Comment créer un widget global dans Elementor ?
Table des matières
Le widget global Elementor est l'une des meilleures choses que vous puissiez utiliser si vous exploitez un site Web comportant plusieurs pages. Le widget global a rendu beaucoup de travail plus facile et plus rapide. Ce guide couvrira tout ce que vous devez savoir sur le widget global Elementor. Nous verrons ce qu'est un widget global, puis nous expliquerons les étapes exactes pour en créer un pour vous-même. Nous éliminerons également tous les doutes que vous avez en tête concernant le widget global. Ce sera donc le guide ultime que vous pourrez lire pour le widget global. Commençons par l'aperçu de base.
Qu'est-ce que le widget global Elementor ?
Nous commencerons par les bases.
Un widget global est un widget qui apparaît sur toutes les pages dont vous avez besoin pour apparaître. Parfois, vous souhaiterez peut-être créer un widget personnalisé et le personnaliser selon votre choix. Après l'avoir personnalisé, vous souhaiterez peut-être également ajouter le même widget à plusieurs endroits.
Lorsque vous ajoutez le même widget ailleurs, vous devrez le personnaliser à nouveau. Néanmoins, cela vous aidera toujours dans la partie édition. Si vous souhaitez modifier tous les widgets, vous pouvez modifier un widget et il modifiera tous les widgets que vous avez définis. En termes plus simples, il vous suffit d'éditer le widget global et l'effet se fera dans tous les widgets de toutes les pages. Bien entendu, ce sont les widgets globaux que vous avez définis.
Il y a beaucoup de choses que les gens pourraient vouloir faire ici. Par exemple, ils voudront peut-être modifier le widget à un endroit après un certain temps ou simplement le dissocier. Nous verrons également ce sujet.
Alors, commençons et voyons comment créer un widget global.
Obtenir Elementor Pro
Avant de commencer, il est important de savoir que vous allez besoin d'une version pro d'Elementor. La version gratuite ne vous permet pas d'apporter des modifications technologiques à l'échelle mondiale. Toi impossible de créer un widget global dans la version gratuite. Donc, si vous souhaitez créer le widget global, vous devrez passer à Elementor pro. Il n'y a pas d'autre option pour vous ici.
Une fois passé à Elementor pro, vous pourrez créer le widget global.
Si vous souhaitez en savoir plus, vous pouvez créer n'importe quelle page puis voir le panneau de gauche dans la version gratuite d'Elementor. Lorsque vous voyez la version gratuite, vous verrez qu'il existe une option pour Global mais lorsque vous cliquez dessus, elle vous demandera la version pro.
Par conséquent, vous aurez besoin de la version pro. Une fois que vous disposez de la version pro, vous pouvez commencer et voir toutes les étapes pour le faire. Nous avons couvert un guide étape par étape sur la façon d'utiliser le widget global Elementor et de définir facilement n'importe quel widget comme widget global.
Création d'un widget global Elementor
C'est super facile de créer un widget global dans Elementor. Pour en créer une, vous devrez ouvrir une page vierge sur Elementor. Ne vous inquiétez pas, vous pouvez ouvrir n'importe quelle page.
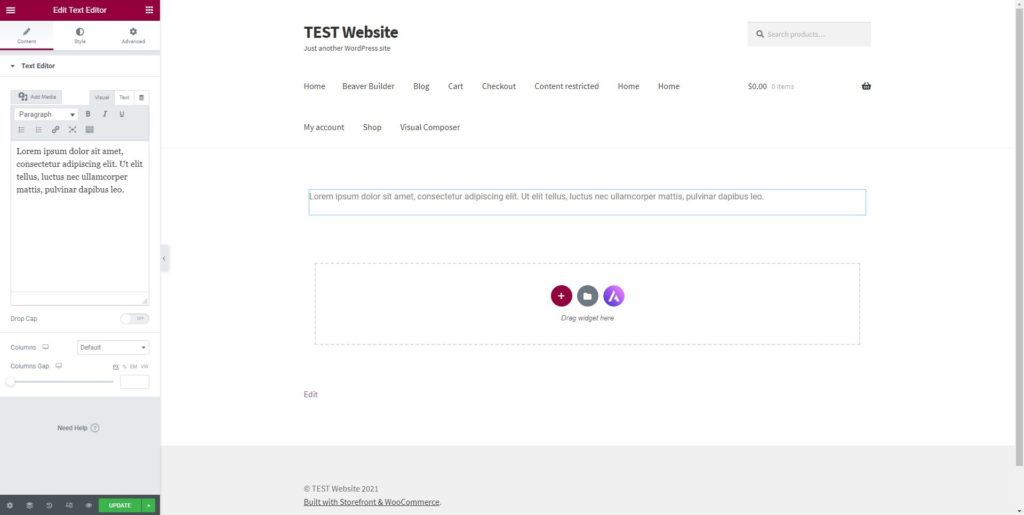
Dans un premier temps, vous devrez créer un widget normal. Vous avez sûrement des choses en tête, n’est-ce pas ? Vous pouvez créer le widget que vous souhaitez utiliser comme widget global. Ici, nous allons prenons un exemple de simple Éditeur de texte. Ce sera l’exemple que nous utiliserons tout au long du guide.
Vous pouvez simplement créer un nouveau widget ou directement prends le widget parmi ceux donnés. Une fois que vous aurez pris le widget, vous devrez y apporter les modifications. Vous pouvez y apporter les modifications selon votre souhait. Comme il s'agit d'un widget normal, vous pouvez effectuez les modifications comme vous le faites dans le widget normal.
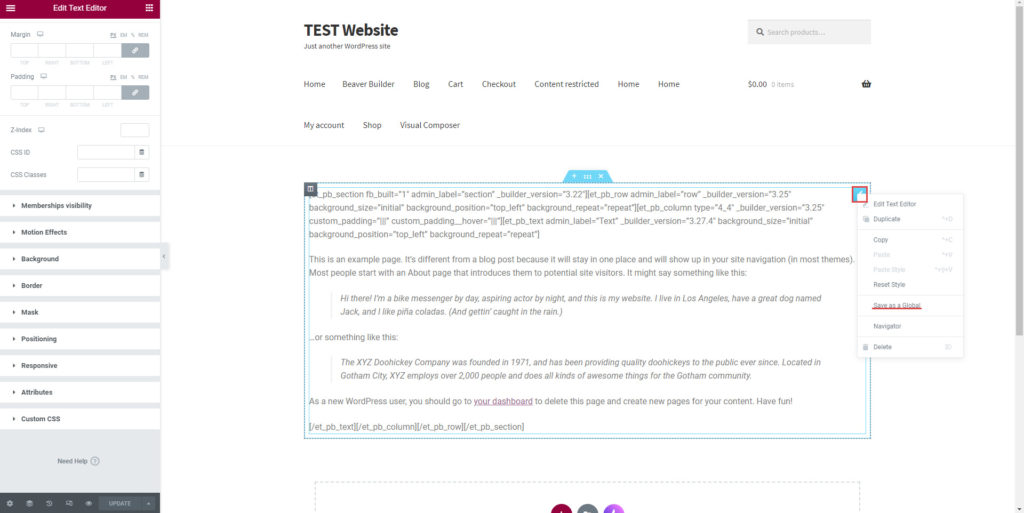
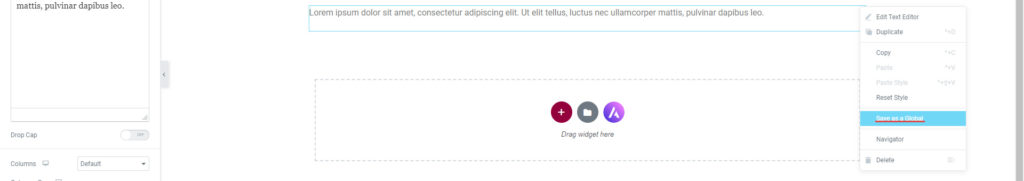
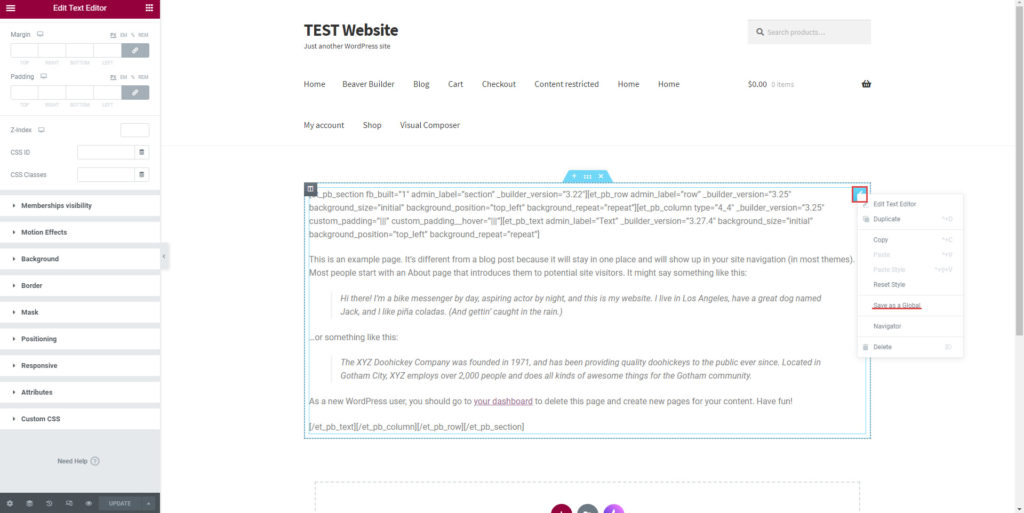
Une fois que vous aurez apporté les modifications, nous le ferons je dois le définir comme un widget global. Pour ce faire, nous devrons faire une petite procédure. Vous pouvez simplement faites un clic droit sur le widget et il y aura un option pour le définir comme widget global.
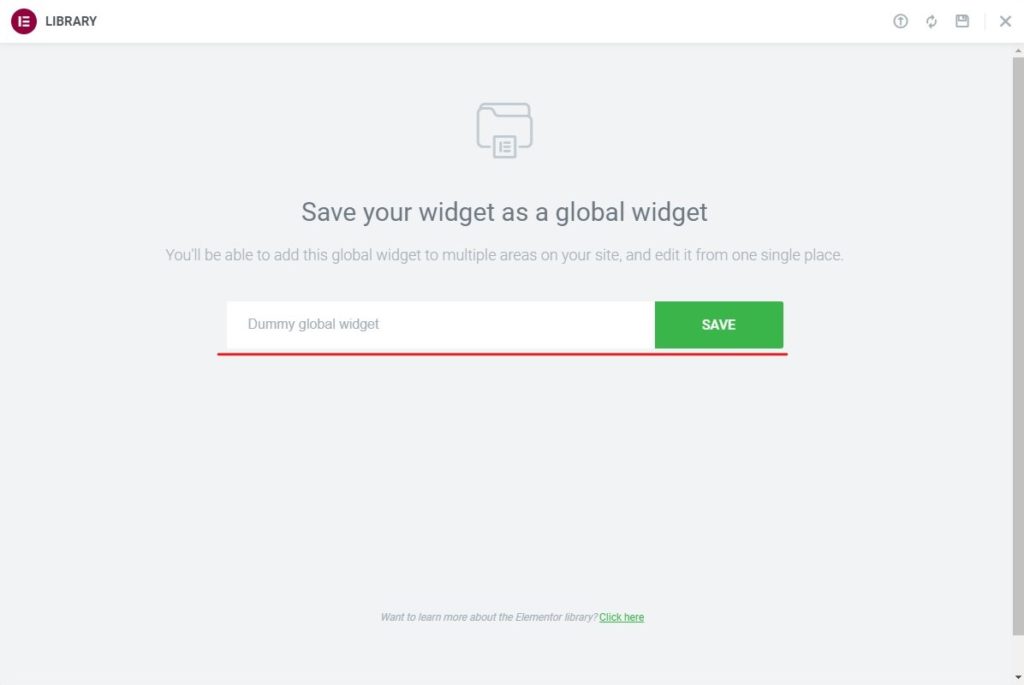
Lorsque vous cliquez dessus, ce sera je te demande de donner un nom. Vous pouvez donner le nom à votre widget global puis enregistrer le widget.
C'est à peu près tout. Tu l'as maintenant enregistré avec succès le widget en tant que widget global. Vous pouvez ensuite afficher le widget global et également le définir où vous le souhaitez.
Pour résumer, voici les étapes.
- Créez un widget et personnalisez-le.
- Faites un clic droit dessus et appuyez sur « Définir comme Global ».
Nous allons maintenant voir comment définir le widget global où vous le souhaitez.
Ajout du widget global avec Elementor
Dans la section ci-dessus, nous venons de créer un widget et de le définir comme widget global. Maintenant, notre travail consiste à ajoutez le widget comme widget global où vous le souhaitez. Pour l’instant, il n’apparaîtra nulle part ailleurs.
Par conséquent, nous devrons nous assurer de l’ajouter à toutes les pages dont nous avons besoin. Une fois ajouté à toutes les pages, nous pouvons modifiez le widget et il effectuera les modifications partout. Cette section expliquera comment ajouter le widget où nous le souhaitons.
Dans un premier temps, vous devrez ouvrez la page où vous souhaitez ajouter le widget global. Par exemple, si vous souhaitez ajouter le widget global à la barre latérale et au pied de page, vous pouvez ouvrir la page de la barre latérale et la page de pied de page.
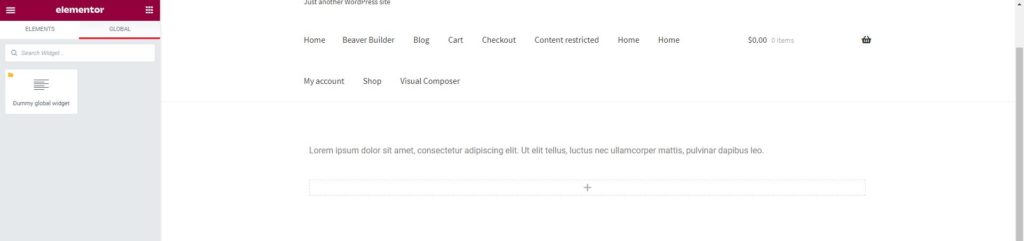
Lorsque vous avez ouvert le section avec Elementor, Dans le panneau de gauche, tu verras deux onglets principaux. L'un est d'où nous pouvons ajouter les widgets habituels et par l'autre sera pour le monde entier. Nous devrons cliquer sur l'onglet global dans le panneau de gauche.
Dans l'onglet global, vous trouverez tous les widgets globaux Elementor que nous avons réalisés. Si vous suivez le guide exact, il n'affichera qu'un seul widget ici car nous n'avons créé qu'un seul widget jusqu'à présent.
Pour résumer les étapes.
- Cliquez sur l'onglet Global et faites glisser le widget
Ajouter le Global Widget n'importe où
Lorsque vous utilisez WordPress, vous souhaiterez peut-être l'ajouter là où vous n'avez pas utilisé Elementor. Par exemple, si vous utilisez le pied de page par défaut du thème et que vous souhaitez y ajouter le widget global, cela peut être un travail difficile, n'est-ce pas ?
Nous verrons comment procéder. Ce n'est pas aussi difficile que vous le pensez. Nous couvrirons les étapes pour faire de même.
Pour commencer, vous pouvez ouvrir le panneau des widgets à partir duquel vous ajoutez habituellement le widget. Vous pouvez vous diriger vers Aspect > Widgets et trouvez la section.
Se pose maintenant la question principale. Comment peux-tu ajoutez le widget global Elementor dans la section widget où Elementor n’est pas pris en charge ? Eh bien, pour cela, vous devrez suivre quelques étapes simples.
Sur le côté droit où vous voyez tous les widgets, vous verrez également voir une option de widget appelée "Bibliothèque de widgets Elementor». Lorsque vous cliquez dessus, ce sera ouvrir un menu déroulant.
Il y aura de nombreuses options dans le menu déroulant, vous devez retrouvez le modèle global que nous venons de créer ci-dessus. Il affichera le nom du widget que nous avons défini précédemment. Lorsque vous cliquerez dessus, cela vous permettra d'y ajouter le widget global. Ne vous inquiétez pas, il y aura une option indiquant qu'il s'agit d'un widget global. Ainsi, vous pouvez confirmer qu'il s'agit d'un widget global.
Sans oublier que vous pouvez également créer un widget global à partir d'ici. L'édition peut également être effectuée à partir d'ici. Il agira comme le widget global que vous créez à partir du constructeur de pages Elementor. Il n’y a donc rien à craindre ici.
Ajout d'un widget global à l'aide d'un shortcode
Les shortcodes sont parfaits pour WordPress. De nombreuses personnes utilisent déjà les shortcodes de la meilleure façon possible. Si vous êtes également un grand fan de shortcode, il y a de bonnes nouvelles pour vous. Vous pouvez aussi ajoutez le widget global Elementor à l'aide d'un shortcode. C'est encore une autre fonctionnalité intéressante offerte par Elementor que vous pouvez utiliser.
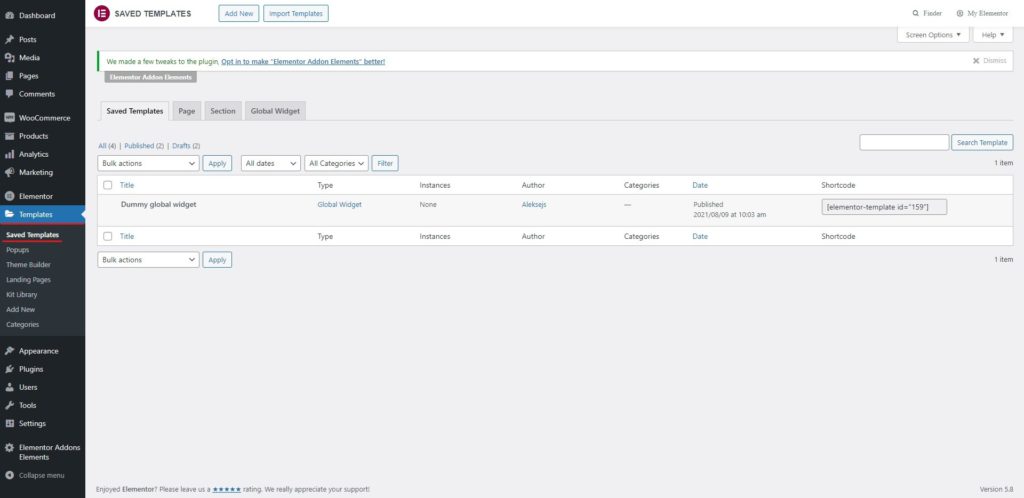
Pour ce faire, vous pouvez vous rendre sur Gabarits > Modèles enregistrés > Widget globalL’ l'option de modèle sera disponible dans le tableau de bord WordPress.
Dans le modèle enregistré, vous trouver le widget ainsi que vous trouverez le shortcode ici aussi. Vous pouvez simplement copiez et collez le shortcode et il affichera le widget global.
Vous pouvez utiliser le shortcode où vous le souhaitez. Tant que WordPress prend en charge les shortcodes dans cette zone, vous pouvez utiliser le shortcode pour afficher le widget Elementor. Ainsi, vous pouvez même utiliser le shortcode pour afficher le widget global.
Assurez-vous d' ne modifiez pas le shortcode et collez-le tel quel.
En parlant d'édition, vous voudrez peut-être savoir comment éditer le widget, n'est-ce pas ?
Modification du widget
Nous allons maintenant voir comment éditer le widget. Nous avons déjà créé et même ajouté le widget en tant que widget global. Maintenant, et si nous je veux faire les changements? Lorsque nous apportons des modifications, celles-ci devraient être visibles par tous les widgets, n'est-ce pas ? Nous devrons donc éditer le widget global et non le widget normal.
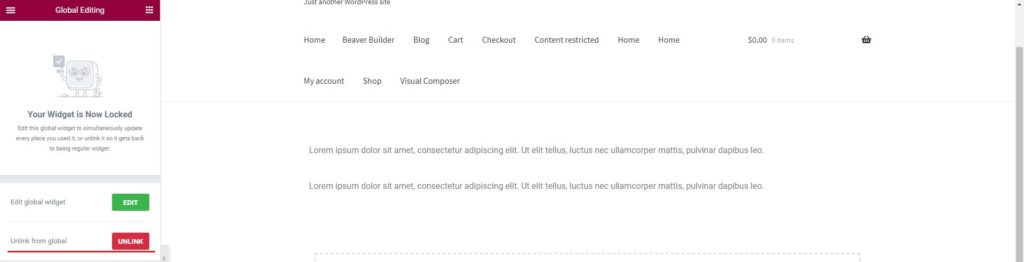
C'est simple et rapide. Dans un premier temps, vous devrez ouvrez n'importe quelle page dans Elemetor où le widget est ajouté. Vous pouvez simplement cliquer sur l'icône d'édition du widget et ce sera le cas. vous demande de modifier le widget global. Vous pouvez le sélectionner puis apporter les modifications.
Vous pouvez faire le change n'importe où dans l'un des widgets globaux et cela aura lieu dans tous les widgets. Le reste du processus d'édition est le même que lorsque vous modifiez le widget normal. Vous pouvez apporter les modifications, puis les enregistrer. Cela changera tous les widgets globaux de votre site Web. Par conséquent, vous pouvez sûrement apporter les modifications.
Dissocier le widget
Si tu veux dissocier un widget et apporter les modifications dans un élément Elementor spécifique, vous pouvez simplement faites un clic droit sur le widget puis sélectionnez "Dissocier du widget global ».
C'est à peu près tout. Tu l'as maintenant je l'ai dissocié du widget global et le widget se comporte désormais comme un widget individuel. Ainsi, vous pouvez également utiliser la même chose.
Il s'agissait simplement de dissocier le widget. Par exemple, si vous souhaitez qu'un widget soit différent du reste, vous pouvez dissocier et apporter les modifications.
Parlons maintenant de la suppression du widget global Elementor.
Supprimer le widget
C'est beaucoup plus facile que vous ne le pensez. Vous pouvez simplement vous rendre sur Gabarits > Modèles enregistrés > Widget global puis supprimez-le à partir de là.
Le processus de suppression est le même que celui que vous faites dans WordPress.
Une chose à garder à l'esprit ici est que cela supprimera le widget de partout. Ainsi, lorsque vous supprimez le modèle, il n'y aura aucun endroit où vous verrez le widget global. Les gens suppriment souvent le widget de promotion une fois le travail terminé.
Si vous avez une offre qui dure quelques jours et que vous souhaitez afficher la bannière à plusieurs endroits, vous pouvez utiliser le widget global et l'afficher partout. Une fois la vente terminée, vous pouvez supprimer le widget global Elementor.
Derniers mots sur le widget global dans Elementor
Pour conclure, il s’agissait uniquement d’Elementor widget global. Nous avons vu tout ce que vous devez savoir sur le widget. Nous avons vu comment le créer, le modifier et même le supprimer. Nous avons également expliqué comment vous pouvez l'insérer où vous le souhaitez en utilisant diverses techniques pour rendre les choses un peu plus faciles. Par conséquent, vous pouvez sûrement commencer à utiliser le widget global Elementor. Le widget global est beaucoup plus utile si vous souhaitez afficher la même chose à différents endroits. L'ajout de cela vous aidera à divers endroits. Donc, vous pouvez sûrement l'avoir.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter