Comment utiliser MegaMenu avec Elementor
Table des matières
Souhaitez-vous mettre en place un Elementor Megamenu sur votre site WordPress ? Vous avez atterri au bon endroit. Ici, nous verrons le tutoriel exact sur la façon dont vous pouvez le faire de la manière la plus simple possible. Nous utiliserons un plugin tiers pour ce faire. C'est l'un des moyens les plus simples que vous puissiez utiliser pour configurer Elementor Megamenu et commencer à l'utiliser.
Pour ceux qui ne le savent pas, un méga menu est un menu composé de plusieurs colonnes. Vous avez peut-être vu de nombreux exemples sur des sites Web en direct où vous cliquez sur un élément de menu et cela ouvre un tout nouveau menu avec plusieurs colonnes et chaque colonne aura des liens différents. Nous allons faire de même.
Premiers pas avec Elementor Megamenu
Nous devrons configurer Elementor et les plugins correspondants. Afin de commencer notre tutoriel, le plugin de création de pages Elementor susmentionné et les plugins analogues doivent être installés sur votre site WordPress.
Commençons donc par la configuration.
Tout d’abord, nous aurons besoin d’Elementor. Deuxièmement, nous aurons également besoin de JetMenu. C'est un plugin de menu qui fonctionne parfaitement avec Elementor. Nous devrons le télécharger et l'installer. Gardez à l’esprit qu’il s’agit d’un outil payant. L'outil payant nous donne la possibilité d'accéder à plus de fonctionnalités dans le plugin. Ne vous inquiétez pas, l’utilisation de ce plugin ne vous coûtera pas cher et les fonctionnalités supplémentaires valent largement leur prix.
Désormais, nous aurons également besoin de la version pro d'Elementor afin de créer l'en-tête du site Web. Si vous souhaitez personnaliser le menu dans Elementor, vous aurez besoin du générateur d'en-tête. Cela fait partie de la fonctionnalité de création de thème qui n'est disponible que dans la version professionnelle.
Maintenant que nous avons configuré notre site WordPress avec les plugins nécessaires, nous sommes prêts à continuer notre guide étape par étape.
Création d'un mégamenu Elementor
La première chose à faire est de créer un menu. Nous pouvons créer un menu de la même manière que dans WordPress.
Rendez-vous sur Apparence > Menu. Ensuite, cliquez simplement sur le bouton « Créer un menu ». Voilà à quel point il est simple de créer un menu.
Il existe de nombreuses options avec lesquelles nous pouvons interagir. Dans la barre latérale, vous verrez le plugin JetMenu. N'oubliez pas de l'activer après l'installation. Lorsque vous activez le JetMenu, vous pouvez facilement accéder à toutes les fonctionnalités qu'il contient.
Nous pouvons ajuster ici diverses options pour le menu. Par exemple, il vous sera demandé de sélectionner un emplacement, de sélectionner une mise en page et, de la même manière, de sélectionner de nombreuses autres choses dans le JetMenu.
Une fois que vous vous êtes familiarisé avec les options, nous sommes prêts à continuer.
Nous devrons ensuite ajouter les éléments du menu principal. Il s'agit du menu principal que les utilisateurs voient sans survoler ni cliquer dans le menu. Par exemple, si vous souhaitez ajouter un élément de menu appelé « Services » à la barre de navigation, vous pouvez facilement ajouter l'élément au menu principal.
La prochaine étape consistera à configurer le menu et à commencer à le modifier comme vous le souhaitez.
Configuration du menu
Le menu est facilement configurable. Vous pouvez accéder à diverses options dans le menu.
Lorsque vous cliquez sur un élément de menu, vous pouvez modifier les éléments comme vous le souhaitez. Lorsque vous cliquez sur l'élément de menu, un bouton d'édition JetMenu apparaît. Nous pouvons maintenant voir les différentes options qui s'offrent à nous pour l'édition. Nous examinerons toutes les options une par une et verrons comment nous pouvons manipuler les paramètres afin de donner le meilleur aspect à notre menu.
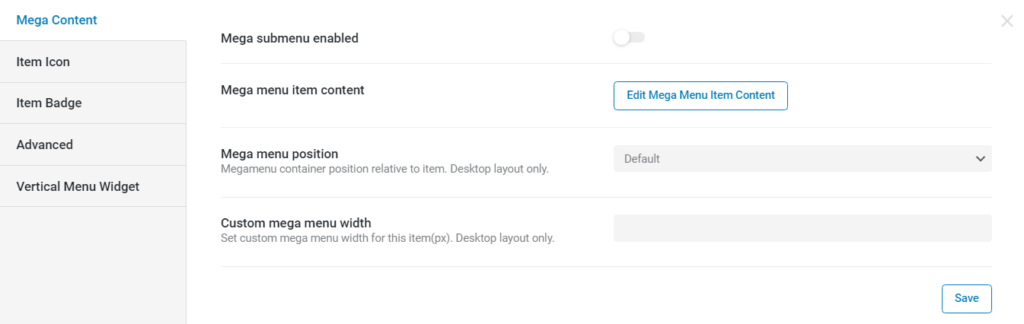
Nous pouvons maintenant activer le sous-menu. Ce sera la première option que vous verrez dans la barre de configuration contextuelle.
Là, nous pouvons voir quelques options supplémentaires qui s'offrent à nous, par exemple, nous pouvons sélectionner le contenu et également définir la position du MegaMenu. Nous allons d’abord sélectionner et créer le contenu du menu. Ensuite, nous passerons en revue tous les autres éléments de la barre de configuration. Donc, pour le moment, nous n’avons pas à nous soucier des autres fonctionnalités et nous devrions simplement nous concentrer sur l’ajout de contenu. Vous pouvez simplement cliquer sur modifier le contenu du MegaMenu, puis suivre l'étape suivante.
Ajout du contenu
Une fois que vous avez ajouté les éléments de menu, vous serez dirigé vers la page Elementor où vous pourrez apporter les modifications.
Sur la page Elementor, vous pouvez effectuer tous les ajustements nécessaires comme bon vous semble. Si vous avez déjà travaillé avec Elementor, vous savez à quel point il est accessible à l'utilisateur moyen et à la multitude d'opportunités qu'il présente.
C'est ici que vous pouvez ajouter les colonnes à votre menu et les ajuster comme vous le souhaitez.
Désormais, si vous souhaitez ajouter des icônes dans le Megamenu Elementor, vous pouvez simplement les ajouter dans la section Icône d'élément. Vous pouvez sélectionner le type d'icône souhaité, le design de l'icône, la couleur et la taille.
Si vous souhaitez avoir un Megamenu Elementor à 3 colonnes, vous pouvez ajouter trois colonnes dans Elementor. De la même manière, si vous souhaitez avoir une icône à côté, vous pouvez également faire la même chose ici.
Veuillez noter que la page Elementor que vous modifiez est uniquement destinée aux éléments de menu. Vous devez donc garder cela à l’esprit lorsque vous effectuez les modifications.
Cependant, il convient de garder à l’esprit que vous ne pouvez apporter des modifications qu’à un élément particulier. De plus, vous ne verrez pas tous les éléments comme vous le faisiez sur la page normale. Parfois, une page qui semble belle dans Elementor peut ne pas être aussi belle dans le menu. C'est une bonne chose d'en être conscient pendant le processus de conception.
C'est ainsi que vous pouvez créer le menu. Une fois le menu créé, vous pouvez faire la même chose pour tous les éléments. Vous pouvez créer les sections une par une. Nous avons maintenant vu certaines des fonctionnalités accessibles aux utilisateurs de MegaMenu.
Création de l'en-tête
Nous venons de créer le menu. Voyons comment vous pouvez créer et personnaliser l'en-tête à l'aide d'Elementor.
Comme nous utilisons Elementor Megamenu¸, le même menu que nous avons défini dans WordPress apparaîtra dans Elementor. Cependant, vous devrez accéder au générateur de thème. Ce didacticiel présente uniquement les aspects à noter dans la fonctionnalité de création de thème. Voyons quelles options s'offrent à nous.
Nous pouvons nous diriger vers la section Modèles et nous verrons l’option Theme Builder. Vous pouvez cliquer dessus, puis sélectionner l'option En-tête dans la liste.
Lorsque vous cliquez sur le menu d’en-tête, la présentation de l’en-tête s’ouvrira. Vous pouvez sélectionner deux options. L’un d’eux nous permet d’importer directement un modèle à l’intérieur. Vous pouvez importer le modèle d'en-tête, puis commencer à l'utiliser.
Les modèles sont entièrement personnalisables et de nombreux modèles différents et gratuits sont à notre disposition. Vous pouvez également apporter toutes les modifications souhaitées aux modèles. Il n'y a aucune restriction dans le modèle.
Une fois que vous avez fait cela, vous pouvez également apporter les modifications à la version mobile et optimiser l'en-tête correspondant.
Ajout de la mise en page mobile
Elementor vous permet également d'ajouter un menu différent pour le mobile. Vous pouvez ajouter la mise en page mobile de la page. Si vous avez déjà utilisé Elementor, vous savez peut-être qu'Elementor vous permet également d'ajouter la mise en page mobile.
Il y aura une option mobile dans le menu en bas à gauche à partir de laquelle vous pourrez apporter les modifications. Changer la présentation du site Web pour différents appareils est une partie importante du processus de conception d'un site Web. Désormais, lorsque vous cliquerez dessus, vous serez autorisé à apporter les modifications sur le site Web pour la vue mobile.
Les en-têtes sont toujours différents pour les mobiles et les ordinateurs de bureau. Vous pouvez avoir l'en-tête mobile ici. C’est une étape très importante qu’il ne faut pas ignorer. De nombreuses personnes ont l’habitude de conserver le même en-tête pour différentes tailles d’écran. Vous ne devriez jamais faire cela, car votre conception en manquera toujours.
Une fois que vous avez réalisé toutes ces choses, vous pouvez passer à l’étape suivante.
La prochaine étape consistera à ajouter un menu à l'en-tête. Jusqu'à présent, nous avons réalisé le menu et créé un bel en-tête pour notre site Web. Ce que nous n'avons pas encore fait, c'est ajouter le menu dans l'en-tête. Dans la prochaine étape, nous ajouterons le menu à l'en-tête.
Ajout d'un menu à l'en-tête
Nous allons maintenant ajouter le menu à l'en-tête. Cela peut être fait en vous rendant dans le panneau des widgets dans Elementor.
Ici, vous devrez sélectionner le widget JetMenu dans le panneau. Lorsque vous ajoutez le widget JetMenu, vous pouvez alors sélectionner le menu que vous venez de créer. Alors, ajoutez simplement les éléments de menu, et vous êtes prêt à partir.
Une fois que vous avez fait toutes ces choses, vous avez presque terminé la partie création d’en-tête.
Vous pouvez ajouter les éléments supplémentaires de l'en-tête tels que l'icône de recherche, l'icône de panier, etc. si vous utilisez WooCommerce ou tout autre plugin similaire. C'est ici que vous pouvez vous amuser et ajouter d'autres éléments à votre en-tête.
Utilisation de l'index Z
Si vous souhaitez que les éléments se chevauchent, vous pouvez toujours utiliser l'index Z. C’est une erreur que font la plupart des gens. Vous devez comprendre que vous devez saisir le Z-index sur la section et non sur la colonne.
Vous pouvez commencer par 9999 puis le diminuer ou l'augmenter à votre guise. Lorsque vous testez le site Web, vous aurez une idée complète de son fonctionnement et des fonctionnalités disponibles grâce à l'utilisation du Z-index. C’est donc formidable d’essayer le Z-index.
Utiliser d'autres plugins
Nous espérons que vous avez maintenant une idée générale de la façon d'utiliser MegaMenu dans Elementor et des fonctionnalités qu'il implique. Cependant, vous n’aimerez peut-être pas le plugin dont nous venons de parler. Certaines personnes voudront peut-être disposer de plus de fonctionnalités ou utiliser un plugin complètement différent.
Si vous en faites partie, vous n’avez à vous soucier de rien. Jetons un coup d'œil rapide à un autre plugin que nous pouvons utiliser à la place du JetMenu qui peut être utilisé pour le mégamenu Elementor.
Le plugin dont nous allons parler est Menu Méga Max. Essentiellement, cela vous permet de faire la même chose. Le guide général étape par étape serait fondamentalement similaire à celui dont nous venons de parler. La plus grande différence serait la façon dont nous ajoutons le menu à l’en-tête.
Lorsque vous ajoutez le menu dans le entête, vous devrez rechercher le widget Max Mega Menu qui est disponible dans le panneau des widgets. Une fois que vous l’avez trouvé, vous pouvez l’ajouter dans la section, et le tour est joué.
Si vous ne savez pas quel plugin vous devez utiliser, vous pouvez consulter le site officiel des deux plugins. Une fois que vous aurez consulté le site officiel des deux plugins, vous aurez une idée générale de l’interface utilisateur et des fonctionnalités qu’ils possèdent. Les prix peuvent également être consultés ici.
Veuillez noter que peu importe le plugin que vous utilisez, vous aurez toujours besoin de la version pro d'Elementor. Il n'y a aucun moyen de le faire sans Elementor pro. Vous devrez donc vous procurer l’Elementor pro.
Mot de la fin
En conclusion, comme nous pouvons le constater, pour utiliser Elementor MegaMenu, il n’est pas nécessaire d’être un assistant technique. Il est facile d'ajouter de nouvelles colonnes à vos éléments de menu et de manipuler les données qu'elles englobent. En ajoutant un menu accessible, nous pouvons augmenter l'utilisation de notre site Web et l'accessibilité des fonctionnalités qu'il contient. Assurez-vous d'utiliser le bon widget lors de la création d'un en-tête avec Elementor Theme Builder. Vous pouvez vous rendre sur les sites officiels et voir les fonctionnalités pour en savoir plus.
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter