Comment utiliser le générateur Elementor WooCommerce
Table des matières
Dans ce tutoriel, nous allons apprendre à créer un site de boutique e-commerce avec WooCommerce et comment ajuster le design dans Elementor. WooCommerce est un plugin gratuit, open source et entièrement personnalisable pour Outils de gestion qui ajoute des fonctionnalités de commerce électronique à votre site Web. À l’heure actuelle, WooCommerce est le plugin le plus populaire sur tout Internet, avec une répartition d’utilisation de 68 %. 28,19 % de toutes les boutiques en ligne sont alimentées par WooCommerce. Depuis sa création en 2011, WooCommerce a connu une popularité croissante et ne montre aucun signe de perte de part de marché. Ainsi, il est essentiel de comprendre le fonctionnement interne du plugin et comment le contenu du commerce électronique a été intégré dans Elementor.
Pourquoi devriez-vous utiliser WooCommerce ?
Si les chiffres ne vous ont toujours pas convaincu que WooCommerce est le plugin qu'il vous faut, alors jetons un coup d'œil à ce que WooCommerce vous propose. Honnêtement, en développement Web, il est impératif de comprendre les limites de tout plugin que vous pourriez utiliser. Avoir une idée générale de ce qui peut et ne peut pas être accompli via un certain plugin est une compétence indispensable. Voyons maintenant ce qui distingue WooCommerce de la concurrence.
Faible coût d'entrée
L’un des principaux arguments de vente est le fait que WooCommerce est gratuit. Vous pouvez créer une boutique en ligne entièrement opérationnelle sans dépenser un centime. Gardez à l’esprit que, pour accéder à certaines nouvelles fonctionnalités et activer des fonctionnalités supplémentaires, vous devrez acquérir les extensions payantes. Même si cela implique un certain coût, ce n’est rien en comparaison avec les solutions propriétaires de commerce électronique. N'oublions pas qu'il existe des coûts associés à la gestion d'un plan d'hébergement de boutique WooCommerce, au nom de domaine, aux thèmes, à la sécurité, aux plugins, aux extensions, aux coûts de maintenance, aux frais de traitement des paiements, etc. Néanmoins, la plate-forme de base elle-même peut être installée et utilisée librement. En conjonction avec la version gratuite d'Elementor, vous pourrez créer des boutiques en ligne pour un coût minime.
Riche en fonctionnalités
Vous pouvez tout vendre avec WooCommerce, qu'il s'agisse de produits physiques, de produits numériques ou de tout ce qui se trouve entre les deux. Tout type de variation peut être ajusté à vos besoins- couleurs, tailles, attributs, produits groupés, etc. Chaque produit peut être créé selon vos spécifications, sans compter qu’il existe une quantité illimitée de produits que vous pouvez créer.
développeur bienvenus
WooCommerce est entièrement open source et géré sur GitHub. Vous pouvez participer vous-même à un développement ultérieur si cela est votre tasse de thé. De ce fait, le plugin s’intègre facilement à la plupart des thèmes WordPress, sans oublier la collaboration très fructueuse avec Elementor. WooCommerce a créé sa propre API qui reçoit régulièrement des examens de sécurité. Leur page d'accueil propose une documentation complète.
De nombreuses extensions
Il existe plus de 400 extensions officielles disponibles dans le référentiel de plugins WordPress, sans parler des nouvelles créées chaque jour. Des adhésions et abonnements aux passerelles de paiement et aux prestataires d'expédition, vous pouvez facilement trouver l'extension dont vous avez besoin.
Elementor et WooCommerce
Les éléments WooCommerce ont été intégrés avec succès dans Elementor et désormais chaque élément peut être entièrement personnalisé en fonction de votre conception. En utilisant uniquement Elementor, vous pouvez minimiser votre dépendance à l'égard des plugins tiers, augmentant ainsi la vitesse et améliorant les performances du site Web. Et ce qui est merveilleux, c’est que tout cela peut être réalisé sans écrire une seule ligne de code. Eh bien, en réalité, vous devrez probablement ajouter des éléments personnalisés CSS, mais uniquement si vous souhaitez créer une mise en page unique dans vos pages e-commerce. À l'heure actuelle, il existe plus de 6700 XNUMX thèmes WooCommerce disponibles dans ThemeForest seul, il est donc fort probable que vous puissiez renoncer complètement à la partie codage.
Pour le bien de ce didacticiel, nous ignorerons la configuration de WooCommerce et l'ajout de produits. Vous pouvez jeter un œil à nos précédents article afin de vous familiariser avec WooCommerce et ses fonctionnalités.
Configuration d'une page produit unique dans Elementor
Gardez à l’esprit que la personnalisation des pages pour WooCommerce dans Elementor n’est possible que pour les utilisateurs d’Elementor Pro. Sinon, vous ne pourrez pas utiliser le Thème Builder et accédez aux widgets WooCommerce. Honnêtement, si vous êtes sérieux au sujet de votre carrière dans le développement Web et que vous envisagez d'utiliser souvent Elementor, vous devriez envisager d'acheter Elementor Pro. Vous pouvez consulter notre article sur les principales différences entre les versions gratuite et professionnelle.
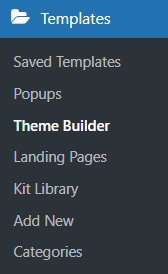
Tout d'abord, vous devez créer un modèle de produit unique dans Elementors Thème Builder. Localisez la barre de menu Modèles dans votre tableau de bord WordPress. Cliquez dessus et un menu déroulant apparaîtra. Choisir la Thème Builder. Notez que l'option de création de modèles pour les pages WooCommerce ne sera disponible que si vous avez activé le plugin.
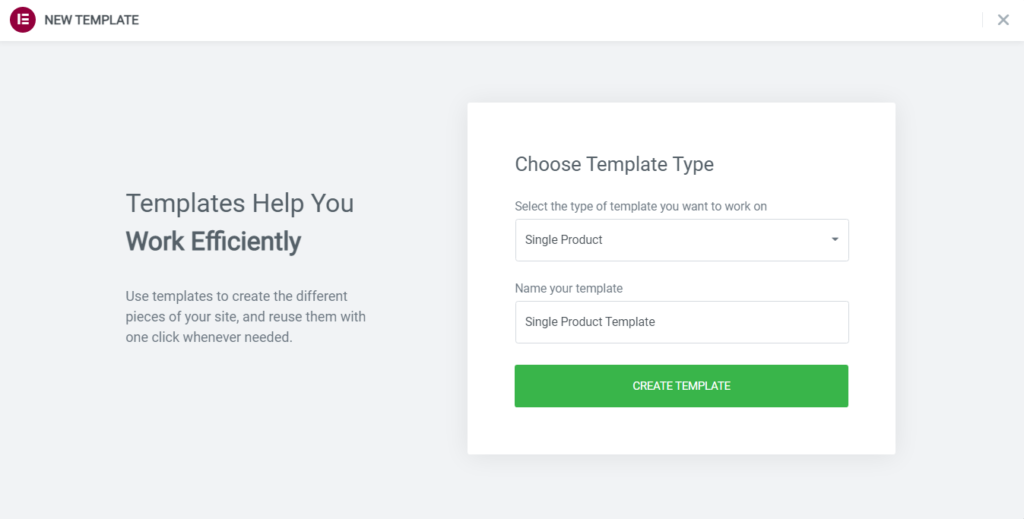
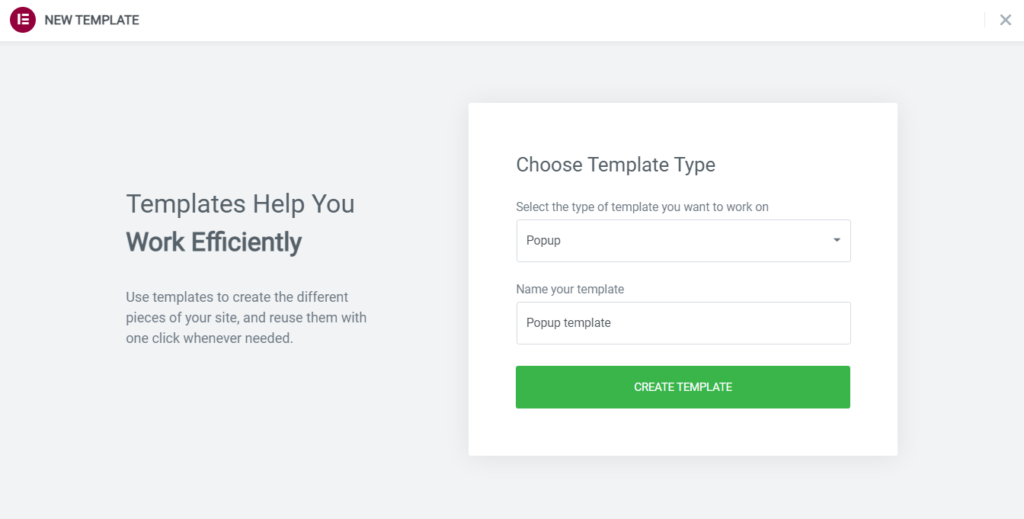
Deuxièmement, cliquez sur le bouton Ajouter nouveau et créez un modèle de produit unique.
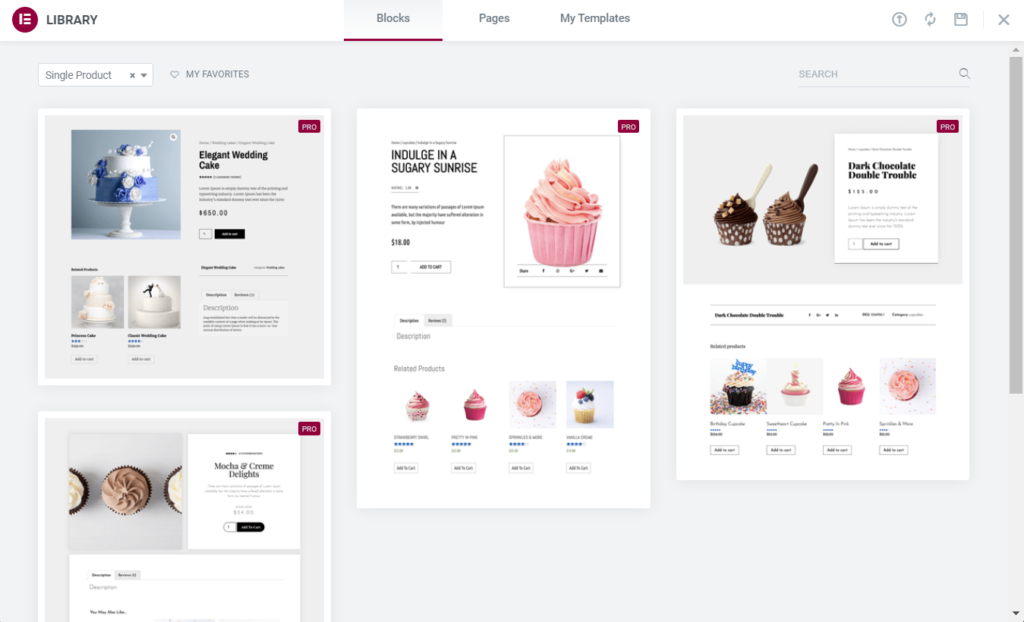
Comme vous pouvez le constater, Elementor vous propose de choisir un modèle prédéfini ou d'en importer un si besoin est. Les modèles Elementor sont un exemple de conception de commerce électronique utile pour les débutants, mais vous souhaiterez probablement en créer un à partir de zéro.
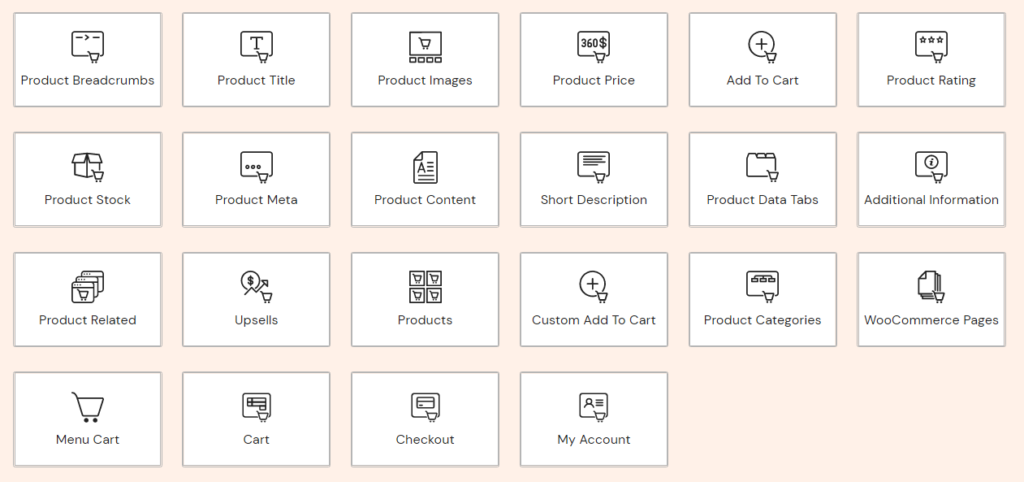
Troisièmement, construisez la page produit selon les spécifications de vos conceptions. Elementor Pro nous a fourni des widgets WooCommerce entièrement personnalisables. Vous pouvez créer presque toutes les mises en page de votre choix avec les outils susmentionnés. Tenez compte du fait que vous devriez avoir au moins quelques exemples de produits avec leurs champs obligatoires remplis. Cela vous aidera énormément lors de la prévisualisation de votre nouvelle page de produit, car vous pourrez voir à quoi ressemble votre design sur un produit réel.
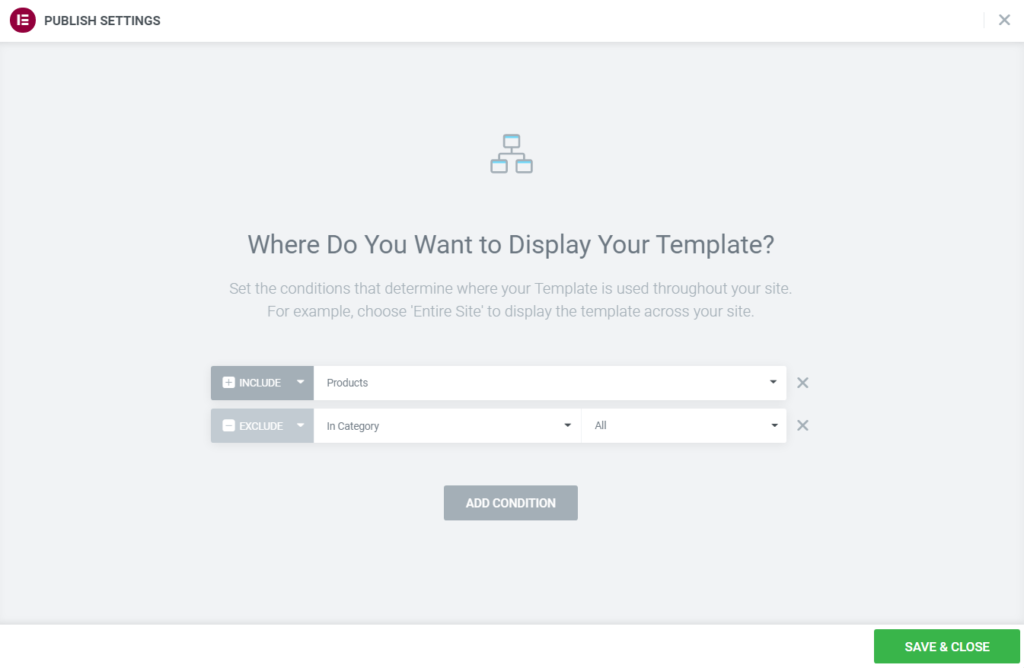
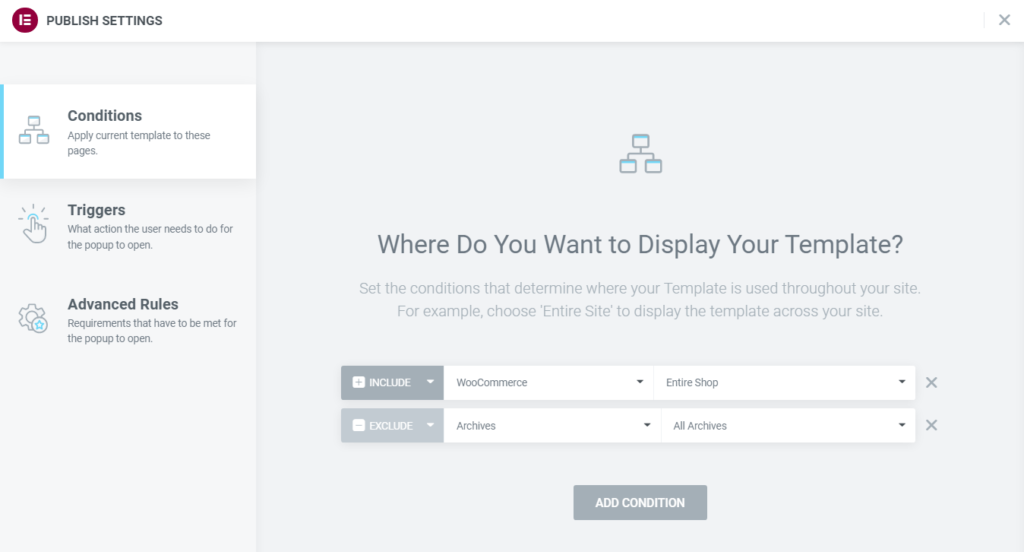
En quatrième lieu, publiez la page. Le bouton Publier est situé dans le coin inférieur droit de la barre latérale du widget. Vous devrez maintenant définir les conditions qui détermineront comment et où votre nouveau modèle sera utilisé sur le site Web.
En ajoutant de nouvelles conditions et en utilisant le Comprendre ainsi que Exclure fonctionnalités, vous pouvez configurer n'importe quel scénario possible et afficher votre modèle précisément là où vous le souhaitez. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et fermer et constatez par vous-même le fruit de votre travail.
Configuration d'une page de boutique WooCommerce
Maintenant que votre page produit unique a été développée, nous pouvons continuer avec la page boutique. Lors de l'installation, WooCommerce créera toujours une nouvelle page appelée Boutique. Même si nous pouvons créer un nouveau modèle comme nous l’avons fait avec la page produit unique, nous devons d’abord jeter un œil à ce qui peut être réalisé via WordPress Customizer.
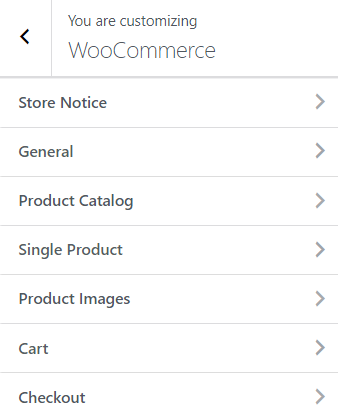
Comme vous pouvez le voir, des options sont disponibles pour chaque élément WooCommerce. Vous pourrez modifier certains aspects de la mise en page WooCommerce. Malheureusement, sans plugins supplémentaires, la possibilité de modifier les éléments typographiques et le tri n'est pas présente. Quoi qu’il en soit, jetons un coup d’œil rapide aux options disponibles :
- Avis de magasin – Activer/désactiver une annonce sur l’ensemble du site pour les visiteurs.
- Général – Choisissez d'afficher ou non le Titre du panier ainsi que Panier Total.
- Catalogue de produits – Réglez le type de contenu qui sera affiché dans le magasin, ajustez les catégories en conséquence et définissez la manière dont les produits seront triés. La largeur du contenu ainsi que le nombre de colonnes de produits peuvent être ajustés selon vos besoins et la structure des fenêtres de produits peut être modifiée.
- Produit unique – Activer/désactiver le fil d'Ariane
- Images du produit – Définissez la largeur de l’image principale et de la vignette du produit. Choisissez comment recadrer la vignette.
- Panier – Activer/désactiver les ventes croisées.
- Paiement – Modifiez l'apparence du contenu et choisissez les champs obligatoires. Définir des pages dédiées pour Données privées ainsi que Conditions d’utilisation et ajoutez une déclaration à leur sujet qui s'affichera lors du paiement.
Les options du personnalisateur sont limitées, notamment en ce qui concerne la conception. Heureusement, Thème Builder nous permet de modifier davantage la page de la boutique. De la même manière que précédemment avec le modèle de produit unique, nous pouvons repenser la page de la boutique.
Modèle d'archives de boutique et de produits WooCommerce
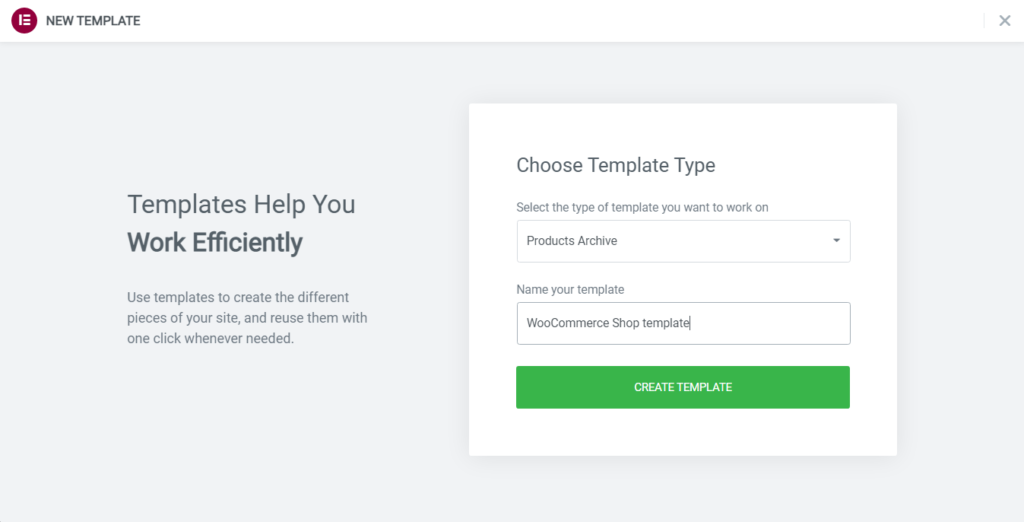
Essentiellement, la création d’un modèle de boutique fonctionne presque de la même manière que la création d’un modèle pour un seul produit. Au lieu de créer un modèle de produit unique dans Elementors Thème Builder, vous devrez créer un modèle d'archive de produits.
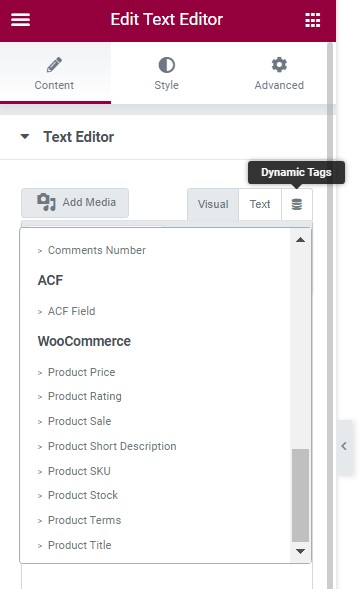
Elementor a mis à disposition de ses utilisateurs des widgets spécifiques pour la boutique WooCommerce. Comme vous pouvez le constater, des widgets de produit unique sont également disponibles. En outre, vous pouvez utiliser n'importe quel widget de votre choix, puis afficher la sortie requise via la fonctionnalité de contenu dynamique (balises dynamiques).
Maintenant, vous avez fini de concevoir la page de la boutique et il est temps de publier la page et de définir les conditions en conséquence. Elementor permet de définir le modèle Product Archive comme page de boutique dédiée, au lieu de celle par défaut de WooCommerce. Bien entendu, vous pouvez utiliser le modèle à divers endroits et ajouter des conditions supplémentaires. Gardez à l’esprit que le modèle Product Archive personnalise uniquement le segment de la page où les produits sont affichés. Si vous souhaitez modifier le design d’autres éléments de votre page boutique, vous devrez alors modifier votre thème.
Paiement et panier WooCommerce dans Elementor
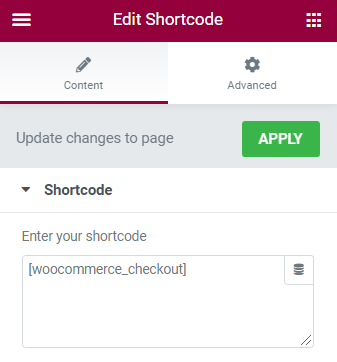
Auparavant, nous avons expliqué comment le paiement et le panier peuvent être modifiés via WordPress. Customizer. Contrairement à une seule page de produit et une seule page de boutique, les pages de panier et de paiement peuvent être créées comme n'importe quelle autre page dans Elementor. Il y a cependant une lacune. Les fonctionnalités de WooCommerce ne peuvent être ajoutées qu’en utilisant des codes courts et plusieurs widgets. Vous pouvez ajuster la conception pour tous les autres éléments en dehors de ceux mentionnés ci-dessus, mais au-delà de cela, il n'y a pas beaucoup d'options disponibles qui n'impliquent pas de codage. Elementor dispose d'un widget de shortcode avec lequel vous pouvez appliquer le panier ou le paiement sur votre page. Choisissez où vous souhaitez l'afficher, puis insérez l'un des shortcodes suivants :
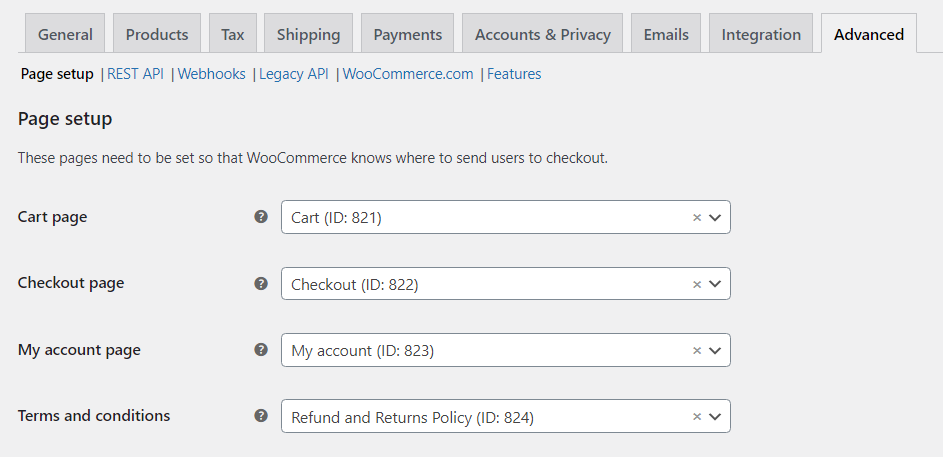
Après avoir terminé la conception et publié la page, vous devrez définir cette page comme page de paiement ou de panier dans les paramètres. Localisez la barre de menu WooCommerce dans votre tableau de bord et accédez à Paramètres, puis Avancé. Sous le Mise en page, vous pouvez définir les pages en fonction de vos besoins.
Commerce électronique et popups
Les popups sont un élément fondamental du monde du commerce électronique. En fait, une fenêtre contextuelle correctement conçue et placée intelligemment peut entraîner une augmentation directe des ventes. Les informations, autrement perdues dans le flux du site ou ignorées par le visiteur, peuvent être présentées sous forme de popup, augmentant ainsi la notoriété du contenu. Gardez à l'esprit que Google pénalise les sites Web avec un nombre absurde de popups, il est donc impératif de mettre en œuvre les popups intelligemment. Voyons comment les popups pourraient être utilisées dans votre boutique en ligne WooCommerce :
- Liste de diffusion – Probablement la fenêtre contextuelle la plus utilisée sur le Web. En e-commerce, c’est un moyen efficace de se constituer une clientèle solide. Avoir un grand nombre d’abonnés constamment alertés des nouvelles réductions, ventes, etc. ne peut qu’augmenter le trafic sur votre site Web.
- Aidez le visiteur – Les clients peuvent être plutôt pointilleux et, parfois, ne savent même pas ce qu’ils désirent. Les popups sont d’une grande aide pour les aider à prendre une décision. Popup peut guider le visiteur vers des produits similaires, l'informer des ventes et des remises ou lui signaler toute information nécessaire.
- Enquêtes auprès des clients – Les commentaires sont un instrument précieux pour créer un modèle commercial stable. Vous pouvez collecter des informations sur vos produits, la conception de vos sites Web ou toute autre donnée liée à votre boutique en ligne.
- Ventes et remises – Si une vente prévue approche à grands pas, vous pouvez informer les visiteurs avec une fenêtre contextuelle. Ou, si une vente en cours a lieu, vous pouvez alors informer les nouveaux visiteurs des offres spéciales. Les fenêtres contextuelles de vente et de remise sont un excellent moyen d'amener le visiteur à parcourir votre page. D’autres éléments, par exemple le délai, peuvent contribuer à créer un sentiment d’urgence pour profiter de la réduction.
- Panier – Les fenêtres contextuelles sont un excellent outil pour empêcher les clients d'abandonner leur panier. Un bon exemple serait le cas où une intention de sortie de page a été détectée. Il ne sera montré qu'aux visiteurs ayant placé des articles dans le panier mais n'ayant encore rien acheté. Les dernières statistiques montrent que cela peut transformer jusqu'à 35 % des visiteurs sortants en clients.
Il existe des applications presque illimitées pour les popups de commerce électronique, ce ne sont là que l'un des types de popups les plus populaires. Ajustez le design du popup en fonction du contenu de votre boutique en ligne et n'oubliez pas le message que vous souhaitez afficher.
Elementor et popups
Maintenant, vous devez être un peu familier avec Elementors Générateur de thèmes. De même, nous pouvons concevoir des popups pour les pages liées à WooCommerce. Même si les fenêtres contextuelles sont créées de la même manière que n'importe quelle autre page de modèle, elles se trouvent dans leur propre sous-section de menu.
Cliquez sur le Ajouter un nouveau véhicule et choisissez un modèle prédéfini ou concevez-en un à partir de zéro. Assurez-vous que votre message est clair et concis. N'oubliez pas les versions tablette et mobile.
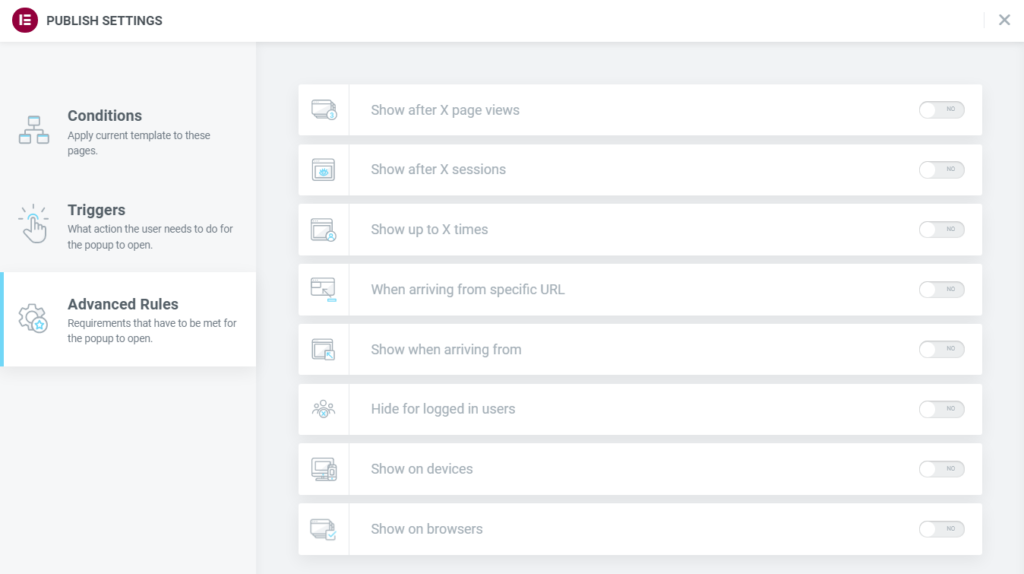
La principale différence entre un modèle contextuel et tout autre modèle réside dans la manière dont il peut être affiché. Il existe 3 ensembles de paramètres disponibles : Conditions, Déclencheurs, ainsi que Règles avancées. Conditions sont définis de la même manière que précédemment en choisissant à quel endroit spécifique de votre site Web la fenêtre contextuelle sera appliquée.
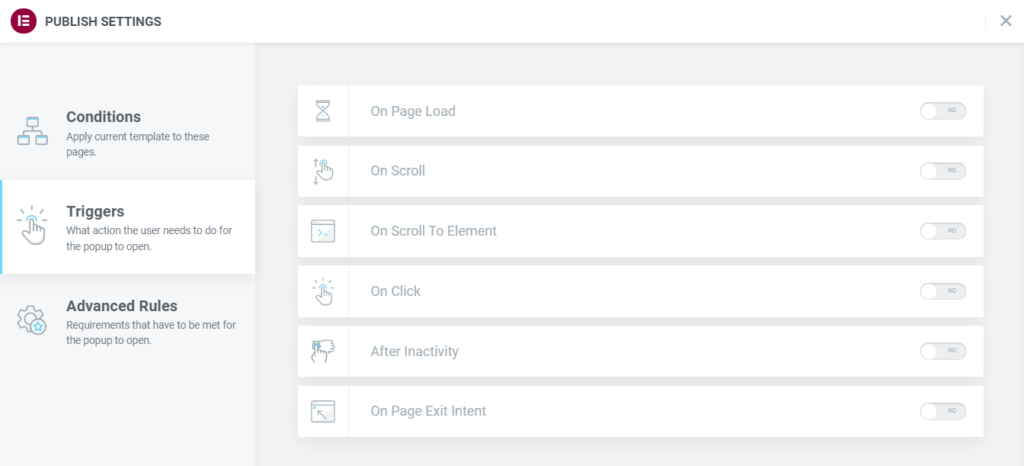
triggers réglez quelle action fera apparaître la fenêtre contextuelle. Prenez le temps de réfléchir aux déclencheurs qui augmenteront l'efficacité de votre popup.
Règles avancées vous permet de décider quelles conditions doivent être remplies pour que la fenêtre contextuelle apparaisse. Comme vous pouvez le constater, il existe de nombreux paramètres avec lesquels vous pouvez jouer.
Votre popup est enfin terminée et publiée. Il ne vous reste plus qu'à récolter les fruits de votre travail. Soyez conscient de la façon dont vous implémentez vos popups. Aucune popup n'est meilleure qu'une popup mal conçue !
Mot de la fin
Au fil du temps, le commerce électronique a acquis une base solide sur la plateforme WordPress. Les plugins comme WooCommerce sont lentement mais sûrement devenus un incontournable du développement Web WordPress. En conjonction avec le puissant générateur de pages Elementor, le contenu lié à WooCommerce peut être conçu selon toutes les spécifications et affiché où vous le souhaitez. Même si la version gratuite de WooCommerce présente certaines limitations, avec des plugins supplémentaires payants et gratuits, vous pouvez obtenir le résultat souhaité. Avec un coût d’entrée faible par rapport à la concurrence et des fonctionnalités exceptionnelles, WooCommerce a pris de l’ampleur et est utilisé chaque année par de plus en plus d’utilisateurs de WordPress. Nous espérons que vous passerez un bon moment en créant votre boutique en ligne et restez à l’écoute pour plus d’articles, bravo !
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter