Comment faire une colonne collante avec Elementor ?
Table des matières
La colonne collante Elementor est l'une des choses que vous souhaiterez peut-être avoir sur le site Web d'Elementor. La plupart des gens utilisent la page d’accueil créée avec Elementor, n’est-ce pas ? Nous parions que vous l’êtes aussi. Si tel est le cas, vous êtes au bon endroit. Dans cet article, nous verrons comment créer une colonne collante avec Elementor. Le guide expliquera étape par étape comment vous pouvez l'utiliser. Nous verrons également où vous pouvez l’utiliser et voir sa véritable application. Alors commençons et voyons les bases de la colonne collante.
Qu’est-ce que la colonne collante Elementor ?
Nous commencerons par la question fondamentale que la plupart des gens ont en tête. Beaucoup de gens n'ont aucune idée de qu'est-ce qu'une colonne collante. Nous allons donc commencer par la même chose.
La colonne collante Elementor est un colonne qui devient collante. Disons que vous avez trois widgets dans la colonne. Le premier peut être la bannière, le second peut être l’inscription par e-mail et le dernier peut être les commentaires récents.
Ainsi, lorsque nous définissons la colonne collante Elementor, la colonne sera bloquée au même endroit. Lorsque l’utilisateur accède au site Web, il verra la page d’accueil puis la colonne. Maintenant, généralement, lorsque l'utilisateur veut faites défiler vers le bas, la colonne défilera également vers le bas. Cela n'arrivera pas si la colonne est collante.
La colonne sera donc là au même endroit.
Maintenant, les gens ont toujours des questions : qu'arrive-t-il aux widgets qui se trouvent sous l'écran ? Si la colonne est collante, l'utilisateur pouvoir voir uniquement les widgets qui sont à l'écran. Vous devez donc vous assurer que la colonne contient un nombre limité de widgets.
Nous allons maintenant passer au tutoriel expliquant comment procéder.
Comment définir la colonne collante Elementor ?
Nous allons maintenant commencer le guide et voir comment vous pouvez procéder. Il existe une méthode par défaut que la plupart des gens utiliseront. C’est l’une des pires façons de définir la colonne collante Elementor. Nous en verrons également la raison.
La manière par défaut de définir la colonne collante
Nous allons maintenant voir la manière exacte de définir la colonne collante Elementor.
Habituellement, vous le feriez cliquez sur la colonne que vous souhaitez coller. Vous verrez alors le panneau latéral où vous pourrez apporter les modifications. C'est ici que vous effectuerez la procédure.
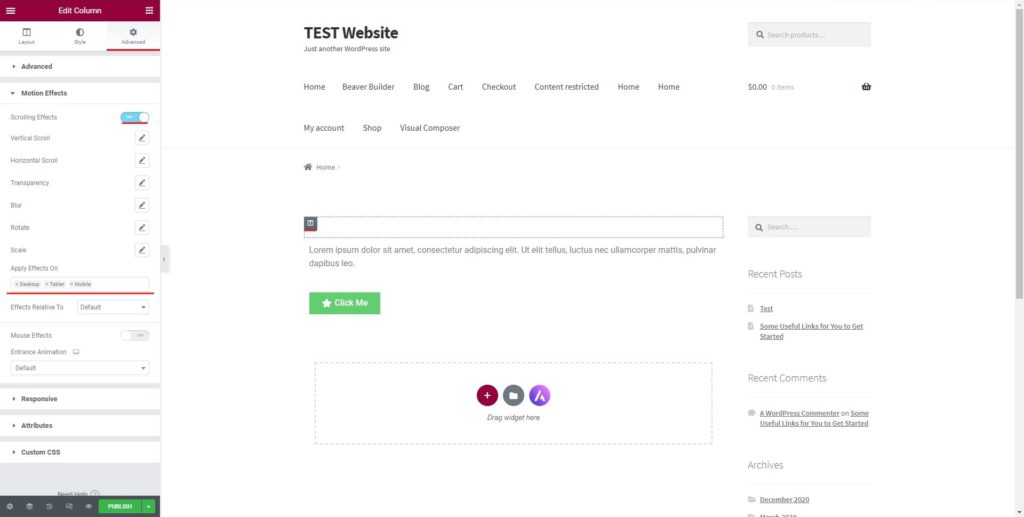
On peut simplement rendez-vous sur le panneau avancé. Dans le panneau avancé, il y aura une option appelée Effets de mouvement. Pour ceux qui ne le savent pas, le Effets de mouvement dans la section où vous pouvez définir la position de la colonne et définir également les effets.
Lorsque vous cliquez dessus, il y aura une option pour le rendre collant. Vous pouvez simplement l'activer et votre travail est presque terminé. Cependant, les choses ne sont pas si simples.
Beaucoup de gens suivront la même procédure et penseront que le travail est terminé. Il ne fait aucun doute que cela rendra sûrement la colonne collante, mais cela présentera peu d'inconvénients. Nous verrons la même chose dans la section suivante.
Pourquoi ne pas utiliser la méthode par défaut ?
La méthode par défaut est la manière la plus simple de le faire. Il n'y a pas de secret ici. Cependant, vous devez garder à l’esprit certains éléments fondamentaux ici.
Lorsque vous utilisez la méthode par défaut pour rendre la colonne collante, cela ne fera qu'inviter des ennuis. Dans la plupart des thèmes, la seule chose qui va être collante, ce sont les éléments et non la colonne.
Donc, quand vous consultez le site Web et faites défiler la page, vous verrez que l'élément à l'intérieur de la colonne n'y est pas correctement collé. Il sortira et vous ne verrez que la colonne. C’est le problème majeur que vous rencontrerez. Nous verrons également la manière exacte de résoudre ce problème.
Pour ça, vous devrez utiliser le CSS personnalisé. Le CSS personnalisé est une excellente option que vous trouverez dans Elementor. Cela vous permettra de paramétrer beaucoup de choses.
Nous utiliserons donc la même manière pour voir la colonne collante Elementor. Cela garantira que les éléments ou nous pouvons dire le contenu de la colonne resteront sur la colonne même lorsque l'utilisateur fera défiler vers le bas.
Maintenant que vous savez pourquoi vous devez utiliser la méthode CSS personnalisée pour définir la colonne collante, nous allons commencer les étapes pour faire de même.
CSS personnalisé pour rendre la colonne collante
Ne vous inquiétez pas, vous pas besoin de connaître CSS pour faire ça. Vous pouvez le faire en étapes simples. Nous verrons la manière exacte dont vous pouvez rendre la colonne collante. Pour cela, il va falloir commencer par l’étape de base.
L'étape de base est celle où nous allons sélectionnez la colonne que vous souhaitez rendre collante. Vous pouvez sélectionner la colonne et vous voir le panneau de gauche d'où vous pouvez effectuer toutes les modifications.
Jusqu'à présent, c'est la même procédure que celle que nous faisions par défaut. Maintenant, c'est là que les changements vont commencer. Nous allons maintenant apporter des changements différents,
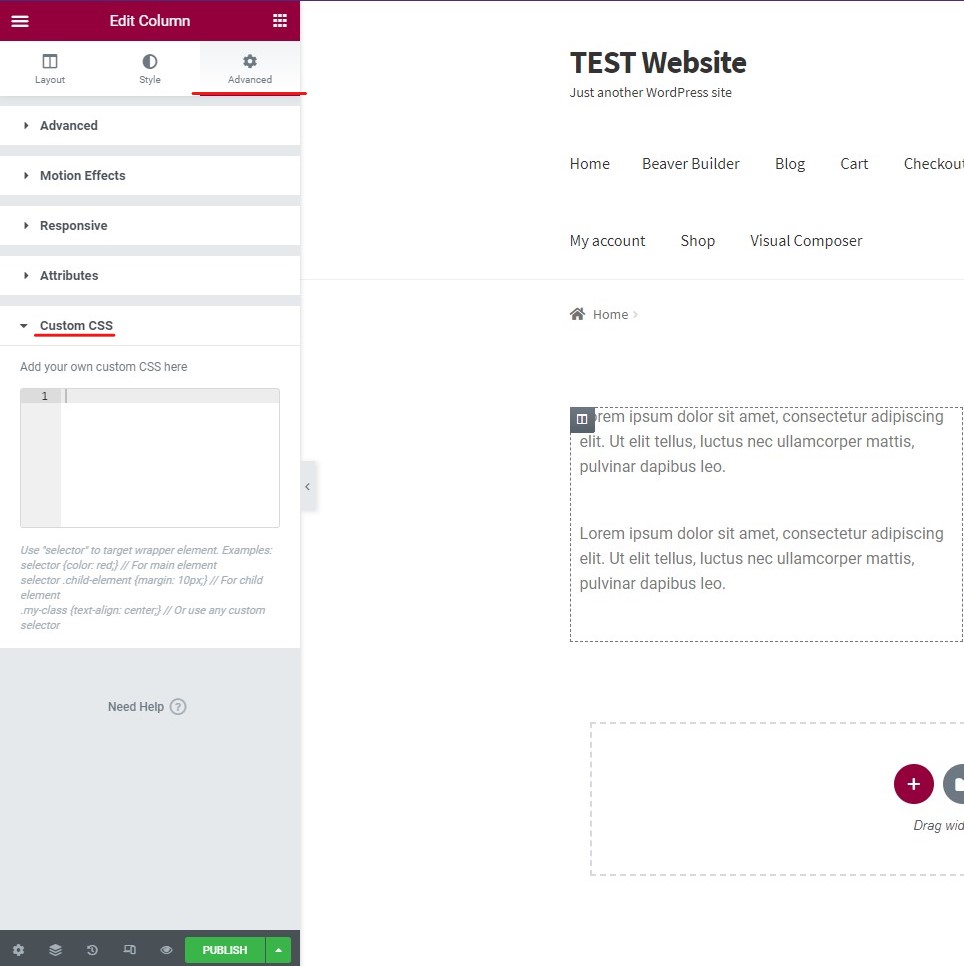
Dans l'onglet avancé du panneau, vous verrez une option appelée « CSS personnalisé ». Il y aura de la place pour le même. C'est ici que vous pouvez ajouter le CSS personnalisé.
Voici le code que vous devez y ajouter.
sélecteur { position : collant ; position : -webkit-sticky ; haut : 50 px ; }
Lorsque vous ajoutez le code ci-dessus, la colonne sera collante.
L'explication est simple. Le le sélecteur sélectionnera toute la colonne. Le prochain code qui est –WebKit-sticky est ou tu as rendu toute la colonne collante. Cela garantira que le contenu et la colonne reste statique et les deux restent au même endroit lorsque l'utilisateur fait défiler vers le bas.
Le dernier est l'effet. Lorsque l'utilisateur va faites défiler jusqu'à 50 px, l'en-tête collant commencera.
Maintenant que vous connaissez le code, vous pouvez également apporter les modifications ici et le personnaliser selon vos besoins.
Ce n'était que l'idée de base sur la façon de définir la colonne Elementor Sticky. Maintenant, nous allons voir les astuces avancées.
Code avancé
Maintenant, nous allons voir un peu de code avancé sur la façon dont vous pouvez apporter différentes modifications. Le plus grand changement que vous souhaiterez peut-être apporter est de limiter le nombre d’appareils.
Tu pourrais vouloir limiter le nombre d'appareils sur lesquels vous pouvez voir la colonne.
Voyons un exemple ici. Tu pourrais vouloir afficher la colonne collante aux utilisateurs qui sont sur le bureau mais si vous affichez la colonne collante pour les personnes qui utilisent des téléphones portables, ce sera plus difficile pour eux de lire le contenu. Par conséquent, dans ce cas, vous devrez peut-être chercher dans l’autre sens et masquer la colonne collante pour eux.
Heureusement, avec quelques personnalisations, vous pouvez apporter les modifications qui rendront la visibilité un peu plus contrôlée. En termes plus simples, vous pouvez définir les appareils sur lesquels l'utilisateur pourra voir la colonne collante Elementor.
Nous verrons le tout ici. Voici le code CSS que vous devez coller dans la partie CSS personnalisée.
Sélecteur .body, sélecteur .body {
position : collante ; position : -webkit-sticky ; haut : 50 px ;
}
La plupart des gens auront compris l’idée de base ici. Le code sera autoriser uniquement la colonne collante à être visible pour le bureau et la tablette. Par conséquent, si l’utilisateur visite le site Web à partir d’un téléphone mobile, il ne verra pas la même colonne collante. Au lieu de cela, ils verront la colonne régulière.
Vous pouvez apporter les modifications au code et l'utiliser selon votre choix. En fin de compte, l’objectif principal est de garantir que vous offrez la meilleure expérience aux utilisateurs.
Applications de la colonne collante Elementor
Maintenant, si vous réfléchissez à l’endroit où vous pouvez l’utiliser, vous êtes au bon endroit. Nous allons maintenant voir où vous pouvez utiliser la colonne collante.
Il y a de nombreuses façons d'utiliser la colonne collante, voici quelques-unes des meilleures utilisations.
La publicité: Vous pouvez l'utiliser pour la publicité. Tu peux définir une bannière où vous pourriez promouvoir une réduction ou ça peut être un bannière pour la publicité tierce. Vous pouvez l'afficher sous forme de colonne collante. Cela garantira que l’utilisateur verra la publicité dans son intégralité avant de continuer et de lire l’intégralité du contenu. Si la colonne met en évidence la bannière, elle invitera sûrement plus de personnes à cliquer sur le lien.
Description : Une autre excellente façon pour les gens utilisez-le pour un abonnement. Vous pouvez l'utiliser pour collecter les adresses e-mail des personnes qui vous suivent. Lorsque les gens saisissent leur adresse e-mail, vous pouvez récupérer la même chose par email. De cette façon, vous pouvez développer votre liste de diffusion et inciter davantage de personnes à s'inscrire à la newsletter. C'est un excellent moyen d'augmenter la taille de la liste.
Espace libre: Beaucoup de gens l'utilisent simplement parce qu'ils je ne veux pas afficher l'espace une fois le contenu terminé. Habituellement, la colonne n’aura pas plus d’éléments à afficher. Ainsi, lorsque les sections de la colonne seront terminées, ce ne sera plus qu'une colonne vide. Vous aurez l’impression qu’il manque quelque chose. Si le contenu est sur le côté gauche et que la colonne est vide, cela n'a pas l'air bien. Par conséquent, on peut utiliser la colonne collante ici.
En fonction de votre site Web, vous souhaiterez peut-être également l'utiliser à d'autres fins.
Conseils sur l’utilisation de Elementor Sticky Column
Nous allons maintenant voir quelques astuces pour utiliser la colonne collante. Vous pouvez suivre tous les conseils pour l’utiliser plus efficacement. Ce sont les conseils que vous pouvez suivre.
Nombre d'éléments: Assurez-vous toujours que vous utilisez un nombre limité d'éléments dans la colonne. S'il y a plus d'éléments, vous vous retrouverez avec une colonne en désordre. Par conséquent, le nombre de messages qui tiennent sur l’écran doit être limité.
Compatibles: Vous pouvez sûrement désactiver la colonne collante pour les appareils mobiles. Lorsque les utilisateurs consultent votre site Web à partir d’un petit écran, la colonne collante peut s’avérer irritante dans ce cas. Ainsi, vous pouvez sûrement le désactiver pour le petit écran.
Des compensations: Vous pouvez toujours vous assurer que les éléments que vous affichez dans la colonne sont attrayants. Si vous ne leur montrez pas d’éléments attrayants ou intéressants, ils n’aimeront pas la colonne collante. Donc, si vous installez une bannière, assurez-vous que le design est superbe.
Contenu: Vous devez également vous assurer que la colonne collante ne finit pas par bloquer le contenu. Le contenu doit être visible depuis tous les appareils. Alors, vérifiez d’abord votre contenu, puis vous pourrez penser à ajouter la colonne collante.
Des choses importantes d'abord: La séquence est encore une autre chose intéressante sur laquelle se concentrer ici. Vous devez vous assurer que la colonne est dans le bon ordre. S'il y a une section de newsletter et de commentaires récents dans la colonne, la newsletter doit être en premier.
Essais: Une fois que vous avez tout réglé, testez le site Web à partir d'un autre appareil pour voir si tout fonctionne correctement et si tout le contenu du site Web est visible ou non.
Mot de la fin
Pour conclure, voici comment ajouter le colonne collante dans Elementor. Vous pouvez sûrement suivre les conseils ci-dessous ainsi que le didacticiel. De plus, si vous apportez des modifications au CSS Elementor, vous devez vérifier correctement le code avant de le publier. C’est pourquoi nous avons mentionné que le test du site Web est extrêmement important. Si vous souhaitez jouer avec CSS, vous pouvez copier le CSS actuel et l'enregistrer quelque part. Par la suite, vous pouvez apporter les modifications et si les modifications ne sont pas bonnes, vous pouvez revenir à l'original. C'est la raison pour laquelle vous devriez le sauvegarder.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter