WooCommerce, qu'est-ce qu'un produit variable ?
Table des matières
WooCommerce propose de nombreux types de produits. En tant que responsable de boutique, vous pouvez choisir n'importe lequel des produits et continuer à les ajouter à la liste. Celui dont nous allons parler est le produit variable. Un produit variable est l'une des options proposées dans le type de produit. Lors de l'ajout du produit, vous pouvez choisir un produit variable.
Dans cet article, nous verrons tout sur WooCommerce, ce qu'est un produit variable et comment l'ajouter. De plus, nous discuterons également de certains éléments concernant les produits variables qui vous aideront.
Qu'est-ce qu'un produit variable ?
Sans perdre plus de temps, abordons d’abord la question principale. Dans WooCommerce, qu’est-ce qu’un produit variable ?
Un produit variable est un produit qui présente une ou plusieurs variantes. Chaque variante peut ou non avoir des options différentes telles que le prix, l'image, etc. De plus, on peut également gérer le stock de chacune des variantes différemment.
Par exemple, si vous possédez un magasin de vêtements et vendez des t-shirts, vous aurez de nombreuses couleurs et tailles. Vous pouvez les ajouter sous forme de variantes. La couleur et la taille seront ici les deux attributs. Vous pouvez définir une valeur différente pour chacun des attributs. Ici, nous pouvons ajouter du bleu et du noir comme valeurs dans les attributs de couleur.
Désormais, vous pouvez gérer toutes les variantes avec chacun. Vous pouvez définir des prix différents pour les t-shirts de couleur bleue et l'image peut également être différente. C'est à vous de décider si vous souhaitez gérer le stock de l'ensemble du produit comme un seul produit ou avoir différentes stratégies de gestion des stocks pour différents attributs.
Vu de dessus, cela semble bien plus simple. Cependant, si vous commencez à suivre la procédure, vous rencontrerez de nombreux problèmes.
Nous verrons donc tous les problèmes auxquels vous pourriez être confronté ainsi que comment vous pouvez gérer facilement les produits variables.
Termes utilisés dans Produit variable
Vous trouverez de nombreux termes lorsque vous ajoutez un produit variable. Certains termes seront nouveaux pour de nombreuses personnes. Nous verrons la signification exacte de tout cela. Cela vous aidera à ajouter plus facilement le produit variable à la boutique WooCommerce.
Attributs
Le premier terme que vous pourriez rencontrer est celui des attributs. Les attributs sont le nom de la variation. Par exemple, pour un t-shirt, les attributs seront la couleur et la taille.
Chacun de ces attributs a une valeur comme nous l’avons mentionné. Les valeurs sont séparées par « | ». Vous pouvez ajouter « Rouge | Bleu | Vert". Ainsi, le produit affichera la couleur rouge, bleue et verte.
De la même manière, vous pouvez ajouter plusieurs attributs. Vous pouvez ajouter de la taille et de la couleur ensemble. De cette façon, les clients peuvent choisir la taille et la couleur. Le prix peut également être différent pour chaque couleur et taille. Par exemple, vous pouvez définir un prix X pour un t-shirt grande taille de couleur bleue et un prix différent pour un t-shirt grande taille de couleur rouge.
Ainsi, vous aurez le choix entre de nombreuses options. De plus, vous pouvez également définir une image différente pour tous les attributs. Cela sera utile lorsque les images du produit sont différentes. Vous pouvez facilement les définir à l'aide du produit variable.
Attributs globaux et personnalisés
La prochaine chose que vous devez savoir concerne les attributs globaux et personnalisés. Il existe deux principaux types d'attributs que vous pouvez ajouter. L’un d’eux concerne les attributs globaux et l’autre les attributs personnalisés.
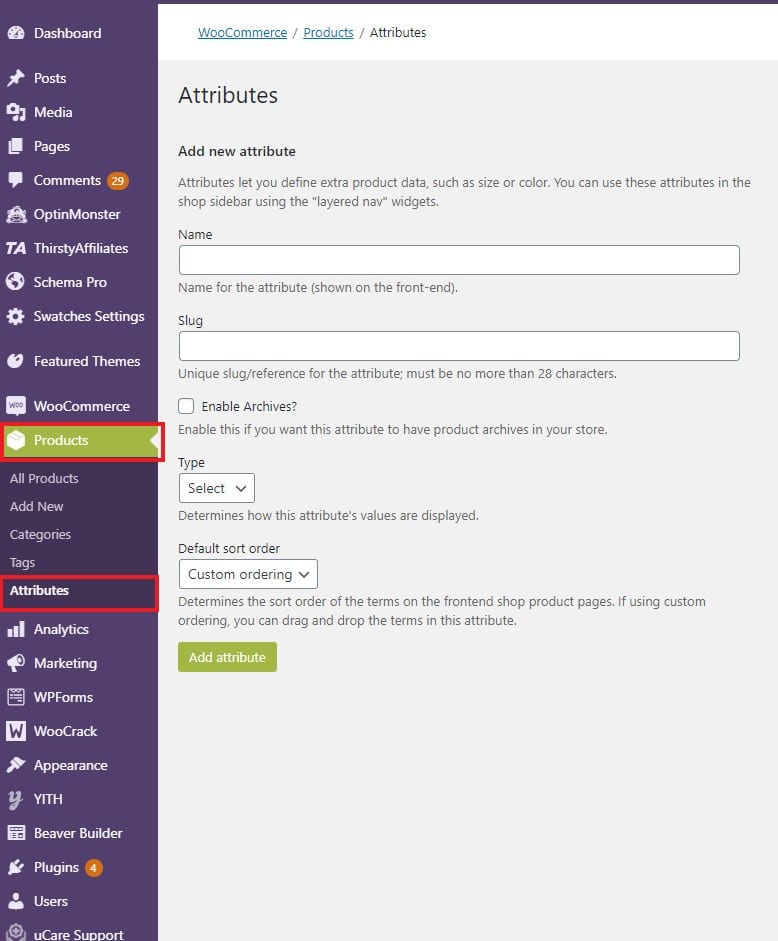
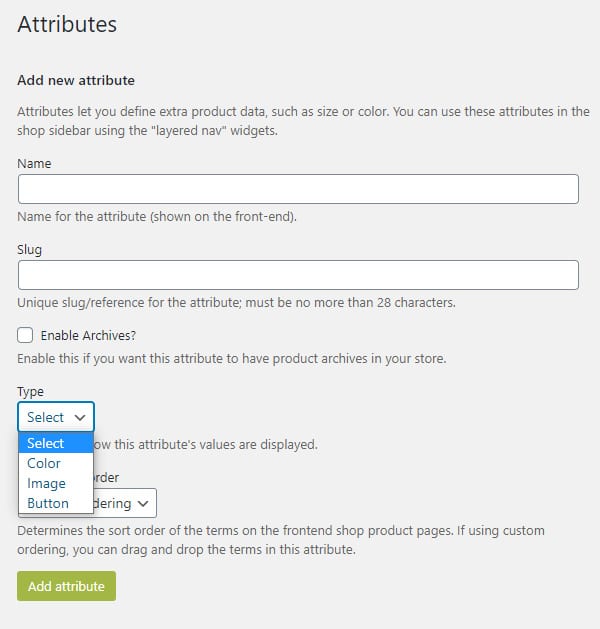
Vous pouvez ajouter des attributs globaux en accédant à Produits > Attributs. Alors que les attributs personnalisés ne peuvent être ajoutés qu’à partir des données produit.
Les attributs globaux ressemblent aux attributs par défaut. Vous pouvez l'utiliser directement en toute simplicité. De cette façon, vous n’aurez pas à saisir à nouveau les attributs personnalisés.
Ainsi, si vous disposez de la plupart des produits pour lesquels vous pouvez avoir les mêmes attributs, vous pouvez définir des attributs globaux. De plus, si vous souhaitez ajouter un produit unique pour lequel vous souhaitez des attributs différents, vous pouvez également utiliser des attributs personnalisés.
Dans certains produits, vous souhaiterez peut-être ajouter tous les différents attributs dans tous les produits. Dans ce cas, vous pouvez utiliser des attributs personnalisés dans tous les produits.
Vous pouvez sélectionner des attributs personnalisés ou des attributs globaux dans le menu des attributs des données produit. Vous trouverez les données du produit lorsque vous ajoutez un nouveau produit. Faites simplement défiler vers le bas et vous trouverez une nouvelle section pour cela. Nous en reparlerons davantage lorsque nous verrons le didacticiel pour ajouter des produits variables dans WooCommerce.
A l’intérieur des attributs, vous devrez saisir la valeur des attributs. Voici quelques informations sur la valeur.
Ajouter de la valeur aux attributs
Votre prochain travail consiste à ajouter la valeur à l'intérieur des attributs. Les attributs sont l'endroit où vous spécifiez quelle est la variation et les valeurs représenteront la variation réelle.
Par exemple, la taille ou la couleur peuvent être attribuées. Les valeurs ici sont respectivement petite, moyenne, grande et rouge, bleue et verte. Bien entendu, vous pouvez ajouter autant d’attributs et de valeurs que vous le souhaitez.
Les valeurs sont séparées par des barres (« | »). Vous pouvez également écrire « » et il sera ajouté comme nouveau.
Variations
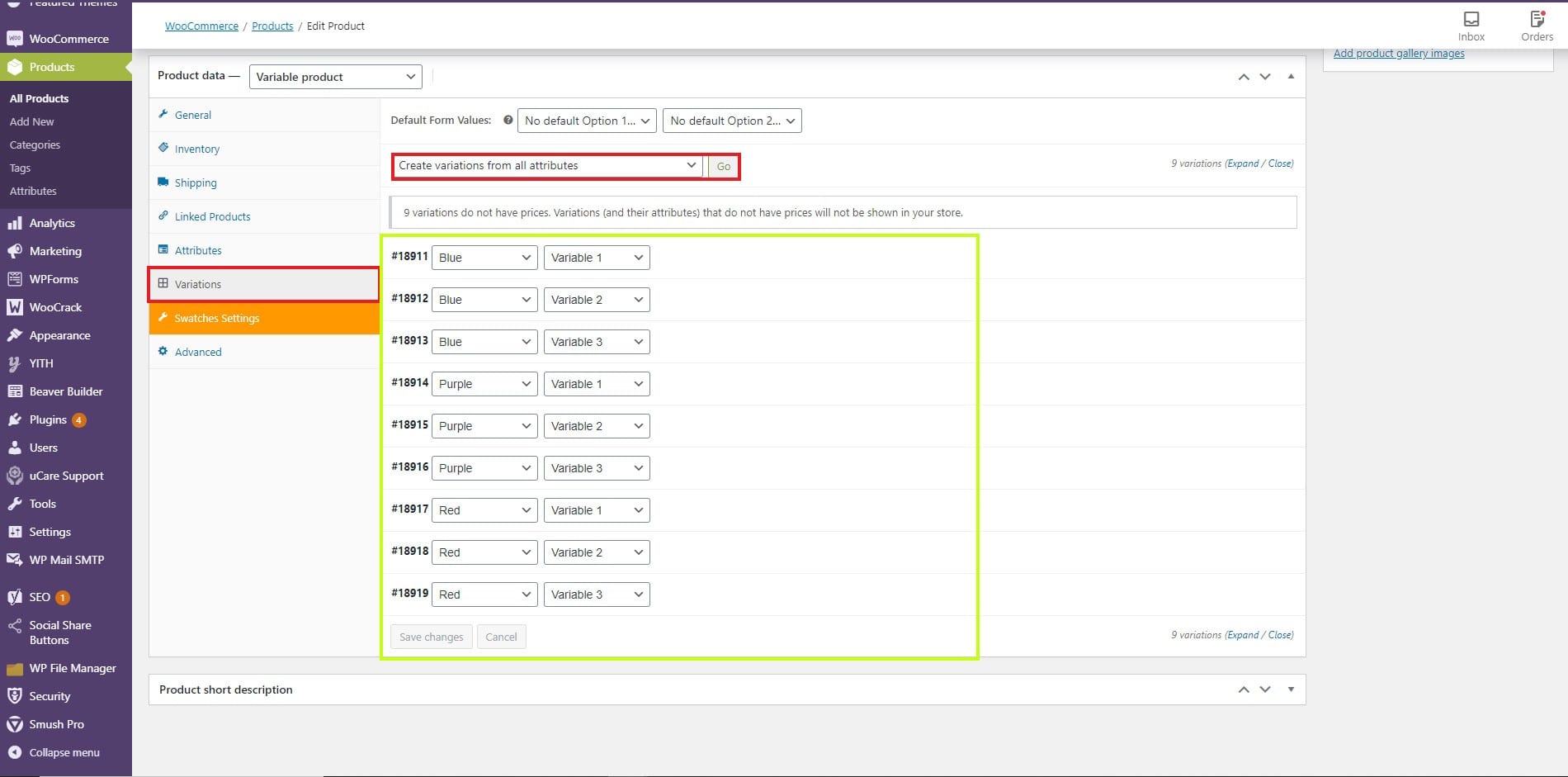
Le terme suivant est la variation. Dans les données du produit, vous verrez la variation. Vous devrez ajouter toutes les informations ici dans l’onglet variation.
Dans l’onglet variation, vous pouvez soit ajouter la variation vous-même, soit cliquer sur « créer toutes les variations possibles ». Si vous cliquez sur ce bouton, WooCommerce générera automatiquement toutes les variantes possibles.
Vous pouvez ensuite y ajouter les informations. Les informations que vous pouvez ajouter incluent le prix, le SKU, la description, l'image, le poids, etc. Tout ce que vous avez à faire est de cliquer sur le bouton « développer » dans l'onglet variation et vous pouvez ajouter toutes ces choses.
De plus, vous pouvez également définir la classe d’expédition. Vous pouvez soit en hériter du produit parent. En termes plus simples, il suivra la même classe d'expédition que le produit principal ou vous pouvez également définir une classe d'expédition différente pour la variante. Il est fortement recommandé d'utiliser la même classe d'expédition.
Il est facultatif d’ajouter ces éléments. Si vous n'ajoutez pas une image de produit unique sur tous ces éléments, l'image par défaut sera affichée pour toutes les variantes. Cependant, si vous souhaitez changer l'image chaque fois que l'utilisateur clique sur une variante, vous pouvez ajouter une image différente dans chacune d'elles. C'est ton choix.
Gestion des stocks
Vous pouvez gérer le stock au niveau individuel ou également au niveau du produit. C'est comme tu veux.
Rendez-vous simplement dans l’inventaire et vous trouverez toutes les options pour effectuer ces modifications. Vous pouvez le définir à un niveau individuel ou définir une gestion des stocks différente pour toutes les variantes. En fonction de votre modèle économique, vous pouvez effectuer ces changements.
La dernière option est celle où vous pouvez cocher « vendu à l’unité ».
Ceci est très utile pour les commerçants qui souhaitent vendre une quantité par client. Avec cela, le client ne peut pas acheter plus d’une quantité. Ceci est également utile dans les épiceries et les magasins de légumes.
Comment ajouter un produit variable ?
Passons maintenant au guide étape par étape sur la façon d'ajouter un produit variable. La plupart d’entre vous ont peut-être déjà une idée de la façon de l’ajouter maintenant. Cependant, si vous ne le savez pas, voici les étapes que vous pouvez suivre.
- Ouvrez le tableau de bord WordPress et accédez à Produits > Ajouter un nouveau
- À l’intérieur, vous pouvez remplir toutes les informations comme le titre, l’image, la description, la catégorie, etc.
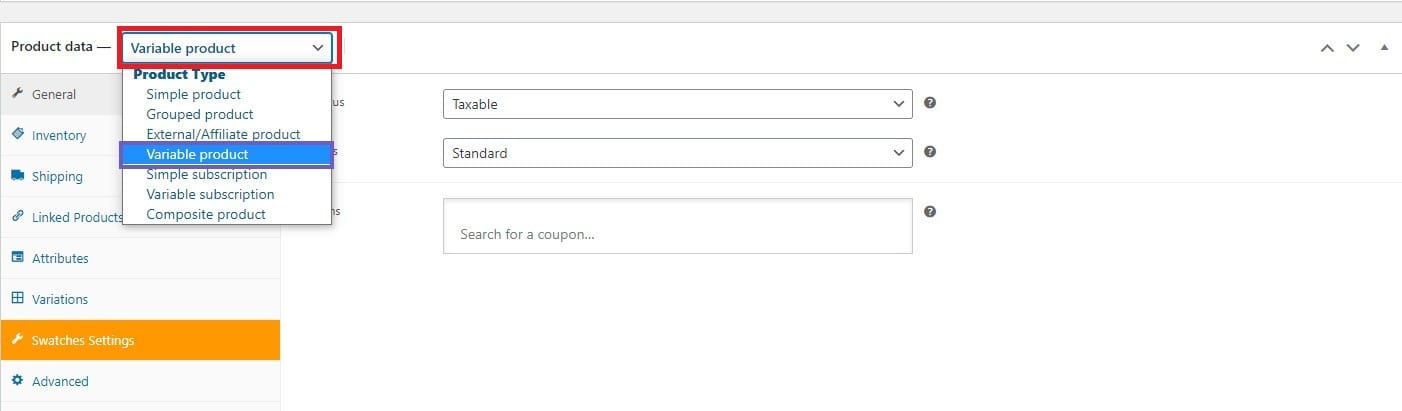
- Une fois que vous l’avez fait, vous pouvez faire défiler les options du produit. Sélectionnez le produit variable dans la liste déroulante.
- Maintenant, vous pouvez y ajouter les informations. Pour commencer, vous pouvez d’abord ajouter les attributs. Vous pouvez ajouter des attributs globaux ou personnalisés.
- Par la suite, vous pouvez accéder à l’onglet variation et ajouter les informations sur la variation. Ici, vous pouvez saisir le prix, l'image, etc.
- La prochaine chose que vous pouvez faire est d’ajouter la gestion des stocks. Ceci est complètement facultatif. Si vous souhaitez gérer l'inventaire différemment, vous pouvez choisir l'option ou gérer toutes les variantes comme un seul produit. Encore une fois, cette étape est également facultative.
- Ajoutez les informations à sauter et sélectionnez les options avancées si vous le souhaitez.
- Une fois que tout est fait, vous pouvez revérifier tout et appuyer sur le bouton de publication.
- Ça y est, votre produit variable est en ligne et les clients peuvent désormais l'acheter.
Conseils pour les produits variables
Nous allons maintenant voir quelques-uns des conseils qui peuvent s'avérer utiles lorsque vous avez beaucoup de produits variables ou que vous avez affaire à des produits variables.
Cela rendra votre travail plus rapide ou augmentera vos ventes.
Édition en vrac
Parfois, les variantes visent simplement à offrir des options aux utilisateurs, mais le prix est le même. Dans de tels cas, vous pouvez modifier les prix en masse.
Lorsque vous cliquez sur les variantes, vous verrez une autre liste déroulante juste en dessous des attributs. Vous pouvez cliquer sur « Définir le prix régulier » et appuyer sur le bouton « Go ». Désormais, toutes les variantes auront le même prix.
Options du panier
Comme vous le savez peut-être, l'option permettant d'ajouter des produits au panier a été modifiée. Vous verrez désormais le bouton « Sélectionner les options » au lieu du bouton « Ajouter au panier ». Si vous souhaitez revenir à « Ajouter au panier », vous pouvez utiliser un plugin pour le faire.
Voici un plugin gratuit que vous pouvez utiliser > Étiquette et lien du bouton Ajouter au panier personnalisé
Affichage des prix
Le prochain problème auquel de nombreuses personnes sont confrontées concerne les options de tarification. Le prix indique généralement « 10 à 100 », où 10 est le prix du produit le moins cher et 100 est le prix du produit le mieux payé.
Aujourd’hui, c’est très transparent et la plupart des entreprises ne fonctionnent pas de cette façon. Certains d’entre eux affichent les prix les plus bas sur la page produit. C'est parce qu'ils ne veulent pas confondre les utilisateurs.
Voici donc la petite astuce que vous pouvez utiliser pour afficher uniquement le premier prix. Cela vous aidera de diverses manières. Il aura également une variante par défaut. Ainsi, lorsque l'utilisateur ouvrira le produit, il verra le produit par défaut.
La solution est simple et facile. Tout ce que vous avez à faire est d'utiliser un plugin. Vous pouvez utiliser Forcer la variante par défaut Brancher. Ne vous inquiétez pas, c'est un plugin gratuit.
Échantillons WooCommerce
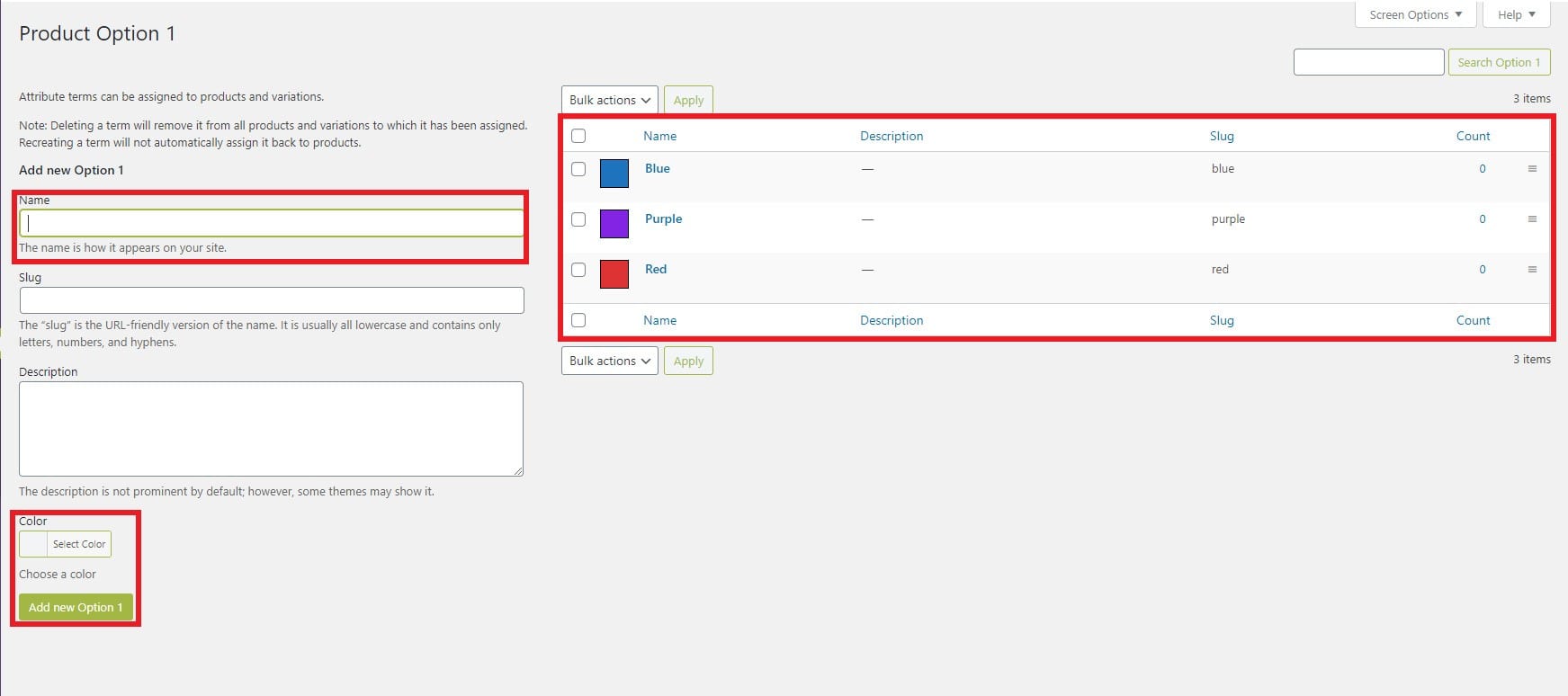
Pour certaines personnes, ce terme pourrait être nouveau. Les échantillons montreront aux clients la représentation visuelle (image) des valeurs d'attribut. Par exemple, au lieu d’afficher « Bleu », il vous montrera la couleur bleue.
Vous pouvez également définir l'image vous-même, ce qui sera très utile. C’est donc spécialement pour les clients et non pour vous. Cela permettra aux utilisateurs de choisir plus facilement la variante et, à terme, générera plus de ventes.
Deux plugins sont disponibles pour ajouter des échantillons WooCommerce. Vous pouvez soit utiliser Variation Swatches pour WooCommerce en ThèmeAlient or Thème Radius. Le nom des deux plugins est le même et ils utilisent tous deux la même chose. Vous pouvez essayer les deux et voir lequel est le meilleur. C’est le moyen ultime de voir quel plugin est le meilleur.
Mot de la fin
Pour conclure, il s'agissait de WooCommerce, de ce qu'est un produit variable et de la façon dont vous pouvez l'ajouter facilement. Vous aurez besoin d'un produit variable si vous exploitez une boutique de commerce électronique. Il est donc toujours préférable d’avoir des informations à ce sujet. L’objectif principal est de l’afficher correctement. L'utilisateur doit connaître toutes les informations sur les attributs. La plupart des gens oublient d’écrire davantage sur leurs attributs. Vous devez clairement tout indiquer lorsque vous avez un produit variable. Il est fortement recommandé d'avoir une image unique pour tous les produits si les images sont différentes. Cela aidera vos clients à mieux connaître votre produit. Ajoutez également les échantillons de variations si nécessaire.