Comment mettre du texte sur une image dans Elementor
Table des matières
Vous avez peut-être vu de nombreux sites Web sur lesquels vous avez peut-être vu le texte au-dessus de l'image d'arrière-plan. Nous verrons comment vous pouvez avoir Elementor texte sur l’image. Nous verrons comment vous pouvez avoir du texte Elementor sur l'image. Vous pouvez l'ajouter de différentes manières. Le guide couvrira quelques façons d’ajouter du texte. Donc, cela vous sera utile. Nous vous suggérons de lire l’intégralité du guide, puis de décider quelle est la meilleure méthode que vous pouvez utiliser.
Comment ajouter du texte Elementor sur une image ?
La première méthode que nous allons voir est très simple et la méthode la plus préférée. La plupart des éléments que vous voyez sur Internet et qui comportent du texte au-dessus de l'image utiliseront cette méthode. Ici, le concept est très simple. Nous allons d’abord ajouter l’image à l’arrière-plan du site Web. Par la suite, nous ajouterons le texte comme élément supplémentaire par-dessus.
Heureusement, il existe suffisamment d'options disponibles pour que vous puissiez le modifier comme vous le souhaitez. Elementor dispose de nombreuses options grâce auxquelles vous pouvez personnaliser le texte et l'image. Ainsi, vous obtiendrez le meilleur look que vous souhaitez avec l’aide d’Elementor.
La plupart des gens préfèrent cette méthode car elle est facile à mettre en œuvre et on peut également utiliser la même méthode pour ajouter d'autres éléments au-dessus de l'image. Si vous souhaitez ajouter un bouton d'abonnement en haut de l'image, vous pouvez le faire ici.
Alors, commençons et voyons quelles sont les étapes que vous devez suivre pour ajouter du texte Elementor sur l'image. Nous prendrons une image comme exemple mais vous pouvez l'ajouter sur n'importe quel média de votre choix.
Ouvrez la page de modification
Au début, vous devez faire les bases. C’est ici que nous allons d’abord créer une page à l’aide d’Elementor. Assurez-vous qu'Elementor est installé et actif. Ne vous inquiétez pas, vous n'avez pas besoin de la version professionnelle d'Elementor pour ce faire. Vous pouvez également utiliser la version gratuite.
Vous pouvez créer une page et la modifier avec Elementor. Par la suite, vous pouvez créer une section vierge dans laquelle nous ajouterons les éléments.
Maintenant, si vous souhaitez ajouter l'image dans une partie particulière, vous devrez créer une colonne pour celle-ci. Par exemple, si vous souhaitez simplement ajouter l'image dans la section de droite, vous pouvez créer une colonne puis l'ajouter dans la section.
Une fois que tout est fait, nous ajouterons l’image de fond à la colonne. Vous pouvez ajouter le image de fond dans la colonne ou vous pouvez même l'ajouter dans la section. C’est sûrement votre choix quant à la façon dont vous voulez les choses.
Ajout de l'image d'arrière-plan
Vous avez deux options ici. Vous pouvez soit ajouter l’image dans la section, soit également l’ajouter dans la colonne. C'est sûrement votre choix. Selon la manière dont vous souhaitez ajouter l'image, vous pouvez utiliser la méthode.
Si vous souhaitez ajouter l'image dans la section, vous pouvez cliquer avec le bouton droit sur la section et l'ajouter ou vous pouvez également cliquer sur la colonne et l'ajouter à partir de là.
Voici la manière exacte de l’ajouter. Vous devrez d’abord cliquer sur la section puis vous verrez le panneau de gauche. Dans le panneau de gauche, vous devrez cliquer sur la section « Style » où vous pourrez apporter les modifications.
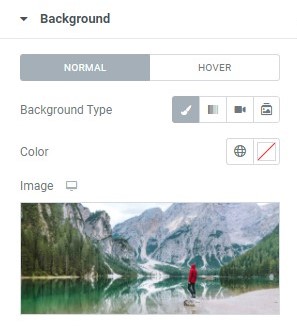
Dans la section Style, vous verrez la section Arrière-plan. Il y a peu d'options en arrière-plan. Vous pouvez sélectionner l'arrière-plan souhaité dans la liste. Vous pouvez soit sélectionner une image, soit ajouter une vidéo.
Dans la première option, vous pouvez sélectionner classique. Ensuite, vous pouvez sélectionner une image et utiliser le signe plus pour ajouter l'image à l'arrière-plan.
Vous pouvez soit sélectionner l'image dans le dossier multimédia, soit la télécharger vous-même. Cela ouvrira la bibliothèque multimédia, tout comme les photos normales que vous téléchargez. Ainsi, la méthode sera similaire au tableau de bord WordPress.
Modifier l'arrière-plan
Dans la prochaine étape, nous effectuerons quelques personnalisations en arrière-plan. Vous pouvez définir la position dans l'image d'arrière-plan. Nous verrons comment définir la position de l’arrière-plan. De plus, vous pouvez également définir les options de pièce jointe.
Désormais, en ce qui concerne la taille, vous pouvez définir la taille selon vos besoins. Vous pouvez définir l’image d’arrière-plan pour qu’elle s’adapte à la taille de la couverture ou vous pouvez également la définir sur la taille d’origine. La meilleure façon de décider quelle est la meilleure façon d'avoir l'image, vous pouvez toujours jouer un peu avec elle et vous aurez une idée complète de la façon dont vous souhaitez procéder.
Par la suite, vous pouvez également définir le mode de répétition si vous avez une image de petite taille. Par exemple, si vous souhaitez que l'image continue de se répéter, elle sera répétée jusqu'à la fin de la section. Habituellement, cela n'a pas fière allure car l'image répétée est mauvaise dans la plupart des cas. Ainsi, vous pouvez le définir sur non-répétition.
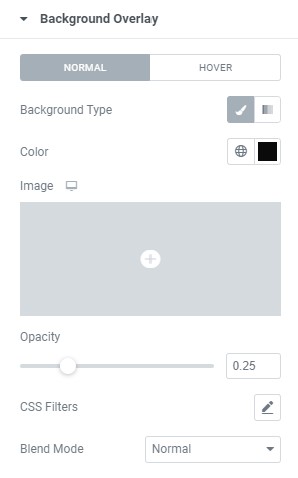
Utiliser la superposition
Vous pouvez également définir la superposition d'arrière-plan à partir du même panneau. Vous pouvez également définir la superposition d'arrière-plan si vous le souhaitez. Vous avez peut-être vu de nombreuses images comportant une superposition. La superposition peut être d'une couleur simple ou vous pouvez également avoir une image qui recouvre l'arrière-plan. Vous avez peut-être vu quelques images qui semblent assez noires, c'est ainsi que vous pouvez avoir une superposition différente pour l'image.
Une fois que vous avez fait toutes ces choses, vous en avez terminé avec l’image. Maintenant, nous allons voir comment définir le texte. Nous allons maintenant voir la manière rapide d'ajouter le texte, puis nous commencerons à apporter les modifications dans la section.
Ajout du texte
La prochaine chose que nous devons faire est d'ajouter le texte au site Web. Vous pouvez ajouter le texte sur le site Web tout comme vous ajoutez l'élément sur le site Web. Pour cela, vous devrez cliquer sur l'élément et ajouter le widget.
Nous venons d'ajouter l'image de fond dans la colonne et nous aurons toujours la possibilité d'ajouter le texte dans la colonne. C'est ici que vous pouvez simplement glisser et déposer l'élément souhaité.
Par exemple, si vous souhaitez ajouter le titre, vous pouvez faire glisser le widget de titre, puis le placer dans la colonne. De la même manière, si vous souhaitez ajouter la zone de texte, vous pouvez également ajouter la même chose.
Ici, ce qui est bien, c'est que vous pouvez ajouter tous les widgets de votre choix. Il existe de nombreux widgets que vous pouvez ajouter ici.
Changer et styliser le texte
Vous pouvez sûrement styliser le texte selon vos besoins. Cela dépend de la zone de texte que vous utilisez. Par exemple, si vous utilisez la zone de texte, moins de personnalisations sont effectuées à partir d'Elementor. Dans ce cas, vous devrez le modifier directement depuis la zone de texte. Vous pouvez sûrement installer TinyMCE si vous souhaitez un peu plus de liberté de personnalisation.
De la même manière, si vous avez un titre, vous pouvez l'ajouter comme vous le souhaitez. Une fois que vous avez édité le texte, vous avez presque terminé. Vous pouvez enregistrer le texte, puis afficher la page pour voir à quoi ressemble le texte Elementor sur l'image.
Nous verrons quelques-unes des autres astuces que vous pouvez réaliser ici. Vous pouvez modifier la position du texte et le conserver à n'importe quel endroit de votre choix.
Définir la position
Vous pouvez utiliser les paramètres de position pour placer le texte au bon endroit. Désormais, par défaut, le texte apparaîtra soit au centre, soit sur l'un des côtés en fonction de la façon dont vous l'avez aligné. Plusieurs fois, nous souhaitons avoir une position différente.
Pour cela, vous devrez ouvrir le panneau avancé à partir duquel vous pourrez ajouter le poste. Vous pouvez toujours d'abord ajouter la marge. Il existe peu d’options de marge que vous pouvez utiliser.
Vous pouvez saisir les marges supérieure, inférieure et latérale. Vous pouvez ajouter les options de deux manières. Vous pouvez soit l’ajouter en pixels, soit également l’ajouter en pourcentage. La plupart des gens préfèrent les pixels car ils les connaissent déjà mieux. Vous pouvez également l'ajouter dans le pourcentage.,
Désormais, lorsque vous saisirez initialement la taille, elle sera applicable à toutes les options de marge. Par exemple, si vous saisissez 2 dans la marge supérieure, la même chose s'appliquera pour le bas et les côtés.
Parfois, nous voulons juste y entrer d’un seul côté. Dans ce cas, vous pouvez cliquer sur le bouton lien sur le côté. Ce faisant, vous pouvez saisir tous les champs individuellement. De cette façon, vous pouvez facilement démarrer avec les marges. Cela vous permettra de définir le texte comme vous le souhaitez.
Vous pouvez ensuite enregistrer les modifications et c'est tout. Maintenant, vous avez ajouté avec succès des textes Elementor sur l'image. Il existe une autre façon de l'ajouter. Nous verrons cela maintenant.
Comment ajouter du texte Elementor sur des images à l'aide de plugins ?
Comme nous l'avons mentionné précédemment, il existe une autre façon d'ajouter du texte. Nous verrons comment vous pouvez l'ajouter. Pour cela, nous utiliserons un plugin grâce auquel vous pourrez faire la chose.
Le concept est toujours le même. Vous devrez utiliser la même technique que celle que nous avons mentionnée précédemment. Cela pourrait semer la confusion chez de nombreuses personnes. Vous vous demandez peut-être pourquoi vous aurez besoin d’un plugin si vous suivez la même méthode.
Eh bien, le plugin est utilisé pour avoir plus d'effets pour l'arrière-plan. Vous avez peut-être vu de nombreux sites Web où le texte est élégant. Donc, si vous souhaitez avoir un texte élégant, vous pouvez sûrement utiliser ces plugins. Maintenant, vous savez sûrement que les plugins peuvent être payants, n'est-ce pas ?
Nous verrons donc deux plugins que vous pouvez utiliser ici. L’un des plugins est gratuit tandis que l’autre est payant. Le plugin gratuit est uniquement destiné au texte Elementor sur image tandis que l'autre est le pack complémentaire complet. Vous pouvez utiliser le pack complémentaire pour avoir plus d’éléments dans votre arsenal Elementor.
Commençons par les plugins.
Effets de survol d’image – Module complémentaire Elementor
Les premiers plugins que vous pouvez utiliser sont Image Hover Effects. Le plugin est destiné aux effets d'image. Vous pouvez avoir l'image selon votre souhait. Si vous souhaitez avoir un effet stylé sur l'image, vous pouvez sûrement utiliser ce plugin. C'est gratuit et peut être trouvé directement sur le répertoire des plugins gratuits de WordPress. C'est un plugin très limité. Cependant, comme il s’agit d’un plugin gratuit, vous pouvez sûrement l’essayer.
Addons principaux
Vous pouvez toujours opter pour Master Addons. Master Addons est le package complet que vous pouvez utiliser pour Elementor. Ils disposent de nombreux widgets que vous pouvez utiliser. Ils ont également de nombreuses fonctionnalités intéressantes ici. C'est un module complémentaire payant. Donc, si vous souhaitez avoir quelque chose de plus pour votre constructeur de pages Elementor, vous pouvez sûrement utiliser cet addon. Vous pouvez consulter leur site Web pour plus d'informations.
Mot de la fin
Pour conclure, c'est ainsi que vous pouvez ajouter du texte Elementor sur l'image. La méthode est simple et facile à utiliser. Vous pouvez sûrement utiliser le plugin si vous le souhaitez. Nous vous recommandons fortement de jouer un peu pour voir lequel vous convient le mieux. Par exemple, vous pouvez essayer de définir l’image d’arrière-plan dans la section, puis essayer de l’utiliser pour la colonne. De la même manière, vous pouvez également essayer différentes positions et définir différentes tailles pour l'image d'arrière-plan. Cela vous donnera une idée claire du texte Elementor sur l’image qui semble le mieux.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter