Comment migrer Divi vers Elementor ?
Table des matières
Vous souhaitez migrer Divi vers Elementor ? Vous êtes au bon endroit. Ici, nous verrons la même chose. Le guide couvrira tout ce que vous devez savoir sur le processus de migration de Divi vers Elementor. À la fin du guide, vous pourrez aborder les pages Divi dans Elementor. Nous verrons plusieurs façons de faire de même. Nous commencerons par les bases et expliquerons également si vous devez migrer cela ou non. Cela vous donnera une idée complète du processus de migration. Alors, sans autre introduction, commençons.
Présentation du constructeur
Nous verrons d’abord l’aperçu de base des deux constructeurs. Divi utilise un shortcode pour la construction et Elementor utilise des blocs pour construire les pages. Par conséquent, il n’existe aucun moyen direct de transférer les pages d’un constructeur à un autre. Vous devrez les créer vous-même.
Maintenant, nous allons parler des constructeurs.
Tous deux sont des constructeurs très populaires. Les gens utilisent habituellement Constructeur de Divi lorsqu'ils utilisent l'un des thèmes de Thème Elegant. Nul doute que Divi Builder fonctionnera également avec tous les autres thèmes. Cependant, les gens ne préfèrent pas s’en tenir à de tels thèmes.
D'un autre côté, Elementor est un constructeur facile à utiliser et très populaire en raison de sa compatibilité. Elementor fonctionnera avec presque tous les thèmes. Peu importe que vous utilisiez un thème gratuit ou que vous optiez pour le thème payant, vous pouvez sûrement utiliser Elementor. Par conséquent, les personnes qui utilisent Divi Builder voudront peut-être passer à Elementor pour la même raison.
Si vous parlez d'autres choses comme widgets, élémentset fonctionnalités de personnalisation, il y a ici de nombreuses similitudes. On peut utiliser n’importe lequel d’entre eux selon votre choix. Il n’y a aucun défaut majeur dans aucun d’entre eux.
Le prix peut être encore un autre élément que vous devez surveiller. Elementor a une version gratuite mais si vous souhaitez plus de fonctionnalités, vous devrez opter pour la version pro qui vous coûtera de l'argent. Il s'agit d'une redevance mensuelle que vous devrez payer.
Par conséquent, on peut garder ces choses à l’esprit avant de migrer. Vous avez peut-être encore diverses choses en tête, n'est-ce pas ? Nous allons donc en parler un peu plus et vous donner un peu plus de clarté sur le processus.
Faut-il migrer de Divi vers Elementor ?
Il y a divers facteurs que vous pouvez considérer ici. Nous parlerons de tous les facteurs qui pourraient affecter le processus.
Donc, en fonction de cela, vous pourrez faire votre choix.
Fonctionnalités:
La première chose à voir, ce sont les fonctionnalités. Si vous voyez les fonctionnalités dans les deux constructeurs, elles sont pour la plupart similaires. Vous obtiendrez presque tous les widgets dans les deux. Il existe sans aucun doute quelques différences. Ainsi, si vous n’obtenez pas la fonctionnalité dans le générateur Divi et que la même fonctionnalité est disponible dans le générateur Elementor, vous pouvez l’utiliser. Cela dépend donc de votre point de vue sur les fonctionnalités et de vos besoins.
Thème
C’est la principale raison de ce changement. La majorité des gens passent de Divi à Elementor à cause de la compatibilité des thèmes. Pas de doute, Divi builder est pas compatible avec beaucoup de thèmes. D’un autre côté, Elementor est compatible avec tous d'eux. C’est donc peut-être l’une des raisons pour lesquelles vous souhaitez passer de Divi à Elementor. Vous pouvez sûrement penser à en mouvement si la compatibilité des thèmes est un problème pour vous. En dehors de cela, vous devrez peut-être prendre en compte un autre facteur avant de déplacer vos pages. (migrer Divi vers Elementor).
Prix
Le prix est ici le point négatif que vous devez comprendre. Lorsque vous déplacez vos pages de Divi vers Elementor, vous devrez payer plus cher. Comme nous l'avons mentionné plus tôt, il existe un version premium d'Elementor disponible. Cependant, vous le ferez je dois aller avec la version pro si vous souhaitez migrer.
Processus de migration
La dernière chose que vous devez voir est le processus de migration. Lorsque vous migrez votre site Web vers un autre constructeur de pages, vous il faut le faire manuellement. Bien entendu, vous pouvez également obtenir le service.
Le fait est qu'il y a pas de commutateur en un clic à partir duquel vous pouvez déplacer les pages Divi vers Elementor. C’est donc l’une des choses à garder à l’esprit. Si vous souhaitez migrer les pages, vous devrez faire des efforts et créer toutes les pages à partir de zéro. Lorsque vous commencerez à créer toutes les pages à partir de zéro, vous devrez faire les choses exactement comme la précédente.
Ne vous inquiétez pas, nous expliquerons les étapes exactes sur la façon dont vous pouvez déplacer Divi vers Elementor et démarrer le processus. Nous verrons également une manière simple de le faire.
Nous allons maintenant commencer le processus manuel et voir les étapes à suivre.
Comment migrer Divi vers Elementor ?
Nous allons maintenant voir le guide étape par étape pour tout faire. Assurez-vous d’abord de lire l’intégralité du guide. Lorsque vous ferez de même, vous saurez quelle méthode est parfaite pour vous et quelle méthode vous devez adopter. En outre, vous pouvez modifier certaines étapes et faire les choses selon vos souhaits.
Préparation
Vous devriez d’abord vous préparer aux choses. Vous devez installer et activer le plugin Elementor.
Une fois que vous l’avez fait, vous devez également trouver le thème compatible avec lequel vous souhaitez travailler. Si vous utilisez Divi builder, il y a de fortes chances que vous utilisiez le thème Divi avec celui-ci.
Vous devez donc trouver un thème différent pour le même. Vous pouvez soit opter pour l’un des thèmes tels qu’Astra, soit opter pour le thème Hello d’Elementor. Bonjour, je n'ai rien. Ici, vous devrez créer un en-tête et un pied de page personnalisés par Elementor. C’est donc la première étape que nous ferons.
En-tête et pied de page
La première étape consiste à créer l’en-tête et le pied de page du site Web. Vous aurez besoin de la version Elementor Pro pour le faire. Assurez-vous donc que vous disposez de la version pro. Une fois que vous avez installé la version pro, vous pouvez suivre les étapes.
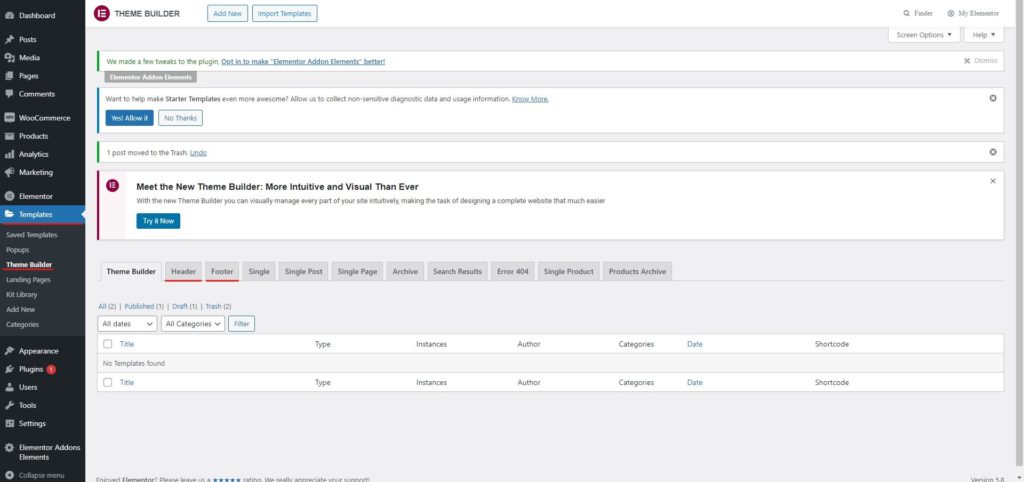
- Rendez-vous sur Gabarits > En-tête or Gabarits > Pied de page
- A l'intérieur, vous pouvez cliquer sur Ajouter un nouvel en-tête or pied de page.
- Maintenant, sélectionnez le modèle que vous souhaitez utiliser. Vous trouverez sûrement des modèles d’en-tête et de pied de page similaires au thème Divi. Par conséquent, vous pouvez les sélectionner.
- Vous pouvez ensuite personnaliser le modèle pour qu'il ressemble à votre thème précédent.
- Par la suite, vous pouvez enregistrer les modifications.
- Lorsque vous appuyez sur le bouton de publication, vous êtes prêt à passer à la partie suivante.
- C'est ici que vous devez définir la condition. Vous pouvez afficher l'en-tête et le pied de page uniquement sur des pages spécifiques si vous le souhaitez. La valeur par défaut est partout.
Une fois que l'en-tête et le pied de page sont prêts, nous allons commencez à créer les pages une par une. Il existe un moyen simple de créer les pages. Nous verrons à peu près la même chose.
Alternativement, si vous utilisez un thème spécifique, vous pouvez activer ce thème et c'est tout. Vous pouvez toujours ouvrir votre thème précédent dans un autre onglet pour référence. Cela vous aidera à savoir à quoi ressemblait votre site Web auparavant. Vous pouvez effectuer la personnalisation en prenant des références à partir de là.
Créer la structure de base de la page
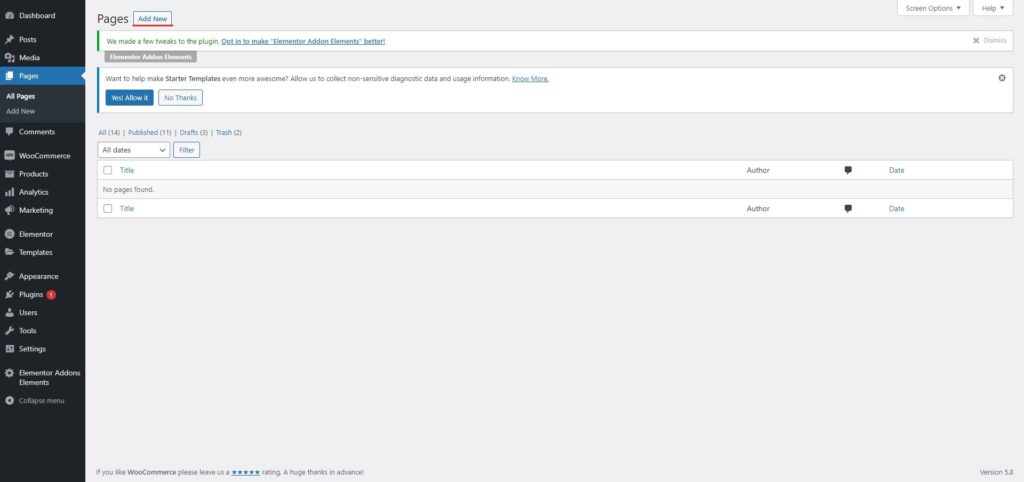
Vous pouvez créer une nouvelle page, puis appuyer sur Modifier avec Elementor. Cela ouvrira la page dans Elementor. Vous pouvez alors faire les choses suivantes. Ce sont les paramètres globaux qui faciliteront votre travail.
- Définissez la typographie.
- Définissez les couleurs.
- Sélectionnez la meilleure mise en page qui convient à votre page précédente.
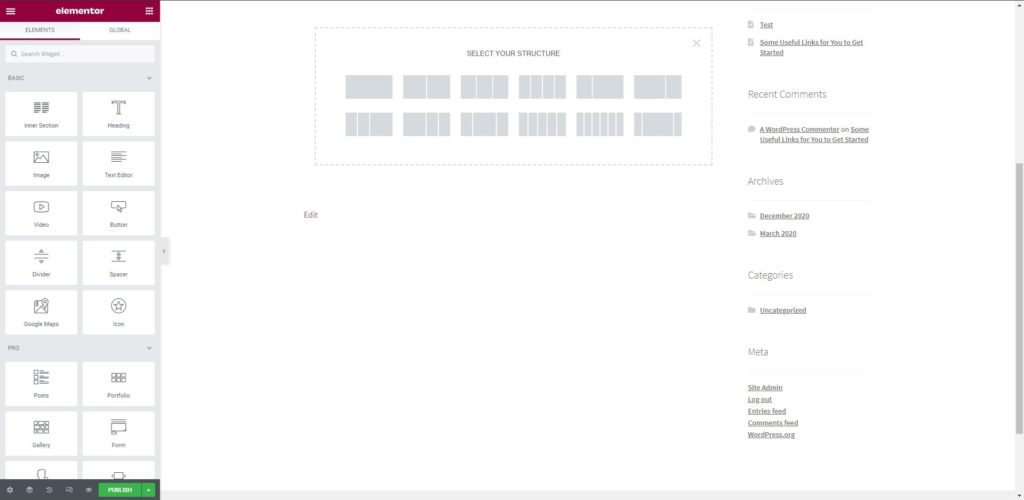
Une fois que vous avez fait toutes ces choses, vous pouvez procéder par créer une mise en page de base. Vous pouvez créer une mise en page de base en créant d'abord les sections.
Après avoir créé la section, vous pouvez également ajouter les colonnes. Assurez-vous que la largeur est correctement indiquée ici.
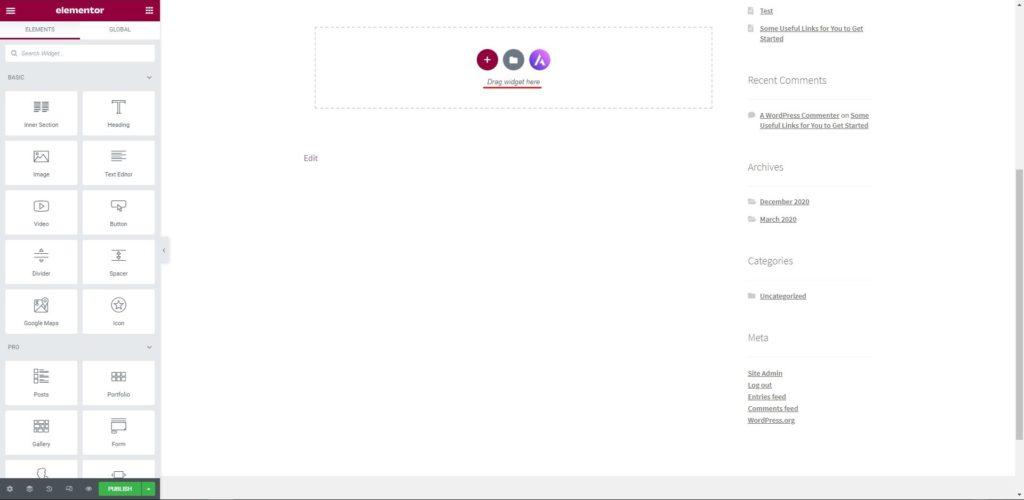
Ne vous inquiétez pas d'ajouter les widgets au début. Si vous voulez vous pouvez faites glisser et déposez le widget mais ne le personnalisez pas maintenant.
Par la suite, vous devrez ajouter les sections tierces. Vous pouvez ajouter des sections tierces telles que Slider, opt-in, etc. En termes plus simples, toute section contenant un plugin ou récupérant les données d'un autre widget peut être ajoutée ici.
De plus, pendant que vous faites toutes ces choses, n'oubliez pas de continuer à sauvegarder la page. Vous ne pouvez sûrement pas vous permettre de perdre les efforts que vous avez déployés. Ainsi, vous pouvez toujours sauvegarder la page lorsque vous créez toutes ces choses.
Une fois que tout est prêt, vous êtes prêt à ajouter les widgets et à les personnaliser.
Personnaliser le widget
Vous pouvez ensuite ajoutez les widgets et personnalisez-les. Pour ajouter les widgets, vous pouvez simplement les faire glisser et les déposer depuis le panneau de gauche. Cela ne prendra que quelques minutes pour ajouter tous les widgets.
Certains widgets peuvent avoir des noms différents. De plus, quelques widgets pourront être personnalisés avec la configuration. Ainsi, si le widget n’est pas disponible, vous pouvez prendre un widget similaire et le personnaliser pour obtenir le widget exact comme Divi. Il y a trois onglets dans Elementor pour la personnalisation. Vous pouvez consulter toutes les pages. Vous trouverez sûrement de nombreuses options dans le panneau. Avec cela, vous pourrez effectuer la majorité des modifications dans le widget.
Vous pouvez également installer des modules complémentaires tiers ou utiliser la version professionnelle. Cela dépend de vous.
De plus, vous pouvez également ajouter le contenu et les images de la page Divi précédente.
Finaliser et publier – migrer Divi vers Elementor
La dernière étape est celle où vous pouvez testez le site Web pour voir si tout est comme mentionné ci-dessus. Vous devez voir si tout est fait comme prévu. Pour cela, vous pouvez sûrement consulter la page précédente où nous avons effectué les modifications puis la comparer avec celle-ci.
Vous pouvez sûrement personnalisez-le selon le vôtre. Si tout semble bien, vous pouvez continuer et désactiver le plugin Divi.
Lorsque vous le faites, tous les éléments des pages actuelles seront supprimés. Lorsque vous supprimez tout, vous obtiendrez la page d’accueil avec les codes courts.
Vous pouvez ensuite remplacez-le par la page Elementor. Simplement changer les permaliens suffira ici. Il remplacera la page par la page Elementor. Vous pouvez toujours vérifier toutes les pages pour vous assurer que tous les liens fonctionnent parfaitement ou non.
Par la suite, vous pourrez confirmer les modifications.
Si vous ne souhaitez pas utiliser cette méthode, il existe une autre façon de déplacer Divi vers Elementor. Nous allons voir maintenant la méthode suivante : migrer Divi vers Elementor.
Obtenez le service de migration de Divi vers Elementor
Si vous ne voulez pas faire tout le travail et ne voulez pas déployer tous les efforts pour la migration, il existe une utilisation simple qui vous permet de migrer l'intégralité du site Web. C'est ici que vous pouvez utiliser le service.
De nombreux services WordPress fournissent également Services de migration de Divi vers Elementor. Leur équipe concevra de nouvelles pages pour vous dans Elementor de la même manière que celles créées dans le constructeur Divi. Une fois les pages prêtes, ils les testeront également pour vous afin de s'assurer que tout fonctionne correctement.
En termes plus simples, vous n’aurez rien à faire. Les experts s’en chargeront pour vous. Vous pouvez vous concentrer sur le cœur de métier de l’entreprise.
Derniers mots sur la façon de migrer Divi vers Elementor
Pour conclure, il s’agissait de savoir comment migrer facilement Divi vers Elementor. Si vous souhaitez économiser de l'argent, vous pouvez faire l'effort et créer toutes les pages à partir de zéro. De la même manière, si vous souhaitez faire les choses rapidement, vous pouvez facilement opter pour le service. C'est sûrement votre choix quant à la manière dont vous souhaitez procéder et migrer les pages. C’est ainsi que vous pouvez facilement migrer les pages. Effectuez la sauvegarde des pages avant d’apporter des modifications. Cela garantira la sécurité des pages du site Web.
Questions fréquentes
Comment la migration de Divi vers Elementor affecte-t-elle le contenu et la conception de mon site Web existant ?
La migration de Divi vers Elementor peut avoir un impact sur le contenu et la conception de votre site Web existant, car Elementor et Divi utilisent des systèmes de création de pages différents et ont des caractéristiques et fonctionnalités uniques. Bien que la présentation et la structure globales de votre site Web puissent rester intactes, certains éléments de conception, personnalisations ou paramètres de mise en page peuvent devoir être ajustés ou recréés pour s'adapter au cadre d'Elementor.
Puis-je migrer automatiquement l’intégralité de mon site Web de Divi vers Elementor à l’aide d’un plugin ou d’un outil ?
Il existe des plugins et des outils disponibles qui prétendent faciliter le processus de migration de Divi vers Elementor, mais le degré d'automatisation et la qualité de la migration peuvent varier. Dans la plupart des cas, une intervention et des ajustements manuels sont toujours nécessaires pour assurer une transition en douceur et maintenir l'intégrité de la conception et des fonctionnalités de votre site Web.
La migration de Divi vers Elementor affectera-t-elle les performances ou les temps de chargement de mon site Web ?
La migration de Divi vers Elementor ne devrait pas affecter en soi les performances ou les temps de chargement de votre site Web, car les deux constructeurs de pages visent à optimiser les performances et à rendre les pages efficacement. Cependant, des facteurs tels que la complexité de la conception de votre site Web, le nombre de plugins utilisés et la qualité de votre environnement d'hébergement peuvent avoir un impact sur les performances. Il est essentiel de tester minutieusement votre site Web après la migration et de l'optimiser si nécessaire pour garantir des performances optimales.
Y a-t-il des limitations ou des problèmes de compatibilité à prendre en compte lors de la migration de Divi vers Elementor ?
Bien que Divi et Elementor soient tous deux des créateurs de pages populaires dotés d'ensembles de fonctionnalités robustes, il peut exister des différences dans les fonctionnalités, les options de style et les intégrations tierces qui pourraient affecter le processus de migration. Certaines personnalisations ou fonctionnalités avancées propres à Divi peuvent ne pas avoir d'équivalents directs dans Elementor, nécessitant des ajustements manuels ou des solutions alternatives. Il est important d'examiner attentivement la conception et les fonctionnalités de votre site Web et d'évaluer les limitations potentielles ou les problèmes de compatibilité avant de procéder à la migration.
Comment puis-je assurer une migration fluide et réussie de Divi vers Elementor sans perdre les données ou paramètres importants du site Web ?
Pour garantir une migration fluide et réussie de Divi vers Elementor, suivez ces étapes :
- Sauvegardez votre site Web : avant d'apporter des modifications, sauvegardez les fichiers et la base de données de votre site Web pour éviter toute perte de données en cas de problème pendant le processus de migration.
- Évaluez votre site Web : examinez la conception, le contenu et les fonctionnalités de votre site Web pour identifier les personnalisations, les fonctionnalités uniques ou les mises en page complexes qui peuvent nécessiter une attention particulière lors de la migration.
- Planifiez la migration : élaborez un plan de migration décrivant les étapes impliquées, y compris la migration du contenu, les ajustements de conception et les procédures de test.
- Migrer le contenu : transférez le contenu de votre site Web de Divi vers Elementor à l'aide de méthodes manuelles ou d'outils de migration, en vous assurant que toutes les pages, publications, images et autres actifs sont transférés avec précision.
- Ajustez la conception et les fonctionnalités : personnalisez la conception et les fonctionnalités de votre site Web dans Elementor pour qu'elles correspondent le plus possible à la mise en page et au style d'origine, en effectuant les ajustements ou les optimisations nécessaires en cours de route.
- Testez minutieusement : testez de manière approfondie votre site Web migré sur différents appareils, navigateurs et scénarios d'utilisation pour identifier et résoudre tout problème ou incohérence.
- Optimiser les performances : optimisez les performances et les temps de chargement de votre site Web après la migration en optimisant les images, en minimisant le code et en implémentant la mise en cache et d'autres techniques d'amélioration des performances si nécessaire.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter