Comment créer un popup modal sur Elementor ?
Table des matières
Vous souhaitez créer une popup modale Elementor ? Ce guide couvrira toutes les choses que vous devez voir. Nous verrons différentes manières de procéder. Le guide couvrira un didacticiel approfondi à ce sujet. De ce fait, vous pourrez créer votre popup modale en toute simplicité. C'est facile et ne prendra pas longtemps pour créer la même chose. Nous verrons plusieurs façons de créer une popup en utilisant votre constructeur préféré qui est le constructeur Elementor.
Alors, sans perdre plus de temps ici, commençons et voyons quelles sont les façons dont vous pouvez créer vous-même la popup. Nous en apprendrons d’abord davantage à ce sujet.
Qu'est-ce que le popup modal ?
Vous avez visiblement une tête à propos d'un popup, n'est-ce pas ? Lorsque vous visitez un site Web et que vous voyez soudainement une boîte de dialogue vous demandant votre adresse e-mail, c'est la fenêtre contextuelle. Or, c’est très courant car ces popups sont sur Internet depuis longtemps. C'est un moyen ultime d'informer les utilisateurs d'une offre de réduction ou de leur demander l'adresse e-mail.
Les propriétaires de sites Web modernes l’utilisent également pour offrir des cadeaux. Ils vous demanderont votre adresse e-mail en retour. Désormais, une fenêtre contextuelle normale peut être très différente du site Web.
La fenêtre contextuelle modale est quelque chose de similaire. Une fenêtre contextuelle modale utiliser le même thème que le site Web. Ainsi, les utilisateurs auront l’impression que la fenêtre contextuelle est la mieux adaptée au site Web. Bien sûr, les utilisateurs peuvent facilement savoir qu'il s'agit du popup mais ils auront l'impression que cela fait partie du site Web.
Par conséquent, le popup modal est plus populaire de nos jours.
Maintenant, si vous vous demandez si vous pouvez créer une fenêtre contextuelle modale à l'aide d'Elementor, votre réponse est oui. Vous pouvez facilement créer une fenêtre contextuelle modale à l'aide d'Elementor.
Différentes façons de créer une popup modale
Maintenant il y a trois façons de créer une fenêtre contextuelle modale Elementor.
Comme vous le savez peut-être, une version gratuite d’Elementor est disponible. Cependant, la mauvaise nouvelle est que la version gratuite ne peut pas vous aider pour créer une popup modale Elementor. Pour cela, vous il faudra opter pour la version pro.
Il est également un peu difficile de créer une fenêtre contextuelle modale en utilisant la version pro. Nous verrons donc un moyen simple de le faire.
La manière facile est pour obtenir un module complémentaire tiers. Vous pouvez opter pour un module complémentaire tiers et ils vous permettront de créer une popup modale de la manière la plus simple possible.
Désormais, certaines personnes possèdent peut-être déjà la version professionnelle d’Elementor et d’autres envisagent d’en obtenir une. Ainsi, ce guide couvrira les trois manières. Si vous vous demandez quelle est la troisième voie, c'est la même chose que la deuxième. Nous utiliserons un autre plugin tiers pour ajouter la popup. La seule différence est que le troisième plugin est gratuit mais il existe certaines limitations. Nous en apprendrons davantage à mesure que nous avancerons.
Nous verrons d’abord comment créer une popup modale en utilisant la version pro d’Elementor, puis nous verrons la même chose pour l’addon tiers. Il couvrira presque toutes les choses que vous devez savoir sur la création du popup. Il n’y a donc pas de quoi s’inquiéter.
Prenez une tasse de café et suivez les étapes.
Créer une fenêtre contextuelle modale Elementor à l'aide d'Elementor Pro
Au début, vous devez Obtenez la version pro et payez-la. Vous pouvez effectuer la procédure puis suivre les étapes. Nous ne couvrirons pas les étapes de base comme l'installation du plugin, etc.
Au lieu de cela, nous irons directement à l’essentiel et aborderons des choses plus importantes.
Étape 1 : Création de la mise en page
Dans un premier temps, vous devez accéder à la mise en page. Lorsque nous créons une page, nous allons sur Nouveauté > Page puis sélectionnez une mise en page.
Nous voilà ne pas créer de page, nous devrons donc sélectionner directement un modèle.
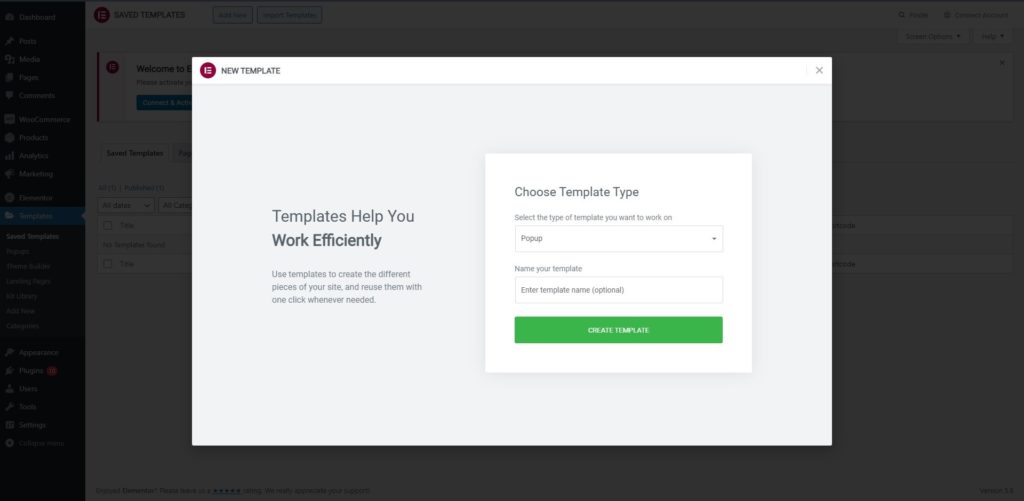
Pour cela, vous pouvez ouvrir votre tableau de bord WordPress puis rendez-vous sur le modèle. Lorsque vous accédez à l’option modèle, vous devrez sélectionner le Apparaitre option.
Il affichera un tas de fenêtres contextuelles si vous avez importé les données. Sinon, il y aura une option pour ajouter une nouvelle fenêtre contextuelle. Nous cliquerons directement sur la fenêtre contextuelle Ajouter une nouvelle fenêtre, puis effectuerons le reste de la procédure à partir de là.
Lorsque vous cliquez sur ajouter un nouveau, cela créera une mise en page vierge.
Étape 2 : Création d'un modèle
Pendant que nous créons une fenêtre contextuelle modale Elementor, nous allons je dois corriger un modèle. Si nous avons un modèle, nous pouvons l'appeler une fenêtre contextuelle modale Elementor.
Vous pouvez donner n'importe quel nom au modèle. Si vous apprenez, vous pouvez donnez le nom « Popup modal Elementor » pour commencer.
Après avoir donné le nom, vous êtes prêt à passer aux étapes suivantes.
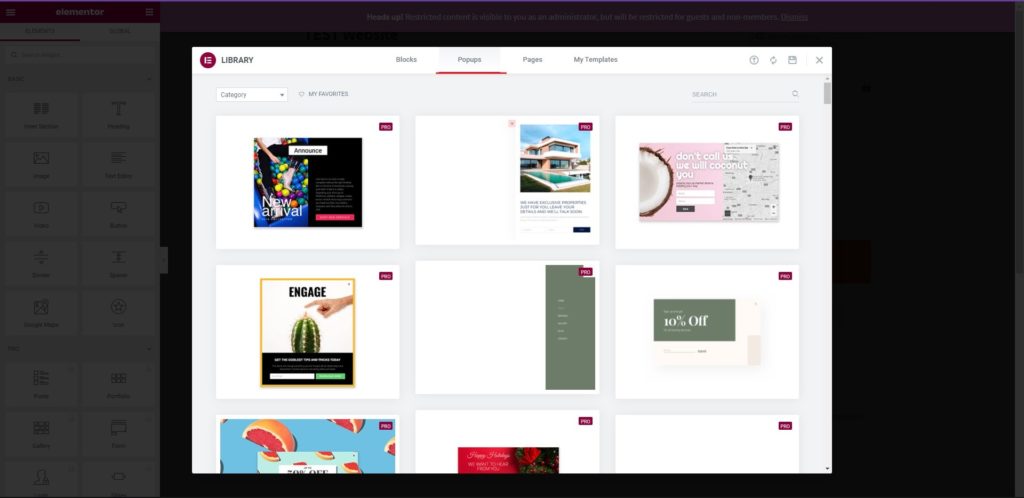
La prochaine étape est celle où vous devez choisissez un modèle parfait. Désormais, si vous disposez d'un thème générique populaire, vous pouvez utiliser n'importe quel modèle des modèles Elementor. Cependant, si vous utilisez un thème unique ou personnalisé, tu devras donner du temps au modèle.
Ici, vous devrez créer votre propre modèle. Avant toi créez votre modèle, vous pouvez rechercher le meilleur modèle qui pourrait vous convenir.
La bonne chose est qu'Elementor vous permet de personnaliser le modèle comme vous le souhaitez. Ainsi, si vous pensez que les couleurs et certaines configurations de base posent problème, vous pouvez sélectionner n'importe quel modèle dans la liste donnée, puis y apporter les modifications. De cette façon, vous disposerez d’un modèle unique adapté à votre thème.
Cependant, si vous ne trouvez aucun modèle approprié, vous il faudra en créer un par vous-même. Cela ne vous prendra pas longtemps car une personnalisation de base est nécessaire.
La meilleure façon serait de inspirez-vous d'un des modèles et créez-en un en conséquence. Toutefois, si vous êtes un expert, vous pouvez créez vous-même votre popup modale Elementor. Cela dépend de votre expertise.
Ne vous inquiétez pas, vous pouvez commencer avec le modèle de base et le personnaliser plus tard, ce qui nous amène à l'étape suivante.
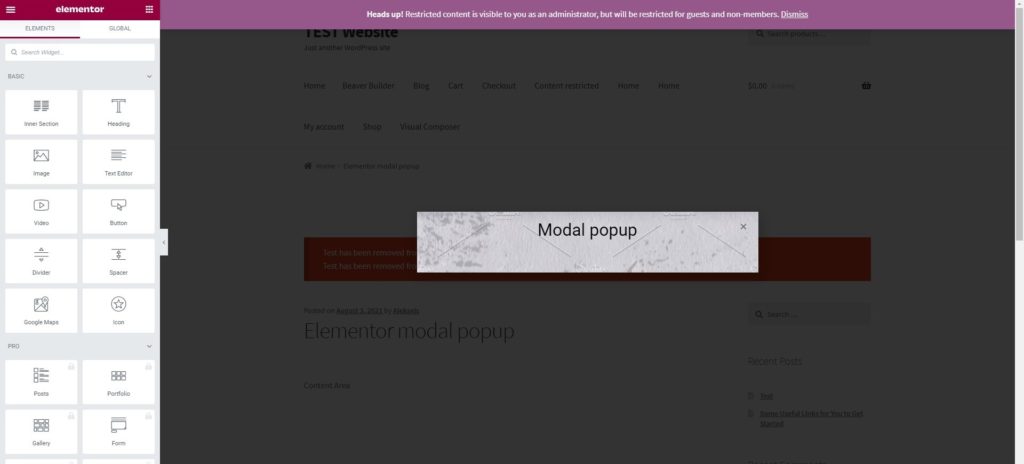
Étape 3 : Configuration et édition
C'est ici que vous devrez effectuer les modifications dans le panneau de personnalisation. Juste comme toi modifiez la page dans Elementor, vous pouvez également modifier la fenêtre contextuelle modale.
Par conséquent, vous pouvez effectuer les personnalisations ici. Il comprendra changer la taille, la position, les couleurs, le style du texte, etc.. Le panneau de gauche aura toutes les options parmi lesquelles choisir.
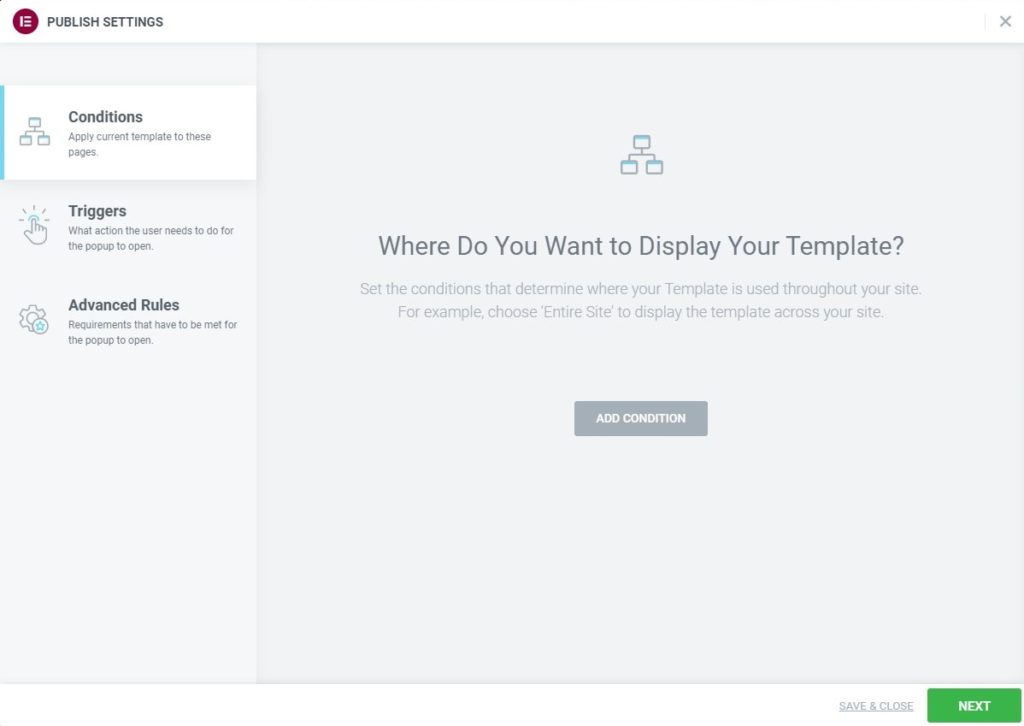
Étape 4 : Déclencheurs et conditions
Dès que vous cliquerez sur le bouton de publication, vous serez invité à fixer les conditions et à déclencher. C'est ici que vous pouvez définir certaines conditions d'affichage de la fenêtre contextuelle.
Par exemple, si vous souhaitez que la fenêtre contextuelle modale Elementor s'affiche uniquement lorsque l'utilisateur accède à la page d'accueil, vous pouvez définir la même chose dans la condition.
De même, vous pouvez également régler le déclencheur. Cela vous indiquera quand la fenêtre contextuelle doit être déclenchée. Par exemple, vous pouvez définir 2 secondes après que l'utilisateur a visité la page.
Par la suite, vous pouvez publier la popup et voir si elle fonctionne correctement ou non.
Comment ajouter Elementor Modal Popup à l'aide des EAU ?
Elementor possède certains des modules complémentaires grâce auxquels vous pouvez créer une fenêtre contextuelle modale. Il existe un plugin complémentaire populaire appelé Ultimate Addons. C'est un plugin payant où vous aurez accès à des centaines de widgets.
La popup modale en fait partie. Donc, si vous voulez l'utiliser, vous devrez d'abord vous procurer les Ultimate Addons pour Elementor du site officiel. Tu peux installez-le en tant que plugin et activez-le.
Par la suite, vous pouvez suivre les étapes ci-dessous pour créer votre popup modale.
Étape 1 : Créez la page et ajoutez le widget
Vous pouvez créer une page comme vous créer une page normale dans Elementor. Vous pouvez vous diriger vers Nouveauté > Page puis utilisez Elementor.
Maintenant, c'est ici que le jeu commence. Tu vas devoir sélectionnez l'option widget à partir d'ici. Dès que vous sélectionnez l’option widget, vous y verrez l’option contextuelle modale. Vous pourrez ensuite le sélectionner.
Étape 2 : Sélectionnez le type
Vous pouvez ensuite sélectionner le type. Il existe différentes mises en page telles que vidéo, slide-in, etc. Vous pouvez sélectionner celle qui vous convient le mieux.
Étape 3 : personnalisations
Dans la prochaine étape, vous devrez faire toutes les personnalisations. Veuillez noter qu'il n'existe aucun autre endroit où vous pouvez définir les conditions et le déclenchement.
Vous devrez faire toutes ces choses ici. Dans le panneau de gauche, vous aurez trois colonnes principales à partir desquelles vous pouvez faire toutes les configurations.
Vous pouvez changez le texte, la couleur, la taille et même définissez les déclencheurs d'ici. Une fois que vous avez apporté toutes les modifications à la popup, vous pouvez publiez-le directement. Il vous faudra peut-être un certain temps pour comprendre comment définir les déclencheurs et les conditions.
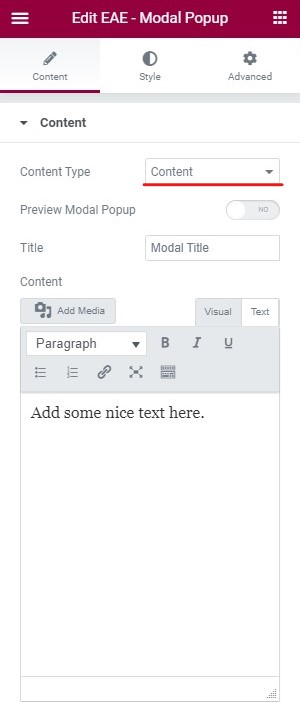
Dans le premier onglet se trouve le «ContenuL'onglet " est l'endroit où vous verrez le paramètres d'affichage, paramètres de fenêtre contextuelle modale et paramètres du bouton de fermeture. Vous pouvez définir toutes ces options et vous êtes à mi-chemin. C’est ainsi que vous pouvez démarrer la partie personnalisation.
Une fois les personnalisations effectuées, vous pouvez le publier et c'est à peu près tout.
Comment créer un popup Modal gratuitement ?
Les deux ci-dessus étaient principalement axés sur la partie payante. C'est ici que vous devrez acheter l'addon ou le plugin pour obtenir la popup modale. Maintenant, nous allons voir une technique gratuite par laquelle vous pouvez créer une popup modale.
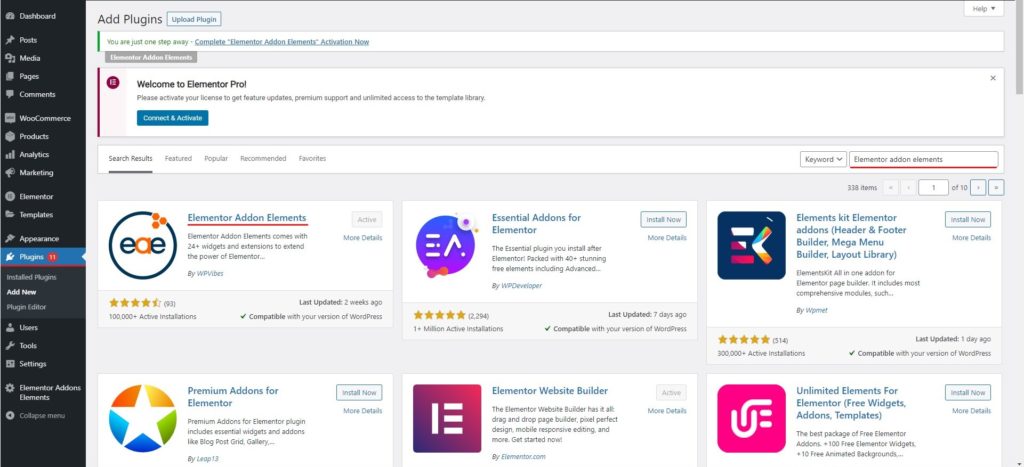
Nous allons utiliser un addon ici. Cela s’appelle Elementor Addon Elements. Le plugin n’est pas aussi populaire que les deux ci-dessus. Cependant, si vous souhaitez créer une popup et commencer gratuitement, vous pouvez sûrement l'utiliser.
Dans un premier temps, vous devez installer le plugin, puis vous pouvez suivre les étapes.
Bien sûr, il existe ici certaines limites. La plus grande limitation est que vous je ne peux pas déclencher directement le popup. L'utilisateur devra cliquez sur un bouton pour voir la popup. C'est l'une des raisons pour lesquelles les gens n'utilisent pas le plugin gratuit.
De plus, le modèle peut également poser problème. Dans les plugins mentionnés ci-dessus, il y a divers modèles parmi lesquels vous pouvez choisir. Ici, vous disposerez de modèles très basiques avec un nombre très limité de personnalisations disponibles. Par conséquent, vous devez garder cela à l’esprit lorsque vous utilisez le plugin.
Étapes pour créer une fenêtre contextuelle modale sur Elementor
Nous allons maintenant voir les étapes à suivre pour démarrer.
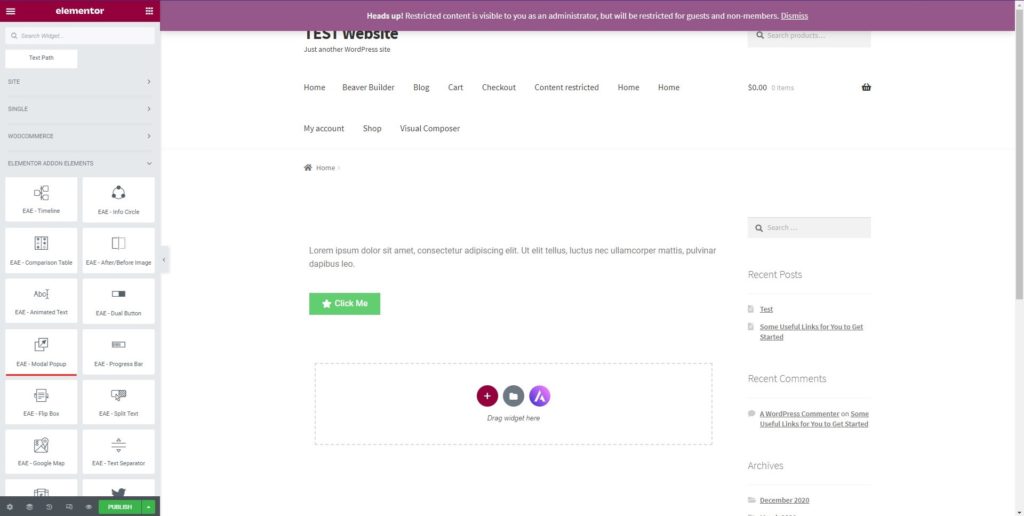
- Au début, vous devez créez votre page Elementor tout comme tu le fais.
- Maintenant, sélectionnez le widget contextuel modal des add-ons.
- Par la suite, vous devrez sélectionner le type de popup qu'il s'agisse d'un contenu simple ou d'un contenu mixte où vous afficherez le texte et les images.
- Après avoir sélectionné le type, vous pouvez modifier le texte et les images.
- Par la suite, vous pourrez publiez-le directement.
- Vous verrez la fenêtre contextuelle quand vous cliquerez sur le bouton spécifié.
C'est la meilleure façon que vous puissiez utiliser si vous souhaitez afficher la fenêtre contextuelle uniquement lorsque vous cliquez sur un bouton. Pour d’autres choses, vous souhaiterez peut-être utiliser les conseils mentionnés ci-dessus.
Mot de la fin
Pour conclure, voici comment créer une popup modale Elementor. Il existe plusieurs façons de le faire. Nous vous recommandons fortement d'utiliser l'une des deux premières méthodes. Comme il y a plus de fonctionnalités, vous pouvez créer une fenêtre contextuelle modale Elementor parfaite et collecter les prospects selon votre choix. Ce sont tous deux d’excellents plugins. Vous pouvez utiliser celui qui vous convient le plus. Vous pouvez jeter un œil aux autres widgets proposés par les modules complémentaires Elementor Pro et Ultimate. Par la suite, vous pouvez sélectionner le meilleur selon votre choix et vos exigences.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter