Comment modifier le widget global dans Elementor
Table des matières
Ce guide concerne le widget global d'édition Elementor. Elementor permet d'avoir le widget global. Cela permet à tous les utilisateurs de modifier n'importe quel élément selon leurs souhaits. Maintenant, beaucoup de gens n'ont aucune idée du widget global et de la façon dont ils peuvent y changer les choses. Nous verrons comment éditer le widget global. Nous aborderons également certaines des choses les plus courantes que vous souhaiterez peut-être faire avec le widget global.
Avant de commencer le guide, voyons ce qu'est un widget global et en connaissons les bases.
Qu'est-ce que le widget global Elementor ?
Le widget global Elementor est le widget qui reste le même sur l’ensemble du site Web. Il existe de nombreux widgets disponibles que vous pouvez utiliser dans Elementor. Lorsque vous ajoutez un widget, vous devrez le personnaliser puis y ajouter le contenu. Lorsque vous ajoutez le contenu, le widget sera prêt. Il peut s'agir de n'importe quel widget que vous pouvez ajouter.
Désormais, si vous souhaitez ajouter le même widget au même site Web, vous devrez créer et personnaliser à nouveau l'intégralité du widget ou vous pouvez simplement le copier et le coller ici. Maintenant, cela prendra beaucoup de temps. Même si vous le copiez et collez, vous devrez ouvrir la page Elementor où vous l'avez précédemment créé.
Au lieu de cela, vous pouvez créer un widget global, puis l'ajouter où vous le souhaitez. Si vous créez un widget, ajoutez le contenu, puis enregistrez-le en tant que widget global. Vous pouvez utiliser le widget comme widget global.
Le guide concerne entièrement les widgets globaux d’édition d’Elementor. Cependant, nous allons d’abord expliquer rapidement comment créer un widget global. Il s’agit d’un élément nécessaire car de nombreuses personnes ne savent pas comment créer un widget global.
Création et utilisation du widget global
Nous verrons comment vous pouvez créer un widget global dans Elementor. Le processus est simple et rapide. Vous pouvez facilement créer un simple widget. Dans un premier temps, vous pouvez ajouter les éléments, puis ajouter le contenu que vous souhaitez ajouter.
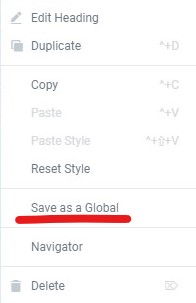
Une fois que vous l'avez ajouté, vous pouvez ensuite le configurer. Lorsque vous souhaitez ajouter du contenu dans l'élément, vous pouvez apporter toutes les modifications souhaitées. Une fois que vous avez effectué toutes les modifications, vous pouvez simplement le verrouiller avec le bouton droit, puis l'enregistrer en tant que widget global.
Par la suite, vous devrez également saisir un nom que vous souhaitez utiliser. Vous pouvez saisir le nom puis l'enregistrer directement.
C'est ainsi que vous pouvez enregistrer le widget global.
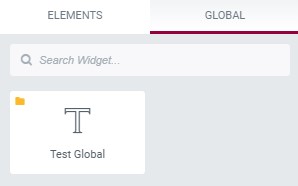
Maintenant, si vous souhaitez utiliser le widget global, vous pouvez accéder à la page de création et modifier la page. Lorsque vous ajoutez l'élément, vous verrez le panneau de gauche. Il y a deux onglets là-bas. L'un d'eux est le panneau principal où vous pouvez ajouter le widget. Par la suite, vous pouvez cliquer sur le global et vous y retrouverez le widget que vous venez de créer.
Vous pouvez l'importer puis commencer à l'utiliser.
Modification du widget global
Désormais, lorsqu'il s'agit de modifier le widget global, il existe deux manières principales de modifier le widget global. L’un d’eux concerne les modèles. Vous pouvez modifier le widget global en modifiant l'intégralité du modèle. C’est la méthode préférée par de nombreuses personnes. Nous en verrons plus bientôt. C'est un processus long et peut prendre un certain temps.
D'un autre côté, il existe une autre façon pour Elementor de modifier le widget global. C'est ici que vous pouvez modifier le widget global. Si vous modifiez la page et que vous souhaitez ensuite modifier le widget global, vous pouvez facilement le faire en utilisant la deuxième méthode. La deuxième méthode que nous allons voir expliquera comment vous pouvez modifier la page à l'aide de la page.
Maintenant que vous avez une idée de base sur les méthodes. Nous allons maintenant commencer les méthodes. Vous pouvez utiliser la méthode que vous aimez. Vous pouvez le modifier de n'importe quelle manière. C'était juste pour donner une idée des méthodes.
Nous vous recommandons de consulter les deux méthodes, puis de choisir celle que vous aimez le plus.
Comment modifier le widget global à partir de modèles ?
Comme vous le savez peut-être, il existe des modèles que vous pouvez utiliser. Lorsque vous enregistrez quelque chose, il est enregistré en tant que modèle. Vous pouvez directement modifier à partir de là si vous le souhaitez. Désormais, la plupart des gens n'ouvriront la page que lorsqu'ils souhaiteront modifier le widget global. Dans ce cas, vous pouvez toujours utiliser la méthode modèle.
C'est la méthode que vous pouvez utiliser dans ce cas. Cela vous prendra moins de temps car il n'est pas nécessaire d'ouvrir la page où se trouve le widget. Vous pouvez directement ouvrir le widget à partir de là. C’est donc la méthode préférée lorsque vous souhaitez simplement modifier le widget. Nous allons maintenant voir les étapes pour modifier le widget global d'Elementor.
Ouvrez le modèle
La première chose que vous devez faire est de localiser l’option de modèle sur votre site WordPress. Il existe une page séparée où tous les modèles sont enregistrés. La plupart des gens le savent déjà. Ainsi, vous pouvez ouvrir directement cette page.
Pour ceux qui ne le savent pas, vous devez vous diriger vers l’option Modèles dans le menu WordPress. Dans le menu, vous verrez l'option modèle, vous pouvez cliquer dessus. Par la suite, vous verrez l'option pour les modèles enregistrés. Rendez-vous sur les modèles enregistrés.
Désormais, il y aura une option pour le widget global. Vous devez cliquer sur le widget global ici. Lorsque vous cliquez sur les widgets globaux, vous commencerez à y voir tous les widgets globaux. Si vous avez créé plusieurs modèles, vous verrez la liste complète, ou bien vous n'en verrez qu'un ici.
C'est ainsi que vous pouvez modifier le widget global.
Modification du widget global
Pour les personnes qui n'ont pas encore compris l'astuce, vous pouvez simplement cliquer sur le widget d'édition, puis cela ouvrira le widget. Comme il s'agit d'un modèle Elementor, il s'ouvrira dans Elementor. Vous pouvez sûrement effectuer les modifications à partir de là.
La page Elementor vous permettra de modifier le widget comme vous le souhaitez. Vous pouvez également modifier l'élément principal du widget si vous le souhaitez. En termes plus simples, vous pouvez le modifier comme vous le souhaitez.
Lorsque vous avez terminé d'apporter des modifications au widget, vous n'avez pas besoin de sauvegarder à nouveau le widget comme nous le faisions par le passé. Au lieu de cela, vous pouvez mettre à jour la page Elementor.
La page Elementor donnée ici est destinée au widget. Ainsi, vous pouvez facilement enregistrer la page du widget et cela enregistrera uniquement le widget global. Vous n'avez pas besoin de le sauvegarder comme nous l'avons fait plus tôt.
C'est ainsi que vous pouvez Elementor modifier le widget global à l'aide de l'option de modèle.
Comment Elementor modifier le widget global à l’aide de Modifier la page ?
Pas tous les éléments que nous ouvrirons le tableau de bord pour modifier le widget global. parfois, nous modifions simplement la page au hasard et nous souhaitons également changer le widget. Dans ce cas, vous pouvez utiliser cette technique.
Maintenant, si vous avez essayé de changer le widget directement ou de le modifier, vous avez peut-être vu le message indiquant que le widget est verrouillé. Il faudra donc d’abord déverrouiller le widget. Ne vous inquiétez pas, il ne vous faudra pas plus de temps pour le comprendre. Nous verrons comment vous pouvez Elementor modifier le widget global en utilisant directement la page d'édition.,
Cette méthode est la méthode préférée lorsque vous modifiez la page et que vous souhaitez également modifier le widget. Vous pouvez ensuite utiliser cette méthode pour modifier le widget.
Voici la méthode exacte pour y parvenir.
Ouvrez la page de modification
Dans un premier temps, vous devez ouvrir la page où se trouve le widget global. Si vous avez ajouté le widget global à la page d'accueil, vous pouvez ouvrir la page d'accueil.
Eh bien, vous n'avez pas besoin d'ouvrir la page exacte. Au lieu de cela, vous devrez ouvrir la page d'édition. C'est l'endroit où vous pouvez apporter les modifications. Veuillez noter que vous devrez ouvrir Edit avec Elementor.
Maintenant, vous devrez rechercher la section dans laquelle le widget global sera enregistré. Vous pouvez vous rendre dans la rubrique. C'est ici que vous pouvez Elementor modifier le widget global.
Vous verrez peut-être que le widget est verrouillé, n'est-ce pas ? Nous verrons donc comment vous pouvez procéder maintenant.
Elementor modifier le widget global
Vous pouvez ensuite cliquer avec le bouton droit sur le widget global. C'est ici que vous verrez l'option permettant de modifier le widget global. Lorsque vous cliquez dessus, vous ne pourrez pas modifier directement le widget. Il y a une série d’étapes impliquées ici. Nous verrons la prochaine étape.
Vous devrez voir le panneau de gauche où vous verrez qu'il indique que le widget global est verrouillé. Nous devrons donc d’abord le déverrouiller. Vous pouvez facilement déverrouiller le widget en cliquant sur « Modifier » en bas du panneau. Lorsque vous cliquez sur modifier, cela déverrouillera le widget.
C'est ici que vous pouvez apporter toutes les modifications souhaitées. Vous avez déverrouillé avec succès le widget global.
Maintenant que le widget global est déverrouillé, vous pouvez facilement le modifier comme vous le souhaitez. Une fois les modifications effectuées, vous pouvez enregistrer les modifications dans le widget global.
C’est là que la méthode devient un peu délicate. Vous ne pouvez pas simplement enregistrer la page. Au lieu de cela, vous devrez enregistrer le widget global avant de mettre à niveau la page. Une fois que vous avez enregistré le widget global, il sera automatiquement mis à jour partout ailleurs.
C'est la bonne méthode pour utiliser la méthode de page d'édition pour le widget global d'édition Elementor.
Elementor modifier le widget global individuellement
Maintenant, vous souhaiterez peut-être faire certaines choses avec le widget global. Nous verrons donc comment vous pouvez jouer avec.
Parfois, vous souhaiterez peut-être modifier un widget sur une seule page. Disons, par exemple, que si vous avez défini le widget global sur toutes les pages, vous souhaitez maintenant le modifier uniquement pour la page d'accueil. Cela devient donc un peu tordu et beaucoup de gens ne savent pas comment Elementor modifier les widgets globaux individuellement.
C'est ici que vous pouvez utiliser cette petite méthode.
Dans un premier temps, vous devrez ouvrir la page sur laquelle vous souhaitez modifier le widget global individuellement. Ici, dans ce cas, nous ouvrirons la page d'accueil car nous souhaitons la modifier pour la page d'accueil. Par la suite, nous devrons faire un clic droit sur le widget global puis cliquer sur « Dissocier ».
Lorsque vous cliquez sur dissocier, ce ne sera pas le cas ; supprimez le contenu du widget global mais cela convertira le widget global en un widget normal. Ainsi, vous obtiendrez la même configuration et le même contenu.
Ainsi, vous pouvez facilement Elementor modifier le widget global individuellement en utilisant cette méthode. Lorsque vous le faites, vous pouvez facilement modifier tout ce que vous voulez. Lorsque vous modifiez la modification, cela n'affectera aucun autre widget global. De plus, lorsque vous modifiez le widget global, cela n'affectera pas le widget dont vous avez dissocié le lien.
Une fois que vous l'avez dissocié, vous ne pouvez plus le rétablir. Vous devrez l'enregistrer à nouveau en tant que nouveau widget global.
Mot de la fin
Pour conclure, voici comment Elementor peut éditer le widget global. Nous avons vu deux méthodes que vous pouvez utiliser. Si vous avez ouvert WordPress en pensant que vous devez changer le widget global, vous pouvez utiliser la méthode du modèle car elle prend moins de temps que l'autre. En revanche, si vous souhaitez éditer la page et que vous souhaitez éditer le widget global, vous pouvez utiliser la deuxième méthode. C'est ainsi que vous pouvez utiliser les deux méthodes. Vous pouvez essayer les deux, puis décider lequel vous devez utiliser.
Questions fréquentes
Puis-je modifier un widget global dans Elementor sans affecter les instances du widget utilisées sur plusieurs pages ?
Oui, vous pouvez modifier un widget global dans Elementor sans affecter les instances du widget utilisées sur plusieurs pages. Lorsque vous modifiez un widget global dans Elementor, les modifications sont appliquées globalement à toutes les instances du widget utilisées sur différentes pages. Cependant, vous avez également la possibilité de dissocier un widget global de sa source globale, ce qui vous permet de le modifier indépendamment sur une page spécifique sans affecter les autres instances.
Existe-t-il des limitations ou des restrictions à la modification des widgets globaux dans Elementor, tels que des types de widgets spécifiques qui ne peuvent pas être rendus globaux ?
Bien que de nombreux types de widgets dans Elementor puissent être rendus globaux, il peut exister certaines limitations ou restrictions en fonction de la complexité ou des fonctionnalités du widget. Certains types de widgets avancés ou éléments de contenu dynamique peuvent ne pas convenir à une utilisation globale en raison de leur nature dynamique ou de leur dépendance à l'égard de contextes de page spécifiques. De plus, les widgets qui dépendent fortement des entrées ou de la personnalisation de l'utilisateur peuvent ne pas être adaptés à une utilisation globale, car les modifications apportées à une instance peuvent ne pas être applicables à d'autres instances.
Comment puis-je m'assurer que les modifications apportées à un widget global dans Elementor sont appliquées de manière cohérente dans toutes les instances du widget utilisées sur les différentes pages ?
Pour garantir que les modifications apportées à un widget global dans Elementor sont appliquées de manière cohérente sur toutes les instances utilisées sur les différentes pages, suivez ces étapes :
- Modifiez le widget global dans Elementor en y accédant depuis le panneau des widgets globaux ou en le sélectionnant directement sur une page où il est utilisé.
- Apportez les modifications souhaitées au contenu, au style ou aux paramètres du widget.
- Enregistrez les modifications et Elementor mettra automatiquement à jour toutes les instances du widget global sur votre site pour refléter les modifications.
Puis-je rétablir les modifications apportées à un widget global dans Elementor à son état d'origine ou à sa version précédente ?
Oui, vous pouvez rétablir les modifications apportées à un widget global dans Elementor à son état d'origine ou à une version précédente. Elementor conserve un historique des révisions des modifications apportées aux widgets globaux, vous permettant de revenir à une version précédente si nécessaire. Pour annuler les modifications, accédez au widget global dans Elementor, cliquez sur l'icône de l'historique des révisions et sélectionnez la révision souhaitée à restaurer.
Y a-t-il des implications ou des considérations en matière de performances à prendre en compte lors de l'utilisation intensive de widgets globaux dans Elementor, telles que l'augmentation des temps de chargement des pages ou des ressources du serveur ?
L'utilisation intensive de widgets globaux dans Elementor peut avoir des implications en termes de performances, en particulier si les widgets contiennent un contenu complexe ou gourmand en ressources. Chaque instance d'un widget global ajoute une surcharge de traitement supplémentaire et augmente la taille globale de la page, ce qui peut avoir un impact sur les temps de chargement des pages et consommer les ressources du serveur. Pour atténuer ces problèmes, optimisez les performances de vos widgets globaux en minimisant les éléments inutiles, en optimisant les images et les ressources et en mettant en cache le contenu statique lorsque cela est possible. En outre, envisagez d'utiliser des techniques de chargement différé ou de pagination pour différer le chargement des widgets globaux jusqu'à ce qu'ils soient nécessaires, réduisant ainsi les temps de chargement initiaux des pages.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter