Comment utiliser le générateur d'en-tête et de pied de page Elementor ?
Table des matières
Voyez-vous certains des sites Web qui ont des en-têtes et des pieds de page impressionnants ? Il y a de fortes chances qu'ils utilisent un en-tête et un pied de page personnalisés. Il peut également s’agir de l’un des modèles de création d’en-tête et de pied de page Elementor. Générateur d'en-tête et de pied de page Elementor Pour les personnes qui ne le savent pas, Elementor est un constructeur de page très populaire qui vous permet de créer la page que vous souhaitez. Il possède diverses fonctionnalités et il existe de nombreux widgets que vous pouvez directement importer et utiliser. Par conséquent, vous pouvez utiliser le constructeur.
Maintenant, si vous souhaitez utiliser le générateur d’en-tête et de pied de page Elementor, il existe une option pour le même. Parlons-en davantage.
Pouvez-vous créer un en-tête et un pied de page avec Elementor ?
Nous vous ferons gagner du temps ici. Oui toi peut créer l'en-tête et le pied de page pour Elementor.
Avant d'en voir plus, vous vous demandez peut-être pourquoi vous ne pouviez pas voir l'en-tête et le pied de page, droite? Eh bien, pour cela, vous le ferez je dois mettre à jour votre Elementor. Vous ne pouvez le faire que si vous disposez d’Elementor pro. Lorsque vous avez Elementor Pro, vous pouvez utilisez-le pour créer un en-tête et un pied de page pour votre site Web. C'est encore une autre raison pour laquelle vous devriez passer à la version professionnelle. Les plans sont également abordables.
Pour en revenir au fait, vous pouvez passez facilement à la version premium et vous verrez la possibilité d'ajouter l'en-tête ainsi que le pied de page. Nous verrons un guide étape par étape sur la façon dont vous pouvez créer un en-tête et comment vous pouvez également créer le pied de page. Avant cela, voyons un peu plus sur l'en-tête et le pied de page. Cela vous donnera une idée claire du sujet.
Qu'est-ce que l'en-tête ?
L'en-tête est la barre supérieure principale que vous voyez sur le site Web. Lorsque vous visitez le site Web, dans un premier temps, vous verrez l'en-tête où se trouvent le logo et le menu. Par la suite, il y a une petite partition de section. Par la suite, le contenu démarrera.
Ainsi, le la section qui se trouve au-dessus du contenu est appelée l'en-tête. Il peut y avoir bien plus de choses qu’un simple logo et un menu. On peut voir la bannière ou il peut également s'agir d'une barre de recherche.
Habituellement, il vient avec le thème. Cependant, si vous souhaitez modifier l'en-tête par défaut, tu peux le changer. Vous pouvez utiliser votre en-tête personnalisé. L'Élémenteur le générateur d'en-tête et de pied de page vous permet de créer plus facilement l'en-tête de votre choix avec le moindre effort. Ne vous inquiétez pas, vous pouvez également l'appliquer en quelques clics.
Maintenant que vous savez ce qu’est l’en-tête, nous allons parler du pied de page.
Qu'est-ce que le pied de page ?
Le pied de page est le barre inférieure que vous voyez sur le site Web. Il comprend plus de choses que l'en-tête.
Habituellement, il y a 3 à 4 sections ici. La section contient principalement des liens. Vous verrez peut-être la section des pages juridiques et vous pourrez également voir le lien vers d’autres pages rapides. Il s'agit du pied de page standard.
De nombreuses personnes y ajoutent davantage et ont un type de pied de page différent. Ils aussi ajouter le logo et un menu dans le pied de page. Vous avez peut-être vu certains sites Web sur lesquels un petit menu apparaît en bas du site Web. C'est ce qu'on appelle le menu de pied de page.
Vous pouvez sûrement ajoutez plus de choses selon votre choix. Il n’y a donc pas de style de pied de page spécifique. Ici, vous pouvez l'avoir de toutes les manières que vous souhaitez. Il n'y a pas de limites. Nous parlerons de la manière standard et la plus populaire d’avoir un pied de page. Il n’y a donc rien à craindre ici.
Planifier l'en-tête et le pied de page
Vous devez toujours planifier d’abord, puis commencer à exécuter le plan.
Comme nous l'avons mentionné, il y a de nombreuses façons de créer votre en-tête et il y a de nombreuses façons de créer votre pied de page. Par conséquent, vous devez d’abord savoir quelle méthode vous souhaitez utiliser.
Voici les quelques étapes à suivre pour trouver le style d'en-tête.
- Un logo sur le côté et le menu
- Logo, menu et barre de recherche.
- Si vous n'avez pas de menu, vous pouvez également avoir le logo et une bannière. Vous pouvez afficher le menu sous l'en-tête si votre thème le permet. Alternativement, vous pouvez également créer l'en-tête de la même manière.
De la même manière, vous devez également comprendre comment vous allez planifier votre pied de page. Le pied de page doit être bon et planifié à l'avance, car son exécution peut prendre plus de temps ici.
- Pied de page à 3 colonnes avec liens. Vous pouvez également ajouter la première colonne comme logo et section À propos. Sans oublier que vous pouvez également augmenter le nombre de colonnes.
- Vous pouvez y ajouter un menu. Vous avez deux options, vous pouvez soit l'afficher directement au milieu, soit le déplacer d'un côté.
- De nombreuses personnes choisissent également d’opter pour une section à une seule colonne où ils peuvent afficher la section À propos. Par la suite, ils ajouteront ensuite les 3 ou 4 colonnes. Si vous avez plus de contenu sur le site Web, vous pouvez également ajouter le menu en bas.
Vous n'avez toujours pas d'idée ? Ne vous inquiétez pas, nous en verrons plus à mesure que nous avançons. Il existe une autre façon d’obtenir des idées. Nous en parlerons au cours des étapes.
Préparer les choses
Avant de commencer à créer votre générateur d’en-tête et de pied de page Elementor, vous devrez préparer les choses.
Si vous souhaitez ajouter le menu, vous devez assurez-vous que le menu est ajouté correctement. De la même manière, si vous souhaitez ajouter les liens dans le pied de page, vous devez avoir tous les liens prêts. Cela vous fera gagner du temps lors de la création de l’en-tête et du pied de page.
Vous pourriez vouloir ajouter d’autres choses. Le but ici est de faire les choses de base. Il ne serait pas judicieux de créer un en-tête quand vous n'avez pas de menu ou de logo prêt, droite? Donc, ces choses relèvent de la préparation de base. Vous pouvez préparer les choses, puis suivre les étapes pour commencer.
Assurez-vous que Elementor est prêt pour les pro. Si vous ne l'avez pas encore mis à niveau, vous pouvez mettez-le à niveau, puis consultez le guide. Nous commencerons directement par les étapes à suivre et n'expliquerons pas comment vous pouvez passer à Elementor pro.
Nous allons maintenant directement entrer dans le vif du sujet.
Comment utiliser le générateur d'en-tête et de pied de page Elementor ?
Pour commencer, vous devez disposer de la version professionnelle d’Elementor. Les étapes pour l’en-tête et le pied de page sont similaires. Nous ne les examinerons donc pas individuellement. Au lieu de cela, nous les couvrirons selon les mêmes étapes.
Par la suite, vous pouvez suivre les étapes ci-dessous.
Étape 1 : dirigez-vous vers le générateur d'en-tête et de pied de page Elementor
Vous pouvez simplement rendez-vous sur le générateur d'en-tête et de pied de page Elementor en quelques clics.
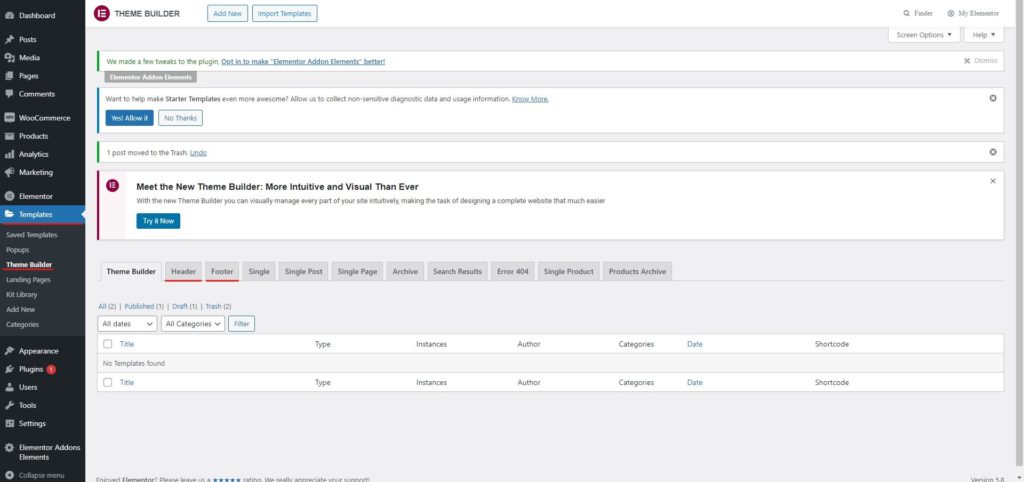
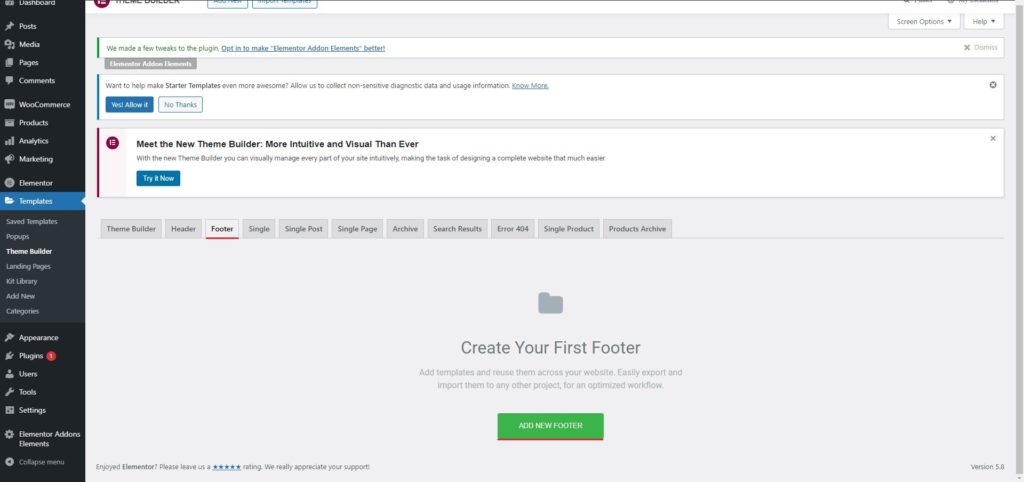
Lorsque vous ouvrez votre tableau de bord WordPress, il y aura une option appelée « Modèles ». Il sera affiché dans le menu de gauche lui-même. Tu vas devoir passez votre souris dessus et cela ouvrira quelques options supplémentaires.
Les choses seront désormais assez claires car il y aura une option pour "En-tête ainsi que Pied de page». Vous pouvez voir deux options différentes si vous utilisez la dernière version.
Maintenant vous pouvez cliquez sur l'en-tête ici. Nous verrons dans un premier temps comment créer votre header.
Étape 2 : Création de l'en-tête
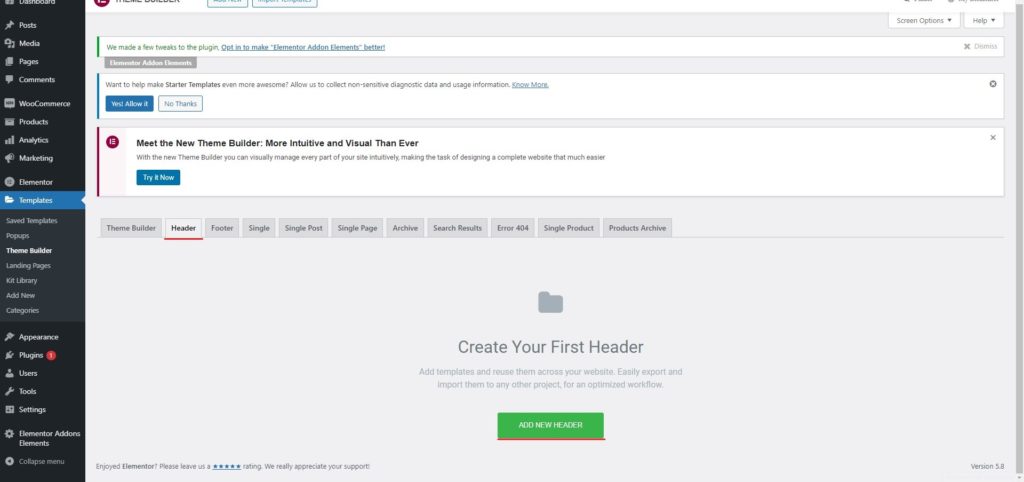
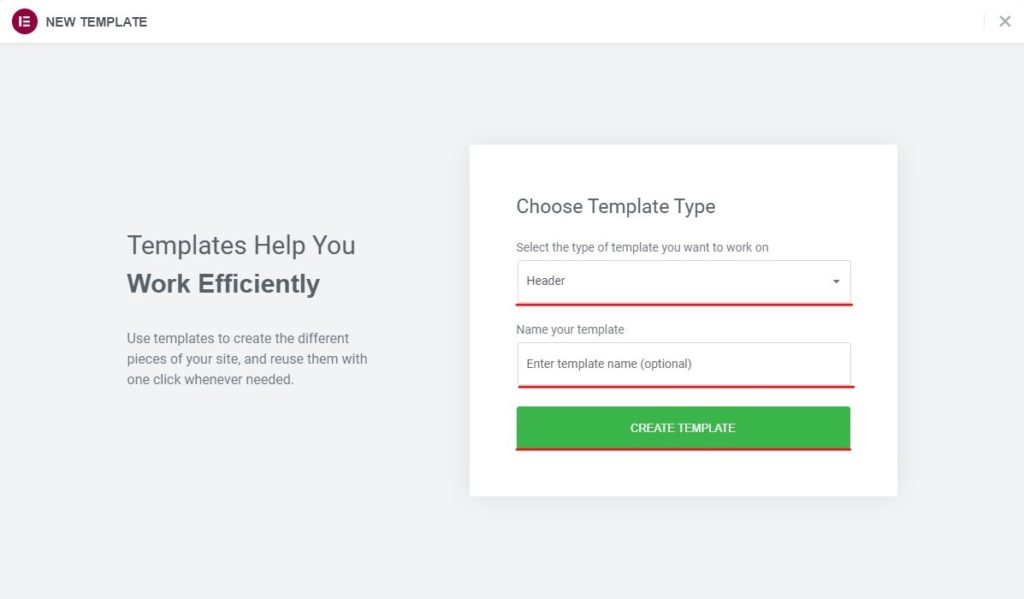
Lorsque vous cliquez sur l’en-tête, vous verrez qu’il existe une option pour «Ajouter un nouvel en-tête”. Clique dessus.
Dès que vous cliquerez dessus, vous voir quelques modèles. Voici quelques-uns des modèles d’en-tête les plus populaires. Vous pouvez en importer directement un et commencer à travailler dessus. Vous pouvez le personnaliser selon votre choix.
C'est ici que vous pouvez trouver plus d'idées.
Maintenant, si vous souhaitez créer un nouvel en-tête, vous pouvez utilisez des colonnes pour le faire. Une colonne peut s'adapter à une section côte à côte. Ainsi, si vous souhaitez ajouter le logo et le menu, vous pouvez avoir deux colonnes. Vous pouvez la largeur selon la mise en page.
Une fois que vous l'avez défini, vous êtes tous prêts à publier l'en-tête.
Étape 3 : publication de l'en-tête
Vous pouvez ensuite cliquer sur Publier l'en-tête, il vous demandera de fixer les conditions.
Maintenant, si vous voulez que l'en-tête Elementor apparaître uniquement sur des pages spécifiques, vous pouvez mets ça ici. Sinon, celui par défaut affichera l’en-tête sur l’ensemble du site Web. Vous pouvez vérifier votre site Web après avoir publié l'en-tête. Vous pouvez aussi personnalisez-le en vous rendant sur Gabarits > En-tête puis recherchez l'en-tête que vous souhaitez personnaliser.
Étape 4 : Création d'un pied de page
Créer un pied de page est aussi simple que créer un en-tête. Vous pouvez vous diriger vers Gabarits > Pied de page puis créez le pied de page à partir de là.
Les étapes sont simples et presque similaires à celles de l’en-tête. Ainsi, vous pouvez également sauter les étapes si vous savez quoi faire.
Étape 5 : Configuration du pied de page
Vous pouvez choisissez un modèle prédéfini. Même si vous souhaitez créer le pied de page à partir de zéro, nous je vous suggère d'importer le modèle.
Créer un pied de page est un travail très fastidieux. Vous perdrez votre temps à créer les sections déjà créées pour vous. Par conséquent, vous pouvez importer le modèle et commencer à travailler. En faisant cela, vous pourrez gagner du temps.
C'est ici que vous pouvez démarrer les choses. Vous pouvez ajouter plus de sections ici et vous pouvez également le personnaliser.
Étape 6 : Publication du pied de page
Vous pourrez ensuite publier le pied de page que nous venons de créer. Vous pouvez facilement le publier en cliquant sur le bouton Bouton Publier.
Lorsque vous appuyez sur le bouton de publication, il vous sera demandé de définir la condition, comme nous l'avons fait pour l'en-tête. Vous pouvez définir si vous souhaitez afficher le pied de page sur l’ensemble du site Web, le définir uniquement pour certaines pages spécifiques ou le définir pour l’ensemble du site Web.
C'est ainsi que vous pouvez définir le pied de page.
Étape 7 : Testez le site Web
Il est important de testez le site Web avant de quitter le mode édition. Vous pouvez consulter le site Web en mode navigation privée car cela supprimera le cache.
Si tout va bien, vous pouvez quitter la page.
Avant cela, n'oubliez pas de consulter les conseils ci-dessous.
Conseils pour le générateur d'en-tête et de pied de page Elementor
Si vous utilisez Elementor constructeur d'en-tête et de pied de page, voici quelques conseils que vous devriez sûrement mettre en œuvre.
- Utilisez le modèle, puis personnalisez-le. Lorsque vous importez le modèle, il contiendra de nombreuses nouveautés qui pourraient ne pas être disponibles autrement. Cela vous fera gagner du temps et vous donnera les meilleurs résultats.
- Dans le panneau de gauche, vous pouvez voir toutes les options de personnalisation. Vous pouvez personnaliser l’en-tête et le pied de page comme vous le souhaitez. Le générateur d'en-tête et de pied de page Elementor vous permettra de modifier l'en-tête et le pied de page de la même manière que vous modifiez les pages.
- Vous devriez toujours essayer de tester de nouveaux modèles.
- N'oubliez pas de garder le plugin à jour et activé sur votre site Web.
De plus, vous pouvez explorer le plugin premium et trouver de nombreuses nouvelles choses intéressantes.
Mot de la fin
Pour conclure, voici comment vous pouvez utiliser facilement le générateur d’en-tête et de pied de page Elementor. Certains thèmes peuvent ne pas permettre l’utilisation directe du générateur d’en-tête et de pied de page Elementor. Pour cela, vous devrez vous rendre dans le panneau de personnalisation et définir l'en-tête. Pourtant, la plupart des thèmes le permettent. Il n'y aura donc aucun problème. Pour plus de sécurité, vous pouvez toujours vérifier si le thème est compatible Elementor ou non. Cela vous donnera une meilleure idée du plugin. Vous pouvez ensuite utiliser le générateur d’en-tête et de pied de page Elementor en conséquence. Vous pouvez également utiliser le thème Hello d'Elementor. C'est un thème léger.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter