Comment utiliser le générateur de thèmes dans Elementor Pro
Table des matières
Elementor Pro – le plugin de création de sites Web le plus avancé pour WordPress a surpris à maintes reprises les utilisateurs en ajoutant de nombreuses fonctionnalités pratiques à sa conception. L'une des fonctionnalités les plus recherchées par les concepteurs était le « Theme Builder ». Espérons que le jour est arrivé et que nous avons eu la possibilité d'utiliser des modèles distincts pour différentes parties de votre site Web. Avoir accès à un outil aussi facile à utiliser améliore considérablement le rythme de conception du site Web. L’époque où nous devions personnaliser manuellement la conception de chaque page est révolue depuis longtemps. Vous vous souvenez de la difficulté d'ajouter un nouvel article de blog à votre site Web pour la nième fois ? Ne vous inquiétez pas ! Le Elementor Pro « Theme Builder » est là et il ne va nulle part. Ensemble, nous couvrirons les bases du « Theme Builder » et verrons par nous-mêmes comment l'utiliser au mieux au maximum de ses capacités.
Qu’est-ce que le « Theme Builder » d’Elementor ?
Essentiellement, « Theme Builder » est un outil qui nous offre la possibilité de personnaliser les parties essentielles de notre site Web WordPress sans codage. Par exemple, En-tête, pied de page, publications, fenêtres contextuelles, etc. peut être facilement adapté à votre goût. Avoir accès à un outil aussi puissant vous permet de manipuler facilement la conception et la mise en page de plusieurs pages de votre site Web. Ajouter, modifier et supprimer des parties de votre site n'a jamais été aussi simple.
D'une part, « Theme Builder » peut être utilisé comme guide pour naviguer dans les différentes parties du site Web. D’un autre côté, les capacités de conception qu’il offre à l’utilisateur sont presque illimitées. Cependant, comme n’importe quelle fonctionnalité, il faut du temps pour s’y habituer. En ajoutant des plugins à votre Outils de gestion site Web, vous pouvez grandement améliorer les possibilités du « Theme Builder ». De nos jours, il existe un grand nombre de plugins parmi lesquels choisir. Malheureusement, dans cet article, nous n’aborderons aucun d’entre eux. Vous pouvez trouver des informations concernant les plugins dans nos autres articles de blog.
Où pouvez-vous trouver le « Theme Builder » d’Elementor ?
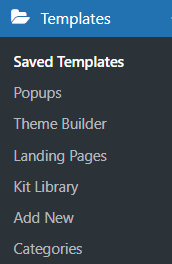
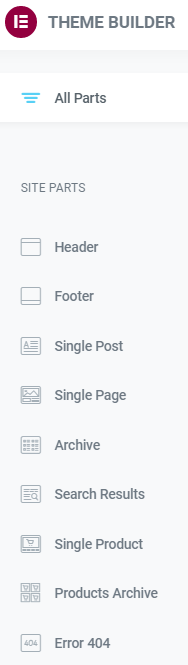
Commençons par découvrir comment accéder au « Theme Builder » dans Elementor Pro. Il existe plusieurs façons pour un utilisateur d'accéder à « Theme Builder ». La plupart des utilisateurs préfèrent utiliser la méthode la plus simple à leur disposition. Dans le menu d'administration de WordPress, vous pouvez voir le "Modèles" option qui s'offre à vous. En cliquant dessus, un menu déroulant apparaîtra dans lequel vous verrez le « Theme Builder ». Après avoir cliqué dessus, vous verrez la fenêtre « Theme Builder ». Regardez comme c'est simple !
Une autre façon d'accéder rapidement à nos favoris Elementor Pro La fonctionnalité consiste à utiliser des combinaisons de raccourcis clavier sur le panneau d'administration WordPress. Gardez à l’esprit que Mac et Windows disposent de raccourcis différents. Sur un Mac, cliquez sur « CMD+MAJ+E » pour accéder instantanément au « Theme Builder ». Sous Windows, cliquez sur "CTRL+MAJ+E" pour y être dirigé directement. Il est également utile de rappeler que vous pouvez accéder rapidement au « Générateur de thèmes » à partir de n'importe quelle page ou publication de votre site Web en cliquant simplement sur le menu hamburger dans le coin supérieur gauche de l'écran. « Panneau de widgets ».
Que peut faire le « Theme Builder » d’Elementor ?
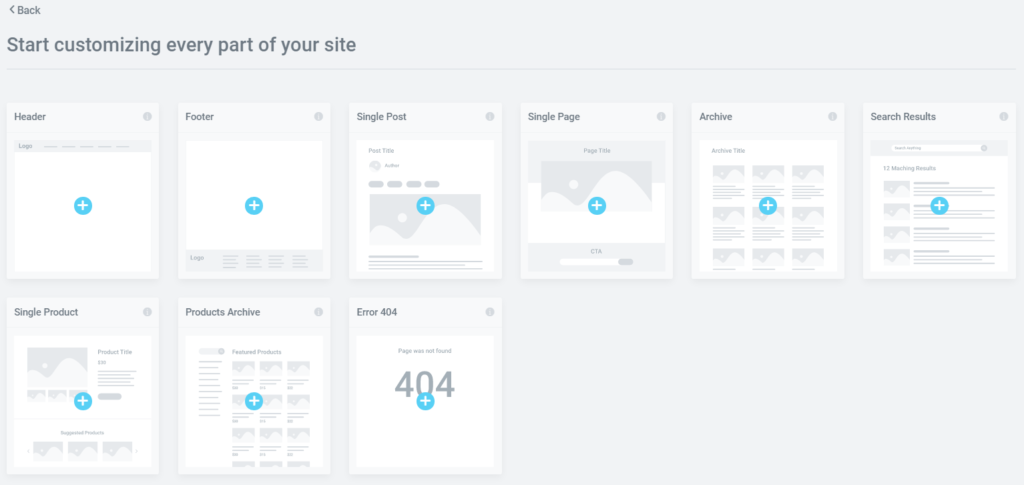
Maintenant que nous avons localisé le « Theme Builder », nous pouvons jeter un œil à la multitude d’options auxquelles nous pouvons facilement accéder. Vous l'avez peut-être déjà remarqué Elementor Pro a des modèles gratuits intégrés. Imaginez la joie qu'un développeur moyen ressent en ayant accès à des pages, blocs et autres parties prédéfinis du site. Avec suffisamment d'expérience, vous serez en mesure de reconstituer votre Outils de gestion site Web en quelques heures. Au moment d'écrire ce blog, Elementor Pro propose plus de 300 modèles gratuits à utiliser. Vous devez prendre en compte le fait qu’un grand nombre de modèles premium sont disponibles à l’achat. Mais pour un débutant, les modèles gratuits devraient suffire.
De nombreux développeurs et agences Web proposent leurs propres modèles prédéfinis que vous pouvez télécharger. Il est utile d’examiner différentes conceptions et idées, car cela vous aidera à comprendre les nombreuses subtilités de la conception Web. Heureusement, le Elementor Pro « Theme Builder » nous a offert la possibilité d'importer des modèles personnalisés directement dans notre site Web. C'est un outil très apprécié des designers car il nous permet de partager et d'interagir librement avec le travail de nos collègues. Là encore, la plupart des concepteurs et développeurs choisissent « Theme Builder » principalement en raison de sa capacité à créer de nouveaux modèles à partir de zéro.
La possibilité de modifier les conditions des parties d'un site existantes est un élément indispensable de la création d'un modèle. Il vous permet de définir certaines conditions pour des cas spécifiques dans lesquels un modèle particulier sera utilisé sur votre site Web. Bien entendu, en utilisant le « Theme Builder », nous améliorons l'accessibilité de notre site Web du point de vue d'un concepteur Web. Jetons maintenant un coup d'œil à certaines parties du site que nous pouvons personnaliser avec « Theme Builder ».
Création et personnalisation de l'en-tête
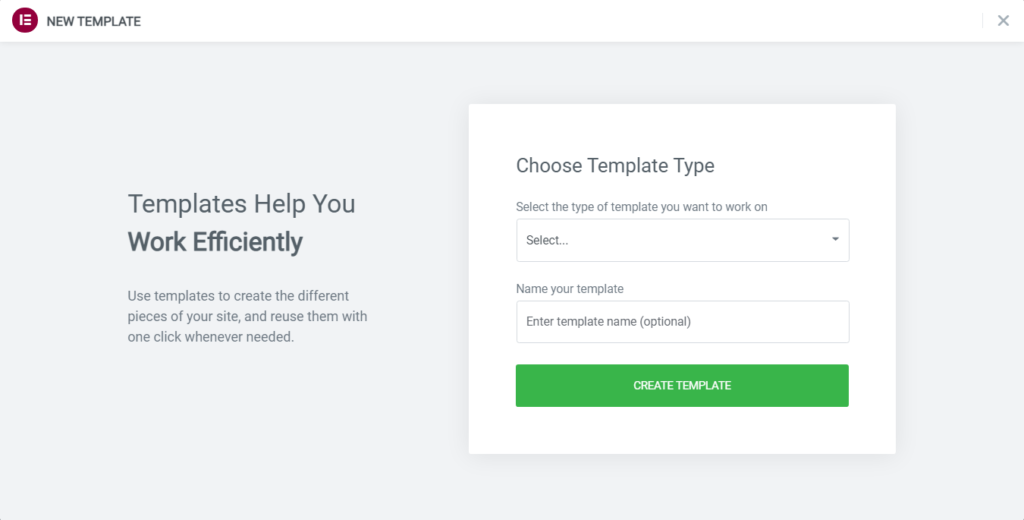
Pour commencer, cliquez sur le "Ajouter un nouveau" dans le menu « Theme Builder », cela créera un nouveau modèle. De plus, choisissez de quel type de modèle il s'agira, dans ce cas nous créerons un nouveau modèle d'en-tête. Choisissez un nom pour votre modèle, publiez-le et préparez-vous à concevoir votre propre en-tête personnalisé. Vous pouvez maintenant commencer à modifier votre en-tête directement en utilisant Elementor Pro.
La conception de votre en-tête fonctionne de la même manière que n'importe quelle page ou section avec Elementor Pro. N'hésitez pas à expérimenter différents widgets et conceptions afin d'atteindre votre objectif. Vous pourriez être submergé par les possibilités de Elementor Pro widgets et prospects qu'ils proposent, nous allons donc énumérer quelques-uns des plus utiles :
- site Logo
- Titre du site
- Menu de navigation
- Formulaire de recherche
- Plan du site
- Titre de la page
Avec ces options de widget, vous pouvez créer n’importe quel type d’en-tête de votre choix. Au fur et à mesure que vous approfondirez le monde d'un concepteur de sites Web, vous vous familiariserez avec de nombreux plugins qui peuvent considérablement améliorer vos capacités de conception d'un en-tête personnalisé. Maintenant, une fois que vous avez cliqué sur le "Publier" , il vous sera demandé de sélectionner les conditions d'affichage. Les conditions d'affichage sont une option qui vous permet de sélectionner précisément où dans votre Outils de gestion site Web, l'en-tête sera localisé.
Création et personnalisation du pied de page
De la même manière, nous pouvons créer et personnaliser un pied de page pour notre Outils de gestion site web. Les premières étapes sont les mêmes que dans le paragraphe précédent. Seulement, au lieu de choisir En-tête, vous choisirez Pied de page comme nouveau type de modèle.
Il existe une idée fausse selon laquelle le pied de page n’est pas aussi important que les autres parties du site Web, car il se trouve tout en bas de la page. De nombreux designers n’accordent qu’une attention assez marginale au Footer. Mais il faut prendre en compte la quantité d’informations qu’un Footer bien conçu peut fournir à l’utilisateur, sans compter que le Footer, tout comme l’En-tête, est une partie de la page qui se répète sur chaque page du site. Il peut afficher des informations utiles et importantes, telles que :
- Conditions d’utilisation
- Informations sur le droit d'auteur
- Plan du site
- Liens de navigation du site Web
- Contactez-Nous
- Inscription à la newsletter
- Map
Mais en ce qui concerne le design, Elementor Pro ne fournit pas autant de widgets spécifiés au pied de page qu'à l'en-tête. Mais il vous offre toujours une multitude de widgets parmi lesquels choisir. Gardez à l’esprit que les pieds de page ainsi que les en-têtes modifient considérablement les dimensions des éléments lorsqu’ils sont affichés depuis une tablette ou un appareil mobile. Heureusement, Elementor Pro dispose d'un mode réactif intégré, qui vous permet de personnaliser librement nos dimensions d'en-tête et de pied de page pour chaque appareil. Cliquez simplement sur le « Mode réactif » sous la barre latérale des widgets et n'hésitez pas à le repenser en fonction du contenu de votre foyer.
Trucs et astuces pour maintenir une conception cohérente
De la même manière, vous pouvez créer tout autre type de page pour notre site Internet. Vous devez maintenant avoir saisi les concepts de base de la création de modèles. Dans ce paragraphe, nous nous concentrerons davantage sur certains trucs et astuces que vous pouvez utiliser afin de maintenir une conception cohérente sur l’ensemble de votre page Web. Heureusement, Elementor Pro « Theme Builder » a rendu plus facile que jamais le maintien de la cohérence dans la conception Web. Pourquoi avoir un site Web conçu de manière cohérente est si important ? Jetons un coup d'œil aux avantages qu'un site Web construit harmonieusement peut apporter :
- Améliore la lisibilité et la convivialité
- Permet aux utilisateurs d'effectuer des tâches plus efficacement
- Gain de temps et d'argent pendant le processus de conception
- Offre aux utilisateurs une expérience positive
- Illumine le contenu clé du site Web
- Élimine la navigation fastidieuse
- Vue claire et concise
Comme vous pouvez le constater, les avantages sont évidents. En concevant un site Web convivial, vous pourrez améliorer considérablement les performances de votre site. Même de simples repères visuels, comme des boutons « soumettre » correctement placés ou des liens de navigation structurellement placés, peuvent aider les visiteurs à trouver les informations dont ils ont besoin rapidement et sans effort.
Pensez à qui sont vos clients, quel est leur objectif lorsqu’ils visitent le site, comment vont-ils interagir avec le site et comment pouvez-vous améliorer votre site Web afin qu’il leur soit hautement accessible. Par exemple, en utilisant le Elementor Pro « Theme Builder », vous pouvez facilement conserver une mise en page identique pour votre site Web. Jetons un œil aux parties et éléments du site qui aiment apparaître de la même manière sur tout le site Web, par exemple :
- Le menu doit garder la même position
- Polices et couleurs
- Hiérarchie claire du site Web
- Pensez au placement des éléments marketing
- Vérifiez si tous les liens sont réactifs
- Mettez en valeur votre marque d'entreprise
Vous devez prendre en compte la façon dont le contenu du site interagit avec la conception que vous souhaitez utiliser. Par exemple, avoir trop de contenu sur votre page de destination rend les informations inaccessibles pour l'utilisateur. Les paragraphes deviennent encombrés, les différentes colonnes deviennent impossibles à distinguer les unes des autres, etc. Afin de séparer les blocs d'éléments de contenu comme Rubriques ainsi que Qualificatifs sont d'une grande aide. Les liens menant vers différentes parties du site permettent de diviser les sections. Les possibilités sont infinies. Au fur et à mesure que vous développerez vos compétences au fil du temps, vous comprendrez mieux la nature complexe de la conception Web. Il n’y a pas de meilleur professeur que l’expérience !
Popups
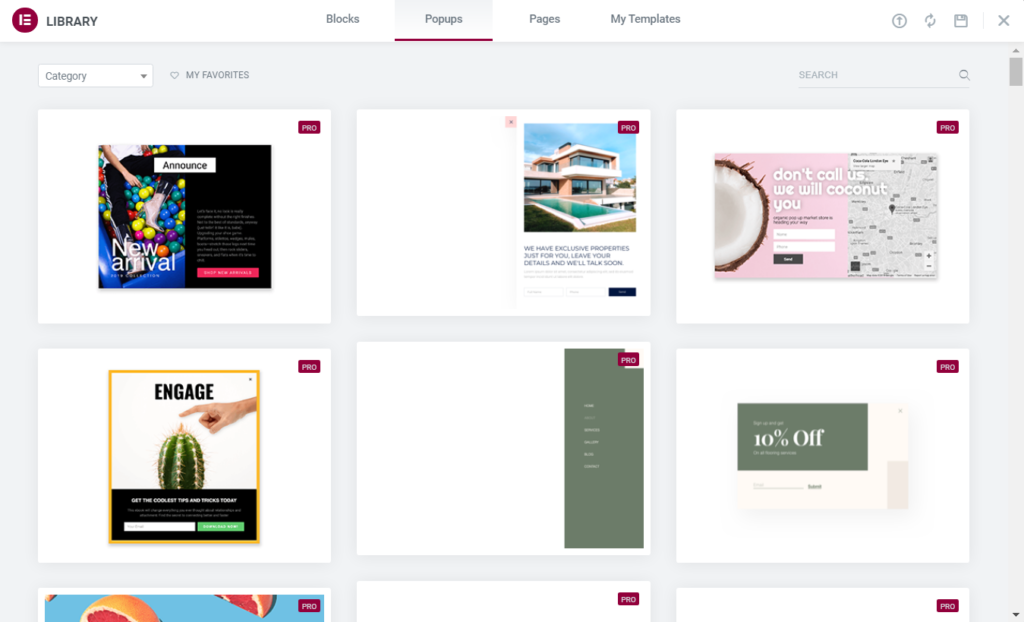
Nouvelle fonctionnalité, qui n'a été ajoutée que récemment au Elementor Pro, est la possibilité de créer des modèles pour les popups. Cependant, vous ne pourrez pas trouver d'option dans le menu « Theme Builder ». Le bouton « Popups » est situé juste au-dessus du bouton « Theme Builder » dans votre Outils de gestion panneau d’administration sous le menu déroulant « Modèles ». Pourquoi est-ce si important ? Eh bien, un outil marketing aussi puissant ne doit pas être pris à la légère. Lorsqu'elles sont conçues correctement et placées avec prudence, les fenêtres contextuelles peuvent aider à éclairer le contenu qui autrement serait perdu dans le flux du site.
Du point de vue de l'utilisateur, les popups sont très irritants, mais le concepteur de sites Web est une bête rusée et a trouvé de nombreuses solutions de contournement. Par exemple, jetons un coup d'oeil à « Popup d'intention de sortie ». Il s'agit d'une technique utilisée principalement dans les boutiques en ligne pour empêcher les visiteurs de quitter le site. Les mouvements de la souris des visiteurs sont suivis et lorsque le curseur se déplace en dehors des limites de la page, une fenêtre contextuelle s'affiche. Du point de vue de l’équipe marketing, une telle popup peut entraîner une augmentation directe des ventes. La promesse soudaine d'une remise ou une notification pour une vente à venir peut attirer l'attention d'un client et le faire s'attarder un peu plus longtemps dans la boutique en ligne.
Ne vous laissez pas emporter pour autant. Google a commencé à pénaliser les sites avec des popups mal implémentés. Les popups qui masquent le contenu du site sont considérés comme intrusifs. Heureusement, avec le « Theme Builder », il est devenu incroyablement facile de personnaliser la conception des fenêtres contextuelles et leur emplacement sur le site Web. N'hésitez pas à expérimenter différentes conceptions et mises en page afin d'avoir une idée de ce à quoi ressemble une fenêtre contextuelle bien conçue.
Mot de la fin
En conclusion, Elementor Pro « Theme Builder » réorganise considérablement la façon dont un concepteur Web interagit avec le site Web lors de sa création. Avoir accès à un outil aussi efficace et simple vous permettra d’augmenter considérablement la vitesse de développement de votre site Web. Être capable de voir le produit fini instantanément sans coder est un avantage gargantuesque. En allégeant notre charge de travail, nous pouvons économiser du temps et des ressources précieuses. Vous devez utiliser tous les atouts Elementor Pro vous fournit. N'oubliez pas les trucs et astuces dont nous avons parlé et utilisez-les en fonction des circonstances. Restez à l'écoute pour plus de blogs et de tutoriels, bravo !
Nos Blogs
Comment commencer?
Apprendre encore plusDéveloppeurs Elementor
Embauchez une main-d’œuvre flexible à distance et une attention totale.
Débuter