelles
- Note
- Annonces immobilières
- Taille / mètres carrés
- Nombre d'étages
- Nombre de chambres à coucher
- Ajouter des images
- Prix
- Localisation
- Mentions légales
- Répertoires d'entreprises
- Type de commerce
- Localisation
- Heures d'ouverture
- Témoignages de clients
- Mentions légales
Comme vous pouvez le constater, presque tous les types de données peuvent utiliser des types de publication personnalisés, mais c'est à vous de décider si cela en vaut la peine. Nous vous recommandons fortement d'utiliser des types de publication personnalisés pour les sites Web susmentionnés et similaires. Même si votre site Web a démarré avec seulement quelques éléments de champs personnalisés, sa portée peut s'étendre et la grande quantité d'éléments peut s'avérer fastidieuse à gérer manuellement. Voyons maintenant comment créer des types de publication personnalisés à l’aide de plugins.
Création de types de publication personnalisés avec des plugins
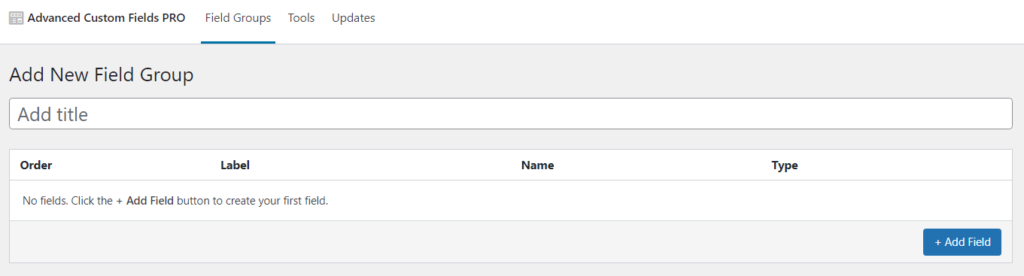
Tout d'abord, vous aurez besoin de données fictives pour remplir notre nouveau type de publication personnalisé. Comme nous l'avons mentionné précédemment, nous utiliserons ACF à cette fin. Vous pouvez consulter nos précédents blog récents pour un examen approfondi de la création de champs ACF et de leur intégration dans Elementor.
Maintenant que vous avez créé des champs personnalisés, nous pouvons commencer par la création de types de publication personnalisés. Tout d'abord, vous devrez trouver et installer le Interface utilisateur CPT brancher. Après activation, vous remarquerez qu’il y a un nouveau panneau dans votre tableau de bord WordPress nommé «Interface utilisateur CPT ».
Si vous cliquez sur le "Interface utilisateur CPT», puis un menu déroulant apparaîtra. Vous pouvez localiser tous ces éléments de menu dans le panneau principal de l'interface utilisateur CPT, mais comme fonctionnalité pratique, vous pouvez y accéder via le menu déroulant.
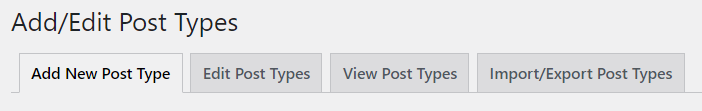
Maintenant que nous avons localisé le panneau principal de CPT UI, nous pouvons examiner les différentes possibilités que nous offre le plugin CPT UI. Le premier élément de menu est «Ajouter/Modifier des types de publication». Vous verrez des options pour créer de nouveaux types de publication personnalisés, modifier ceux existants ou importer et exporter des types de publication personnalisés. Pour le moment, c’est la seule section que nous utiliserons. Nous passerons sous silence d’autres perspectives un peu plus loin dans cet article. Clique sur le "Ajouter un nouveau type de message" fenêtre. De nombreux paramètres s’ouvriront. Si vous débutez dans le développement Web WordPress, tout cela peut sembler écrasant. Mais ne vous inquiétez pas, honnêtement, c’est beaucoup plus facile qu’il n’y paraît. Jetons un coup d'œil aux paramètres de base et à ce qu'ils représentent.
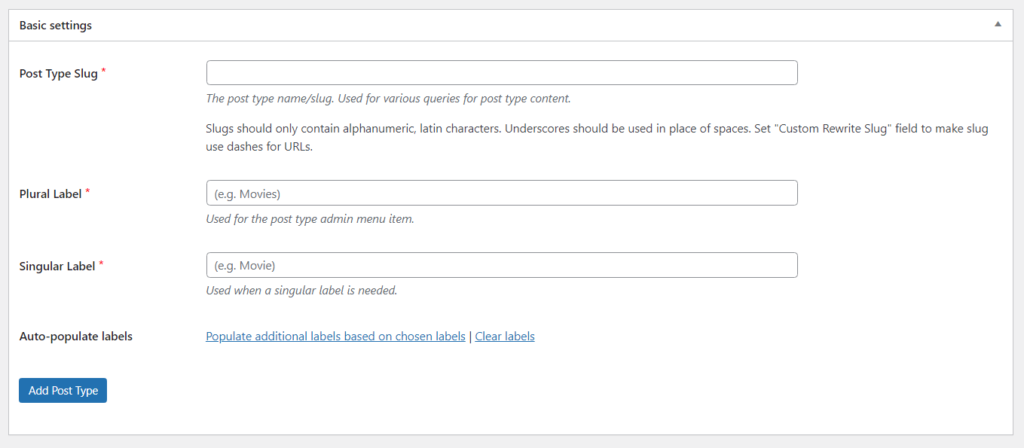
Réglages de base
Comme vous pouvez le constater, tous les champs de saisie sont obligatoires, comme l'indique l'étoile rouge. Le "Limace de type poteau» est, en gros, le nom de votre type de publication personnalisé. Gardez à l’esprit que le slug est utilisé pour diverses requêtes concernant le contenu du type de publication, il doit donc avoir un nom clair et concis. Ensuite, vous verrez «Étiquettes plurielles" et "Étiquettes singulières». Ils sont utilisés pour reconnaître le nom du type de publication dans votre tableau de bord d'administration. Par exemple, si votre nouveau type de publication personnalisé concerne les films, il doit être nommé ainsi.
Il existe une option supplémentaire appelée «Remplir automatiquement les étiquettes». Le prochain lot de paramètres- "Étiquettes supplémentaires», l'utilise. Cette option particulière remplit le « Étiquettes supplémentaires" Champs de saisie avec des données basées sur les étiquettes choisies auparavant dans le "Réglages de base" fenêtre. Il s'agit d'une fonctionnalité très appréciée des concepteurs et des développeurs Web qui permet d'économiser beaucoup de temps et de ressources pendant le processus de développement.
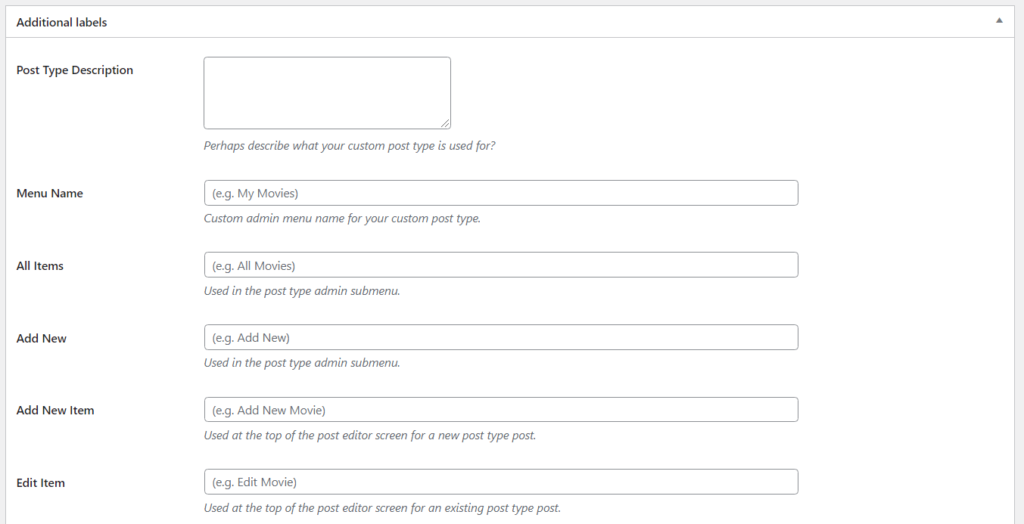
Étiquettes supplémentaires
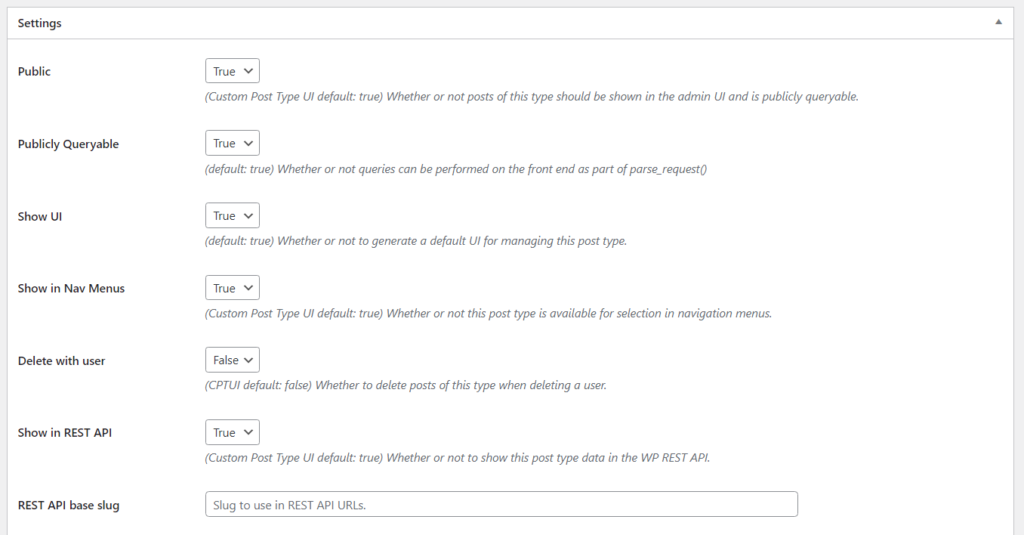
Le "Étiquettes supplémentairesLes champs " ont été remplis et nous pouvons continuer vers le "Paramètres" fenêtre. Vous trouverez ici les paramètres généraux concernant votre type de publication personnalisé, par exemple si votre publication est rendue publique, peut-elle être affichée dans le menu de navigation, quels types de fonctionnalités de l'éditeur de publication sont pris en charge, etc. Comme vous le remarquerez, il existe un certain nombre de paramètres parmi lesquels choisir, mais, heureusement, chacun d'entre eux a une description juste en dessous des champs de saisie. Vous devez essayer toutes les possibilités afin de comprendre les concepts fondamentaux de la création de types de publication personnalisés et comment les CPT peuvent être implémentés dans votre site Web créé par Elementor. Gardez à l’esprit le type de message que votre contenu personnalisé doit transmettre et comment il pourrait être intégré au site Web via l’utilisation du CPT.
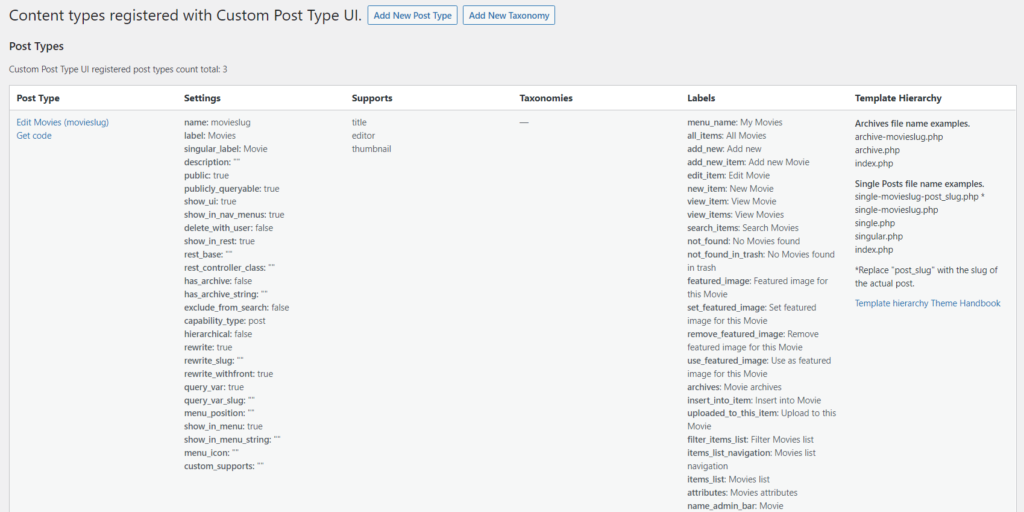
Tous les champs ont été remplis et vous devez avoir revérifié les données saisies ! On peut enfin cliquer sur le «Ajouter un type de message» et créez le type de publication personnalisé. Si vous revenez en haut du menu de l'interface utilisateur CPT, vous verrez le message «Afficher les types de publication" fenêtre. Ici, vous pouvez voir tous vos CPT et leurs paramètres, supports, taxonomies, hiérarchie de modèles et étiquettes respectifs. Il s'agit d'un moyen accessible de superviser votre travail précédent et de recueillir les informations nécessaires sur tout changement si nécessaire.
La touche finale
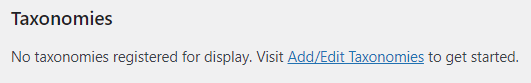
Vous avez peut-être remarqué qu'il y a une fenêtre vide sous votre CPT appelée «taxonomies». L'interface utilisateur CPT permet également de créer des taxonomies personnalisées pour nos CPT. Même si nous n’en discuterons pas dans cet article, il est important de noter que les sites Web ayant un objectif spécifique en tête peuvent avoir besoin d’employer des taxonomies plutôt délicates afin de maintenir les données organisées et structurées. Elementor a intégré avec succès les CPT et les taxonomies personnalisées dans son générateur de pages afin que les développeurs Web puissent plus facilement ajouter toutes ces fonctionnalités personnalisées à leurs sites Web.
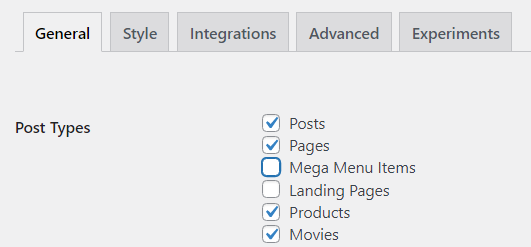
Un nouvel élément de menu est apparu dans votre tableau de bord et votre premier type de publication personnalisé a été créé. Vous souhaiterez probablement concevoir le contenu personnalisé selon vos désirs. Si vous cliquez sur le "Ajouter un nouveau véhicule ", un éditeur de page WordPress standard vous sera alors présenté. Honnêtement, vous vous demandez peut-être : où est passé le «Modifier avec ElementorLe bouton " a disparu ? Eh bien, pour utiliser les CPT dans Elementor, vous devrez les activer via les paramètres d'Elementor. Après avoir localisé les paramètres, accédez au Général section et cochez votre type de publication personnalisé dans la Types de poste fenêtre. Chaque fonctionnalité d'Elementor est désormais à votre disposition et vous pouvez adapter les CPT au contenu de votre foyer.
Vous vous souvenez des champs ACF que vous avez créés auparavant ? Vous pouvez maintenant comprendre pourquoi ils travaillent si bien avec les CPT. En remplissant simplement quelques champs et en appliquant du contenu dynamique là où cela est nécessaire, nous pouvons ajouter et gérer rapidement et efficacement une grande quantité de données. Les types de publication personnalisés et les champs personnalisés sont impératifs pour le développement de sites Web WordPress. L’étendue des capacités de conception qu’ils apportent est presque illimitée et augmentera considérablement la charge de travail que vous ou votre équipe pourrez supporter.
Types de publication personnalisés et Elementor
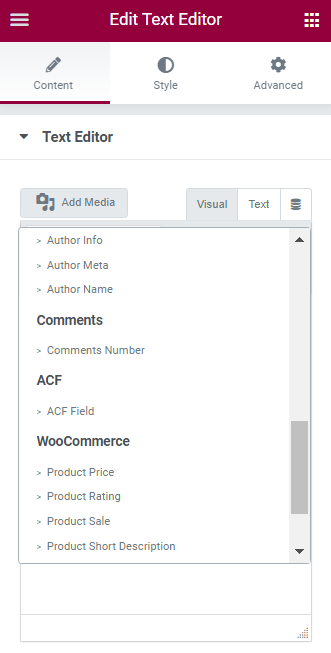
Elementor intègre des types de publication personnalisés grâce à l'utilisation de contenu dynamique. La plupart des widgets liés au texte peuvent utiliser du contenu dynamique et afficher les données des champs personnalisés que vous avez créés précédemment. Par exemple, le widget éditeur de texte est l’un des moyens les plus courants d’y parvenir. Localisez l'icône de contenu dynamique juste à côté du "Texte" dans le panneau des widgets et cliquez dessus. Une multitude d'options apparaîtront dans une nouvelle fenêtre déroulante. Localisez le «Champ ACF» et cliquez dessus.
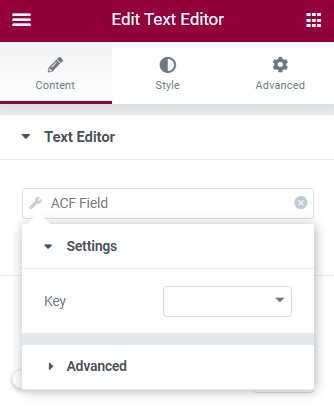
Vous remarquerez que même si le champ de saisie a été rempli, rien n'a changé dans le design. Par conséquent, vous devrez cliquer à nouveau sur le champ et une fenêtre déroulante s'ouvrira dans laquelle vous pourrez sélectionner précisément le type de contenu personnalisé que vous souhaitez afficher.
Maintenant que votre publication a été remplie avec toutes sortes de données et que la conception est terminée, vous pouvez enregistrer votre publication en tant que modèle afin qu'elle puisse être appliquée à chaque type de publication personnalisé que vous avez créé. Vous pouvez créer un nouveau modèle à partir de zéro, puis l'appliquer également à toutes vos publications personnalisées.
En utilisant Elementor Thème Builder, vous pouvez créer des modèles d'archives et de publication unique pour vos types de publication personnalisés et modifier les conditions dans lesquelles les CPT seront affichés sur votre site Web. C'est à vous de décider quel type d'approche est le plus adapté aux besoins de votre site Web.
Création de types de publication personnalisés avec du code
Si vous maîtrisez bien le codage et n'avez pas peur de bricoler les fichiers de votre thème, alors n'hésitez pas à créer des CPT en appliquant le code manuellement. Jetez un œil au code suivant ci-dessous :
fonction create_post_type() {
register_post_type( 'elementor_product',
tableau (
'étiquettes' => tableau (
'nom'=> _('Produits'),
'nom_singulier' => _('Produit')
),
'public' => vrai,
'has_archive' => vrai,
)
);
}
add_action( 'init', 'create_post_type' );
Ce morceau de code particulier doit être ajouté dans le functions.php fichier dans le répertoire racine de vos thèmes, situé dans le Éditeur de thème. Par conséquent, assurez-vous d’écrire le code dans le thème enfant, sinon vous risquez de subir « l’écran blanc de la mort » et de rendre tout votre travail inaccessible. En général, vous devez toujours publier du code personnalisé dans le thème enfant. Comme vous pouvez le constater, il est incroyablement efficace d’implémenter des types de publication personnalisés sur votre site Web via l’utilisation de code. Plus vous deviendrez expérimenté, plus vous pourrez créer des CPT avancés.
Mot de la fin
Les types de publication personnalisés sont un élément inestimable de la création de sites Web. Avec une planification minutieuse et une mise en œuvre intelligente, vous serez en mesure d’adapter votre tout nouveau site Web à tous les types de données disponibles. Même si les CPT peuvent sembler écrasants au début, il existe des plugins très avancés disponibles gratuitement qui facilitent la création de CPT. Avec Elementor, les CPT ont des capacités de conception presque illimitées. N'oubliez pas d'activer votre CPT dans Elementor Paramètres! Avec suffisamment de temps et d’expérience, vous serez en mesure de définir un CPT dès le premier coup d’œil sur les données. Restez à l'écoute pour plus d'articles, bravo !
Questions fréquentes
Puis-je afficher des types de publication personnalisés dans Elementor en utilisant cette méthode s'ils ont des taxonomies personnalisées ou des champs méta ?
L'article se concentre sur l'affichage des types de publication personnalisés dans Elementor à l'aide du widget Posts, qui extrait principalement le contenu du type de publication WordPress par défaut. Il se peut qu'il ne traite pas de l'affichage de types de publication personnalisés avec des taxonomies personnalisées ou des champs méta prêts à l'emploi. Vous devrez peut-être utiliser des plugins supplémentaires ou du code personnalisé pour étendre les capacités d'Elementor et garantir la compatibilité avec les types de publication personnalisés qui ont des taxonomies ou des champs méta uniques.
L’affichage de types de publication personnalisés dans Elementor affectera-t-il le style et la mise en page du thème de mon site Web ?
La méthode décrite dans l'article pour afficher les types de publication personnalisés dans Elementor utilise le widget Posts d'Elementor, qui vous permet de contrôler la mise en page et le style du contenu de la publication dans Elementor. Bien que l'apparence des types de publication personnalisés affichés dans Elementor puisse être personnalisée pour correspondre au thème de votre site Web, il est essentiel de réfléchir à la manière dont le style et la mise en page peuvent s'intégrer à l'esthétique globale de la conception de votre thème. Vous devrez peut-être ajuster le style de votre thème ou utiliser du CSS personnalisé pour garantir une intégration visuelle transparente.
Puis-je filtrer ou trier les types de publications personnalisés affichés dans Elementor en fonction de taxonomies personnalisées ou de champs méta ?
L'article ne traite pas spécifiquement du filtrage ou du tri des types de publications personnalisés affichés dans Elementor en fonction de taxonomies personnalisées ou de champs méta. Bien que le widget Posts d'Elementor offre des options de filtrage et de tri pour les types de publication standard, une personnalisation supplémentaire peut être nécessaire pour filtrer ou trier les types de publication personnalisés en fonction de taxonomies personnalisées ou de champs méta. Pensez à utiliser des plugins ou du code personnalisé pour implémenter des fonctionnalités avancées de filtrage et de tri selon vos besoins.
Comment puis-je m'assurer que les types de publications personnalisés affichés dans Elementor sont optimisés pour les performances et les temps de chargement des pages ?
Bien que l'article fournisse des conseils sur l'affichage des types de publication personnalisés dans Elementor, il peut ne pas couvrir les techniques d'optimisation permettant de garantir des performances et des temps de chargement de page optimaux. Lorsque vous travaillez avec des types de publication personnalisés dans Elementor, il est essentiel de prendre en compte des facteurs tels que la mise en cache, le chargement paresseux, l'optimisation des images et la minimisation des requêtes du serveur pour améliorer les performances. Utilisez des plugins de mise en cache, optimisez les images et les ressources et mettez en œuvre les meilleures pratiques en matière de performances pour garantir un chargement de page fluide et efficace.
Y a-t-il des problèmes de compatibilité ou des considérations à prendre en compte lors de l’affichage de types de publication personnalisés dans Elementor ?
L'article ne traite pas des problèmes de compatibilité potentiels ni des considérations pouvant survenir lors de l'affichage de types de publication personnalisés dans Elementor. Bien qu'Elementor soit largement compatible avec divers thèmes et plugins WordPress, des conflits ou des problèmes d'affichage peuvent survenir, en particulier si les types de publications personnalisés sont enregistrés avec des paramètres ou des fonctionnalités uniques. Il est recommandé de tester minutieusement les affichages de types de publications personnalisés sur différents appareils et navigateurs et de résoudre rapidement tout problème de compatibilité via un code personnalisé ou des ajustements de plug-in.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter